🎉 프로젝트의 성능을 개선해 보자!
이번 포스팅에서는 프로젝트의 성능을 개선할 수 있는 몇 가지 방법들을 담아 보려고 한다. 🙂
🍧 React DevTools

출처🔎 GeeksforGeeks
React의 컴포넌트를 검사하고 props와 state를 편집할 수 있으며, 성능 문제를 식별할 수 있도록 도와주는 Chrome 확장 프로그램
설치하기
Chrome 웹 스토어에서 React Developer Tools를 검색하여 설치하면 된다.
사용하기

프로젝트를 실행한 뒤 개발자 도구를 열어 보면 상단 탭 영역에 Components와 Profiler가 추가된 모습을 볼 수 있다.
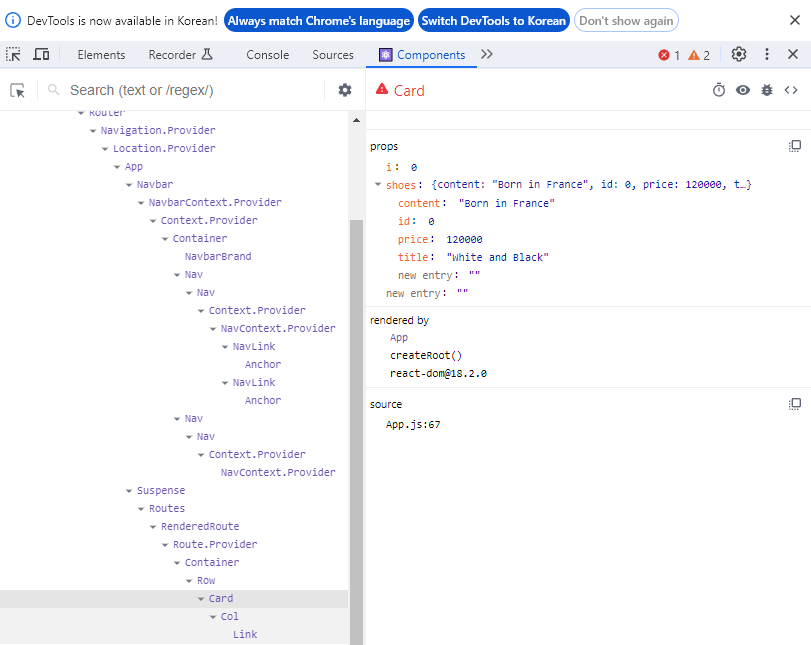
Components

이처럼 왼쪽에서 컴포넌트 구조 파악이 가능하다. 왼쪽 상단 아이콘을 눌러 컴포넌트를 클릭하면 컴포넌트 안에 있는 state와 props 등이 조회 가능하다. 값을 수정해 볼 수도 있다!
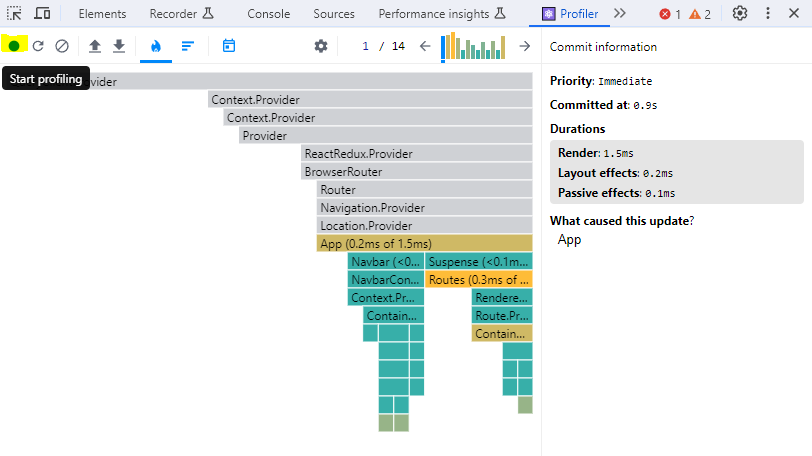
Profiler
Profiler 탭에서는 컴포넌트의 렌더링 시간을 측정할 수 있다.

상단의 녹화 버튼을 누른 뒤 페이지 이동이나 버튼 조작을 해 보고, 다시 녹화 버튼을 눌러 녹화를 종료한다. 그러면 방금 렌더링된 모든 컴포넌트의 렌더링 시간을 측정해 준다. 만약 이상하게 느린 컴포넌트가 있다면 여기서 범인을 찾아 수정해 줄 수 있다.
🍨 Redux DevTools

Redux Store에 있던 state를 개발자 도구에서 조회할 수 있게 해 주는 Chrome 확장 프로그램
Redux DevTools를 사용하면 Redux store에 있던 state를 전부 확인 가능하다. 또한 dispatch를 날릴 때마다 생기는 변화들에 대해 로그를 작성해 준다. store가 복잡해졌을 때 사용하면 유용하다.
설치하기
Chrome 웹 스토어에서 Redux DevTools를 검색하여 설치하면 된다.
사용하기

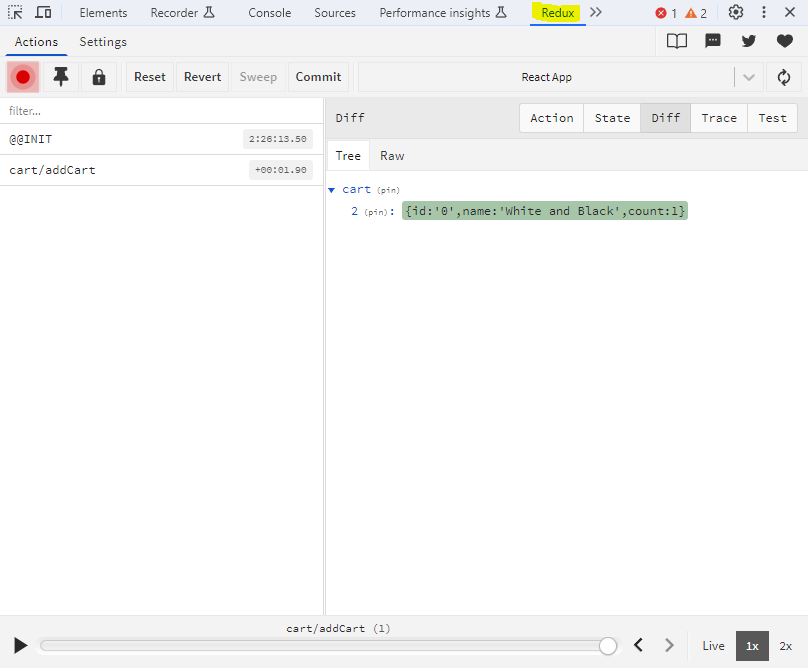
프로젝트를 실행한 뒤 개발자 도구를 열어 보면 상단 탭 영역에 Redux가 추가된 모습을 볼 수 있다.
store.js의 일부
...
let cart = createSlice({
name : 'cart',
initialState : [
{id : 0, name : 'White and Black', count : 2},
{id : 2, name : 'Grey Yordan', count : 1}
],
reducers : {
...
addCart(state, action){
state.push(action.payload)
}
}
})
export let {addCount, addCart} = cart.actions
export default configureStore({
reducer: {
user : user.reducer,
stock : stock.reducer,
cart : cart.reducer
}
}) 내가 Redux store에 담아 놓았던 addCart를 개발자 도구로 확인할 수 있는 모습!
🥱 lazy import

리액트 코드를 다 작성했다면 npm run build를 입력해서 그 코드들을 html, css, js 파일로 변환해야 한다. 리액트로 만드는 Single Page Application은 html, js 파일이 하나만 생성된다는 특징이 있는데, 그 안에는 지금까지 만든 파일들의 모든 내용이 들어 있어서 파일 사이즈가 크다. 따라서 리액트 사이트들은 첫 페이지 로딩 속도가 매우 느릴 수 있다는 단점이 있는데.. 😯
이러한 단점을 보완하려면 js 파일을 잘게 쪼개면 된다. 첫 페이지 로딩 시 굳이 필요 없는 컴포넌트들을 다른 js 파일로 쪼개 놓고, 필요 시에만 로딩할 수 있도록 한다면 첫 페이지의 로딩 속도를 향상시킬 수 있다. 이때 사용하는 것이 바로 lazy import이다.
사용하기
기존 진행 중인 쇼핑몰 프로젝트로 예시를 들어 보려고 한다.
App.js의 일부
...
import Detail from './routes/Detail.js'
import Cart from './routes/Cart.js'
...기존 이렇게 import 되어 있던 코드들. Detail은 사용자가 상세 페이지로 이동했을 때 필요한 컴포넌트고, Cart는 해당 상품을 장바구니에 넣었을 때 필요한 컴포넌트다. 따라서 첫 페이지 로딩 시에는 필요가 없다.
...
import { lazy } from 'react'
const Detail = lazy( () => import('./routes/Detail.js') )
const Cart = lazy( () => import('./routes/Cart.js') )
...이렇게 lazy 문법을 사용하면 "Detail, Cart 컴포넌트가 필요해지면 import 해 주세요!"라는 뜻이 된다.
만약 컴포넌트 로드까지 지연이 발생하면?
lazy를 사용하면 당연히 Detail, Cart 컴포넌트 로드까지 지연 시간이 발생할 수 있다. 이럴 때는 Suspense를 사용하면 된다.
...
import { Suspense } from 'react';
...
<Suspense fallback={<div>로딩 중..💭</div>}>
<Routes>
...
</Routes>
</Suspense>
...이렇게 작성해 주면 lazy로 쪼개 놓은 컴포넌트가 로드 될 때 로딩 화면을 보여 줄 수 있다! 😎

