
날씨가 비와 맑음을 왜이렇게 오가는지 우산 챙기기도 귀찮다.
그래도 우산 챙겨야되는 것 빼면 온도가 적당해져서 좋은 것 같다. ㅎㅎ
오늘은 문서 객체의 생성, 이동, 제거에 대해서 공부해보겠다.

📂 문서 객체 생성하기
document.createElement (객체 이름)
위의 메소드를 사용하여 문서 객체를 생성 가능하다.
문서 객체를 생성을 공부하기 전에 트리라는 개념이 선행되어 공부 되어야할 것 같아 인터넷을 보았다.
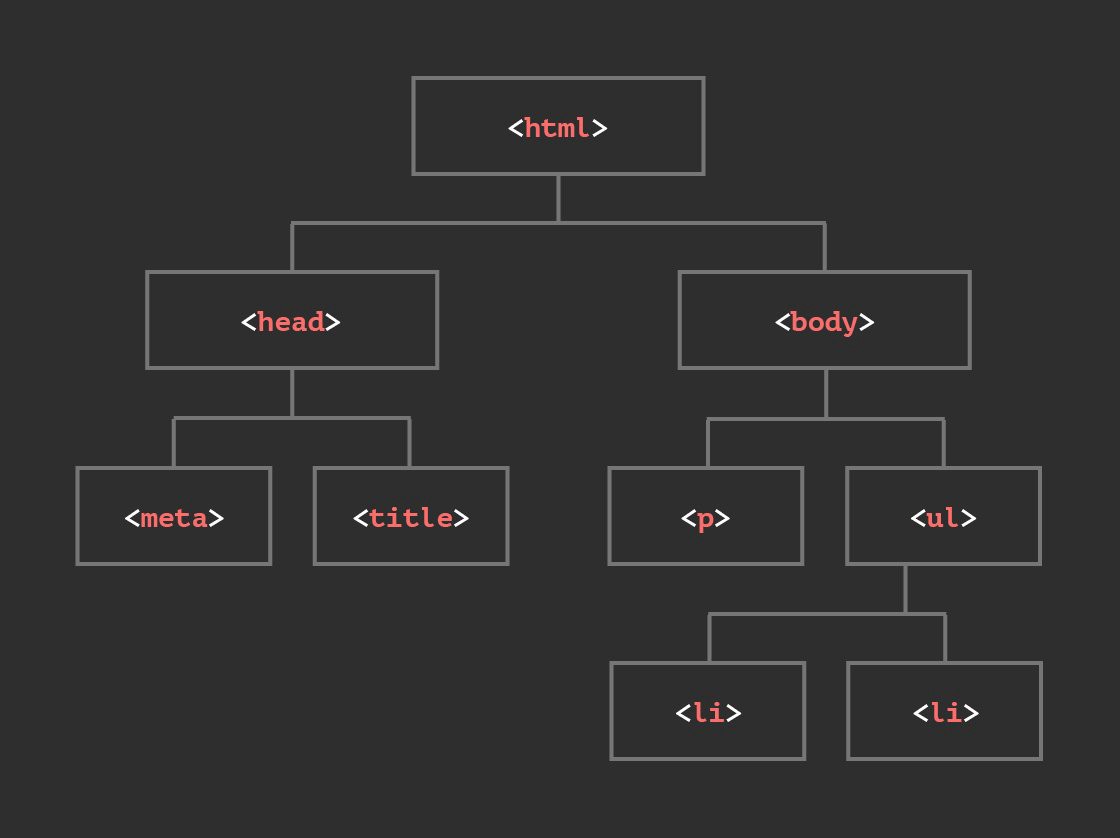
인터넷에 JavaScript Document Object Model (DOM) 을 검색해서 보면 아래와 같은 이미지들을 볼 수 있었다. 많은 이미지 중에 심플하게 보기 좋아서 가져왔다.

위의 이미지를 보면 회사 조직도나 가족 관계도 같은 그림이 보일 것이다. 이러한 것을 'Tree' 라고 한다.
위 그림에서 <html> 과 <head> 를 놓고 설명하겠다.
<html> 은 <head> 보다 위에 있다. 이처럼 위에 있는 것을 'parent' 단어 그대로 부모라고 한다.
그렇다면 그 반대의 경우는 유추하기 쉬울것이다. 아래있는 <head>는 'child'
자식이라고 한다.
부모객체 아래에 자식객체를 아래의 방법으로 추가할 수 있다.
부모객체.appendChild(자식객체)
책에서는 <h1> 태그 생성 후 생성된 <h1> 태그를 <body> 태그 아래 추가하는 예제가 있다. 이를 통해 위의 코드들을 이해해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header1 = document.createElement('h1')
//맨 위의 객체 생성 메소드로 h1 태그 생성
header1.textContent = '예제'
header1.setAttribute('data-custom', '사용자 장의 속성')
header1.style.color = 'red'
document.body.appendChild(header1)
//위의 생성된 h1 태그를 body 안으로 넣어주는 메소드
})
</script>
</head>
<body>
</body>
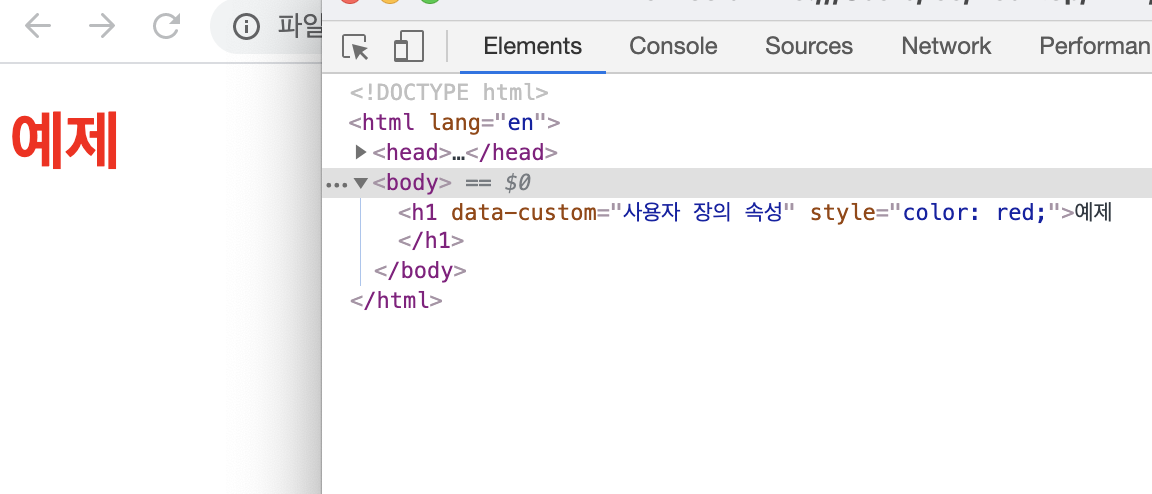
</html>위와 같이 '예제' 라는 텍스트를 가진 <h1> 태그를 생성하여 <body> 태그 안으로 넣어주는 코드이다. 결과물을 확인해보면 아래와 같다.

옆에 띄운 콘솔창을 보면 <body> 태그 아네 제대로 <h1> 태그가 들어가 있는 것을 볼 수 있다.
🗂 문서 객체 이동하기
appendChild() 메소드는 문서 객체 이동에도 사용할 수 있다.
문서 객체의 부모는 언제나 하나여야한다.
책의 예제 코드를 보면서 어떻게 객체 이동이 이루어지는지 이해하는 것이 좋다.
아무래도 개념을 읽기보단 직접 예제코드를 따라서 작성하고 실행을 확인하면서 진행하는 것이
코딩 공부에 좋은것 같다.
예제는 문서 객체의 부모는 하나여야 함으로 하나의 <h1> 태그가 두개의 <div> 태그 사이를 왔다갔다 이동하는 <h1> 태그를 만들어 이동하는 코드이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const div1 = document.querySelector('#first')
const div2 = document.querySelector('#second')
const h1 = document.createElement('h1')
//위에 배운 h1 태그를 생성
h1.textContent = '이동하는 태그'
const First = () => {
div1.appendChild(h1)
setTimeout(Second, 1000)
//1초 뒤에 Second 함수를 불러온다.
}
const Second = () => {
div2.appendChild(h1)
setTimeout(First, 1000)
//1초 뒤에 First 함수를 불러온다.
}
First()
})
</script>
</head>
<body>
<div id="first">
<h1>첫번째 div 태그</h1>
</div>
<hr>
//구분선을 만드는 태그이다.
<div id="second">
<h1>두번째 div 태그</h1>
</div>
</body>
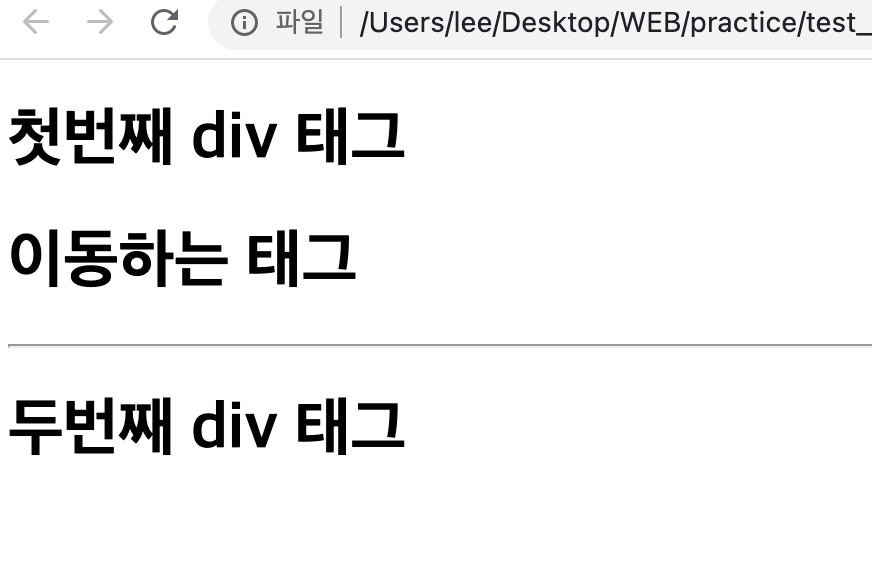
</html>위의 코드의 실행결과를 보면 1초마다 이동하는 <h1> 태그를 확인 가능하다.

이처럼 처음에는 첫번째 div 태그에 있다가 1초 뒤에 함수를 불러오면서 아래처럼 된다.

이렇게 1초 마다 위 아래의 div 태그를 오가는 객체 이동을 볼 수 있다.
❗️ 문서 객체 제거하기
부모객체.removeChild(자식객체)
생성이 있으면 제거도 있는 법 위의 방법으로 제거 가능하다.
문서객체.parentNode.removeChild(문서객채)
위와 같은 제거 방법이다. parentNode 속성으로 부모객체에 접근가능하므로 위 방법도 가능하다.
예제를 통해 직접 사용하여 이해를 하겠다.
<body> 안의 <h1> 을 타겟팅하여 제거하는 코드이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
})
</script>
</head>
<body>
<h1>제거 대상</h1>
</body>
</html>간단하게 위와 같이 제거대상 h1 이 있는 코드를 만든다.

위와 같은 페이지가 생성될 것이다. 이제 위에서 배운 제거 코드를 입력해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
h1.parentNode.removeChild(h1)
//제거코드를 입력하였다.
})
</script>
</head>
<body>
<h1>제거 대상</h1>
</body>
</html>위의 코드에서 위에서 배운 제거 코드를 입력하고 위의 페이지를 새로고침 하였다.

제거 대상이 사라진 것을 확인할 수 있다.
이렇게 객체를 생성, 이동, 제거를 알아보았다.
