한주간에 해야할 일은 많은데 자꾸 빼먹고 늘어지는 것 같아서 관리하는 앱을 만들기로 했습니다. 저는 취미로 개발을 하고 있어서 도저히 네이티브 앱은 건들기 싫었습니다.(이게 삽질의 시작이었나 싶습니다.)
이전에 아주 간단한 앱(구라탐지기 ㅋ)을 플러터로 만들어본 경험이 있어서 이번에는 다른 걸로 만들어보기로 했습니다. 그리고 다트 문법이 안쓸려다가 쓰려니까 쳐다보기 싫기도 했습니다. 처음에는 capacitor를 가지고 하이브리드 앱을 만들려고 했는데 로컬 DB쓰려니까 오히려 더 어려운 것 같아서 GG를 치고 같은 자바스크립트를 쓰는 리액트네이티브를 써서 앱을 만들기로 했습니다.
리액트네이티브는 처음이었는데요. 설치는 플러터 설치할 때와 비슷했습니다만 좀 더 불편했습니다. 별거 아니긴했지만 Path설정이 귀찮았습니다. 그런데 요즘은 expo도 expo prebuild가 되어서 직접 네이티브 단을 건들 수 있더군요. 그래서 이리저리 해보다가 expo로 만들기 시작했습니다.

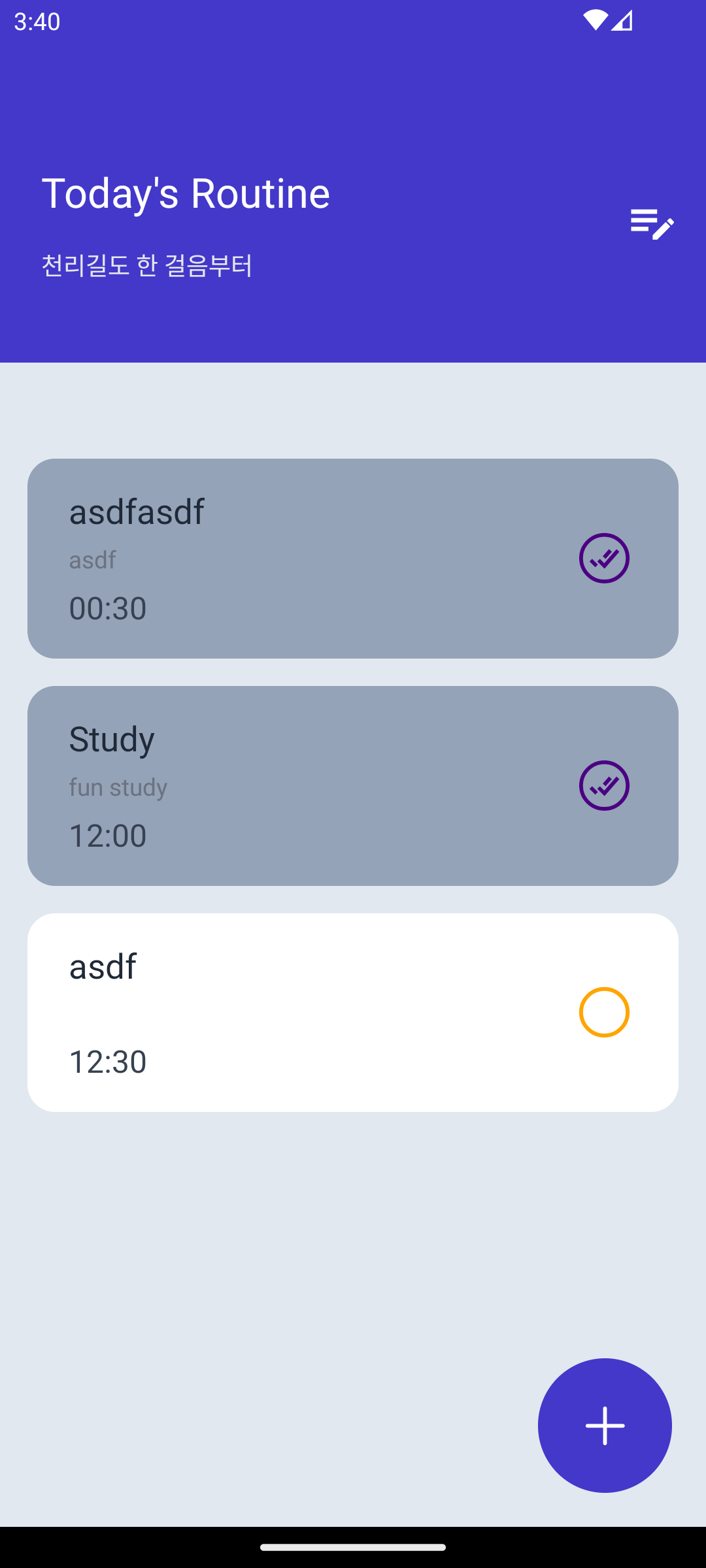
대충 디자인을 해서 만들었습니다.
그런데 만들다가 보니 몇년전에 플러터로 깔짝거려봤던 기억이 새록새록 납니다. 제가 취미 생활로 개발을 하는지라 딮하게 건드려보지는 못하지만 리액트네이티브 보다 플러터로 개발하는게 훨씬 안정적이었던것 같습니다. ios와 android랑 화면이 달라져요. 그리고 한쪽에서는 되는게 한쪽에서 안되어서 따로 개발해야 할 수 있습니다.
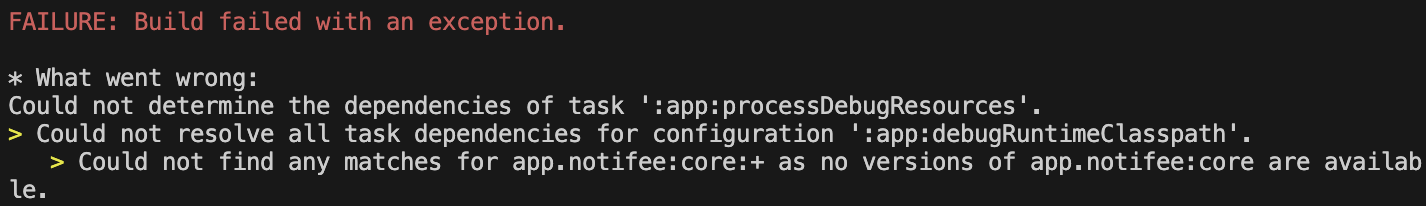
이번에 가장 고생한 부분은 Notifee 설치 후 build입니다. 이 녀석이 Expo SDK 49가 되면서 충돌이 난 듯 합니다. 스택오버플로우 깃허브 찾아봐도 잘 모르겠더라고요. ios에서는 알림이 잘 되는데 android에서는 계속 빌드를 실패합니다.

결국 제가 안드로이드 프로그래밍을 잘 몰라서 생긴 오류였습니다.
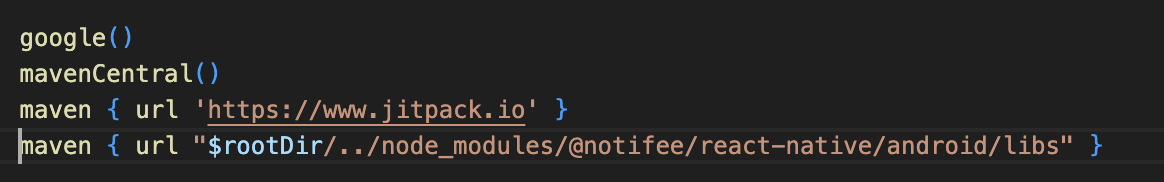
android 폴더로 가서 build.gradle 파일에
요렇게 notifee 모듈의 주소를 적어주니까 빌드가 됩니다.
잘몰라서 고생했습니다. 그리고 eas build --local이 되더군요. aab파일이 나옵니다. ㅋㅋ
그런데 44mb... 단촐한 기능에 비해 너무 큰 덩치의 앱이 탄생했습니다. 플러터로 비슷한 todo앱을 만들어 봤을땐 7mb였는데, 아마도 expo로 개발해서 그런 것 같습니다.
여차저차 느낀점(주관적)
-
크로스 플랫폼이라고 쉬운게 아니다. 결국에 조금만 깊게 들어가면 네이티브 영역을 건드려야 한다. 아니면 누가 라이브러리 만들어 줄 때까지 존버해야함.
-
라이브러리 품질은 플러터 쪽이 좀 더 안정적인 듯한 느낌임.
-
expo로도 이제 서드파티 라이브러리 설치가 가능하다.
-
귀찮아서 타입스크립트 안 썼는데, 조금만 코드가 복잡해지니까 지옥도가 펼쳐진다. 귀찮아도 타입스크립트 쓰자. 자동완성도 잘 안된다.
플러터는 무조건 타입 지정해야 하니까 자동완성 하나는 잘된다. - 그런데 copilot이 코드를 잘 못짠다. -
chatGPT 짱!