😯 들어가며
이번 포스팅에서는 리액트에서 외부 라이브러리인 axios로 Ajax를 요청하는 방법에 대해 알아보고, 이를 활용하여 상품 더보기 버튼을 만들어 볼 것이다. ajax에 대한 자세한 설명은 아래 글을 참고하자.
✨ Ajax 자세히 알기 ✨
👀 Axios란?

Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
설치 방법
npm install axios터미널에 위 코드를 작성하면 설치 끝이다. 이제 프로젝트 상단에 import 해 주자.
import axios from 'axios';사용 방법
GET
axios.get('url') // 요청 한 개
Promise.all([axios.get('url1'), axios.get('url2')]).then(()=>{}) // 동시에 ajax 요청 여러 개 할 때POST
axios.post('url', [전송할 데이터])🙆♀️ 더보기 버튼 만들기
App.js
...
import axios from 'axios';
function App() {
let [shoes, setShoes] = useState(data);
return (
<div className="App">
...
<button onClick={()=>{
axios.get('https://codingapple1.github.io/shop/data2.json')
.then((result)=>{
console.log(result.data)
console.log(shoes) // 받아 오는 데이터의 형태가 어떤지 콘솔창에 출력해 보기
let copy = [...shoes, ...result.data]; // 기존 배열과 새로 받아 온 데이터의 배열을 합침!
setShoes(copy);
})
}}>더보기</button>
</div>
);
}
...
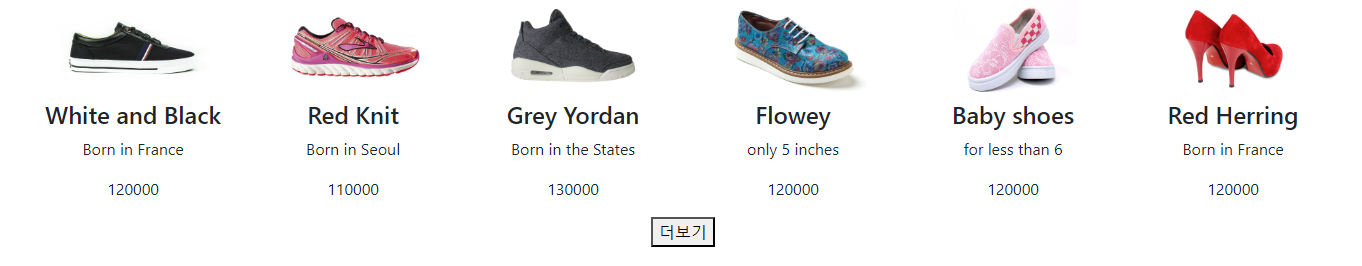
구현 화면은 아래와 같다.

더보기 버튼 클릭 시 axios로 받아 온 새 신발들이 목록에 나타난다. 😎