파이어베이스로 카카오로그인 하기
Firebase를 사용하면 백엔드를 구축하지 않고 빠르게 프로토타입을 만들 수 있습니다.(라고 하더군요) 하지만 대한민국에서 사용하려면 아무래도 카카오로그인이 필요한 것 같습니다.
문제는 파이어베이스에서 카카오 로그인을 지원해주지 않고 있습니다. 그래서 열심히 구글링을해서 찾아보니 커스텀토큰을 사용하는 방법이 나오지만 초보의 입장에서 너무 어려웠습니다. 특히 access token까지는 알겠는데 verify token 처리는 못하는 것 같더라구요.
열심히 구글링하다가 OpenID Connect(OIDC)? 라는 것을 찾았습니다. 카카오 개발자 포럼에도 OIDC를 지원한다고 나와있어서 OIDC를 사용해보기로 했습니다.

여기서 restapi키가 필요하고요.

보안에 들어갑니다.

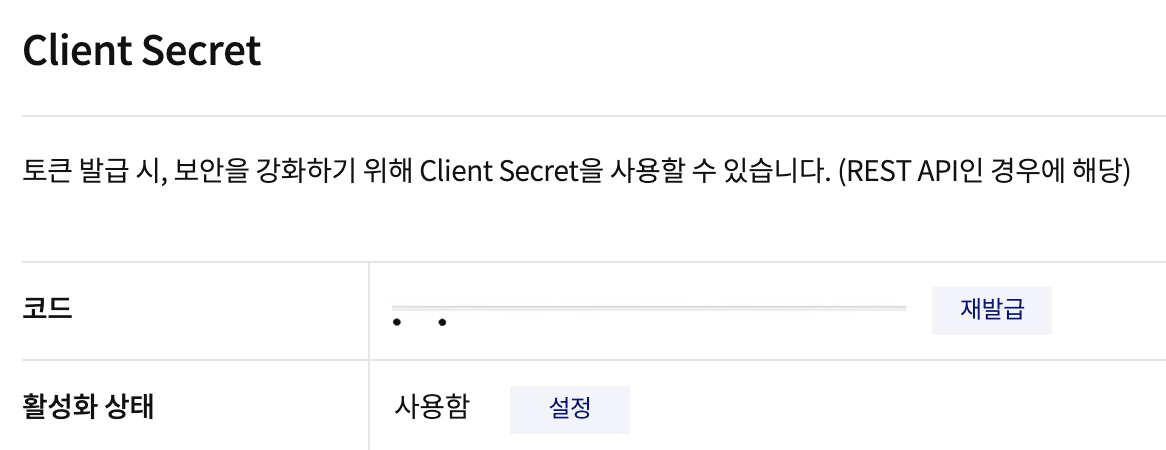
Secret키를 발급받습니다. 
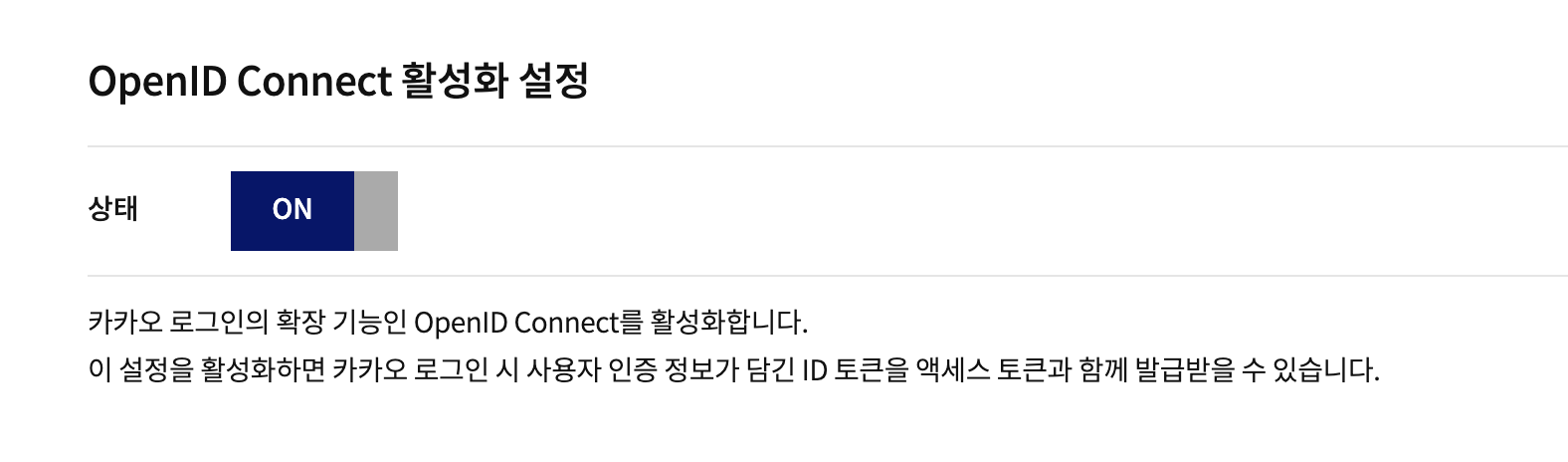
OIDC도 활성화합니다.
이제 Firebase의 설정으로 갑니다.

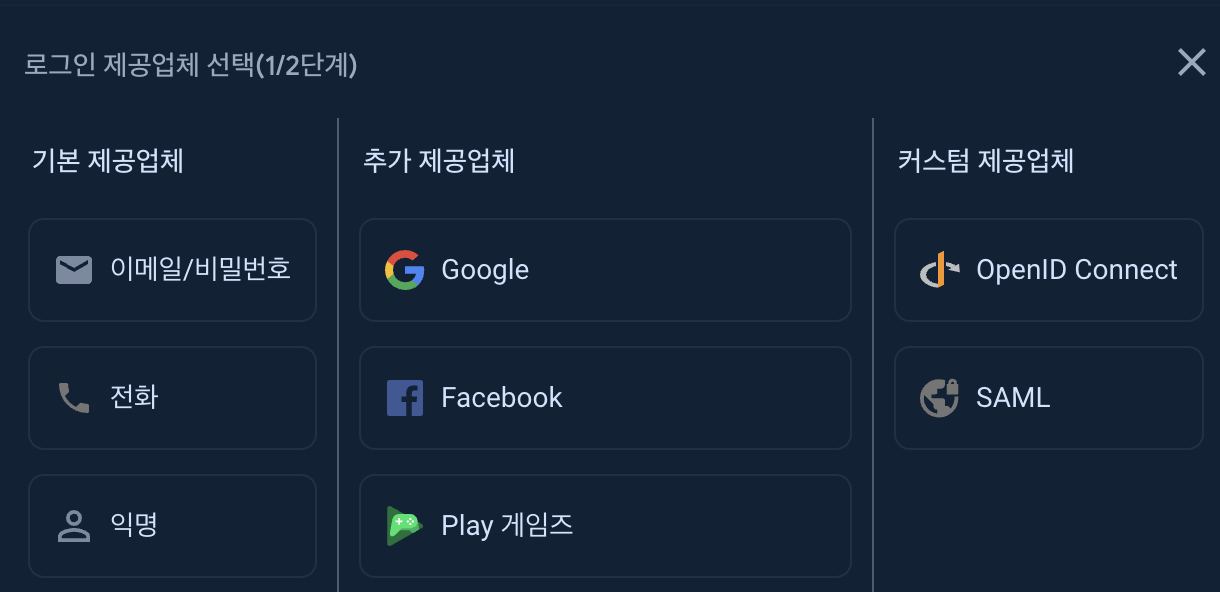
커스텀 제공업체의 OpenID Connect를 선택합니다.

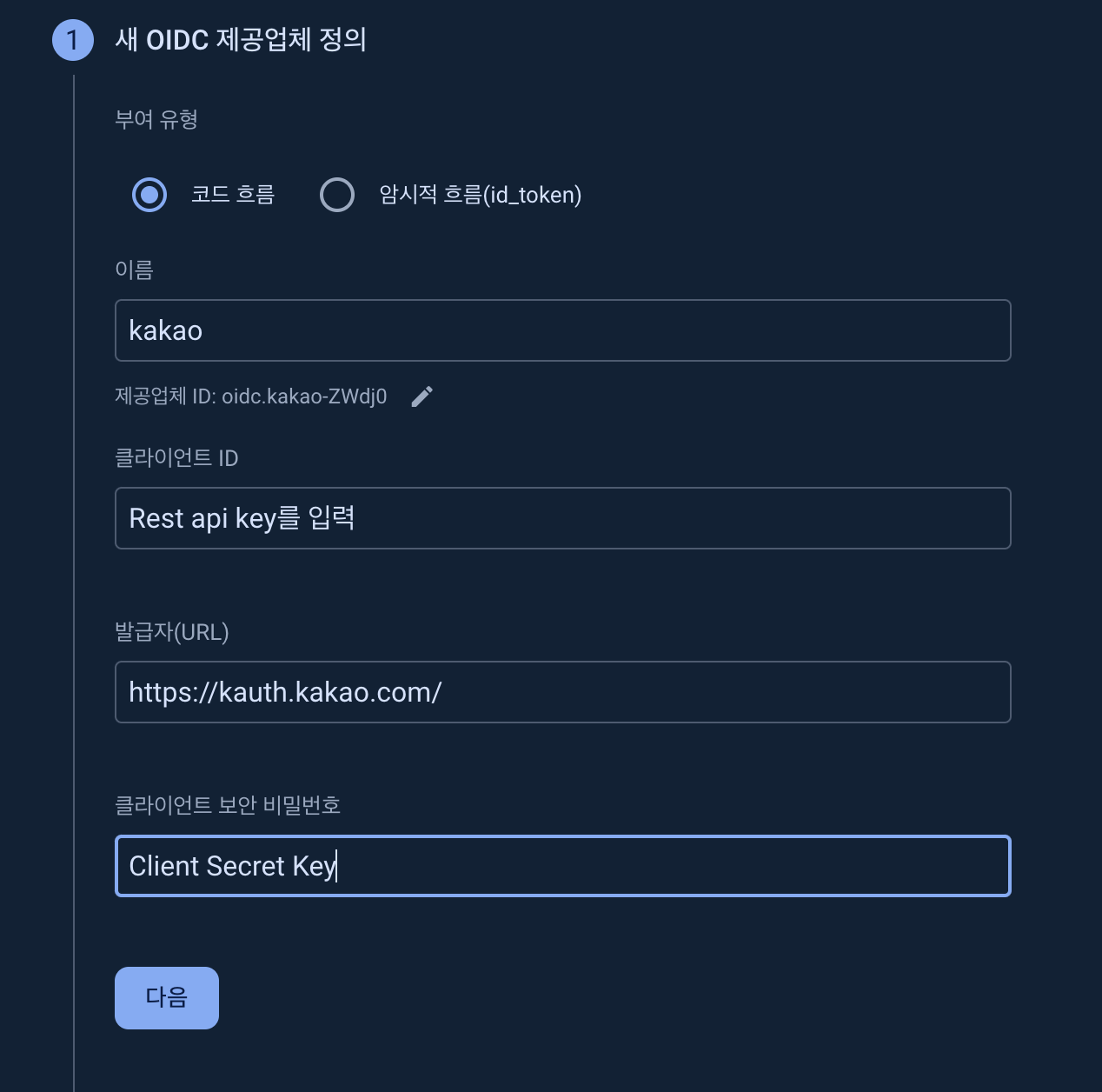
발급자 url은 https://kauth.kakao.com/을 입력해줍니다. 그리고 다음을 눌러주면...
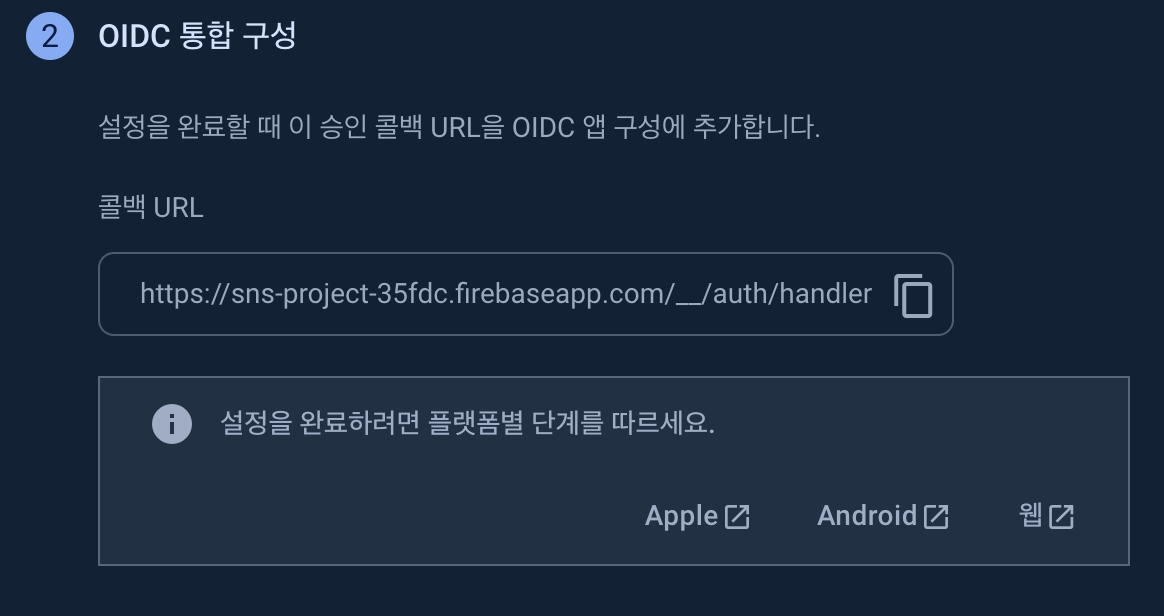
이렇게 콜백 url을 받을 수 있습니다. 이걸 다시 카카오 developers로 가서

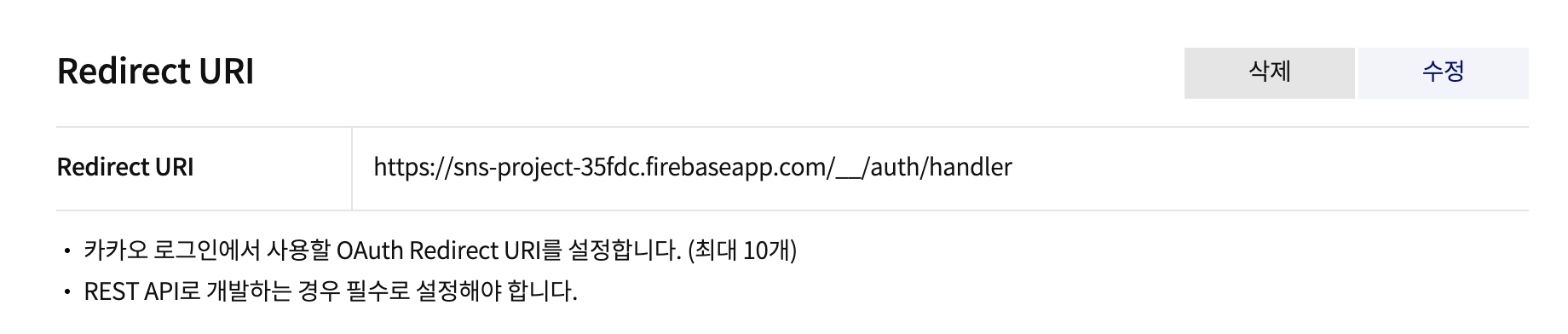
redirect url에 입력해주면 설정은 끝이 납니다. 휴...
'use client'
import { useRouter } from "next/navigation"
import { getAuth, OAuthProvider, signInWithRedirect } from "firebase/auth"
import { useEffect } from "react"
import { useAuth } from "@/context/AuthContext"
export default function Component() {
const user = useAuth()
const auth = getAuth()
const router = useRouter()
useEffect(() => {
user.user && router.push("/")
}, [user])
const onSubmit = async (e: any) => {
e.preventDefault()
const provider = new OAuthProvider("oidc.kakao")
signInWithRedirect(auth, provider);
}
return (
<div className="mx-auto max-w-sm space-y-6 bg-background rounded-lg px-12 py-6">
<div className="space-y-2 text-center">
<h1 className="text-3xl font-bold">로그인</h1>
<p className="text-zinc-500 dark:text-zinc-400">
안녕하세요 반갑습니다^^
</p>
</div>
<button onClick={onSubmit} className="w-full px-4 py-2 bg-primary text-white rounded-lg hover:bg-primary/50">
카카오 로그인
</button>
</div>
)
}
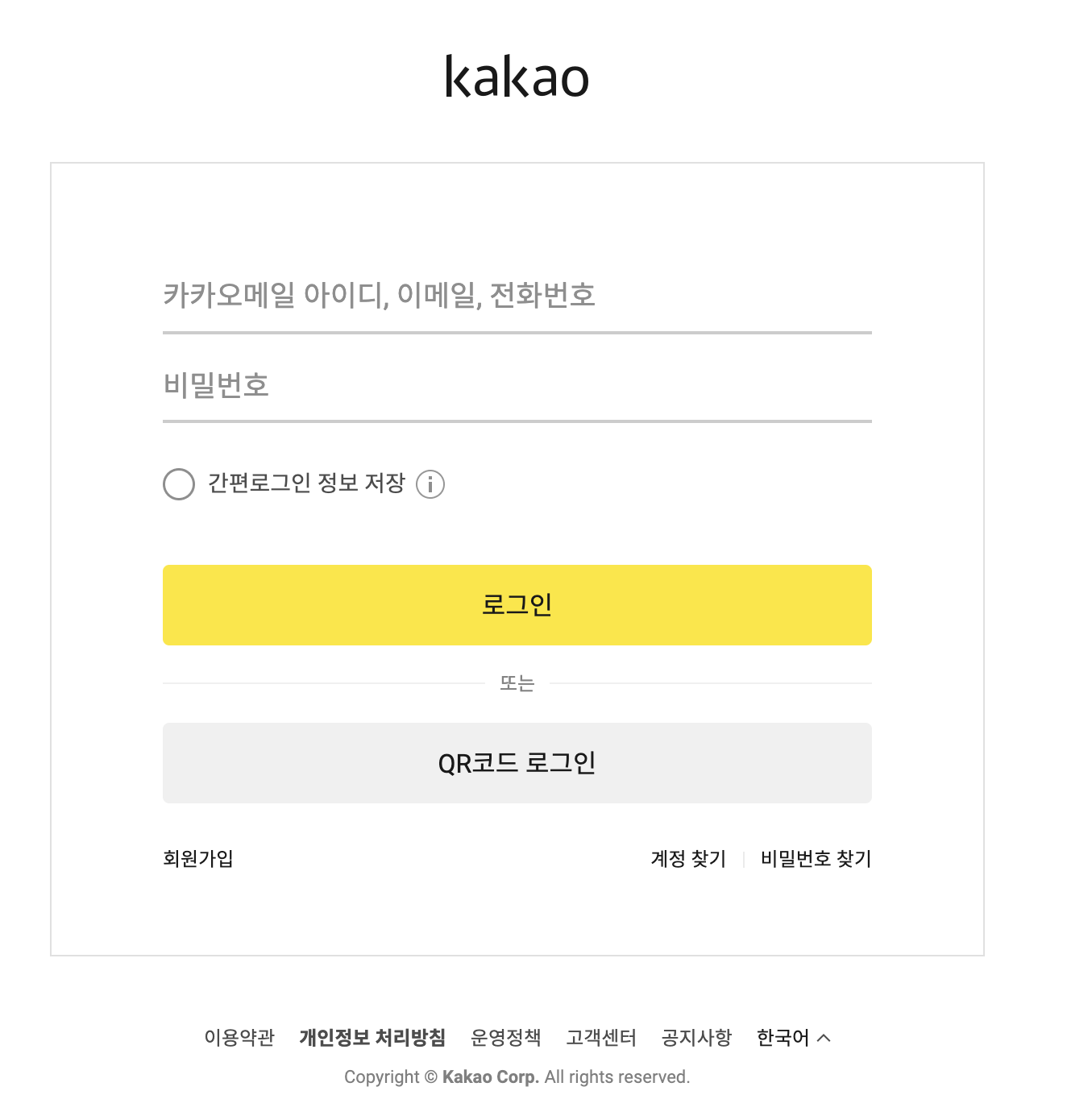
간단한 로그인 화면을 만들었습니다. provider를 oidc.kakao로 설정하고 signInWithRedirect 메소드를 사용하면 로그인 창으로 이동합니다.

짠~
로그인을 하면 다시 전의 로그인 화면으로 리다이렉트 됩니다.
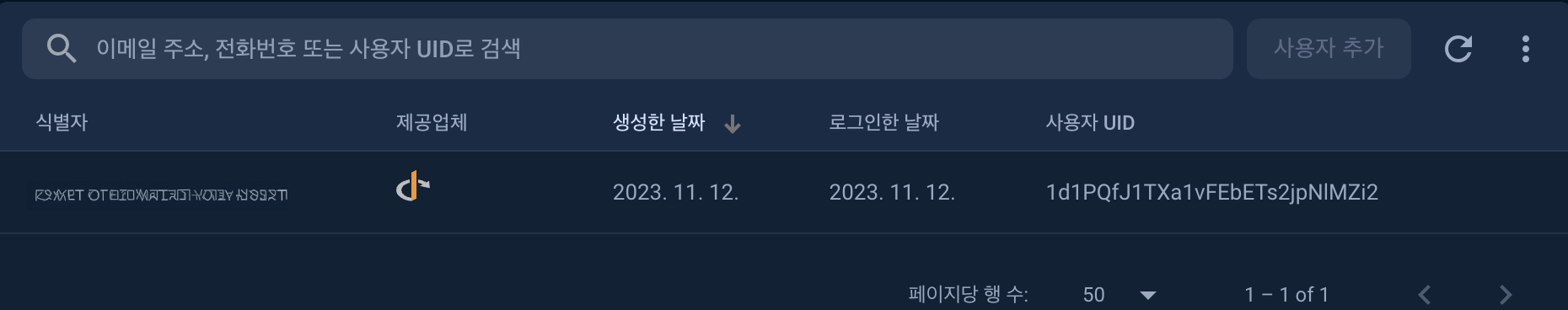
그리고 Firebase 콘솔로 가보면~

로그인한 유저가 알아서 추가되어있는 것을 확인할 수 있습니다.
어찌어찌 삽질하면서 성공해서 나름 기념으로 글을 작성했습니다.
아무래도 취미로 개발을 하다 보니 실력이 잘 늘지가 않습니다. 그래도 여기 잘 하시는 분들 글 읽으면서 열심히 공부 중입니다. 모쪼록 이 글이 다른 분들께 도움이 되었으면 좋겠습니다. 감사합니다.
좋은글 감사합니다! 도움됬어요 :)