인터넷(네트워크통신)의 이해
- 인터넷 != WWW(World Wide Web)
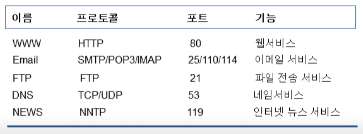
WWW는 인터넷 기반의 대표 서비스 중 하나
물리적인 하나의 컴퓨터에는 여러개의 서버가 동작가능
각 각의 서버들은 포트라는 값으로 구분되서 동작(웹은 80번, 이메일은 25번 포트 사용 등..)
인터넷이란 네트워크들의 네트워크라 말할 수 있음.

인터넷 (Internet)
인터넷은 보통 TCP/IP라는 약속으로 연결되어 있음.
TCP/IP기반의 네트워크가 전세계적으로 확대되어 하나로 연결된 네트워크들의 네트워크(네트워크의 결합체)

HTTP
Hypertext Transfer Protocol
HTTP는 서버와 클라이언트가 인터넷상에서 데이터를 주고 받기 위한 프로토콜(protocol)
- 인터넷 중 웹에서는 서로 통신하기위해 HTTP를 사용
- 팀 버너스리(Tim Berners-Lee)와 그가 속한 팀은 CERN에서 HTML뿐만 아니라 웹 브라우저 및 웹 브라우저 관련기술과 HTTP를 발명
- 문서화된 최초의 HTTP버전은 HTTP v0.9(1991년)
- HTTP는 어떤 종류의 데이터도 전송할 수 있도록 설계되어 있음(동영상,오디오,텍스트문서 등...)
- HTTP는 계속 발전하여 HTTP/2까지 버전이 등장. 현재 가장 많이 쓰는 버전 HTTP/1.1
HTTP 특징
- HTTP 메시지는 HTTP 서버와 HTTP 클라이언트에 의해 해석이 된다.
- TCP/ IP를 이용하는 응용 프로토콜이다.(컴퓨터와 컴퓨터간에 데이터를 전송 할 수 있도록 하는 장치로 인터넷이라는 거대한 통신망을 통해 원하는 정보(데이터)를 주고 받는 기능을 이용하는 응용 프로토콜)
- HTTP는 연결 상태를 유지하지 않는 비연결성(=무상태,Stateless) 프로토콜이다.서버가 클라이언트에게 받은 요청을 응답결과로 만들어서 응답을 하고 나면 바로 클라이언트와의 연결을 끊어버림. 요청이 끝난 후에 서버는 클라이언트의 이전상황을 알 수 없음. 이러한 특징을 무상태(Stateless)라함.(이러한 단점을 해결하기 위해 Cookie와 Session이 등장하였다.)
- HTTP는 연결을 유지하지 않는 프로토콜이기 때문에 요청/응답 방식으로 동작한다.
HTTP 장단점
장점
불특정 다수를 대상으로 하는 서비스에 적합. 계속 서버와 클라이언트의 연결상태를 유지하는 게 아니기때문에 클라이언트와 서버간의 최대 연결수보다 훨씬 많은 요청과 응답을 처리 가능
단점
연결을 끊어버리기 때문에 클라이언트의 이전상황을 알 수 없음
⇒ Stateless상태
이런 Stateless특징 때문에 정보를 유지하기위해 Cookie와 같은 기술이 등장
HTTP 동작방식✨
HTTP는 서버/클라이언트 모델을 따름.

- 서버 : 어떠한 자료에 대한 접근을 관리하는 네트워크 상의 시스템 (요청에 대한 응답을 보내준다.)
- 클라이언트 : 그 자료에 접근할 수 있는 프로그램Ex) 웹 브라우저, 핸드폰 어플리케이션 등...
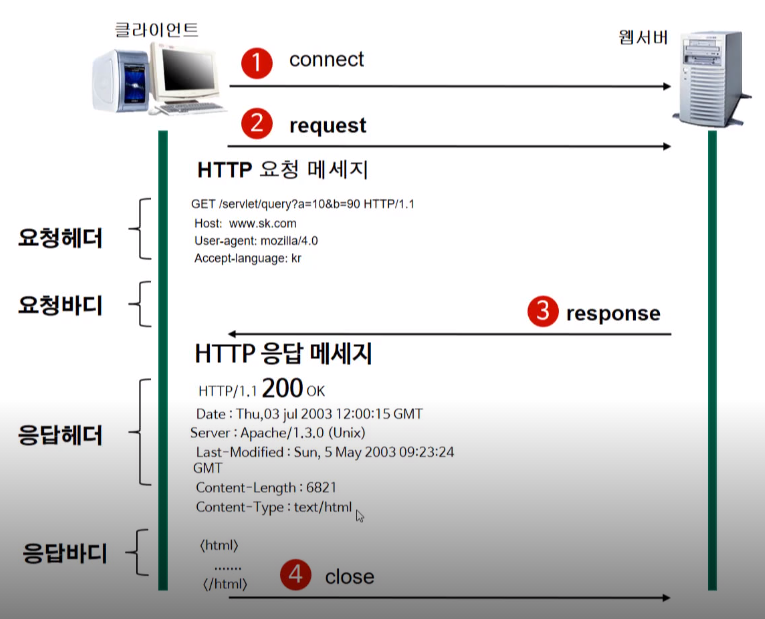
클라이언트 즉, 사용자가 브라우저를 통해서 어떠한 서비스를 url을 통하거나 다른 것을 통해서 요청(request)을 하면 서버에서는 해당 요청사항에 맞는 결과를 찾아서 사용자에게 응답(response)하는 형태로 동작한다.

- connect : 클라이언트가 원하는 서버에 접속
- request : 클라이언트가 이 서버에 요청.
클라이언트가 서버에게 연락하는 것을 요청이라고 하며 요청을 보낼때는 요청에 대한 정보를 담아 서버로 보낸다. - response : 서버가 요청에 대한 응답결과를 클라이언트에게 보내는 것을 응답이라고 한다.응답이 끝나면 서버와 클라이언트 연결 끊기(Stateless)
요청 데이터 포맷
요청되는 데이터를 보내는 정해진 규칙
웹 브라우저는 이 요청 메시지를 갖음.
헤더부분 그리고 빈줄 부분 요청 바디부분 이렇게 세 부분으로 나뉨.
GET /servlet/query?a=10&b=90 HTTP/1.1
Host: www.sk.com
User-Agent: Mozilla/5.0
Accept-language:kr
헤더부분
첫번째 줄에는 필수 등장요소.
크게 요청메소드, 요청URL, HTTP프로토콜버전 세부분으로 나뉨.
- 요청메소드(Request Method) :
GET, PUT, POST, PUSH, OPTIONS 등의 요청방식이 온다. 서버에게 요청의 종류를 알려주기 위해서 사용된다. 최초의 웹서버는 GET방식만 지원- GET : 정보를 요청하기 위해 사용한다.(SELECT)
- POST : 정보를 밀어넣기 위해서 사용한다.(INSERT)
- PUT : 정보를 업데이트하기 위해서 사용한다.(UPDATE)
- DELETE : 정보를 삭제하기 위해서 사용한다.(DELETE)
- HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는 지를 확인하기 위해서 사용한다.
- OPTIONS : 웹서버가 지웒나느 메서드의 종류를 요청한다.
- TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo서비스로 서버상태를 확인한기 위한 목적으로 주로 사용한다.
- 요청URL : 요청하는 자원의 위치를 명시한다.
- HTTP 프로토콜 버전 : 웹 브라우저가 사용하는 http 프로토콜의 버전이다.
두번째 줄부터는 여러 줄의 헤더 정보. 각각의 줄은 헤더명과 헤더 값이 콜론으로 구분되어져 있음
요청바디 (헤더에서 한 줄 띄고)
본문은 요청을 할 때 함께 보낼 데이터를 담는 부분.
요청메소드가 POST나 PUT을 사용하게 됐을 떄 들어오게 됨.
GET 방식은 요청할 때 가지고 가야 되는 자원도 URL에다 붙여사 갖고 감. 그래서 GET방식은 요청바디가 없음.
응답 데이터 포맷
HTTP/1.1 200 OK
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 35653
Content-Type: text/html;
<!DOCTYPE html>
<html lang="ko" data-reactroot="">헤더 부분
헤더부분, 빈 줄 부분, 응답 바디 부분
-
첫번째 줄에는 반드시 응답 HTTP 프로토콜의 버전/응답코드/응답메세지
응답코드 200은 성공했다는 응답코드! -
나머지 헤더 부분에는 날짜, 웹서버 이름과 버전, 콘텐츠 타입, 캐시 제어 방식, 콘텐츠 길이 등의 값이 나옴
Status Code (상태 코드)
상태 코드에는 굉장히 많은 종류가 있다. 모두 숫자 세 자리로 이루어져 있으며, 아래와 같이 크게 다섯 부류로 나눌 수 있다.- 1XX (조건부 응답) : 요청을 받았으며 작업을 계속한다.
- 2XX (성공) : 클라이언트가 요청한 동작을 수신하여 이해했고 승낙했으며 성공적으로 처리했음을 가리킨다.
- 3XX (리다이렉션 완료) : 클라이언트는 요청을 마치기 위해 추가 동작을 취해야 한다.
- 4XX (요청 오류) : 클라이언트에 오류가 있음을 나타낸다.
- 5XX (서버 오류) : 서버가 유효한 요청을 명백하게 수행하지 못했음을 나타낸다.
응답 바디 부분
빈줄 다음에 나오는 것이 실제 응답 리소스 데이터가 나오는 부분
응답에는 대부분의 경우 본문이 있다. 보통 데이터를 요청하고 응답 메시지에는 요청한 데이터를 담아서 보내주기 때문이다. 응답 메시지에 HTML이 담겨 있는데 이 HTML을 받아 브라우저가 화면에 렌더링한다.
URL(Uniform Resource Locator)
- url은 웹상에서 자원들의 위치.
- 특정 웹 서버의 특정파일에 접근하기 위한 경로 혹은 주소

- 첫번째 부분 : 프로토콜의 종류
- 두번째 부분 : 자원이 있는 서버의 IP주소 혹은 도메인 주소, 포트번호
- 세번째 부분 : 자원의 위치
- 물리적인 서버를 찾기 위해서 반드시 필요한 것은 IP주소나 도메인 주소!
- 물리적인 컴퓨터를 찾은 후에 해당 컴퓨터 안에 등장하는 소프트웨어 서버를 찾기 위해서는 포트 값이 필요하다.
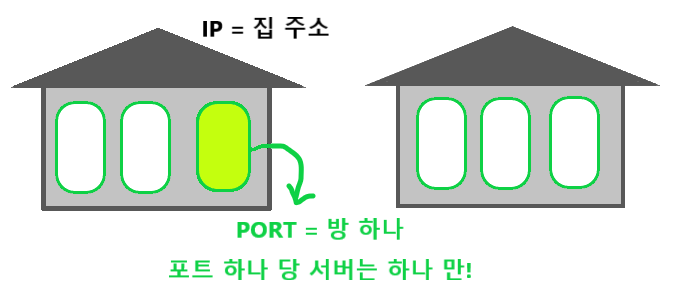
IP/포트 란?

- IP : 집의 집 주소와 같음. 하나의 컴퓨터에는 IP가 하나 존재.
- 포트 : 집 안의 여러 개의 방이 존재하듯, 이 각각의 방을 포트라 함.
⇒하나의 포트에는 하나의 서버만 가능!
하나의 포트에 여러개의 서버가 존재할 수 없음. 서버마다 포트번호가 각각 달라야 함.하나의 물리적 컴퓨터에는 여러개의 소프트웨어 서버가 동작할 수 있는데 이 서버는 포트값이 다르게 동작해야 한다.
이런 포트값은 0보다 큰 숫자 값이다 - http서버는 기본 포트 값이 80번
출처 및 참고자료
https://www.boostcourse.org/web316
VanillaCoding
zerocho - HTTP
wikipedia - HTTP state code
toma0912 - HTTP
roydest - HTTP
https://velog.io/@surim014/HTTP란-무엇인가
https://ko.wikipedia.org/wiki/HTTP


안녕하세요! 혹시 내용 참고좀 해도 될까요?