🙄 여기서 잠깐!
기존 블로그 기능 구현 중 한 가지 개선 사항이 있을 것이다. 바로 블로그 글 제목의 개수가 하드 코딩되어 있다는 점. 코드 상으로 보면 같은 코드가 계속 반복되니 효율성이 떨어지고 코드가 복잡해진다. 따라서 map() 함수를 사용하여 중복되는 코드를 반복문 형태로 작성해 볼 것이다.
기능을 구현하기 전 map() 함수의 개념을 잠깐 짚고 넘어가 보자.
map() 알아보기 📚
기능 1
array에 들어 있는 자료 개수만큼 그 안에 있는 코드를 반복 실행해 준다.
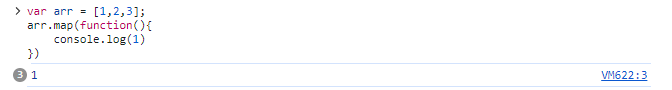
var arr = [1,2,3];
arr.map(function(){
console.log(1)
})
이렇게 코드를 작성하면 콘솔창에 1이 3번 출력되는 것을 볼 수 있다. arr의 자료 개수가 3개이기 때문이다.
기능 2
콜백함수에 파라미터를 작명하면 그 파라미터는 array 안에 있는 모든 자료를 하나씩 출력해 준다.
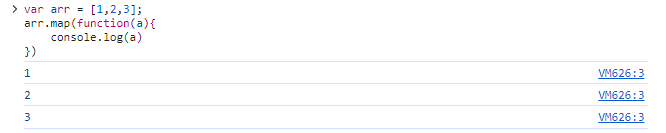
var arr = [1,2,3];
arr.map(function(a){
console.log(a)
})
이렇게 작성하니 콘솔창에 1, 2, 3이 출력되는 것을 볼 수 있다.
기능 3
return에 적은 값을 array로 담아 준다.
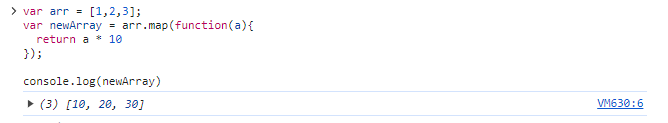
var arr = [1,2,3];
var newArray = arr.map(function(a){
return a * 10
});
console.log(newArray)
newArray가 [10, 20, 30]으로 출력되는 모습이다.
이 내용을 기억하고 코드를 작성해 보자.
🔎 map()으로 반복문 작성하기
App.js
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let [글제목, 글제목변경] = useState(['오늘의 일기 📖', '내일의 일기 📘', '모레의 일기 📒']);
let [좋아요, 좋아요변경] = useState(Array(글제목.length).fill(0));
let [modal, setModal] = useState(false);
let [title, setTitle] = useState(0);
return (
<div className="App">
<div className='blue-nav'>
<h4>현의 블로그</h4>
</div>
{
글제목.map((a, i)=>{
return (
<div className='list' key={i}>
<h4 onClick={()=>{setModal(!modal); setTitle(i)}}>
{글제목[i]}
<span onClick={()=>{
let copy = [...좋아요];
copy[i] = copy[i] + 1;
좋아요변경(copy)
}}>💜</span>{좋아요[i]}
</h4>
<p>1월 9일 발행</p>
</div>
)
})
}
{
modal ? <Modal title={title} 글제목={글제목} 글제목변경={글제목변경}/>: null
}
</div>
);
}
function Modal(props){
return(
<div className='modal'>
<h4>{props.글제목[props.title]}</h4>
<p>날짜</p>
<p>상세 내용</p>
</div>
)
}
export default App;
이렇게 하니 코드의 길이가 감소하고 가독성이 증가하였다! 😎

