부스트코스-웹프로그래밍(풀스택)
1.1. 웹 프로그래밍 기초

학습 목표
2021년 2월 27일
2.1-1-1. 웹 프로그래밍을 위한 프로그램 언어들

저급언어/고급언어, 다양한 프로그래밍 언어들
2021년 2월 27일
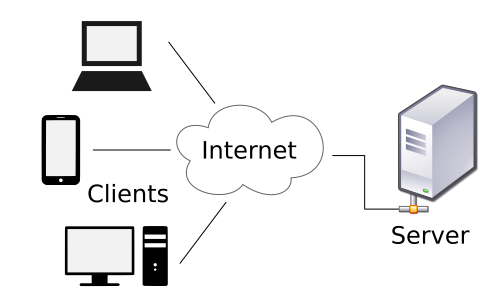
3.1-1-2. 웹의 동작 (HTTP 프로토콜 이해)

Internet, HTTP, URL
2021년 2월 27일
4.1-1-3. 웹 프론트엔드와 백엔드

웹 프론트엔드와 백엔드
2021년 2월 28일
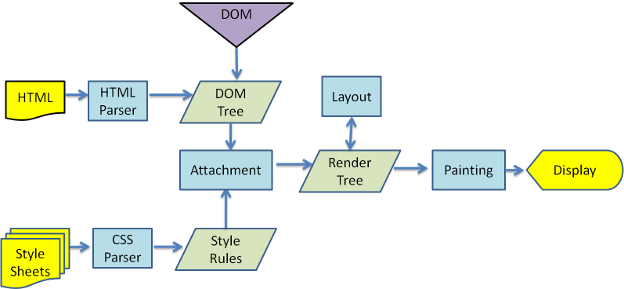
5.1-1-4. browser의 동작

브라우저(browser)
2021년 2월 28일
6.1-1-5. browser에서의 웹 개발

browser 웹 개발자도구
2021년 2월 28일
7.1-1-6. 웹서버

Web Server
2021년 2월 28일
8.1-1-7. WAS

웹서버,WAS,미들웨어,DBMS
2021년 3월 4일
9.1-2. HTML

HTML Tags
2021년 3월 4일
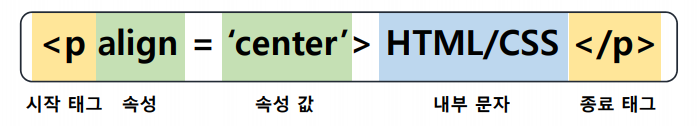
10.1-2-1. HTML Tags

HTML 각각 태그 별로 모두 쓰임새에 대해서 정확한 의미를 가지고 있음=>semantic 태그는 그 의미에 맞춰서 사용해야 한다. 링크 이미지 목록 제목 참고 및 출처자료 https://www.boostcourse.org/web316/lecture/16669?isD
2021년 3월 4일
11.1-2-2. HTML Layout태그

레이아웃을 구성하는 태그: header, section, nav, footer, aside
2021년 3월 4일
12.1-2-3. HTML 구조

html structure design 구조화 설계
2021년 3월 4일
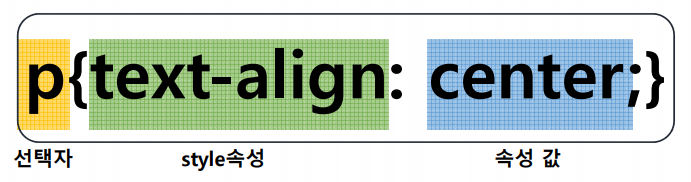
13.1-3. CSS

웹페이지 = html 문서내용 + style 디자인style은 정해진 속성을 입력하여 웹페이지를 꾸미는 것stylesheet는 웹페이지에서 반복적으로 쓰는 style을 모아놓은 것내부에 스타일 정보를 저장하는 방법-link 태그를 이용하여 css파일을 읽어와서 스타일
2021년 3월 4일