💡 font-size
글꼴의 크기를 지정하는 속성
px : 픽셀(화면 해상도)
pt : 포인트(1pt = 0.72인치)
% : 상위 요소 크기에 대한 백분율
em : 1em == 100%✏️ 예제
html
<ul id="size-test">
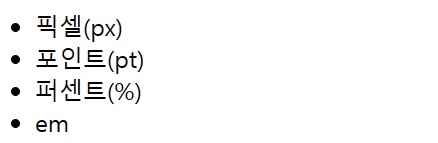
<li>픽셀(px)</li>
<li>포인트(pt)</li>
<li>퍼센트(%)</li>
<li>em</li>
</ul>css
#size-test > li:nth-child(1){ font-size: 24px}
#size-test > li:nth-child(2){ font-size: 18pt}
#size-test > li:nth-child(3){ font-size: 150%}
#size-test > li:nth-child(4){ font-size: 1.5em}
/* 크롬 브라우저 기준
기본 글꼴 크기 : 16px
*/
💡 font-weight
글꼴의 굵기(두께)를 지정하는 속성
숫자 : (얇음)100 ~ 900(두꺼움) (100 단위)
normal : 폰트에 지정된 기본 두께(400)
bold : 굵게 (700)
bolder : 상속받은 두께보다 더 굵게
lighter : 상속받은 두께보다 더 얇게💡 font-style
글꼴의 모양을 지정하는 속성
italic : 폰트에서 제공하는 비스듬한 글자
oblique : 강제로 글자를 비스듬하게 변경✏️ 예제
html
<ul id="weight-test">
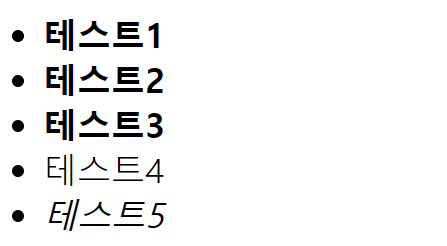
<li>테스트1</li>
<li>테스트2</li>
<li>테스트3</li>
<li>테스트4</li>
<li>테스트5</li>
</ul>css
/* font-weight */
#weight-test > li{
font-size: 34px;
}
#weight-test > li:nth-child(1){ font-weight: 600;}
#weight-test > li:nth-child(2){ font-weight: bold;}
#weight-test > li:nth-child(3){ font-weight: bolder;}
#weight-test > li:nth-child(4){ font-weight: lighter;}
#weight-test > li:nth-child(5){
font-weight: normal;
font-style: oblique;
/* font-style : 글꼴의 모양을 지정하는 속성 */
/* italic : 폰트에서 제공하는 비스듬한 글자 */
/* oblique : 강제로 글자를 비스듬하게 변경 */
}
💡 font-family
글꼴을 지정하는 속성
✏️ 예제
html
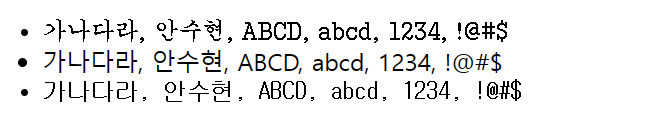
<ul id="family-test1" class="cls">
<li>가나다라, 안수현, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, 안수현, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, 안수현, ABCD, abcd, 1234, !@#$</li>
</ul>css
/* font-family */
.cls > li { font-size: 24px;}
#family-test1 > li:nth-child(1){
font-family: '궁서'; /* 설치된 폰트인 경우 */
}
#family-test1 > li:nth-child(2){
font-family: '동서남북체';
/* 없는 폰트인 경우 기본 폰트로 설정됨 */
}
#family-test1 > li:nth-child(3){
font-family: '동서남북체', '굴림체';
}
📌 웹 폰트 사용
[참고]
- 웹 폰트 제공 사이트1 : https://fonts.google.com
- 웹 폰트 제공 사이트2 : https://noonnu.cc/
✏️ 예제
html
<ul id="family-test2" class="cls">
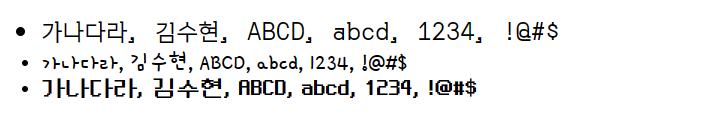
<li>가나다라, 김수현, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, 김수현, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, 김수현, ABCD, abcd, 1234, !@#$</li>
</ul>css
@import url('https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap');
.
.
.
/* 웹 폰트 */
/* link 태그를 이용한 방법 */
#family-test2 > li:nth-child(1){
font-family: 'Orbit', sans-serif;
}
/* @import는 css 파일 제일 상단에 작성해야 한다. */
#family-test2 > li:nth-child(2){
font-family: 'Gamja Flower', cursive;
}
@font-face {
font-family: 'NeoDunggeunmoPro-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302@1.0/NeoDunggeunmoPro-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* @font-face 이용 */
#family-test2 >li:nth-child(3){
font-family: 'NeoDunggeunmoPro-Regular';
}