Promise
: 비동기(async) 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타낸다.
- Promise를 만들 때는 실행할 수 있는 function을 넣어야 한다.
ex) const amISexy = new Promise((resolve, reject) => { // resolve: 성공에 대한 결과값, reject: 실패에 대한 결과값. setTimeout(() => { resolve("Yes you are!"); }, 3000); // = setTimeout(resolve, 3000, “Yes you are!”); console.log(amISexy); setInterval(() => { console.log(amISexy); }, 1000); // = setInterval(console.log, 1000, amISexy);
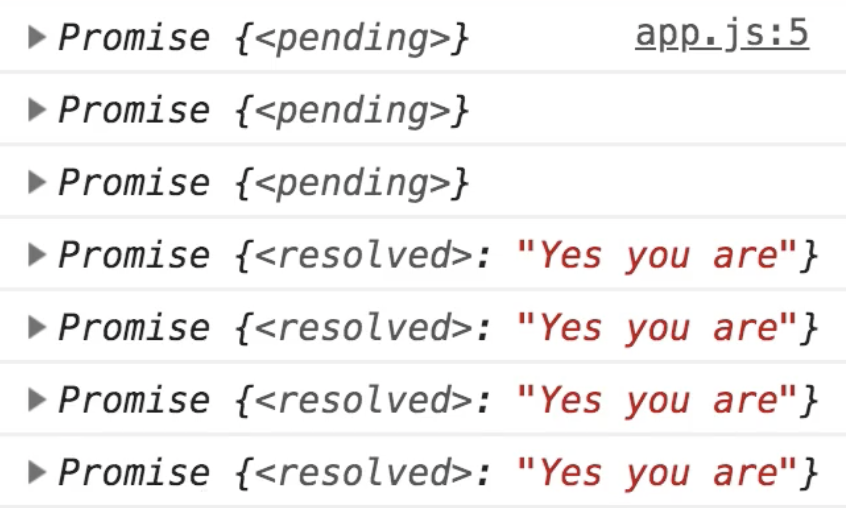
- 출력값
1. Promise를 사용하기 위해 then 불러오기.
( = prominse가 끝났을 때, 값을 달라고 명령어 내리기.)
ex) const amISexy = new Promise((resolve, reject) => { resolve("Yes you are!"); }); amISexy.then(value => console.log(value));
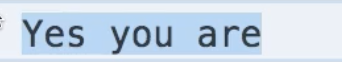
- 출력값
2. Error가 났을때, 확인하는 법
( = reject 사용하기.)
ex) const amISexy = new Promise((resolve, reject) => { setTimeout(reject, 3000, “Yes are ugly”); }); amISexy.then(value => console.log(value));
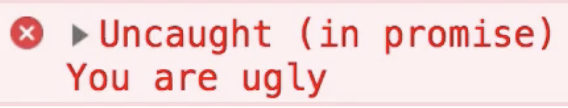
- 출력값
3. 2번의 Error 잡기
( = catch 사용하기.)
ex) const amISexy = new Promise((resolve, reject) => { setTimeout(reject, 3000, “Yes are ugly”); }); amISexy.then(value => console.log(value)).catch(value => console.log(value)); // promise가 resolve되면, then을 실행하고, // promise가 reject되면, catch를 실행한다. // catch는 then과 비슷하지만, 에러를 위해 쓰인다.
- then이 실행되면, catch는 절대 실행되지 않는다.
반대로 catch가 실행되도, then은 절대 실행되지 않는다.- 출력값
Chaining Promise
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); amISexy.then(number => console.log(number); // 출력값 = 2
1. 여러개의 promise를 사용해야 할 때,
( = 결과값이 여러개가 나와야 하는 경우)(= chaining promise)
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); amISexy.then(number => {}).then().then(); // 위와 같이 then으로 promise가 연결되는 것을 chaining이라고 한다. // 이때, then은 원하는 만큼 넣을 수 있다. // 시간이 조금 걸리는 단계를 만들어 줄 때, then을 사용하면 좋다.
2. 1번 예시의 예시 코드.
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); amISexy.then(number => { console.log(number * 2); }).then(otherNumber => { console.log(otherNumber); });
- 출력값
- 두 번째 출력값이 undefined로 나온 이유는, 두 번째 then이 제대로 작동되지 않았다는 뜻.
- promise들을 chaining 하고 싶을 땐, 기존의 then에 return 값이 있어야 한다.
3. 2번 예시 코드 수정.
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); amISexy.then(number => { console.log(number * 2); return number * 2; }).then(otherNumber => { console.log(otherNumber); });
- 출력값
4. 여러 개의 then 중 하나에 error가 생겼을 때,
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); const timesTwo = (number) => number * 2; amISexy.then(timesTwo) .then(timesTwo) .then(timesTwo) .then(timesTwo) .then(timesTwo) .then(() => { throw Error("Something is wrong"); }) .then(lastNumber => console.log(lastNumber));
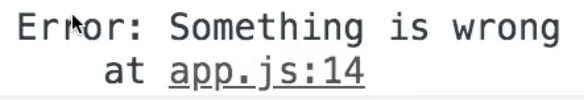
- 출력값
5. 4번 예시 코드에 발생한 error를 catch하기.
ex) const amISexy = new Promise((resolve, reject) => { resolve(2); }); const timesTwo = (number) => number * 2; amISexy.then(timesTwo) .then(timesTwo) .then(timesTwo) .then(timesTwo) .then(timesTwo) .then(() => { throw Error("Something is wrong"); }) .then(lastNumber => console.log(lastNumber)) .catch(error => console.log(error));
- 출력값
Promise.all
: 주어진 promise를 실행한 후, 진행되는 하나의 promise를 반환한다.
- Promise.all은 모든 promise들이 전부 진행될 때까지 기다렸다가 진행된다.
- Promise.all은 value가 function에서 resolve 된 array로 나온다.
- 각각의 promise들이 언제 끝나는지와 관계없이, Promise.all( ) 안에 적힌 순서대로 값을 제공한다.
- Promise.all은 제공한 promise가 하나라도 reject되면, 제공된 모든 promise가 reject된다.(이러한 Promise.all의 기능은 모두 프로세서가 제대로 작동되는지 확인할때 유용하다.)
1. 모든 promise에서 값 가져오기.
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }); const p2 = new promise(resolve => { setTimeout(resolve, 1000, “Second”); }); const p3 = new promise(resolve => { setTimeout(resolve, 3000, “Third”); }); const motherPromise = Promise.all([p1, p2, p3]); motherPromise.then(values => console.log(values));
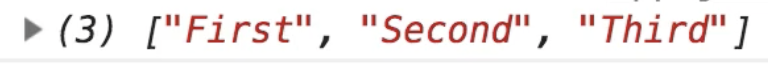
- 출력값
2. 제공된 promise에서 하나라도 reject 되었을 때,
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }); const p2 = new promise((resolve, reject) => { setTimeout(reject, 1000, “I hate JS”); }); const p3 = new promise(resolve => { setTimeout(resolve, 3000, “Third”); }); const motherPromise = Promise.all([p1, p2, p3]); motherPromise.then(values => console.log(values));
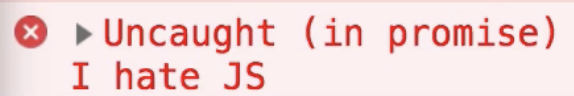
- 출력값
3. 2번 예시 코드에서 error catch하기.
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }); const p2 = new promise((resolve, reject) => { setTimeout(reject, 1000, “I hate JS”); }); const p3 = new promise(resolve => { setTimeout(resolve, 3000, “Third”); }); const motherPromise = Promise.all([p1, p2, p3]); motherPromise.then(values => console.log(values)) .catch(err => console.log(err)); // reject된 p2가 아닌 Promise.all을 값으로 가진 변수에 catch를 해줘도 error를 catch할 수 있다.
- 출력값
Promise.race
- Promise.all과 사용법은 같지만, Promise.all과 달리 여러개의 promise 중 하나라도 resolve되거나 reject 되면 된다.
- 어느 것이 먼저 실행되는 지 상관없을 때, Promise.race를 사용하면 된다.
1.
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }); const p2 = new promise((resolve, reject) => { setTimeout(reject, 1000, “I hate JS”); }); const p3 = new promise(resolve => { setTimeout(resolve, 3000, “Third”); }); const motherPromise = Promise.all([p1, p2, p3]); motherPromise.then(values => console.log(values)) .catch(err => console.log(err)); // Promise.race가 resolve 되어서 then으로 넘어가거나 reject 되어서 catch로 넘어가려면, // p1, p2, p3 중 하나만 resolve 되거나 reject 되면 된다. // resolve나 reject 중 가장 빠른 것이 결과를 정한다.
2. Promise.race 자세히 살펴보기.
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }); const p2 = new promise((resolve, reject) => { setTimeout(reject, 1000, “I hate JS”); }); const p3 = new promise(resolve => { setTimeout(resolve, 3000, “Third”); }); const motherPromise = Promise.all([p1, p2, p3]); motherPromise.then(values => console.log(values)) .catch(err => console.log(err)); // 결과값으로 “I hate JS”를 얻는데, // 그 이유는 p1, p2, p3 중 p2가 가장 빠르게 실행되기 때문이다.
Promise.prototype.finally()
: Promise 객체를 반환한다.
- Promise가 resolve 됐는지 reject 됐는지에 관계없이 Promise가 처리된 후에 코드가 무조건 한 번은 실행되는 것.
1. Promise finalizing
ex) const p1 = new promise(resolve => { setTimeout(resolve, 5000, “First”); }) .then(value => console.log(value)) .finally(() => console.log(“Im done”));
- 출력값