
ℹ️ 개발 환경
Node.js: v20.10.0 (최소 18 버전 이상)Next.js: v14.1.4React: v18.2.74ESLint: v8.57.0Prettier: v3.2.5Husky: v8.0.0lint-staged: v15.2.2
Next.js + TypeScript 설치
설치
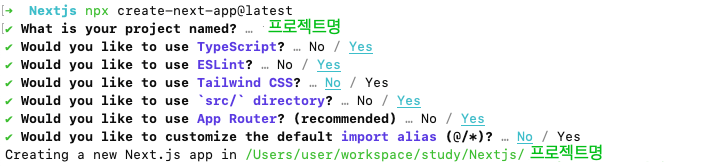
npx create-next-app@latest
- ESLint 사용? Y
- Tailwind CSS 사용? N (선택)
- `src/` 디렉토리 사용? Y (선택)
- App Router 선택? Y (선택)
- import 구문 커스터마이징 사용? N (선택)
Next.js의 라우터 방식에는 App Router와 Page Router 가 있습니다. Next.js에서는 신규 프로젝트일 경우에 App Router 방식을 추천하고 있습니다.
실행
npm run dev
🔍
npm run devvsnpm run start
- next dev ⇒ 개발 모드에서 실행
- next build ⇒ 프로덕션 빌드 용도로 애플리케이션 빌드
- next start ⇒ Next.js 프로덕션 서버 시작
*명령어는 package.json의 scripts 부분에서 확인할 수 있습니다.
폴더구조/파일 설명
- app 폴더: 우리가 코드 짤 폴더
- page.js: 메인 페이지
- layout.js: page.js를 감싸는 파일 (예: 안에 넣을 내용, 상단 메뉴 등)
- globals.css: 모든 페이지에 적용할 스타일 파일
- xxx.module.css: 특정 페이지(모듈)에만 적용할 스타일 파일
- api 폴더: 서버 기능 만드는 곳
- node_modules: 설치한 라이브러리 보관
- public 폴더: 이미지, 폰트 등 소스 코드 외의 파일들 보관
- package.json: 설치한 라이브러리, 터미널에서 쓸 수 있는 명령어가 기록되어 있는 파일
- next.config.js: next.js 설정 파일
린트와 포맷터 설치
ESLint
📔 공식 문서: https://eslint.org/docs/latest/rules- ECMA Script + Lint
- 자바스크립트 문법에 어긋나는 에러 표시해주는 도구
VSCode extensions로 ESLint를 설치해야 합니다.
Next.js 버전11.0.0부터 Next.js 설치 시에 ESLint를 함께 설치할 수 있기 때문에 함께 설치 했다면, 따로 설치하거나 설정파일을 생성하지 않아도 됩니다.
🔍 만약 따로 설치해야 한다면
- 설치
npm install eslint --save-dev
or
npm install -D eslintAirbnb 규칙 설정
설치
# airbnb + 종속 패키지까지 한번에 설치하기
npx install-peerdeps --dev eslint-config-airbnbTypeScript 관련 airbnb, lint 패키지 설치하기
# TypeScript 관련 airbnb, lint 패키지 설치하기
npm install -D eslint-config-airbnb-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser🔍 airbnb 종속패키지
이 패키지는 ECMAScript 6+와 리액트를 포함하는 airbnb ESLint 규칙을 기본적으로 제공하고 아래 5개의 패키지들을 필수로 합니다.
eslint-config-airbnb
eslint
eslint-plugin-import
eslint-plugin-react
eslint-plugin-react-hooks
eslint-plugin-jsx-a11yPrettier
📔 공식 문서: https://prettier.io/docs/en/
더 많은 옵션 확인: 취향에 맞게 만들어보는 Prettier 블로그 참고
- 코드 포맷터(formatter)
- 따옴표, 콤마 등 규칙을 정해 예쁘게(Pretty) 코드의 포맷을 맞춰주는 도구
VSCode extensions로 Prettier 설치 필수.
ESLint와 함께 사용 시 충돌되는 규칙이 있으므로 의존성 패키지들을 설치해야 합니다.
설치
npm install -D prettier eslint-plugin-prettier eslint-config-prettiereslint-plugin-prettier: ESLint에서 Prettier랑 충돌할 규칙 비활성화eslint-config-prettier: 포매팅 시 Prettier 사용하게 하기
.prettierrc 설정파일 생성
{
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"bracketSpacing": true,
"trailingComma": "all",
"arrowParens": "always"
}"tabWidth": 2- 탭 너비 설정"semi": false- 세미콜론 사용여부. (Next.js는 세미콜론;사용안해서 false함)"singleQuote": true- 작은 따옴표'사용"bracketSpacing": true- 객체 선언시 괄호 양 끝 사이의 간격 사용"trailingComma": "all"- 배열 요소, 객체 타입 속성 나열 등 여러 줄일때 마지막에 후행 콤마 사용"arrowParens": "always”- 화살표 함수의 매개변수에 괄호 항상 표시
실행
npx prettier --write app // app은 폴더명. 또는 src.ESLint 설정파일
// .eslintrc.json
{
"root": true,
"env": {
"browser": true,
"node": true,
"es6": true
},
"plugins": ["import", "@typescript-eslint", "react", "prettier"],
"extends": [
"airbnb",
"airbnb-typescript",
"airbnb/hooks",
"next/core-web-vitals",
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:prettier/recommended",
"prettier"
],
"rules": {
"react/react-in-jsx-scope": "off",
"react/jsx-filename-extension": ["warn", { "extensions": [".ts", ".tsx"] }],
"@typescript-eslint/camelcase": "off",
"import/extensions": ["error", "ignorePackages"],
"no-console": "error"
}
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
},
"project": "./tsconfig.json"
},
"ignorePatterns": ["build", "dist", "public"],
}🔍 eslint 설정 자세히보기
// .eslintrc.json
{
"root": true, // 현재 폴더(root)의 린트 설정파일만 적용함 (상위에 eslintrc 파일이 있어도 참고하지 않음)
"env": { // 활성화할 환경 지정 (eslint가 전역 변수를 인식하는 구간)
"browser": true, // 브라우저에서 접근가능 전역 객체 등록 (document나 window가 인식되게 함)
"node": true, // NodeJs에서 접근가능 전역 객체 등록
"es6": true // es6에서 접근가능 전역 객체 등록 (es6에서 추가된 전역변수 사용가능)
},
"plugins": [ // ESLint에서 기본 제공하는 규칙(rule)외에 추가할 규칙
"import", // import구문 자동정리 (eslint-plugin-import 패키지 설치 필요. --fix 옵션 필요)
"@typescript-eslint", // typescript 린트
"react", // react 린트
"prettier" // prettier 린트
],
"extends": [ // 다른 사람들이 만든 ESLint 설정옵션 가져오기 (Airbnb가 대표적)
"airbnb", // airbnb가 만든 eslint 설정옵션 (풀네임: eslint-config-airbnb. eslint-config- 생략가능)
"airbnb-typescript",
"airbnb/hooks",
"next/core-web-vitals",
"eslint:recommended", // eslint에서 추천하는 설정
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:prettier/recommended",
"prettier"
],
"rules": { // 규칙을 하나하나 세세하게 제어하기 위해 사용 (보통 extends 옵션에 의해 설정된 규칙을 덮어쓰고 싶을 때 사용)
"react/react-in-jsx-scope": "off",
"react/jsx-filename-extension": ["warn", { "extensions": [".ts", ".tsx"] }], // jsx 파일 확장자를 .ts, .tsx로 한정. 위반 시 경고(warn)
"@typescript-eslint/camelcase": "off",
"import/extensions": ["error", "ignorePackages"], // 라이브러리 패키지는 제외하고 import문에 확장자 없을 시 에러. 에러시 수동수정 필요 (TypeScript에서는 확장자 붙이는 것을 권장)
"no-console": "error" // airbnb 규칙에선 no-console 규칙을 어기면 warn이나, error로 설정함.
},
"parser": "@typescript-eslint/parser", // ESLint가 이해할수있는 Javascript 문법으로 파싱해주는 파서 설정 (typescript 문법을 Javascript로 변환하는 파서 추가)
"parserOptions": { // 파싱하기 위한 Javascript 옵션을 지정
"ecmaVersion": "latest", // 최신 ECMAScript 버전 사용
"sourceType": "module", // parser의 export 형태 설정 (module 방식 사용)
"ecmaFeatures": { // ECMAScript의 언어 확장 기능을 설정
"jsx": true // jsx 코드 린트하도록 설정
},
"project": "./tsconfig.json" // 파싱할 프로젝트 경로 제공. (TypeScript 인 경우)
},
"ignorePatterns": ["build", "dist", "public"] // 린트 무시할 파일/폴더 (기본적으로 node_modules 폴더나 .로 시작하는 설정 파일은 무시)
}ESLint가 아직 ES 모듈을 제공하지 않기 때문에 export 키워드를 사용할 수 없어서 json 타입으로 생성합니다.
husky와 lint-staged 설정하기
📔 참고 블로그: https://velog.io/@jiynn_12/개발자로-협업하기-husky
git commit할 때 변경된 파일만 eslint, prettier 자동 실행하고, eslint 규칙에 맞지 않으면 commit, push 중단시키기
Husky
- git hook(커밋, 푸시 등) 제어하는 npm 라이브러리
- git commit 시 eslint, prettier 실행 자동화하기
설치
npx husky-init && npm install pre-commit, pre-push hook 추가하기
package.json에 format, lint 명령어 추가하기
{
"scripts": {
...
"format": "prettier --cache --write .",
"lint": "next lint --cache .",
},
}.husky 폴더에 git hook 파일 추가하기
터미널에 아래 명령어를 입력합니다.
npx husky add .husky/pre-commit "npm run format"
npx husky add .husky/pre-push "npm run lint"
그럼 .husky 폴더에 pre-commit, pre-push git hook 파일이 추가됩니다.
lint-stage
- staged된 파일만 특정 명령어를 실행하는 도구
- commit 시 전체가 아니라 변경된 파일만 ESLint, Prettier 실행하기
설치
npm i -D lint-stagedpackage.json에 명령어 추가하기
아래 타입에 해당하는 파일 중 변경된 파일만 명령어 실행하게 합니다.
{
"lint-staged": {
"*.{js,jsx,ts,tsx,css,scss}": [
"prettier --write",
"eslint --fix"
]
}
}✅ 린트와 허스키가 잘 동작하는지 확인해보기
테스트를 위해 일부러 에러 발생시킵니다.
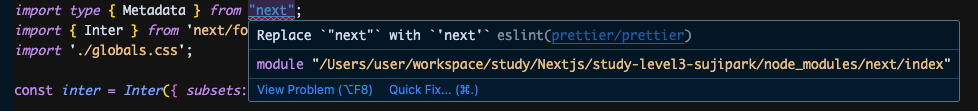
- 쌍따옴표(double quotes) 사용 ⇒ prettier의
"singleQuote": true에 위반

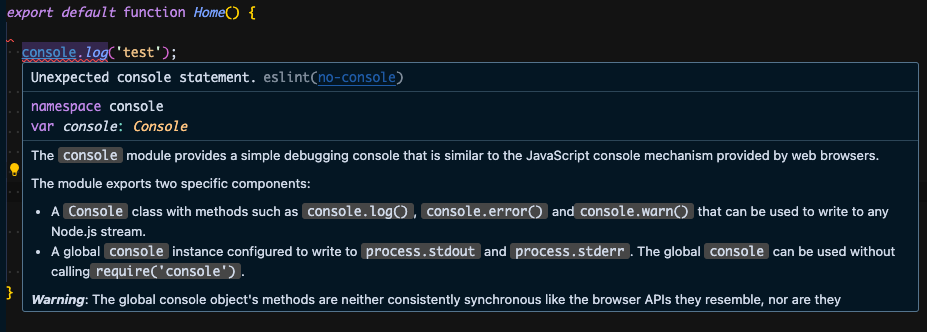
- console.log 추가 ⇒ eslint의
"no-console": "error”에 위반

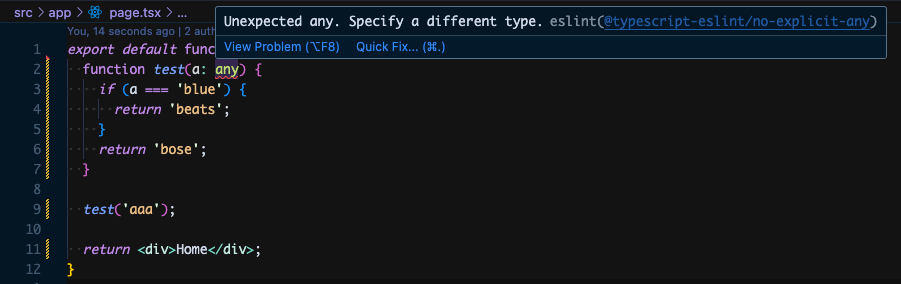
- any 타입 사용 ⇒ typescript-eslint의
"noImplicitAny": true규칙 위반

➡️ 린트가 잘 작동한다면, prettier 규칙은 설정에 따라 저장 또는 커밋 시 자동수정 되고, eslint 규칙이 어긋나면 푸쉬되지 않으며, ts 규칙에 어긋나도 푸쉬되지 않습니다.

eslint 설정파일과 설정 파일자세히보기 내용이 다른이유가있을까요 ?