💫 들어가며
이번 포스팅에서는 글 상세 조회 모달창을 간단하게 만들어 보려고 한다. 그런데 이제 컴포넌트를 곁들인.. 컴포넌트에 대한 이해가 필요하다면 아래 포스팅을 참고하자.
그중 오늘 알아야 하는 개념을 몇 가지 정리해 본다면?
어떤 것을 컴포넌트로 만들면 좋은가
- 반복적인 html 축약할 때
- 큰 페이지들 만들 때
- 자주 변경되는 것들을 만들 때
컴포넌트 만들기 3 Step
Step1. function 만들기 (다른 function 바깥에, 영어 대문자로 만들기!)
Step2. return() 안에 html 담기
Step3. <함수명></함수명> 쓰기
또한 리액트에서 모달창, 즉 동적인 UI를 만드는 방법 또한 짚고 넘어가자.
동적 UI 만들기 3 Step
Step1. html과 css로 미리 디자인 완성하기
Step2. UI 현재 상태를 State로 저장하기
Step3. State에 따라 UI가 어떻게 보일지 작성하기
이 내용들을 잘 기억하고 기능 구현을 시작해 보자.
💡 기능 구현하기
App.js
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let [글제목, 글제목변경] = useState(['오늘의 일기 📖', '내일의 일기 📘', '모레의 일기 📒']);
let [좋아요, 좋아요변경] = useState(0);
let [modal, setModal] = useState(false);
return (
<div className="App">
<div className='blue-nav'>
<h4>현의 블로그</h4>
</div>
<div className='list'>
<h4>{글제목[0]} <span onClick={()=>{ 좋아요변경(좋아요+1) }}>💜</span>
{좋아요} </h4>
<p>1월 8일 발행</p>
</div>
<div className='list'>
<h4>{글제목[1]}
</h4>
<p>1월 9일 발행</p>
</div>
<div className='list'>
<h4 onClick={()=>{setModal(!modal)}}>{글제목[2]}</h4>
<p>1월 10일 발행</p>
</div>
{
modal ? <Modal/>: null
}
</div>
);
}
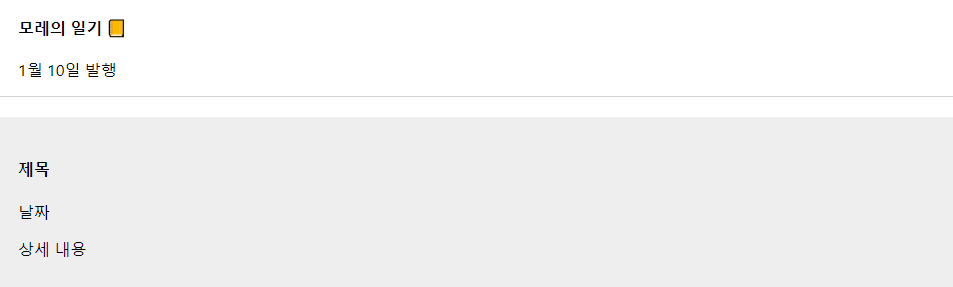
function Modal(){
return(
<div className='modal'>
<h4>제목</h4>
<p>날짜</p>
<p>상세 내용</p>
</div>
)
}
export default App;
App.css
...
.modal{
margin-top: 20px;
padding: 20px;
background-color: #eee;
text-align: left;
}
...🙂 마치며

위와 같이 제목을 클릭할 때마다 modal을 true 또는 false로 바꿔 줌으로써 모달창이 보였다가 사라졌다가 하는 기능을 구현할 수 있었다.

