오늘의 목표
React Query란 무엇인지 알아보고, 이를 사용하여 사용자 이름 조회하기
💡 React Query란?

리액트 쿼리란 React Application에서 서버 상태를 불러 오고, 캐싱하며, 지속적으로 동기화하고 업데이트하는 작업을 도와주는 라이브러리이다.
고민 네 가지 🤔
💭 ajax 성공 또는 실패 시 html을 보여 주려면...
💭 몇 초마다 자동으로 ajax를 요청하려면...
💭 실패 시 몇 초 후 요청을 재시도하려면...
💭 prefetch를 하려면...
리액트 쿼리는 위 기능들을 쉽게 구현할 수 있도록 도와준다. 간단히 말하면 실시간 데이터를 계속 가져와 사용해야 하는 사이트 개발 시 유용하다.
장점
- 성공/실패/로딩 중 여부를 쉽게 파악할 수 있음
변수명.data // 성공 시 true 반환
변수명.isLoading // 로딩 중일 시 true 반환
변수명.error // 실패 시 true 반환- 틈만 나면 자동으로 refetch를 해 줌
- 실패 시 자동으로 재시도를 해 줌
- ajax로 가져온 결과는 state 공유가 필요 없음
- ajax 결과를 캐싱해 줌
설치하기
npm install react-query위 코드를 터미널에 입력하여 설치한다.
세팅하기
index.js
...
import { QueryClient, QueryClientProvider } from 'react-query';
const queryClient = new QueryClient();
...
root.render(
<QueryClientProvider client={queryClient}>
...
</QueryClientProvider>
);index.js에 위와 같이 작성해 주면 세팅 끝!
예시로 사용 방법 알기
이제 리액트 쿼리를 사용해서 진행 중인 쇼핑몰 프로젝트에서 사용자의 이름을 조회해 볼 것이다.
App.js
...
import { useQuery } from 'react-query';
...
function App() {
...
let result = useQuery('작명', ()=>{
return axios.get('https://codingapple1.github.io/userdata.json').then((a)=>{
console.log('요청됨')
return a.data
})
})
...
return (
<div className="App">
...
<Nav className='ms-auto'>
{ result.isLoading && '로딩 중..💭' } {/* 로딩 시 출력 */}
{ result.error && '에러 😯' } {/* 실패 시 출력 */}
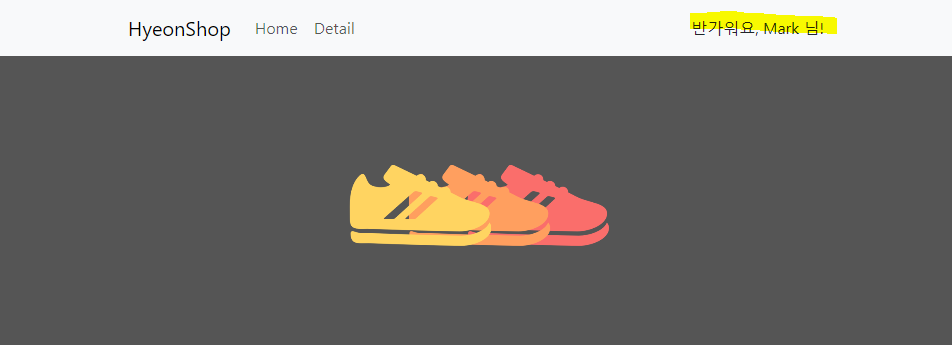
{ result.data && ('반가워요, ' + result.data.name + ' 님!') } {/* 성공 시 출력 */}
</Nav>
...
사용자 이름 조회가 성공하여 해당 html이 출력되는 모습! 😎