스타일링 도구로 SCSS를 매우 좋아하지만 요즘 대세가 Tailwind라 한번 적용해보기로 했다.😎
ℹ️ 개발 환경
(앞 시리즈와 환경은 동일한 상태에서 Tailwind CSS를 추가합니다)
Node.js: v20.10.0 (최소 18 버전 이상)Next.js: v14.1.4TailwindCSS:
[참고글][Next.js의 Tailwind CSS 사용 문서](https://nextjs.org/docs/pages/building-your-application/optimizing/fonts#with-tailwind-css)
Tailwind CSS 공식문서
Tailwind CSS 문법 문서
왜 Next.js는 tailwind를 추천할까
Tailwind CSS 설치
1. Tailwind, postcss, autoprefixer 설치 및 초기화
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p위 패키지 들이 설치되면 tailwind.config.js and postcss.config.js 파일이 생성됩니다.
2. tailwind 디렉티브를 globals.css에 추가
(gloals.css가 아니더라도 원하는 파일에 가능)
// globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;3. tailwind CSS 구성에 CSS 변수를 추가한다. (content 부분)
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
// src 폴더 사용 안하는 경우
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
'./app/**/*.{js,ts,jsx,tsx}', // 해당 하는 폴더명으로 적용
// src 폴더 사용하는 경우
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {
fontFamily: {
sans: ['var(--font-inter)'],
mono: ['var(--font-roboto-mono)'],
},
},
},
plugins: [],
}기타. 같이 설치하면 좋은 패키지
- VSCode 확장프로그램 Tailwind CSS IntelliSense: 자동완성, 사용자 커스텀 클래스도 가능
- Automatic Class Sorting with Prettier: Tailwind CSS 클래스 자동 정렬기능
// prettier 미설치시
npm install -D prettier prettier-plugin-tailwindcss
// prettier 기설치 시
npm install -D prettier-plugin-tailwindcssprettier 설정파일에 플러그인 추가
// .prettierrc
{
"plugins": ["prettier-plugin-tailwindcss"]
}설치 완료 화면
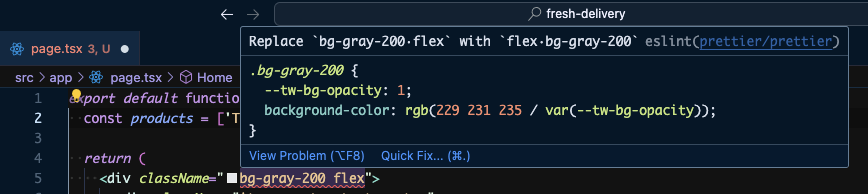
CSS 순서가 잘못되었을 경우 prettier에서 경고 해주는 모습.

설정에 따라 저장 하면 자동으로 정렬을 해줍니다.