🍄 들어가며
이번 포스팅에서는 리액트의 Lifecycle과 useEffect에 대해 알아보고, 이것을 활용하여 쇼핑몰 알림창을 구현해 볼 것이다.
🥑 Lifecycle
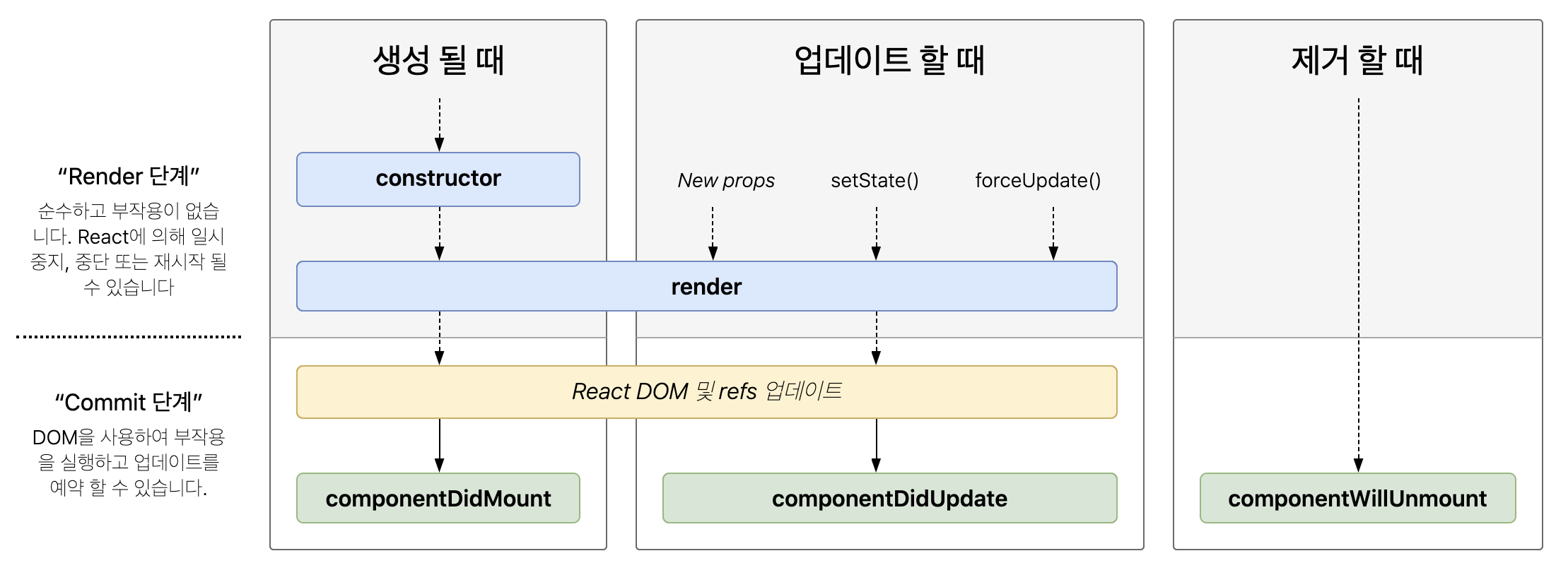
먼저 Lifecycle이란 무엇일까?

컴포넌트는 생성이 될 수도 있고, 재렌더링(업데이트)이 될 수도 있으며, 필요가 없을 때는 삭제가 되기도 한다. 이처럼 컴포넌트는 생명 주기, 즉 Lifecycle을 가지고 있다. 이때 생성되는 것을 mount, 재렌더링 되는 것을 update, 제거되는 것을 unmount라고 한다.
장점
이 Lifecycle을 알고 있으면 각각의 상황에서 원하는 기능을 개발하는 것이 수월해진다. 컴포넌트의 생명 주기에 따라 필요한 코드를 hook 해 주면 되기 때문이다.
또한 Lifecycle은 코드의 실행 시점을 조절할 수 있기 때문에 반복 연산, 서버에서 데이터를 가져오는 작업, 타이머 등 시간이 오래 걸리는 작업 수행 시 useEffect를 사용하면 조금이라도 html 렌더링 속도를 높일 수 있다는 장점이 있다! 🙂
사용 방법
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
// 컴포넌트 로드 & 업데이트될 때마다 실행할 코드
});
return (생략)
}Lifecycle hook 기본 문법은 이와 같다. 컴포넌트가 로드 또는 업데이트 될 때마다 실행할 코드를 useEffect안에 작성해 준다. 그러면 html 렌더링 이후에 이 코드가 동작하게 된다.
useEffect에 넣을 수 있는 실행 조건들이 있는데. 아래에 간단히 정리해 보았다.
1. 재렌더링마다 코드 실행
useEffect(()=>{실행할 코드})2. mount 시 1회 코드 실행
useEffect(()=>{실행할 코드}, [])3. unmount 시 1회 코드 실행
useEffect(()=>{
return ()=>{
실행할 코드
}
}, [])4. useEffect 실행 전 실행
useEffect(()=>{
return ()=>{
실행할 코드
}
})5. 특정 state 변경 시에만 실행
useEffect(()=>{
실행할 코드
}, [state1])이 개념들을 머릿속에 넣고 이제 프로젝트로 돌아가 보자!
🍇 코드로 살펴보기
detail.js
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
function Detail(props) {
...
let [alert, setAlert] = useState(true);
useEffect(()=>{
let a = setTimeout(()=>{setAlert(false)}, 2000)
return ()=>{
clearTimeout(a)
}
},[])
return (
<div className="container">
{
alert == true ?
<div className="alert alert-warning">
2초 이내 구매 시 할인!
</div>
: null
}
...
</div>
)
}
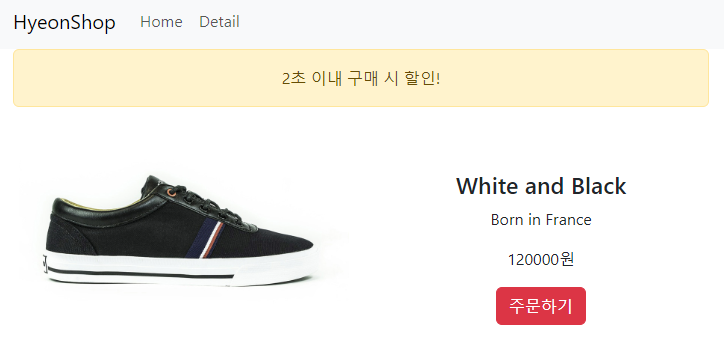
export default Detail;구현 화면은 아래와 같다.

처음 페이지에 접속하면 타이머 시간으로 설정해 놓은 2초 동안 알림창이 나타났다가 시간이 지나면 사라진다. 이처럼 Lifecycle과 useEffect를 활용하여 다양한 기능을 구현해 볼 수 있다. 👏

