
이사가 다가오니 생각보다 준비할게 많다. 지금의 이 여유있는 기간에 처리해놓고 싶은 일들은 많고 생각보다 시간과 몸이 안따라주는 느낌이다. 그래도 최대한 해봐야겠다.

📝 자바스크립트 글씨 조작하기
자바스크립트로 글씨를 조작하는 방법은 아래의 표와 같다.
| 속성 | 설명 |
|---|---|
| 객체.textContent | 입력한 문자열을 그대로 넣는다. |
| 객체.innerHTML | 입력한 문자열을 HTML 형식으로 넣는다. |
이렇게 표만 봤을때는 나도 그대로 넣는거랑 HTML로 넣는것이 정확히 어떤 차이점이 있는지 알기 힘들었다. 코드를 통해 이해를 해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
})
</script>
</head>
<body>
<h1 id="textContent">문자열</h1>
<h1 id="innerHTML">문자열</h1>
//두 개를 비교하며 알아보기 위해 h1 태그 2개를 만들었다.
//그 뒤에 h1 태그에 id를 각각 'textContent' 와 'innerHTML' 을 주었다.
</body>
</html>일단 위의 두 방법의 비교를 위해 두개의 h1 태크에 각각 id를 'textContent' 와 'innerHTML' 을 주었다.
위의 코드를 출력해보면 아래와 스크린샷과 같을 것이다.

여기서 두개의 '문자열' 이라는 글자를 위의 textContent 는 'textContent 문자열' 로 아래의 innerHTML은 'innerHTML 문자열' 로 변경 할 것이다. 아래 코드를 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header1 = document.querySelector('#textContent')
const header2 = document.querySelector('#innerHTML')
//어제 배운 querySelector 를 활용하여 id 선택자로 선택
header1.textContent = 'textContent 문자열'
//textContent 는 'textContent 문자열' 로 변경
header2.innerHTML = 'innerHTML 문자열'
//innerHTML은 'innerHTML 문자열' 로 변경
})
</script>
</head>
<body>
<h1 id="textContent">문자열</h1>
<h1 id="innerHTML">문자열</h1>
//위 두개의 h1 태그를 직접 수정하지 않는다.
</body>
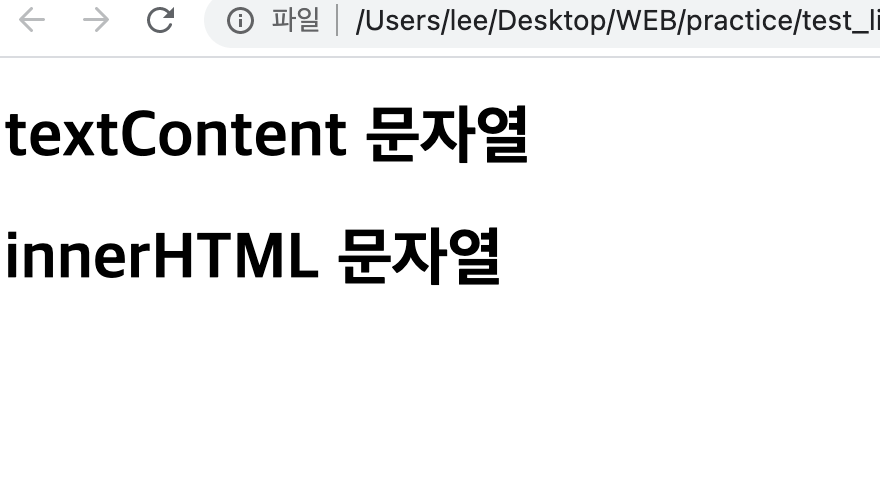
</html>아래의 'h1' 태그 부분을 직접적으로 수정하지 않고 어제 배운 'document.querySelector()' 를 사용하여 각각의 id를 선택하여 위의 바꾸려고하는 문자열을 입력해주었다. 결과는 아래와 같다.

밑의 'h1' 태그를 직접 수정하지 않고 두 문자열 모두를 수정한 것을 볼 수 있다.
이렇게 두가지를 활용해서 글자 조작이 가능하다. 그러나 중요한 것을 둘의 차이점이다.
textContent 와 innerHTML의 차이를 아래 코드를 통해 알아보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header1 = document.querySelector('#textContent')
const header2 = document.querySelector('#innerHTML')
header1.textContent = 'textContent<br>문자열'
//위의 예시와 차이라면 가운데 줄바꿈의 <br> 태그를 넣었다.
header2.innerHTML = 'innerHTML<br>문자열'
//동일하게 <br> 태그를 넣었다.
})
</script>
</head>
<body>
<h1 id="textContent">문자열</h1>
<h1 id="innerHTML">문자열</h1>
</body>
</html>❗️ 'textContent' 와 'innerHTML' 의 비교
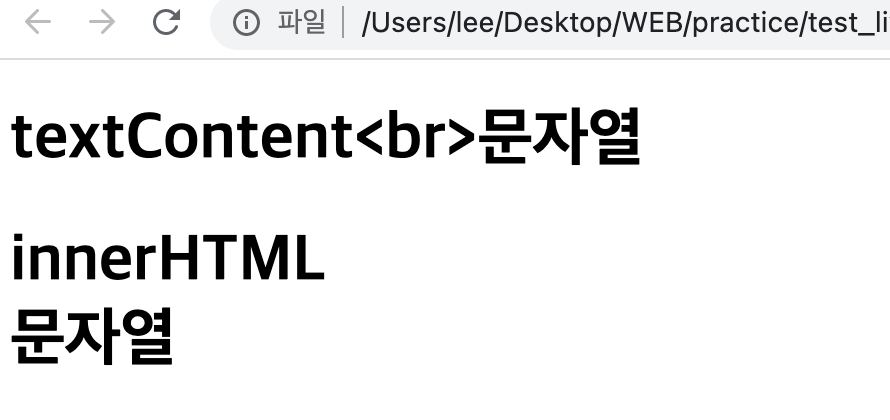
이제 본격적으로 비교를 위해 위에서 수정한 문자열 사이에 줄바꿈 '<br>' 태그를 넣어보았다. 이 코드의 결과로 둘의 차이를 확실히 이해할 수 있었다.

결과는 위와 같다. 'innerHTML' 에서는 <br> 이 동작하였으나 'textContent' 에서는 그러지않았다. 이유는 위에 써놓은 표를 다시 보면 이해가 된다.
표의 설명처럼 'innerHTML' 은 입력한 문자열을 'HTML 형식'으로 넣는다. 따라서 <br> 태그가 문제없이 작동한 것이다.
그러나 'textContent' 는 문자 그대로 집어넣기에 <br> 태그가 동작하지 않으며 그냥 텍스트로써 그대로 들어가있는 것이다.
강좌에서는 일반적으로 'textContent' 가 많이 사용되며 'innerHTML' 는 보안적으로 문제가 될 소지가 있어 사용빈도가 낮다고 한다.
🧩 자바스크립트 속성 조작하기
이전까지는 'h1' 태그를 했었으나 이번엔 'img' 속성을 만들어 이를 수정하여 이미지를 띄워보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const img = document.querySelector('img')
img.setAttribute('src','https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FA66LG%2FbtqQ3gkqry4%2Fhw8Wj3OTq6h0w2tW9ThnOk%2Fimg.gif')
//값를 넣어주는 것 (속성 이름, 값) 을 넣어준다.
console.log(img.getAttribute('src'))
//값을 추출하는 것 (속성 이름) 만 넣어주면 된다.
})
</script>
</head>
<body>
<img src="" alt="">
</body>
</html>이미지 속성을 조작하여 이미지를 넣어보기 위해 <body> 안에 <img> 속성을 하나 만들었다.
그 뒤에 'document.querySelector()' 를 이용하여 <img> 속성을 선택한다.
img.setAttribute(속성명, 값)
<img> 속성에 값을 넣어 줄 때 사용한다.
img.getAttribute(속성명)
<img> 속성의 값을 추출할 때 사용한다.
값에 url을 넣을때 (http://이미지소스.com/너비/높이/) 와 같이 원하는 너비와 높이 값을 넣으면 너비와 높이를 정할 수 있다.
위의 코드를 실행하면 아래와 같은 결과를 얻을 수 있다.
(이미지는 그냥 내가 좋아하는 짤방을 넣었다 😊)

위와 같이 값으로 넣은 url 의 이미지가 출력되는 것을 확인할 수 있다.
또한 img.getAttribute() 로 위 이미지의 값을 추출하여 콘솔에 표시하게 했으므로 아래와 같이 콘솔창을 열어 추출한 값 url 을 확인할 수 있다.

그러나 꼭 img.getAttribute 와 img.setAttribute 를 사용하지 않더라도 아래와 같이 사용하여도 똑같이 동작한다. 아래 코드를 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const img = document.querySelector('img')
img.src = 'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FA66LG%2FbtqQ3gkqry4%2Fhw8Wj3OTq6h0w2tW9ThnOk%2Fimg.gif'
console.log(img.src)
})
</script>
</head>
<body>
<img src="" alt="">
</body>
</html>위의 코드를 보면 간단하게 'img.src' 로도 위와 같이 동작하는 것을 확인할 수 있다.
🧾 자바스크립트 스타일 조작하기
style 속성 을 사용하여 문서 객체의 스타일을 조작할 수 있다. CSS를 사용하여 지정할 수 있는 스타일이 많이 있는데 일단 여기선 나는 강좌에서 배운 그대로 <body> 내부에 <div> 태그들을 5개 만들어 이들이 '20px' 크기의 검은 그라데이션을 만들것이다.
아래의 코드를 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const divs = document.querySelectorAll('div')
//5개의 div 에 모두 수정을 함으로 querySelectorAll() 을 사용
divs.forEach((div,key) => {
div.style.backgroundColor = `rgb(${key * 20}, ${key * 20}, ${key * 20})`
//forEach 반복문을 활용하여 div 가 모두 반복문을 돌아 적용하게 한다.
//key의 값은 위에서부터 순서대로 div 개수가 5개 이므로 0.1,2,3,4 이다,.
div.style.height = '20px'
//div 칸의 높이는 20px 로 주었다.
})
})
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
//스타일 조작의 예제를 위해 5개를 만들었다.
</body>
</html>위처럼 <body> 에 <div> 태그 5개를 생성해주었다. 그리고 5개 모두에 조작을 해야함으로 어제 공부한 'querySelectorAll()' 을 활용하여 모두 선택한다.
'forEach 반복문' 을 활용하여 모든 <div> 태그들에게 백그라운드 컬러를 적용한다.
여기서 백그라운드 컬러의 rgb 값을 'key * 20' 을 준 이유는 그라데이션을 위해서 인데 key 값을 콘솔로 출력해서 확인하면 5개의 div 태그이므로 0, 1, 2, 3, 4 의 값을 key가 가지고 있다. 따라서 위처러 키값에 20을 곱해주면 각각 다른 색상을 백그라운드에 들어가며 그라데이션이 된다.
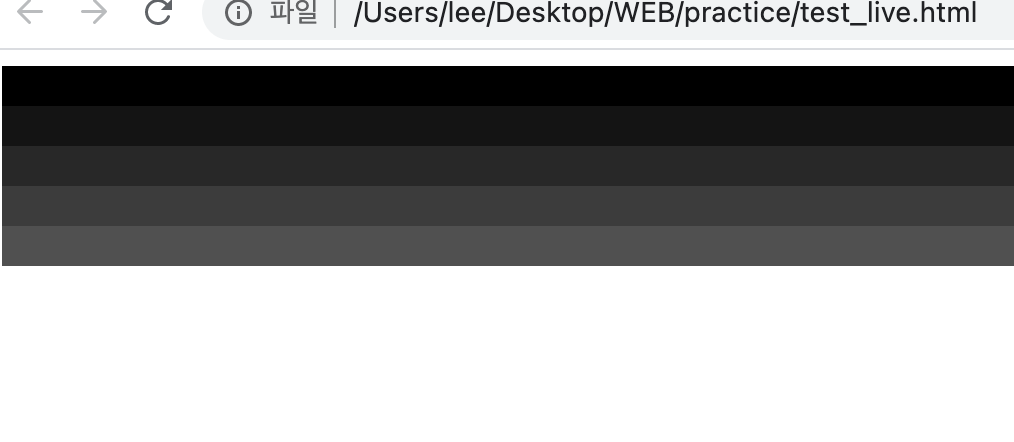
결과를 확인하면 아래와 같다.

높이로 지정된 '20px' 단위로 색이 변하며 5개의 층으로 그라데이션이 된 것을 확인할 수 있다.
