
드디어 위코드 입성 한주 전이다. 4월에 퇴사할 때 까지만해도 시간 한참 남았다고 생각했는데 벌써 이렇게 되다니 감회가 새롭다. 이번주는 아무런 과제가 없지만 시간을 낭비할 수 없다고 생각한다. 고로 자바스크립트에 시간을 할애하기로 했다. 이번 한주는 다음주를 준비하며 공부와 재충전을 시간을 가져야겠다.

📜 문서 객체 모델
-
문서 객체 : HTML 요소
example) html, head, body, title, h1, div, span, ...etc -
문서 객체 모델 : 문서 객체를 조합해서 만든 객체들의 집합
📑 DOMContentLoaded 이벤트
- HTML 문서를 보면 'script' 태그는 최대한 'head' 태그 안에 넣어달라는 표현이 있다. 그러나 'head' 태그 부분에 'scirpt' 태그를 넣으면 HTML 은 위에서부터 순섣재로 코드를 읽어들임으로 아직 'body' 태그 같은 나머지 요소들이 생성되지 않아 문서 객체를 조작할 수 없다. 그래서 'head' 태그 안에서 문서 객체를 조작할 수있게 문서 객체가 모두 만들어진 뒤에 실행되는 함수를 사용한다. 이것을 'DOMContentLoaded 이벤트' 라고 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMCeontentLoaded', () => {
//문서 객체 조작 가능
})
</script>
</head>
<body>
<h1>안녕하세요</h1>
<script>
//body 태그 내부에서는 위와 같은 이벤트 코드를 활용하지 않아도 객체 조작 가능
</script>
</body>
</html>위와 같은 형태로 'head' 태그 부분에 들어가서 문서 객체를 조작가능하게 해준다.
📑 document.querySelector() 메소드
- 다른 태그들을 자바스크립트로 조작을 하려면 일단 태그를 읽어들이는 것이 우선이다. 태그를 읽어들이는 메소드에 대해서 알아본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMCeontentLoaded', () => {
document.querySelector('선택자')
//괄호 안의 선택자 부분에 선택하고 싶은 태그를 입력하면 그 태그를 읽어들인다.
})
</script>
</head>
<body>
<h1>안녕하세요</h1>
<script>
//body 태그 내부에서는 위와 같은 이벤트 코드를 활용하지 않아도 객체 조작 가능
</script>
</body>
</html>선택자에 들어갈 수 있는 것들로는
'태그 선택자'
'아이디 선택자'
'클래스 선택자'
'속성 선택자'
'후손 선택자'
가 있다.
또한 알아두어야 할 점으로는 'document.querySelector() 메소드' 는 해당 조건에 맞는 태그가 여러개 있어도 조건에 맞는 첫번째 태그 하나만 선택하여 조작을 가한다.
- 태그 선택자
document.querySelector('태그 선택자') 활용을 보기위해 'h1' 태그를 선택하여 색상을 변경하는 것을 예시로 들겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
//querySelector 를 활용하여 h1 태그를 선택
h1.style.color = 'blue'
//h1 태그 부분의 글씨를 파란색으로 변경
})
</script>
</head>
<body>
<h1>안녕하세요<h1>
//위의 h1 태그의 색상변경으로 인하여 파란색 글씨로 출력될 것이다.
</body>
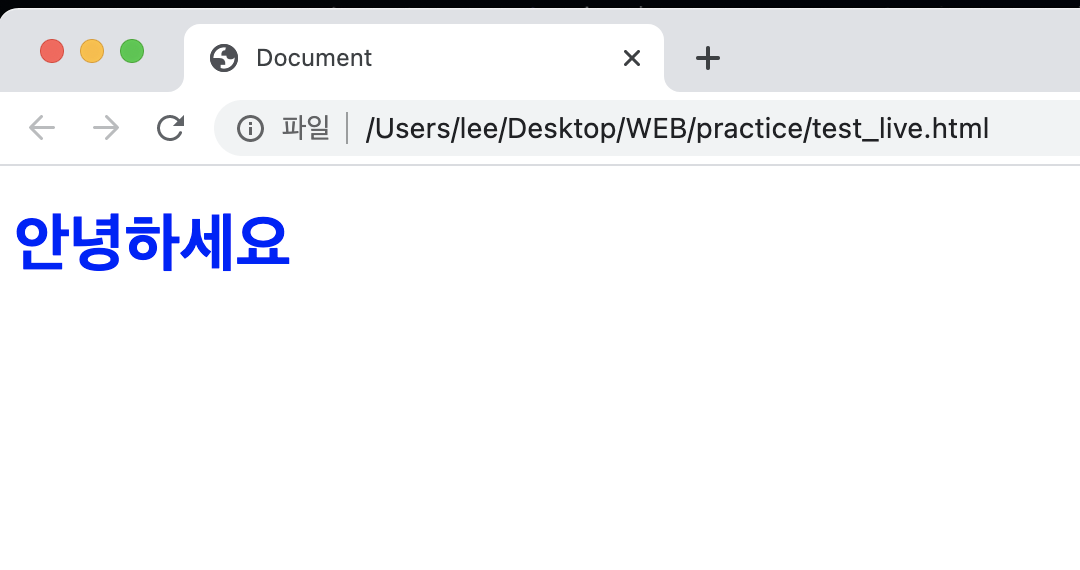
</html>결과물은 아래 스크린샷과 같다.

body 태그 내의 h1 태그로 감싸여진 '안녕하세요' 라는 글씨가 파란색으로 변한 것을 확인할 수 있다.
- 아이디 선택자
document.querySelector('아이디 선태자') 를 활용하기 위해선 태그에 id 속성이 지정되어 있어야한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('#header')
//id 선택자일때는 앞에 '#' 이 붙어야한다.
h1.style.color = 'red'
//이번엔 빨간색으로 변경해보았다.
})
</script>
</head>
<body>
<h1 id="header">안녕하세요<h1>
//h1 태그 부분에 id 속성을 "header" 란 이름으로 주었다.
</body>
</html>위와 같이 h1 태그에 id 속성을 추가하고 document.querySelector('#header')
로 id 선택자를 사용하였다. 여기서 id 선택자를 사용할 때는 '#' 을 붙여야한다는 것을 알아둬야한다.
- 클래스 선택자
클래스 선택자 역시 사용을 위해서 태그에 class 속성이 지정되어 있어야한다. 이를 위해 또 같은 방법으로 h1 태그에 class 를 지정해주겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('.center.header')
//클래스 태그를 활용할때는 '.' 을 활용한다.
//태그가 center header 2개라 .center.header 로 쓴다.
//주의할 점은 .center .header 같이 2개라고 띄어쓰기 하면 안된다.
//또한 id 선택자와 섞어서 #header.center 같이 쓸 수 있다.
h1.style.textAlign = 'center'
//글씨를 가운데 정렬
})
</script>
</head>
<body>
<h1 class="center header">안녕하세요<h1>
//강좌의 예시를 따라 클래스를 2개 단어로 구성
</body>
</html>위의 코드의 실행결과를 확인하면

가운데 정렬된 것을 확인할 수 있다. 코드에도 써있지만 알아둘 점은
- class 태그를 선택할 때는 . 을 앞에 붙이는것
- 위의 설명처럼 class 태그가 2개라고 '.center .header' 이렇게 두개를 띄어쓰기 금지
- 아이디 선택자와 섞어쓰기 가능
위 세가지를 알아두면 된다.
- 속성 선택자
이번엔 속성 선택자를 알아보기 위해 속성을 선택할 수 있게 body 태그 안에 텍스트를 입력할 수 있는 부분을 넣고 그 부분의 외곽에 라운드를 주는 예제를 해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('[type=text]')
//강좌에서는 여러가지 속성을 선택하는 방법이 있지만 위의 제일 기본적인 방법을 설명한다고 하였다.
h1.style.borderRadius = '10px'
//테두리의 10px의 라운드를 주는 코드
})
</script>
</head>
<body>
<h1>안녕하세요<h1>
<input type= "text">
//텍스트를 입력할 수 있는 창을 넣기 위해서 input 속성을 추가
</body>
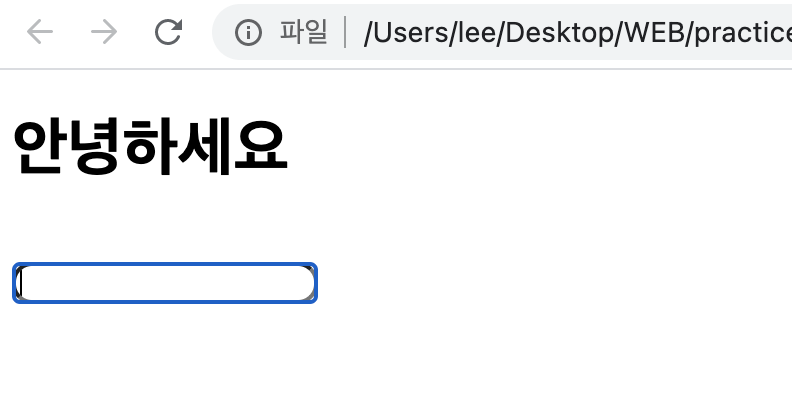
</html>위와 같이 input 속성을 추가하고 테두리에 라운드를 준 결과물을 보자.

텍스트 입력창과 라운드가 적용된 모습을 확인할 수 있다.
- 후손 선택자
후손 선택자의 경우 어떤 태그 아래있는 어떤한 태그를 선택할 때 사용이 된다. 이 역시 말로 이해하는 것보다 코드 보면서 이해하는 게 빠른 것 같다. 예시는 위의 속성 선택자의 예시를 변형해 사용할 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('body input')
//위에 글로 설명했듯이 body 태그 안의 input 태그를 선택하는 것이다.
h1.style.backgroundColor = 'green'
//배경색을 초록색으로 변경
})
</script>
</head>
<body>
<h1>안녕하세요<h1>
<input type= "text">
//후손 선택자의 이해를 위해 body 태그 안의 input 태그를 활용하기 위해 남겼다.
</body>
</html>위처럼 태그 내의 태그를 선택하는 것이라고 이해하면 좋다. 위의 코드의 결과물을 봐보자.

텍스트 입력창의 배경색이 초록이 된 것을 볼 수있다.
📑 document.querySelectorAll() 메소드
'document.querySelector() 메소드' 는 위에서 언급한대로 해당 조건에 맞는 태그가 여러개 있어도 조건에 맞는 첫번째 태그 하나만 선택하여 조작을 가하므로 여러개의 태그를 선택하고 싶을 때는 'document.querySelectorAll() 메소드' 를 사용하게 된다.
'document.querySelectorAll() 메소드' 는 태그는 여러개 선택해서 사용하므로 'for of 반복문' 같은 것과 함꼐 활용을 할 수 있다. 강좌의 예시를 가져오겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
for (const element of document.querySelectorAll('input')){
element.style.backgroundColor = 'red'
}
//모든 input 태그의 백그라운드 컬러는 빨간색으로 바꾼다.
})
</script>
</head>
<body>
<h1>안녕하세요<h1>
<input type= "text">
<input type= "text">
<input type= "text">
//이해를 위해 input 을 3개로 늘렸다.
</body>
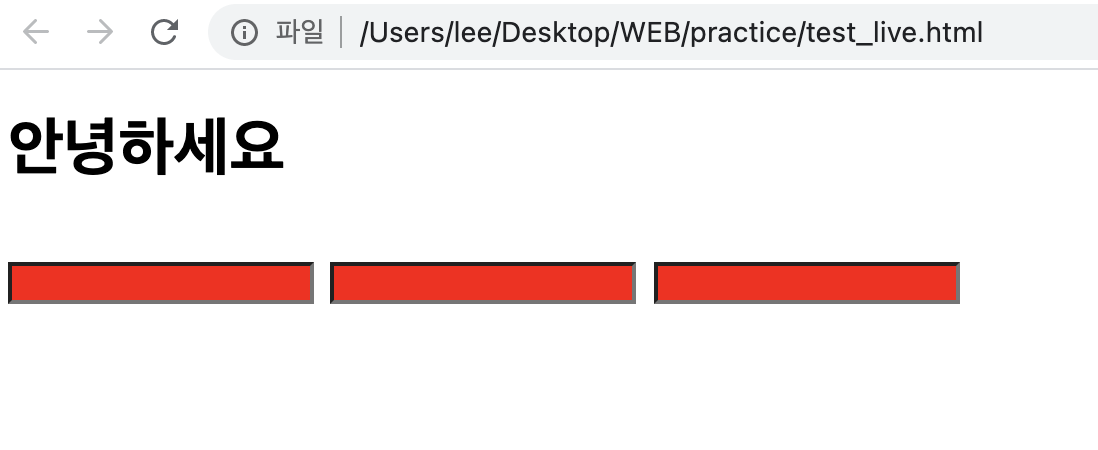
</html>위의 예시에는 'for of 반복문' 과 함께 사용하여 모든 input 의 백그라운드 컬러를 수정하였다. 결과물을 한번 확인해보자면 아래와 같다.

3개의 input 태그 모두 빨간색이 적용된 것을 확인할 수 있다.
오늘 배운 선택자의 잘 활용할 수 있다면 코드를 짜는데 더 유용할 것 같다.
