🌈 오늘의 목표
localStorage에 대해 알고, 이를 사용하여 최근 본 상품 기능 구현하기!
🌵 Web Storage

이미지 출처💬 LoginRadius
웹 스토리지란 쿠키와 비슷하게 해당 도메인과 관련된 특정 데이터를 서버가 아니라 클라이언트 쪽에 저장할 수 있도록 하는 기능이다. 웹 스토리지는 쿠키와 유사하지만 몇 가지 차이점을 가지고 있다.
특징
- key-value의 쌍 형태로 데이터를 저장함
- 쿠키와 달리 서버에 전송되지 않아 서버에 부담이 가지 않음
- 쿠키와 달리 필요할 때만 꺼내 쓰기 때문에 자동 전송의 위험이 없음
- 도매인 단위로 접근이 제한됨
- 쿠키는 4KB까지 데이터를 저장할 수 있지만, 웹 스토리지는 5KB까지 저장 가능함
- 유효 기간이 존재하지 않음
- String 데이터 타입만 지원함
종류
Local Storage
window.localStorage객체로 브라우저를 종료해도 유지되는 데이터
(브라우저를 정리해야만 삭제됨)

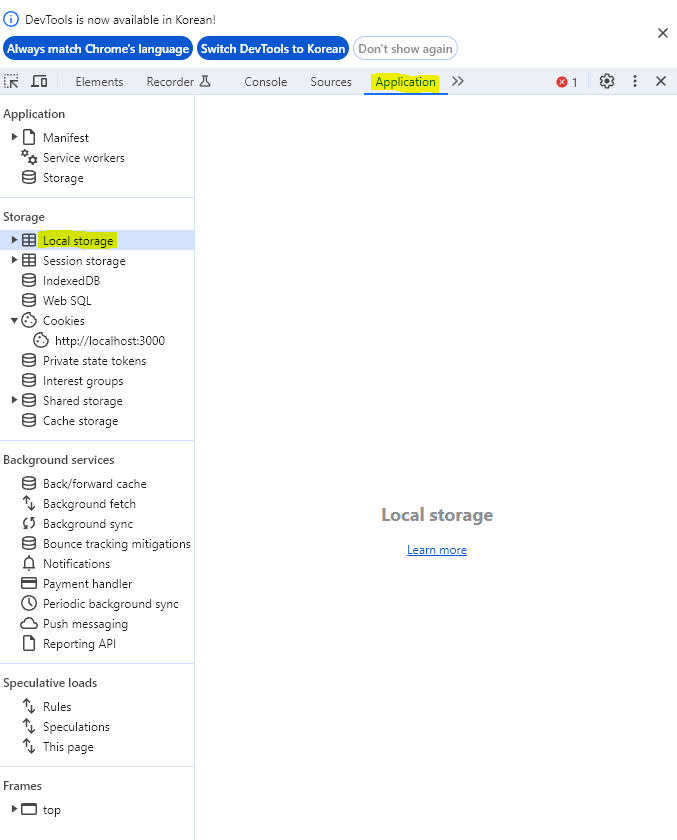
개발자 도구의 Application-Local Storage 탭에서 확인할 수 있다.
Session Storage
window.sessionStorage객체로 탭/윈도우를 닫기 전까지 유지되는 데이터

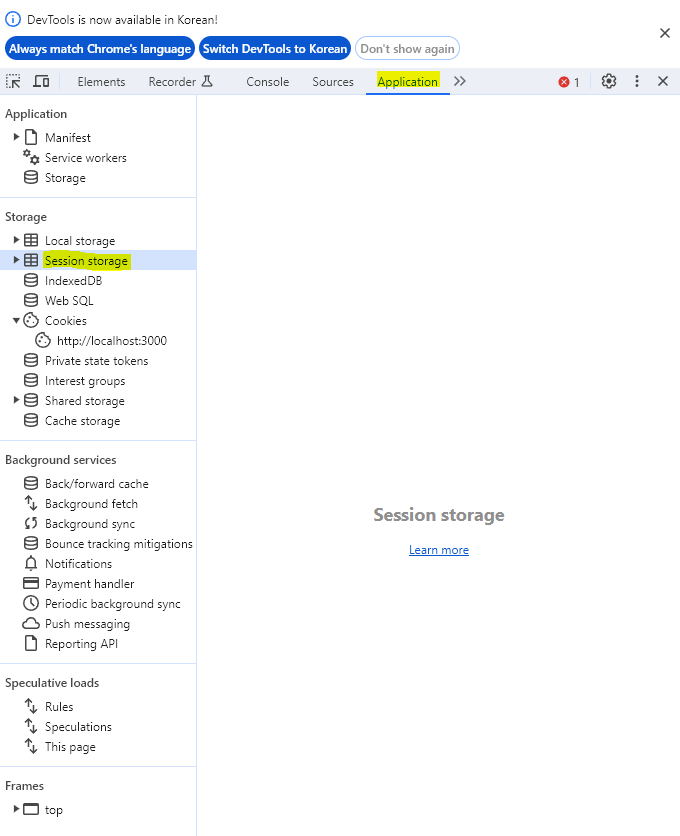
개발자 도구의 Application-Session Storage 탭에서 확인할 수 있다.
사용 방법
데이터 저장
localStorage.setItem('이름','값') // Local Storage
sessionStorage.setItem('이름','값') // Session Storage만약 object 자료를 저장하고 싶다면?
let obj = { 이름 : '값'};
localStorage.setItem('data', JSON.stringify(obj));이럴 때는 JSON을 사용하면 된다. 🙂
데이터 출력
localStorage.getItem('이름') // Local Storage
sessionStorage.getItem('이름') // Session Storageobject 자료 출력도 JSON을 쓰자 👍
JSON.parse(localStorage.getItem('data'))데이터 삭제
localStorage.removeItem('이름') // Local Storage
sessionStorage.removeItem('이름') // Session Storage데이터 수정
데이터를 수정하는 문법은 따로 없다. 따라서 데이터를 꺼낸 뒤 수정하고 다시 저장하면 된다.
문법까지 알았으니 이제 본격적으로 기능을 구현해 보자!
👏 최근 본 상품 UI 만들기
App.js
...
useEffect(()=>{
let arr = [];
/* 아직 본 상품이 없을 경우에만 배열 생성 (home으로 이동 시 배열 초기화 방지) */
if(arr.length === 0){
localStorage.setItem('watched', JSON.stringify(arr)) /* array 생성 */
}
},[])
...Detail.js
...
/* 페이지에 접속 시 최근 본 상품 추가하기 */
useEffect(()=>{
let watchedList = JSON.parse(localStorage.getItem('watched'));
watchedList.push(id);
/* Array를 Set으로 바꾸기 (중복 방지) */
watchedList = new Set(watchedList);
/* Set을 Array로 바꾸기 */
watchedList = Array.from(watchedList);
/* 상품이 추가된 배열을 다시 localStorage에 추가하기 */
localStorage.setItem('watched', JSON.stringify(watchedList));
},[])
...
return (
...
<div>
<h5>최근 본 항목</h5>
<Row>
{
watchedList.map((id, i)=>{
let shoe = shoes[id];
return(
<div key={i}>
<Col>
<Link to={'/detail/'+shoe.id}>
{shoe.title}
</Link>
</Col>
</div>
)
})
}
</Row>
</div>
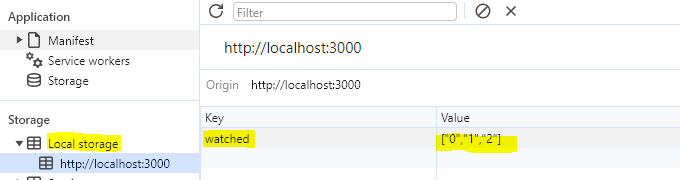
...이제 상품 상세 페이지로 이동할 때마다 조회한 상품의 id가 localStorage에 저장된다. 개발자 도구로 확인해 보자.

정말로 상품 id가 추가되어 있는 모습!
set으로 중복을 방지해 주었기 때문에 같은 상품을 여러 번 조회하여도 값이 하나만 저장된다.

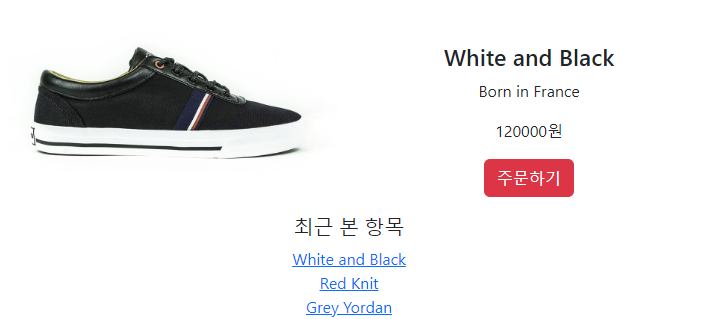
저장된 상품 id로 최근 본 상품의 이름을 출력하고, 이름 클릭 시 해당하는 상품의 상세 페이지로 이동할 수 있게 링크도 걸어 보았다. (css는 생략.. 😅)