
오늘은 일기생략 바로 공부내용으로 들어가겠다.
1. Number 객체 메소드
toFixed)()
소수점 이하 N번째 자리까지 표시하는 메소드toFixed(숫자)
- 예시
const a = 11.12345
//소수점을 가진 변수를 선언
a.toFxied(2)
//소수점 2번째까지 표시
a.toFixed(3)
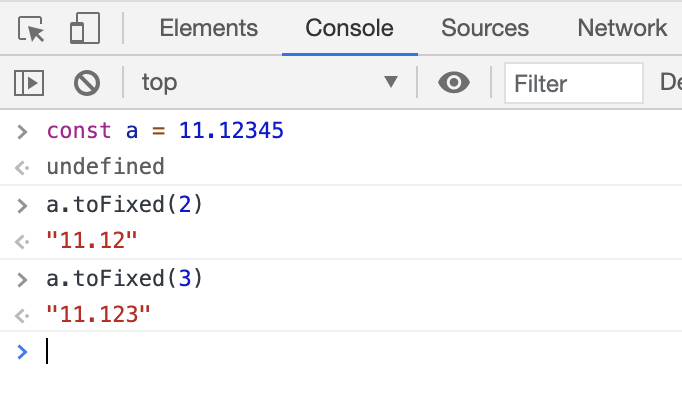
//소수점 3번째까지 표시- 예시 코드의 실행결과

Number.isNaN()
매개변수에 'NaN' 이 오면 'true' 를 출력, 'Nan' 이 아니면 'false' 를 출력
- 예시
const a = Number('hi')
//'NaN' 이 나올 수 있도록 문자열을 Number 로 감싸서 선언
Number.isNaN(a)
//결과를 확인
const b = 224
//정상적인 숫자를 선언해 비교해본다.
Number.isNaN(b)
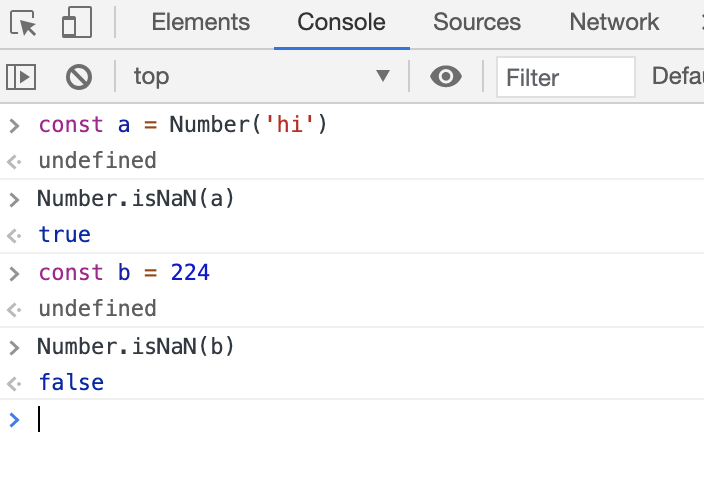
//결과를 확인 - 예시 코드의 결과

결과를 통해서 'NaN' 이 오면 'true' 를 출력, 'Nan' 이 아니면 'false' 를 출력하는 것을 확인 가능하다.
Number.isFinite()
이름그대로 유한한 숫자인지를 확인한다. 자바스크립트에서 셀 수 없는 'infinite' 또는 '-infinite' 가 올 경우만 'false' 를 출력하고 나머지 자연수,정수,...etc 에는 'true' 를 출력한다.
- 예시
Number.isFinite(4)
//일반적인 자연수
Number.isFinite(12.43)
//일반적인 정수
const a = 10/0
//'infinite' 값을 얻을 수 있는 'a' 를 선언
Number.isFinite(a)
//결과를 확인
const b = -10 / 0
//'-infinite' 값을 얻을 수 있는 'b' 를 선언
Number.isFinite(b)
//결과를 확인- 예시 코드의 결과

결과를 통해서 'infinite' 또는 '-infinite' 가 올 경우만 'false' 를 출력하고 나머지 자연수,정수,...etc 에는 'true' 를 출력하는 것을 확인가능 하다.
2. String 객체 메소드
trim()
문자열의 양 끝의 공백, 줄바꿈을 제거하고 문자열만 출력하는 메소드
- 예시
` 하이 `.trim()
//양 끝의 공백
`
하이
`.trim()
//줄바꿈참고로 여기서 `` 는 작은 따옴표가 아닌 '백쿼트' 이다.
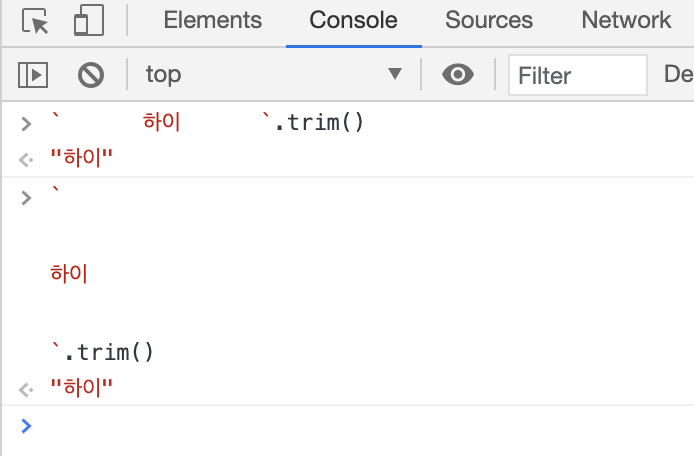
- 예시 코드의 결과

양 끝의 공백이나 줄바꿈이 모두 제거되고 문자열만 출력되는 것을 확인할 수 있다.
split()
쉼표 또는 다양한 기호 ( |, ' ', ... etc) 들로 구분된 문자열을 분해할 떄 사용한다.
- 예시
<script>
let a = `
날짜,종목,가격
28,삼성전자,80100
28,SK하이닉스,125000
28,셀트리온,273500
28,현대차,232000
28,기아,84700
`
//a를 자르고 바꾸는 변화가 있으므로 let 으로 선언
a = a.trim()
//'trim()' 으로 공백을 제거
a = a.split('\n').map((line) => line.split(','))
//1차적으로 줄바꿈을 기준으로 자른 뒤, 'map' 을 이용해 라인별로 ',' 로 자른 배열생성
</script>위의 코드가 상당히 복잡해 보인다. 결과를 보자.
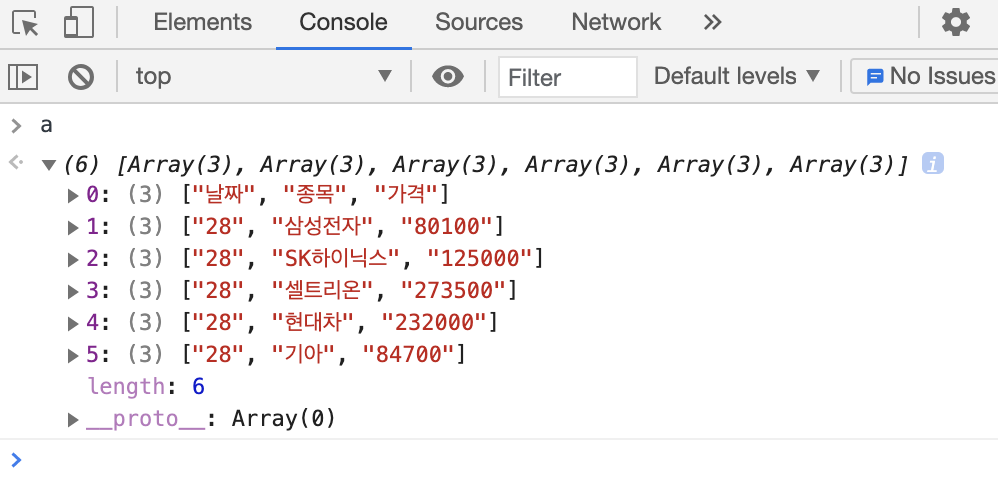
- 예시 코드의 결과

제대로 6개의 배열로 나누어졌으며 각 배열의 요소들이 ',' 를 기준으로 잘라져 들어간 것을 확인가능하다.
3. Math 객체 메소드
Math 객체 메소드 는 수학과 관련된 기본적인 연산을 할 때 사용하는 메소드이다.
- 예시
Math.PI
//PI의 값을 표시
Math.E
//자연상수의 값을 표시
Math.floor(10.3)
//소수점 내림
Math.ceil(10.3)
//소수점 올림 (반올림 아님)
Math.round(10.5)
//반올림
Math.max(1,3,5,6,7)
//() 안의 숫자 중 최댓값 (배열 넣으면 NaN 이 된다.)
Math.max(...[1,3,5,6,7])
//앞에 공부한 배열전개를 사용하면 배열로도 작동한다.
Math.min(1,3,5,6,7)
//() 안의 숫자 중 최솟값 (배열 넣으면 NaN 이 된다.)
Math.min(...[1,3,5,6,7])
//max와 동일하게 배열전개를 사용하면 배열로도 작동한다.
Math.random()
//0 ~ 1 사이의 랜덤한 숫자 생성, 소수점 자릿수도 랜덤으로 막 생긴다.
Math.floor(Math.random() * 100)
//만약 1 ~ 100 사이의 랜덤한 숫자를 소숫점 없이 생성하고 싶을 경우 이렇게 활용 가능하다.- 예시 코드의 결과

결과와 같이 기본적인 수학적 연산이나 랜덤한 숫자 생성 등에 Math 메소드를 사용가능하다.
