
새벽부터 비가 오더니 오후에 바로 맑아졌다. 그리고 또 금새 더워져버렸다. 날씨가 너무 변덕스러운 거 같다. 벌써 다음주면 개강 앞주라니... 더 열심히 준비해야지.
1. 자바스크립트 자료형
기본 자료형
-스택에 값을 저장한다. 속성과 메소드를 가질 수 없다.
- 숫자
- 문자
- 불
기본 자료형을 객체로 선언하기
-기본 자료형을 객체로 선언해주면 기본 자료형도 속성과 메소드를 가질 수 있다.const 객체 = new 객체 이름()
예를 들어보자면
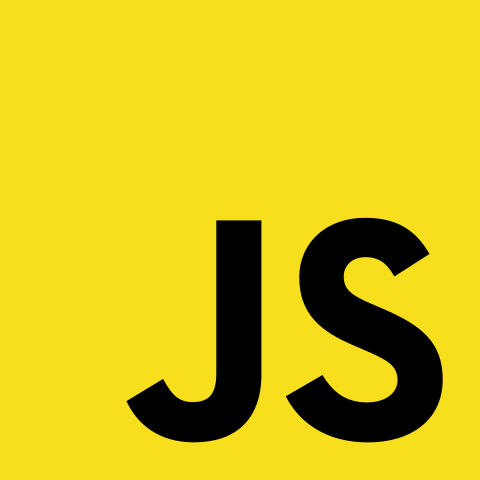
const a = new Number(100)
//a를 new 를 활용하여 선언해보았다.
typeof a
//typeof 를 활용해서 자료형을 확인해보자위의 코드의 결과를 확인하면

위와 같이 '객체 (object)' 로 표시됨을 확인할 수 있다. 비교를 위해 new를 빼고 선언을 해보겠다.
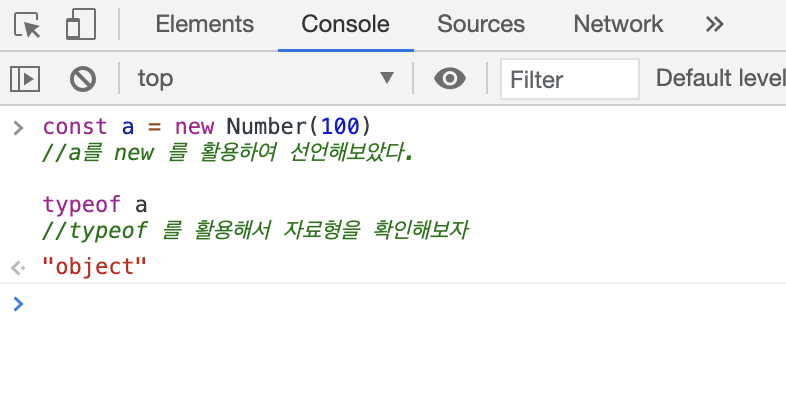
const a = new Number(100)
//a를 new 를 활용하여 선언해보았다.
typeof a
//typeof 를 활용해서 자료형을 확인
const b = Number(100)
//b를 new를 빼고 a와 동일하게 Number(100)으로 선언하였다.
typeof b
//b의 자료형을 확인결과를 확인해보면 아래 스크린샷과 같다.

비교를 통해 new 를 통한 기본 자료형의 객체 선언을 확실히 알 수 있다.
객체 자료형
-스택과 힙을 연결하여 자신의 크기를 늘릴 수 있기 때문에 속성과 메소드를 가질 수 있다.
- 함수
- 배열
- 객체
- 위에 언급 된 것 이외의 모든 자료형
객체 자료형에 속성과 메소드 추가
-어제 배운 객체에 속성을 추가하는 법과 동일하다.객체.속성 = '값'
예를 들어보면
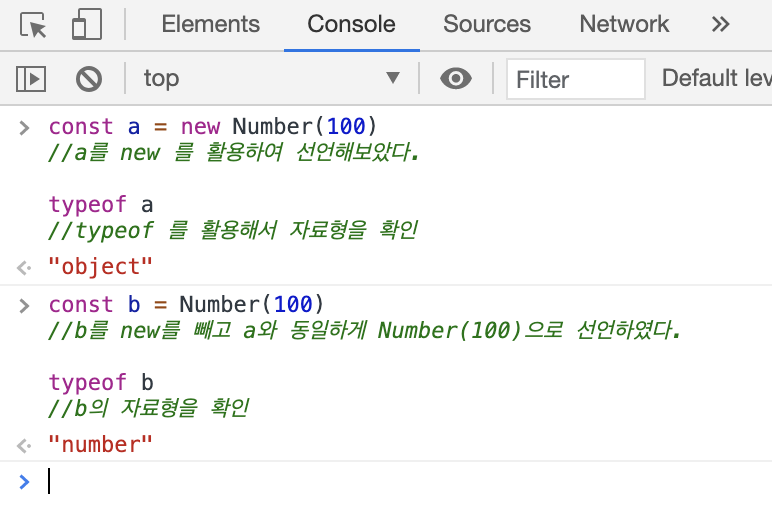
const b = function () {}
//b 라는 함수를 하나 선언
b.vaule = 1
//b에 속성을 하나 추가
b.value
//추가한 속성이 들어갔는지 확인위는 'b' 라는 함수에 'vaule' 속성을 추가하는 것이다. 함수는 객체 자료형이므로 속성과 메소드를 추가할 수 있다. 결과를 확인하면 아래와 같다.

함수 'b' 에 속성과 값이 추가된 것을 확인할 수 있다.
2. 프로토타입 (prototype)
프로토타입(prototype) 은 프로토타입 객체에 속성과 메소드를 추가하면 그 모든 객체에 해당 속성과 메소드를 사용할 수 있다.
객체 자료형 이름.prototype.메소드 이름 = 값 또는 함수 etc
위의 설명만 가지고서는 이해가 쉽지 않았다. 코드를 보면서 이해를 해보는 것이 빠르다.
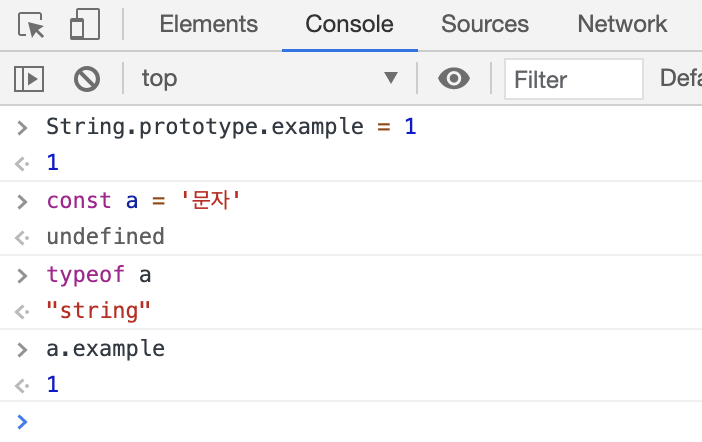
String.prototype.example = 1
//문자열 자료형들에 example 이라는 속성을 추가한다.
const a = '문자'
//문자열 자료형을 하나 선언
typeof a
//문자열 자료형인지 한번 확인
a.example
//문자열 자료형인 'a' 에 prototype 에 의해서 속성이 들어가있는지 확인위의 코드를 실행해보면 아래와 같다.

문자열 자료형인 'a' 에 따로 속성을 지정해주지 않아도 자동으로 'example' 이라는 속성과 그 값인 '1' 을 가지고 있는 것을 알 수 있다.
쉽게 비유하자면 'prototype' 은 유니폼 같은 것이다. 프로토타입이 선언된 자료형들은 모두프로토타입이라는 같은 유니폼을 착용하는 것이다.
프로토타입의 의의는 프로토타입에 속성을 추가하면 기본자료형에도 속성을 추가할 수 있다는 정도로 알면 될 것 같다.
