웹을 통해서 전달되는 데이터는 어딘가에서 해석되어야 함.
서버에서 전송한 데이터(HTML과 같은)가 클라이언트에 도작해야 할 곳은 'Browser'!
Browser
=데이터를 해석해주는 '파서'+데이터를 화면에 표현해주는 '렌더링엔진'
브라우저(browser)?
브라우저는 월드와이드웹(WWW)에서 정보를 검색, 표현하고 탐색하기 윈한 소프트웨어
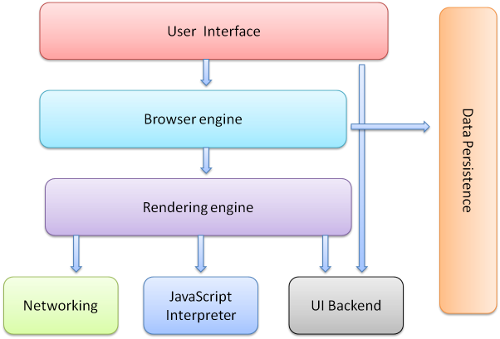
브라우저의 구성요소

- User Interface : 주소 표시 줄, 뒤로 / 앞으로 버튼, 북마크 메뉴 등이 포함됩니다.
- Browser engine : UI와 렌더링 엔진 간의 작업을 마샬링. 브라우저 소프트웨어를 동작시켜주는 핵심엔진
- Rendering eigine : 요청 된 콘텐츠를 표시합니다. 예를 들어 요청 된 콘텐츠가 HTML인 경우 렌더링 엔진은 HTML 및 CSS를 구문 분석하고 구문 분석 된 콘텐츠를 위치를 잡고 픽셀단위로 색칠을 해줘서 다양한 형태를 표시합니다.
- Networking : 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈. HTTP 요청과 같은 네트워크 호출을 위해 플랫폼 독립적 인 인터페이스 뒤에서 다른 플랫폼에 대해 다른 구현을 사용합니다.
- UI Backend : 콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용됩니다. 이 백엔드는 특정 플랫폼이 아닌 일반 인터페이스를 노출합니다. 그 아래에는 운영 체제 사용자 인터페이스 방법이 사용됩니다.
- JavaScript interpreter : JavaScript 코드를 구문 분석하고 실행하는 데 사용됩니다.
- Data storage : 지속성 계층. 브라우저는 쿠키와 같은 모든 종류의 데이터를 로컬에 저장해야 할 수 있습니다. 브라우저는 또한 localStorage, IndexedDB, WebSQL 및 FileSystem과 같은 스토리지 메커니즘을 지원합니다
브라우저 처리과정
렌더링엔진
브라우저 마다 서로 다른 엔진을 포함함.
Firefox => Gecko
Safari => WebKit
Chrome,Opera (from version 15)=>Blink, a fork of WebKit.
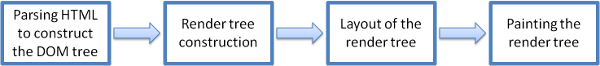
렌더링 엔진 기본 흐름

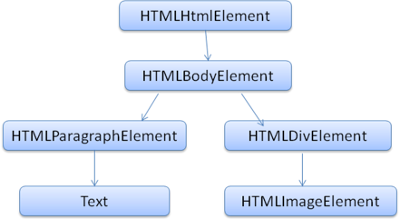
1. Parsing HTML to construct the DOM tree: HTML을 문자 단위로 해석해서 의미를 파악해 어떤 데이터 객체로 구조화 시켜 가지게 됨
2. Render tree construction : 렌더 트리를 생성.
3. Layout of the render tree : 렌더 트리를 기준으로 css를 합쳐서 매칭. 화면에 어떻게 배치할지 결정
4. Painting the render tree
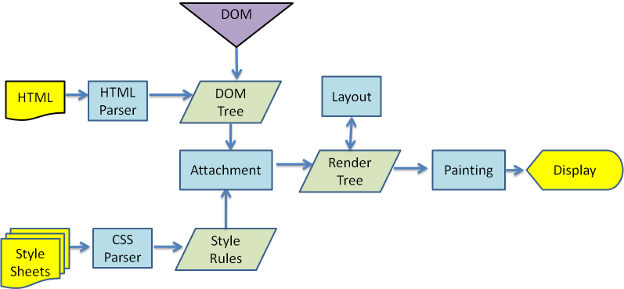
Main Flow example ✨
HTML을 받아 파싱 후 DOM Tree(Document Object Model)라는 계층을 만들고, CSS를 파싱해서 역시 CSS Tree(CSS Object Model)을 만든다.
DOM Tree와 CSS Tree, 이 두개는 연관되어 있으므로 합쳐서 각각의 엘레멘츠에 어떤 스타일을 부여하는 작업을 해 Render Tree를 그린다.
각각의 DOM Tree별로 어떤 스타일 정보를 가지고 있는지 Render Tree를 객체화시켜 key와 value로 된 구조로 만드는 데 이렇게 조합된 결과는 화면에 어떻게 배치할지 크기와 위치 정보를 담고 있다.
이후에 이렇게 구성된 Render Tree 정보를 통해서 화면에 실제로 어떤 부분에 어떻게 색칠을 할지 Painting 과정을 거친다.
Parsing
토큰 단위로 다 잘라서 의미를 해석한 다음에 의미에 따라서 어떤 실행을 해주는 것
HTML Parser
HTML의 기본형태
<예시>
<html>
<body>
<p>
Hello World
</p>
<div> <img src="example.png"/></div>
</body>
</html><html>엘레멘트 안에 <body>
<body> 내부에 <p>text</p> 또는 <div><img src=""></div>

이런식으로 HTML을 parsing해 트리구조를 만들어서 브라우저가 처리를 하게 됨 => DOM Tree
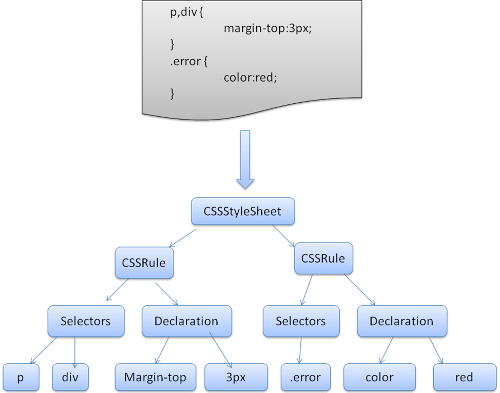
CSS parsing

CSS코드 => key와 value로 된 구조
{}브레이스(brace)를 통해서 key와 value 값을 지정. 영역(범위)를 지정하는 것
CSSStyleSheet 최상위 오브젝트 아래에 Rule들이 존재.
그 다음에 셀렉터 선언.
p,div{margin-top:3px;}
.error{color:red;}- 왼쪽의
p,div,.error등 => 셀렉터 - 오른쪽이 선언(Declaration)
객체 하단 트리구조로 CSS를 가지게 됨.
이러한 트리 구조를 표현하기 위해서는 CSS코드를 파싱하는 단계가 필요!
브레이스를 찾고 브레이스가 끝나는 걸 찾고, 또 콜론을 찾아서 key값과 value값을 매칭시켜주는 단계를 거침
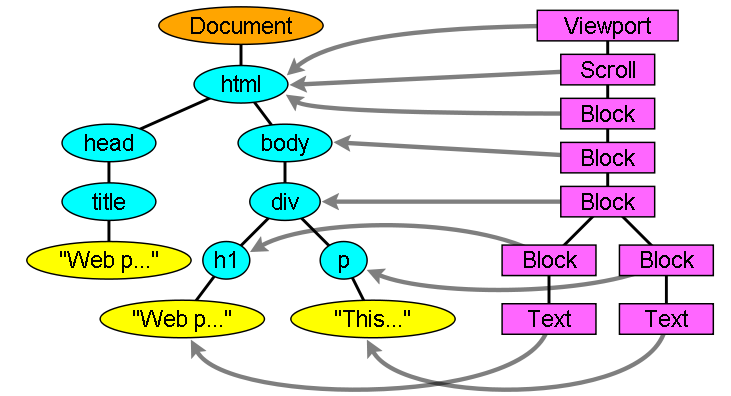
Render Tree 구성방식

예를 들어<h1>텍스트</h1>에서 <h1>태그 안의 텍스트는 텍스트 노드라 함.
블록은 위에서 아래로 생기는 영역. 어떤 디스플레이 정보를 이렇게 표현을 해주는 것
Painting 순서
- background color
- background image
- border
- children
- outline
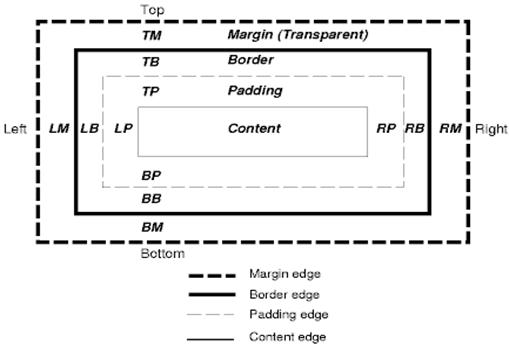
CSS Box model

박스 형태로 CSS가 그려지는때 Content, padding, 내부의 간격,Border, 또다른 엘리멘트와의 간격, 넓이, 크기 이런것들을 기준으로 그리게 됨.
Positioning scheme
"position"속성과 "float"속성에 의해 설정됨.
- Normal : 문서에서의 위치에 따라 개체가 배치. DOM 트리에서의 위치와 같으며 상자 유형 및 크기에 따라 배치
- Float : 개체가 먼저 정상적인 흐름처럼 배치 된 다음 왼쪽으로 이동.
- Absolute : 객체가 DOM 트리와 다른 위치에있는 렌더 트리에 배치.
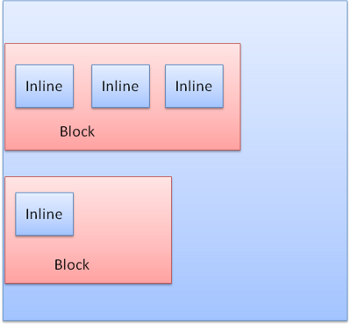
Box types

- 블록은 세로로 하나씩 형식이 지정됩니다.
- 인라인은 가로로 형식이 지정됩니다.
출처 및 참고자료
https://www.boostcourse.org/web316
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/