
업무에서 gif 를 대체할 웹 애니메이션 적용 방법에 대해 조사하다가 APNG라는 파일타입에 대해 알게되어 직접 APNG를 만들고 웹에 적용해보기로 했다. Google에서 만든 Webp도 있지만, 아직 지원하는 곳이 Google 밖에 없다🤔 그래서 apng를 파보기로 결정!😃
바쁜 분들을 위해 비교 URL 먼저 공유합니다.
https://charmmming7.github.io/animation/apng/indexl.html
개념
APNG (Animated Portable Network Graphics)
PNG를 확장한 이미지 파일 포맷. 애니메이션 이미지에 대한 지원이 추가되었다.
한마디로,애니메이션이 되는 PNG.
2004년 모질라 코퍼레이션의 Stuart Parmenter와 Vladimir Vukićević가 인터페이스에 필요한 애니메이션을 저장하기 위해 만들었다. 대중에게 발표는 2008년에 되었으며 오픈 포맷이다.
장점
- GIF, VIDEO(MP4) 보다 낮은 용량, 더 선명한 애니메이션
- 기존 PNG 파일과의 하위호환성을 유지 (APNG 파일의 첫 프레임은 PNG로 저장하기 때문에 APNG를 지원하지 않는 브라우저도 APNG 파일의 첫 프레임을 보여 줄 수 있음)
*용량에 관해서는 아래 테스트 부분에서 더 자세하게 설명됩니다.
응용 프로그램 지원
이미지 처리 프로그램
- 어도비 포토샵에서는 지원되지 않는다.
(아래에서 설명하겠지만, 그렇기 때문에 포토샵에서 PNG 스프라이트 이미지로 추출하여 APNG Assembler 라는 프로그램으로 APNG로 만들 것이다.)
웹 브라우저 서포트
PC
- 불가능 : IE
- 가능 : 이외 나머지 브라우저(Chrome 59+, safari 8+, FF3+, Opera 46+, Edge79+) 가능
(아래에서 적용방법을 설명하겠지만 apng-canvas.js 플러그인을 사용하면 IE10+ 까진 지원된다.)
MOBILE
- 불가능 : Opera Mini
- 가능 : 이외 모바일 웹브라우저(iOS safari 8+, Android Chrome 80+, Samsung Internet 7.2+) 가능
(이 방법으로 App에서는 불가. Android/iOS App에서 따로 플러그인을 사용해야 하는 것으로 알고 있다. Line에서 만든 apng-drawable 플러그인을 많이 사용하는 것 같다.)
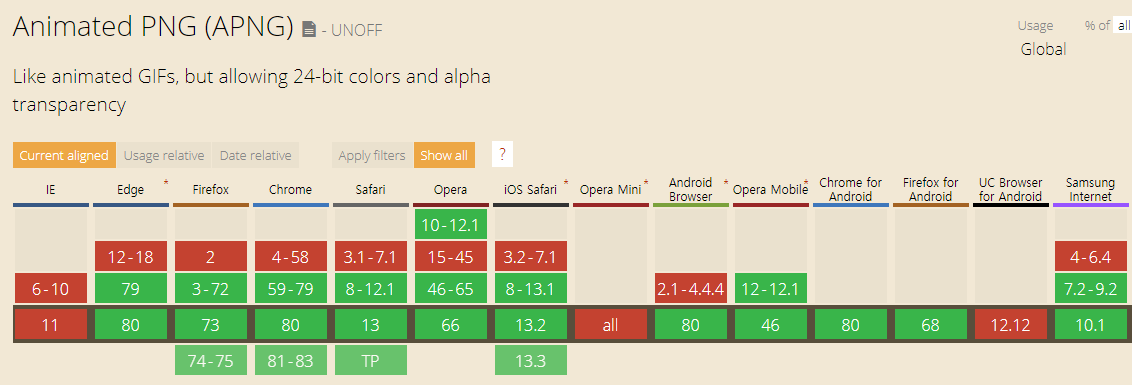
2020년 당시 지원범위

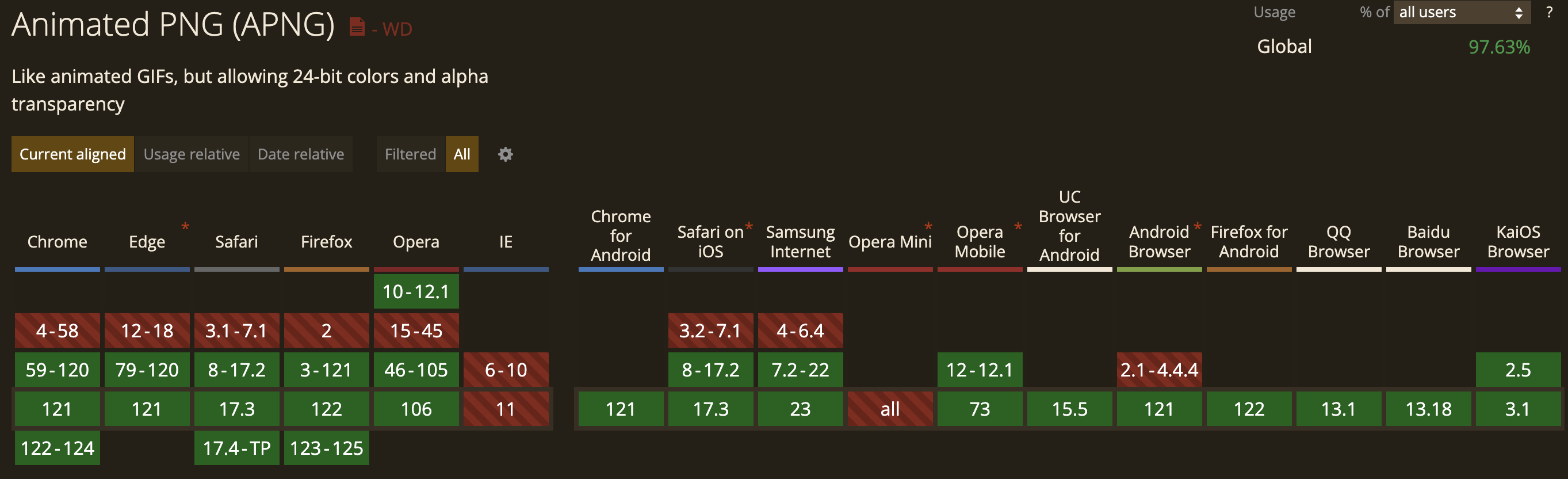
2024년 현재 지원범위 (작성 당시와 지원범위가 동일하네요)

APNG 제작 방법
1. 포토샵에서 애니메이션 제작
먼저 포토샵으로 스프라이트 이미지를 제작 해야 한다.
source가 되는 스프라이트 이미지는 구글링 하여 다운받았다.

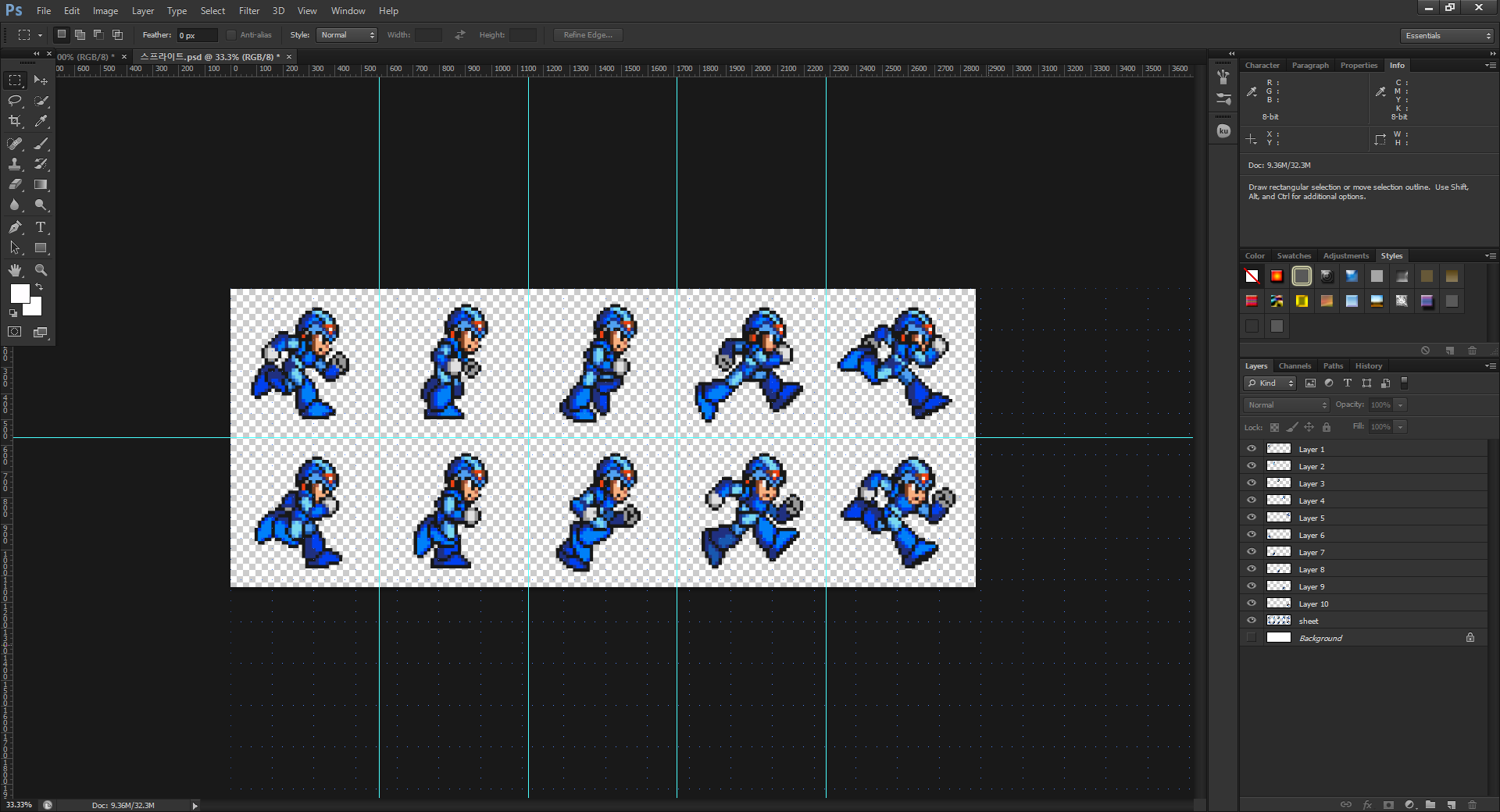
1) 다운 받은 이미지를 각 프레임 별로 잘라준다.

가이드를 쳐놓은 한 프레임이 될 영역의 사이즈는 572px X 572px이다
2) 새 레이어를 572x572 사이즈로 열고, 위에서 이미지를 하나씩 잘라 새 레이어로 붙여넣어준다.

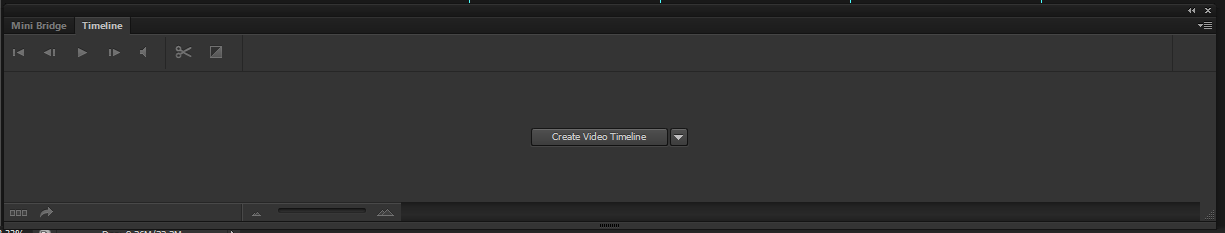
3) 타임라인 창 열기 ( Window > timeline > create video )
그럼 위 이미지 처럼 아래에 타임라임 창이 열린다.
create Video Timeline 버튼을 누른다.

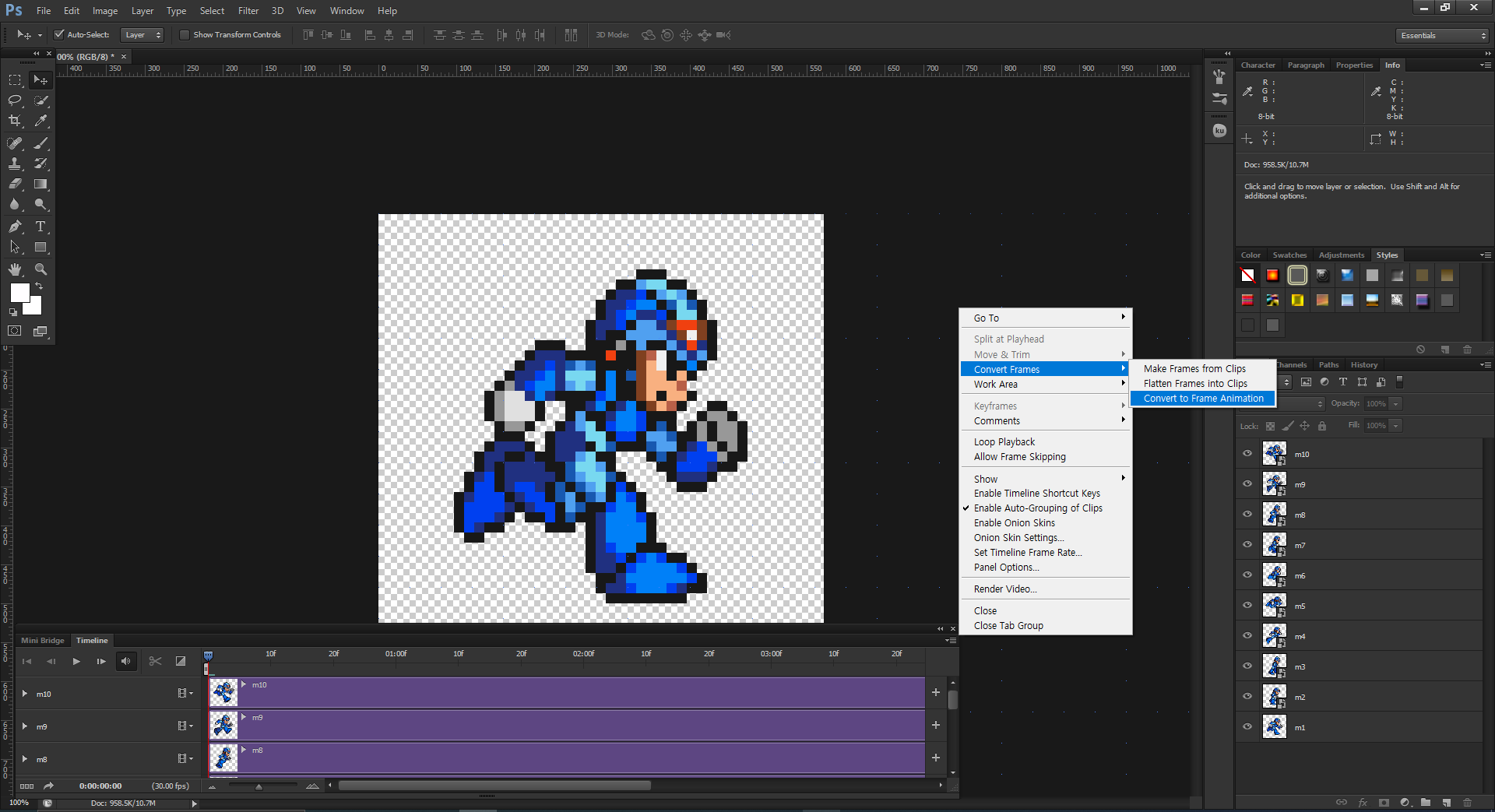
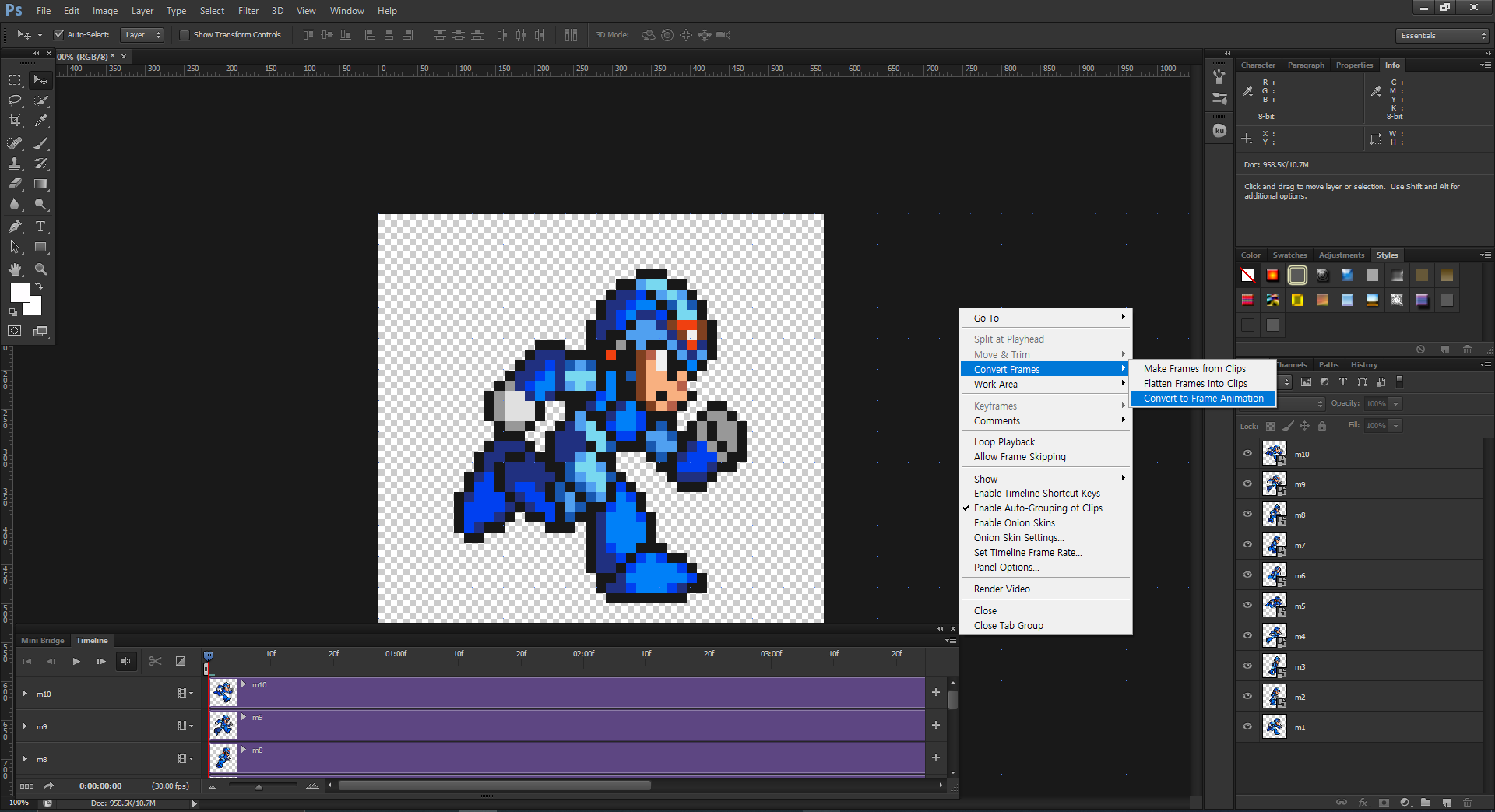
4) Frame Animation 으로 변경
(Timeline 우측상단메뉴 > Convert Frames > Conver to Frame Animation )
그럼 타임라인 창에 "conver to timeline video" 상태로 타임라인 창이 열여 있는데, 이걸 아래 이미지처럼 frame animation으로 변경 해야 한다.


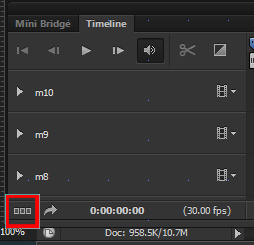
또는 빨간색네모 친 버튼을 눌러도 된다.

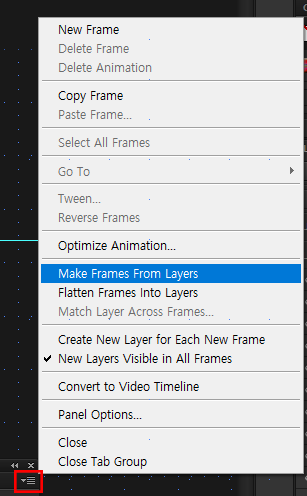
5) 레이어를 프레임으로 만들기
(Timeline 우측상단메뉴 > Make Frames From Layers)

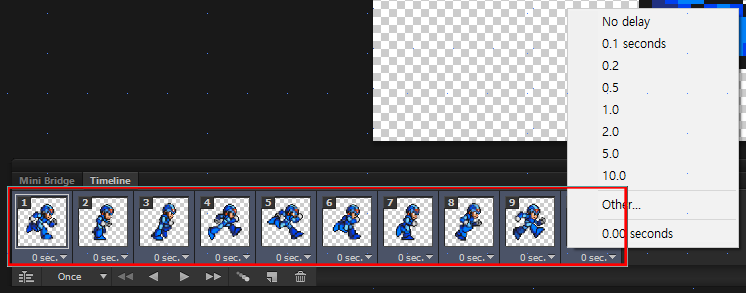
6) 애니메이션 설정 (loop, 시간)
빨간색 네모친 프레임에서 shift+첫프레임 클릭, shift+마지막프레임 클릭 하여 전체 프레임을 선택한 후, 시간을 선택하면 모든 프레임의 시간을 한번에 바꿀 수 있다.
여기서는 No delay(0초)로 선택할 것이다.

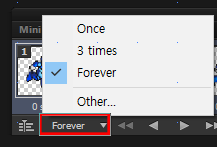
반복 설정은 아래 빨간 네모친 부분을 클릭하여 변경 할 수 있으며, 여기서는 계속 반복되도록 Forever로 설정 할 것이다.

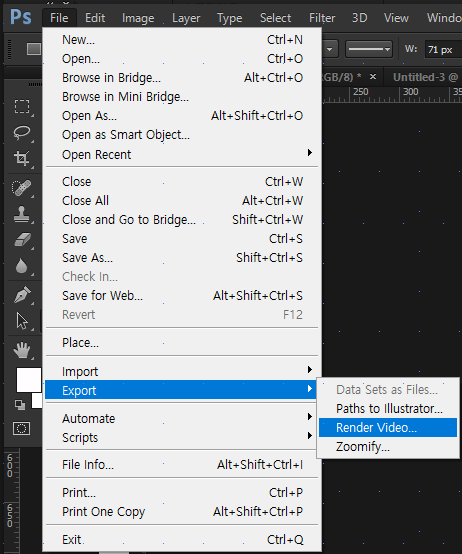
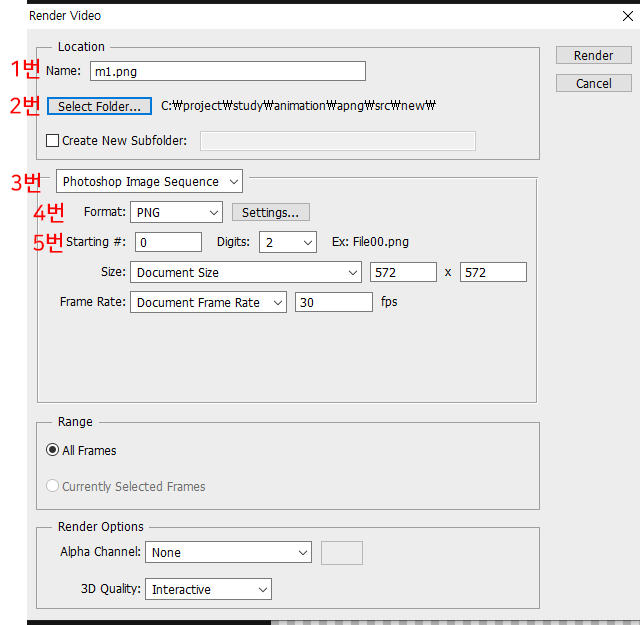
7) 제작이 끝났으면 저장! (File > Export > Render Video...)


그럼 위와 같은 팝업창이 뜨는데 하나씩 살펴보자.
1번: 저장할 파일명
2번: 파일을 저장할 곳
3번: Photoshop Image Sequence로 선택.
4번: 저장할 파일 포맷 (PNG)
5번: 저장될 파일명이 몇번 부터 시작할 건지(Starting #), 파일명을 몇자리 숫자로 저장 할 건지
(예를 들어, digit:2 는 File00.png, File01.png, ... File99.png 같이 두자리 숫자의 파일명으로 저장됨)
다 설정 한 후, render 클릭.
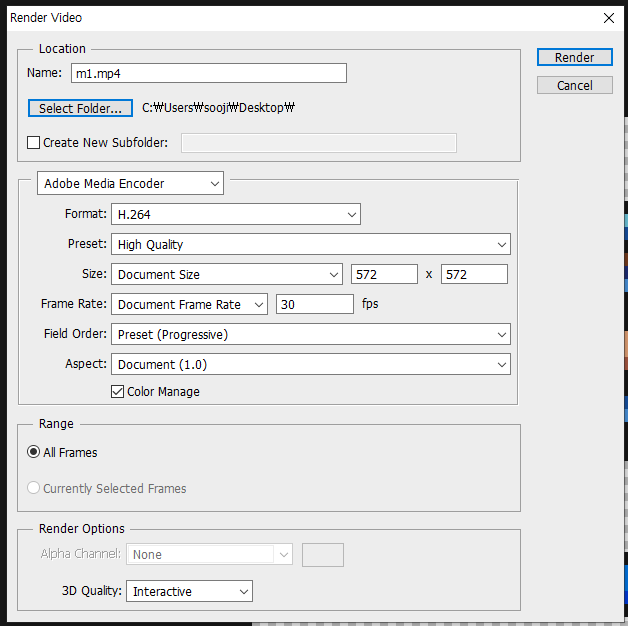
*여기서 Adobe Media Encoder를 선택하면 h.264의 mp4 파일로 추출할 수 있다.


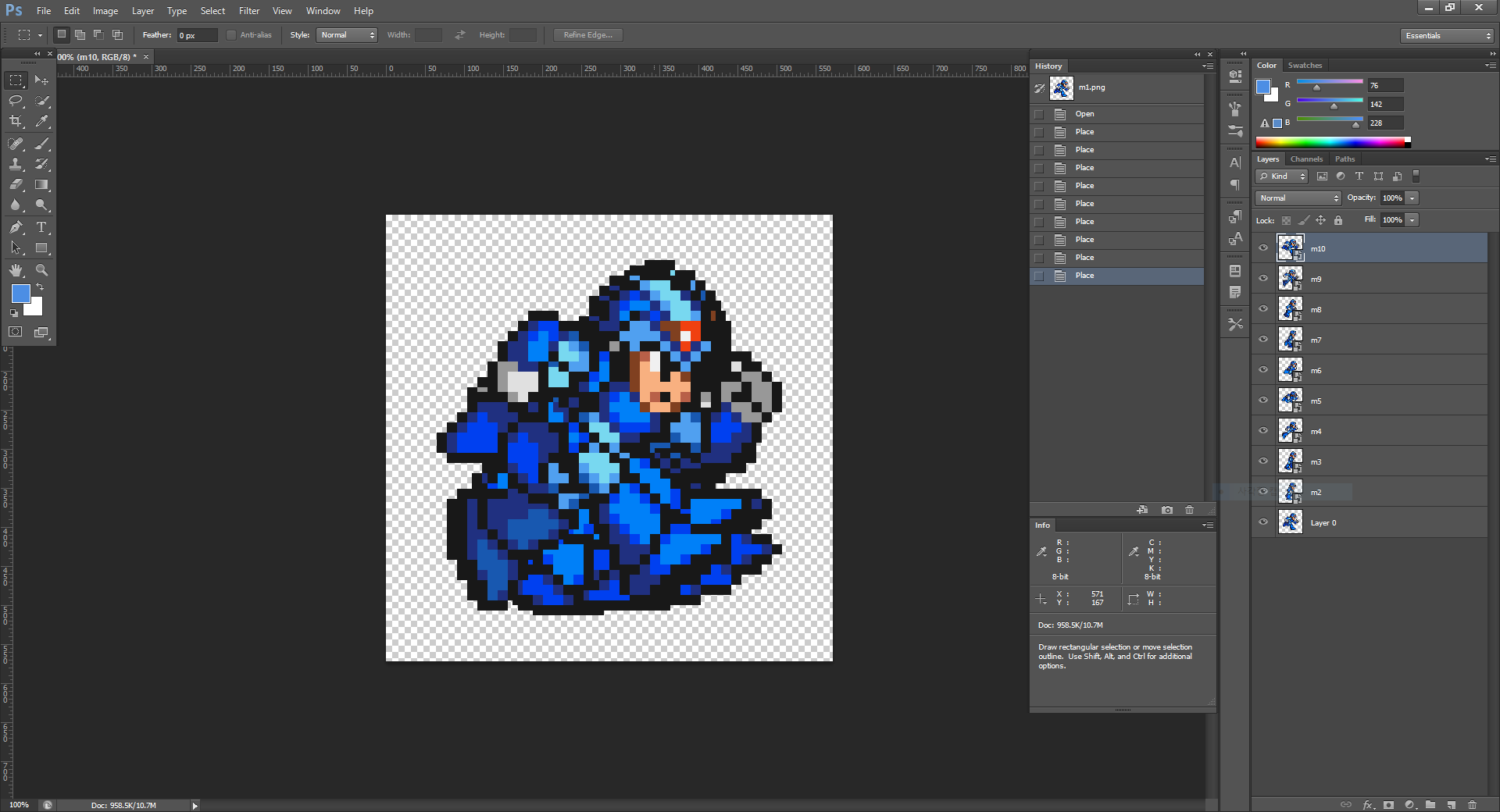
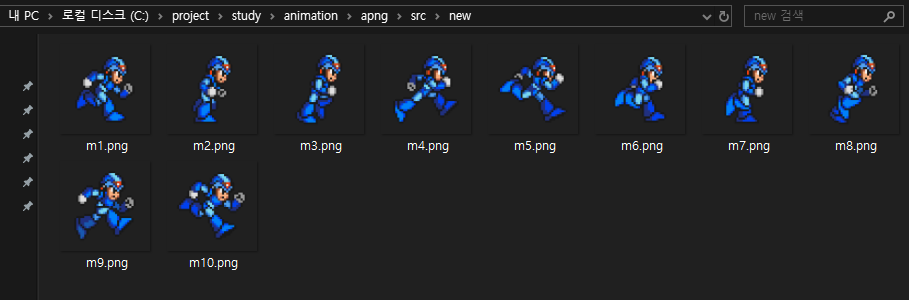
그럼 지정한 폴더에 이렇게 스프라이트한 png 파일이 추출 될 것이다.
APNG Assembler 로 apng 파일 생성
아래 링크를 통해 APNG Assembler를 다운받는다.

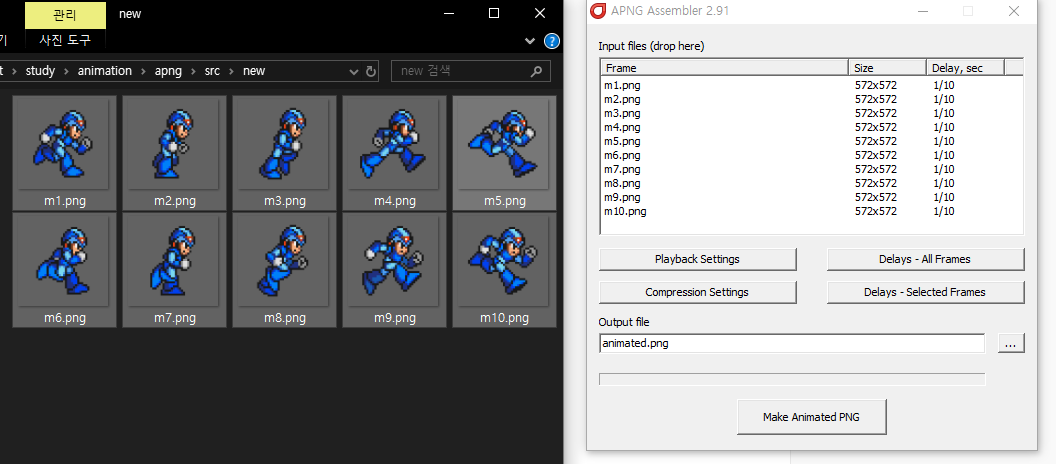
압축을 풀고 프로그램을 열어 PNG로 추출한 이미지들을 드래그 하여 APNG Assembler로 넣는다.

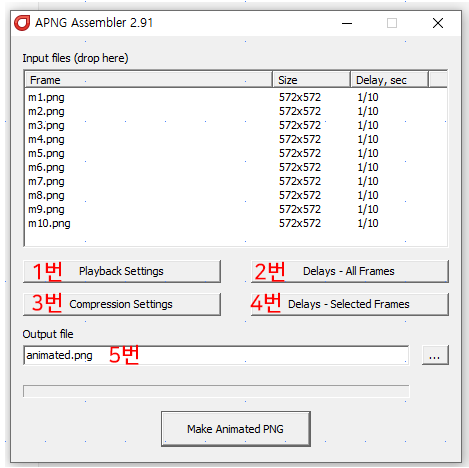
설정을 하나씩 살펴보면,
1번. loop 설정 : play Infinity 로 설정
2번. Delays : 모든 프레임에 대한 딜레이 설정
포토샵에서 0초로 설정해주었기 때문에
3번. Compression settings : 압축설정 (7zip으로 되어있는데 변경하진 않았다)
4번. Delays - selected Frames : 선택된 프레임에 대한 딜레이 설정
5번. 추출할 파일의 위치 선택 ( [...]버튼을 눌러서 풀 경로가 나와야 추출이 된다)
Make Animated PNG를 누르면 변환이 된다!
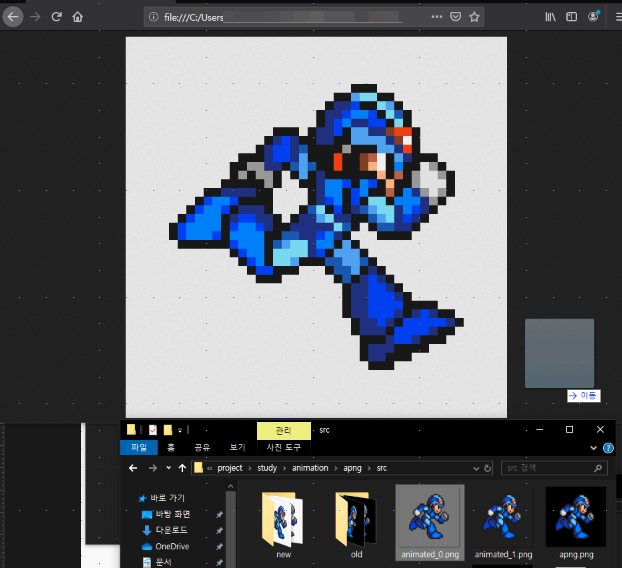
*만들어진 apng가 웹에서 잘 나오는지 확인해보려면,
이미지를 그냥 더블클릭해서 이미지 뷰어로 보면 png로만 보인다.
(크롬, 파이어폭스) 브라우저를 열고 apng 파일을 드래그 하면 정상적으로 동작하는걸 볼 수 있다.

웹에서 apng 사용하기
html에서 apng를 사용하는 방법은 png와 같다. 그냥 img 태그에 넣으면 된다.
<img src="./src/apng_animated.png" alt="apng">하지만, apng를 모든 브라우저에서 지원되지 않기 때문에, apng가 지원되지 않는 브라우저에서는 canvas로 보여주게끔 해주는 아주 고마운 플러그인이 있다.
깃헙에서 플러그인을 다운/clone 받아, header에 플러그인js를 import 해준다.
*이 샘플 코드에서는 jquery 필요. javascript로 개발해도 됨
//html
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="./apng-canvas.min.js"></script>
...
<div class="source apng-image"><img src="./src/apng_animated.png" alt="apng"></div>
...
<script>
APNG.ifNeeded()
.then(function () {
$(".apng-image").find("img").each(function () { APNG.animateImage(this); });
var msg = '<p>canvas 로 로드됩니다.</p>'
$('.info').append(msg);
//msg는 apng, canvas 중 어떤 것으로 로드되는지 알려줌. 필요없으면 제거
})
.catch(function () {
var msg = '<p>apng 로 로드됩니다.</p>'
$('.info').append(msg);
});
</script>하지만, 이 플러그인도 모든 브라우저에서 지원되는 것은 아니다.
깃헙에 보면 아래와 같이 지원되어야 하는 기술목록이 있는데, 대부분 IE10이상에서만 지원되는 기술들이다.
이 라이브러리를 실행하려면 Canvas, Typed Arrays, Blob URLs, requestAnimationFrame 을 지원되어야 한다.

이 플러그인에서 얘기하는 가능 지원범위는
- PC : IE10+, FF, Safari 8+, 그리고 그외 모든 브라우저.
*직접 브라우저에서 테스트 해보는건 필수! (모바일에 대한 언급은 따로 없었다.)
테스트
직접 테스트 해본 결과, 아래 버전에서 잘 작동했다.
-
PC
IE10+, edge 44, FF 73, Chrome 79, 네이버웨일 2.6 버전
(IE, edge에서는 canvas로 로드됨) -
Mobile
갤럭시s7 Android 8.0의 Chrome 79, 삼성 인터넷(버전 확인 못함), iOS 12.4, 13 safari
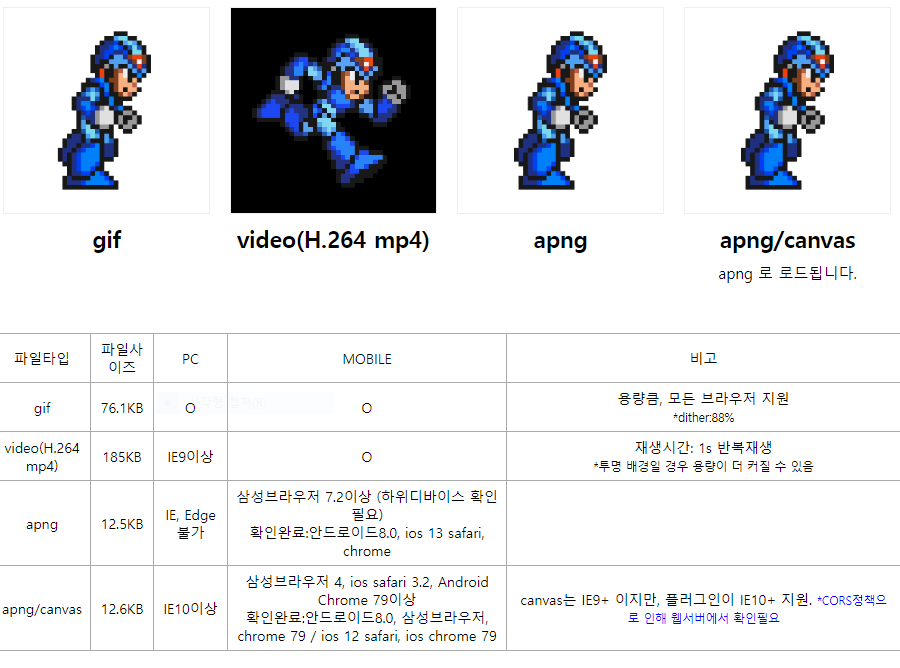
gif, Video, apng, apng-canvas 비교

*gif, vidoe, apng, apng/canvas 비교 url
위 스프라이트 이미지를 이용해 만든 gif, Video(H.264 MP4), apng, apng-canvas.js로 렌더링한 apng or canvas를 비교해봤다.
APNG (12.5KB)가 gif (76.1KB) 보다 약 6배 적고, VIDEO (185KB) 보다 약 14배 정도 적은 용량이다.
*이미지 파일 마다 용량 차이가 달라서 직접 비교해보길 바랍니다. 어떤 애니메이션이 사용되었는지, 재생시간이 얼마나 긴지, 투명도가 들어갔는지 등의 조건에 따라 gif, video, svg 파일의 용량이 계속 바뀌어서 어떤게 제일 낮은 용량의 파일타입이라고 말하기 힘듭니다.
결론
용량 관점
파일 용량 = 사용자의 데이터, 서비스 속도 인 웹서비스에서 파일 용량은 매우 중요한 요소이므로, 사용해 볼 만 한 이미지 포맷이라고 생각된다.
브라우저 서포트 관점
canvas는 IE9+ 이지만, apng-canvas.js 플러그인의 지원 문제로 인해
-
PC : IE10+
-
Mobile: 최소 Android8.0의 삼성인터넷, Chrome 79+, ios safari 12+ 에서 사용가능 하다.
*플러그인의 최소 지원범위가 아닌 직접 확인한 결과이며, 하위 디바이스 확인이 필요합니다.
업무에서는 IE8+까지 지원해야 하므로, 브라우저를 판별해 IE10이하는 gif나 대체 이미지를 사용하거나, 모바일 전용 페이지에서만 사용할 수 있을 것 같다.
최근 라인 메신저의 이모티콘이 APNG로 제작되어 디자이너분들은 많이 알고 계신 것 같은데, apng가 아직 웹표준은 아니라 웹에선 아직 활발히 쓰이고 있는 것 같지 않다. 대신 아직 gif가 활발히 사용중이다. 하지만 apng의 확실한 장점이 있으므로 앞으로 apng에 대한 브라우저들의 지원이 늘어날거라고 생각한다.





오.. apng란게 있군요
오늘 처음 알았어요 매우 신기하네요.