
Web part Seminar week 4
-React Project part1
✅ 조건부 렌더링
- 조건에 따라 다른 컴포넌트를 렌더링할 때 사용한다.
1️⃣ && 활용
const ResultCard = ({data}) => { return ( data && <Component1/> ) }2️⃣ 삼항 연산자 : 조건이 true이면 첫번째, 조건이 false이면 두번째를 보여준다.
const Test = ({data}) =>{ return ( <div> {data ? <div>Hello</div> : null} </div> ) }3️⃣ switch : 조건이 여러 개 일때 활용
switch(status){ case "resolved": return <div>Resolved</div> case "rejected": return <div>Rejected</div> default: return <div></div> }
✅ list & key
❗️❗️ list를 렌더링 할 때는 반드시 props에 key를 설정해야 한다.
key는 각 요소의 고유값(id, index 등)으로 설정해야 하고, key를 설정하지 않으면 오류 메세지가 뜬다.
❓WHY❓
key가 있어야 배열이 변경되면 바뀌는 부분만 업데이트할 수 있으므로 배열을 효율적으로 렌더링 할 수 있기 때문이다.
// 💛 예시1 : 각 객체별로 고유한 값을 가지는 변수를 키값으로 활용
userData.map((data) =>{
return <Card key = {data.id} props = {data} />;
// 💛 예시2 : index는 고유하므로 index를 키값으로 활용
userData.map((data, index) =>{
return <Card key = {index} props = {data} />; ✅ BEM 방법론
BEM
: Block Element Modifier
: css className을 정하는 방법론 중 하나이다.
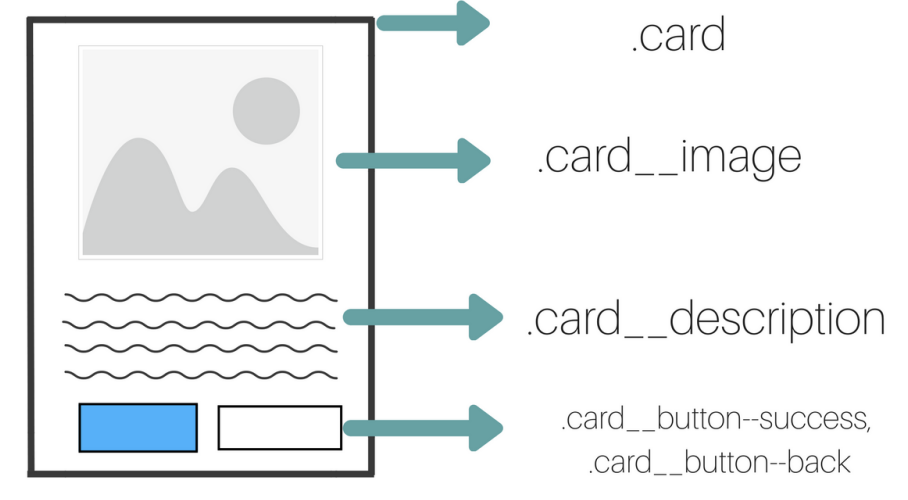
.block__element--modifier
✔️ block : 재사용 가능한 기능적으로 독립적인 컴포넌트
✔️ element : 블록을 구성하는 단위
✔️ modifier : block이나 element의 속성
<예시>

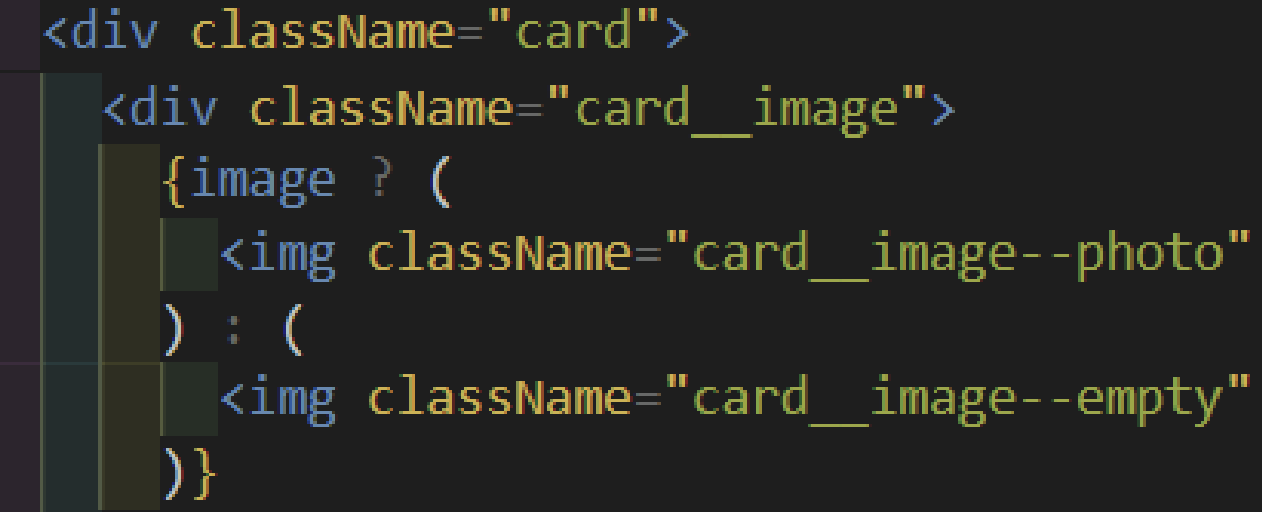
<div className = "card">
<div className = "card__image>
{image
? <img className = "card_image--photo" src = {image}/>
: <img className = "card_image--empty" src = {EmptyImage}/>
}
</div>
</div위의 예시에서는 card가 block에 해당하고
image, description, button이 element에 해당하며
success와 back이 modifier에 해당한다.
| 장점 | 단점 |
|---|---|
| ✅ className의 중복방지 ✅ className만으로 마크업 구조 파악 가능 ✅ SASS에서 부모 선택자와 사용하면 편리하다 ✅ 유지 보수에 유리하다 | ✅ className이 길고 복잡해질 수 있다 |
✅ SCSS : Sassy CSS
SCSS
: Sassy CSS
: SASS의 기능을 지원하는 CSS의 Superset
: SASS의 문법은 기존 CSS와 다르지만, SCSS는 상당히 유사
: 변수, 연산자, 내장함수, 중첩 등 다양한 기능을 제공한다.
✔️ SCSS설치
$ npm install -g node-sass
$ node-sass scss/main.scss public/main.css
: node-sass <입력파일경로>[출력파일경로]
$ node-sass --watch scss/main.scss public/main.css`
: --watch옵션으로 파일이 변경되면 자동으로 업데이트된다.
✔️ SCSS 활용법
- 1️⃣ $로 변수 선언
$main-color: #CEA0E3;
body{
background-color: $main-color;
}
p{
$main-color: white;
color: $main-color;
}- $로 변수 선언
- block scope
- 재할당 가능
- 2️⃣ 연산자 사용
body{
width: 900px/300px;
height: 400px + 50px;
}- 연산자 사용 가능
- / % == !=
- 3️⃣ 다른 스타일 파일 import 가능
@import "style.scss";
@import "_style";- @import "다른 스타일 파일"
- scss확장자 생략 가능
- _로 시작하는 파일은 컴파일 안됨
- 4️⃣ @extend로 상속
.class{
font-size: 24px;
}
p{
@extend .class;
}- 5️⃣ @mixin으로 인수 받을 수 있음
@mixin box($color){
background-color : $color;
}
.class{
@include box(red);
}- @mixin으로 인수를 받을 수 있어 함수처럼 활용 가능
- @include로 선언한 mixin 사용 가능
- 6️⃣ 선택자 중첩 가능
body{
color : green;
li{
font-size : 2rem;
}
}- 선택자 중첩 가능
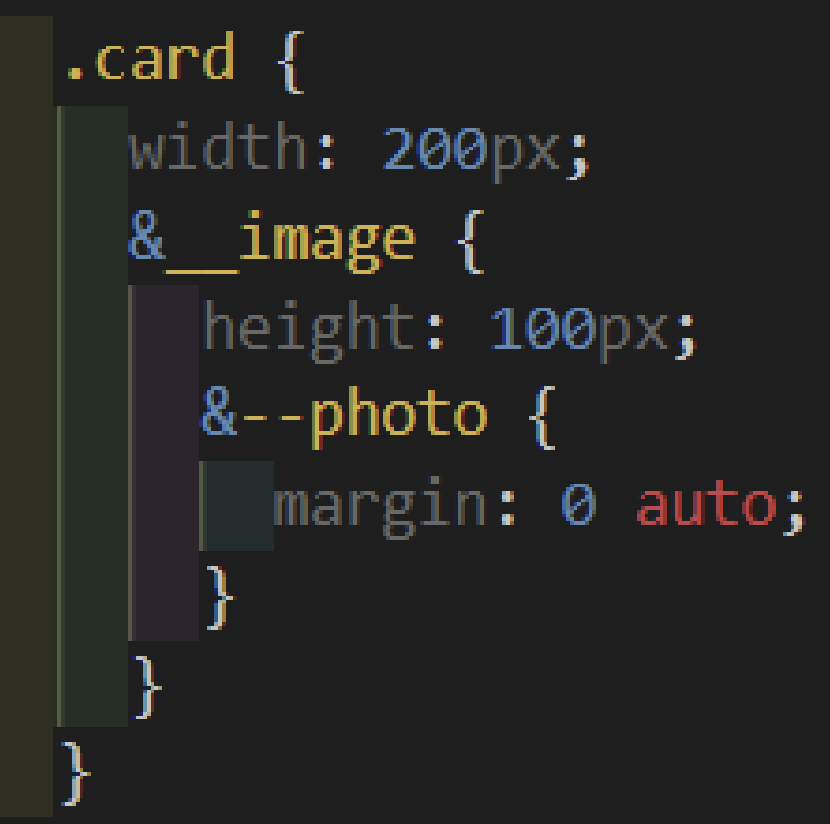
- &로 부모 선택자 사용
✔️ BEM, CSS, SCSS 비교
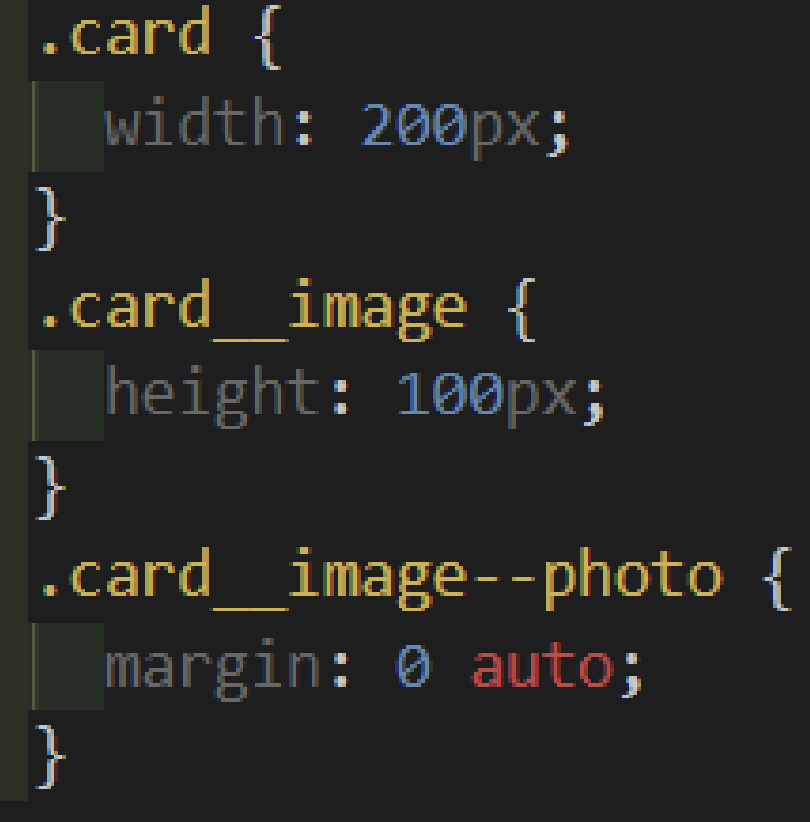
| BEM | CSS | SCSS |
|---|---|---|
 |  |  |
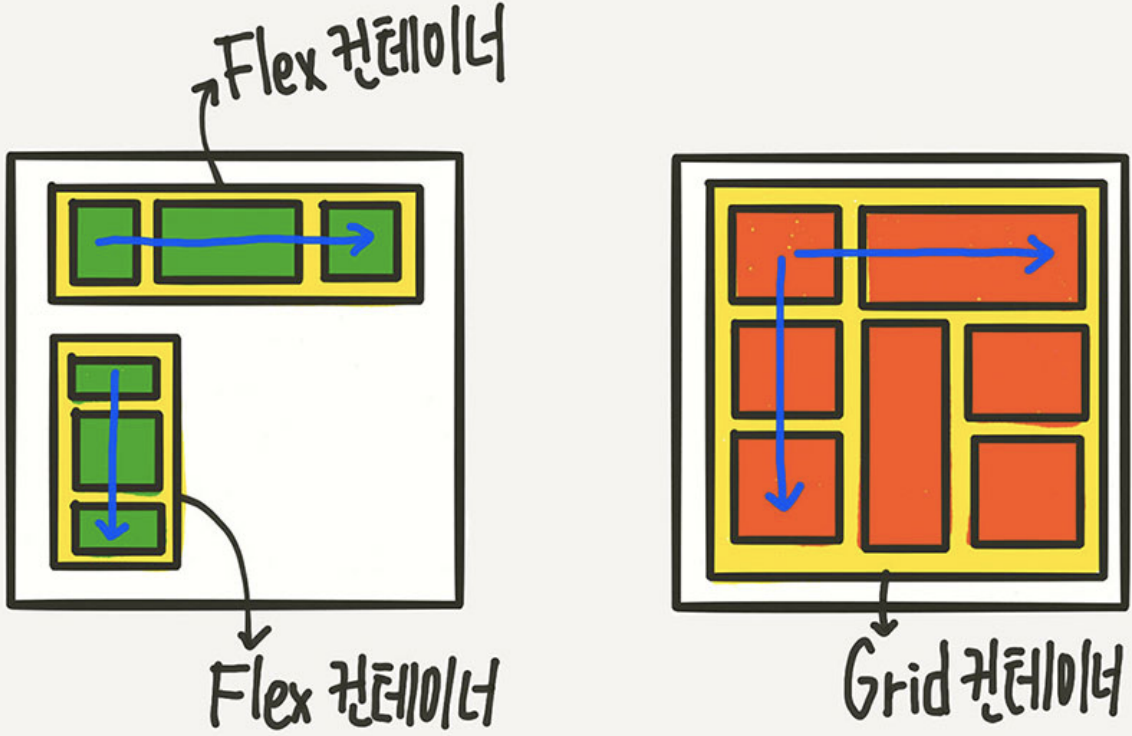
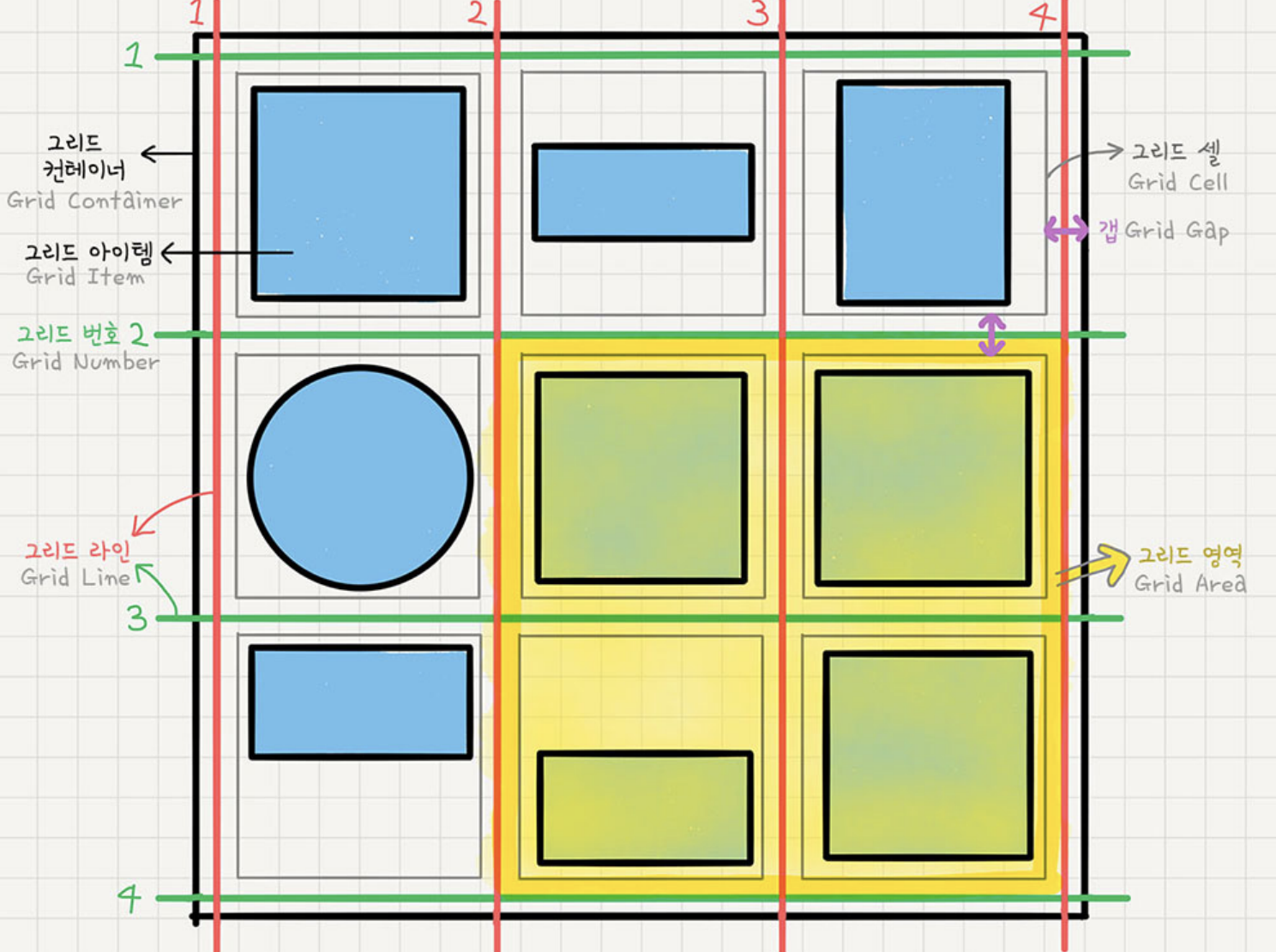
✅ Grid Layout

1차원인 Flex Layout과 다르게 2차원 레이아웃 시스템이다.

✔️ Grid Layout 적용
display : grid;
✔️ 가로/세로 기준 나열 방법
grid-template-columns: 1fr 2fr 3fr;
grid-template-rows: 100px 200px;
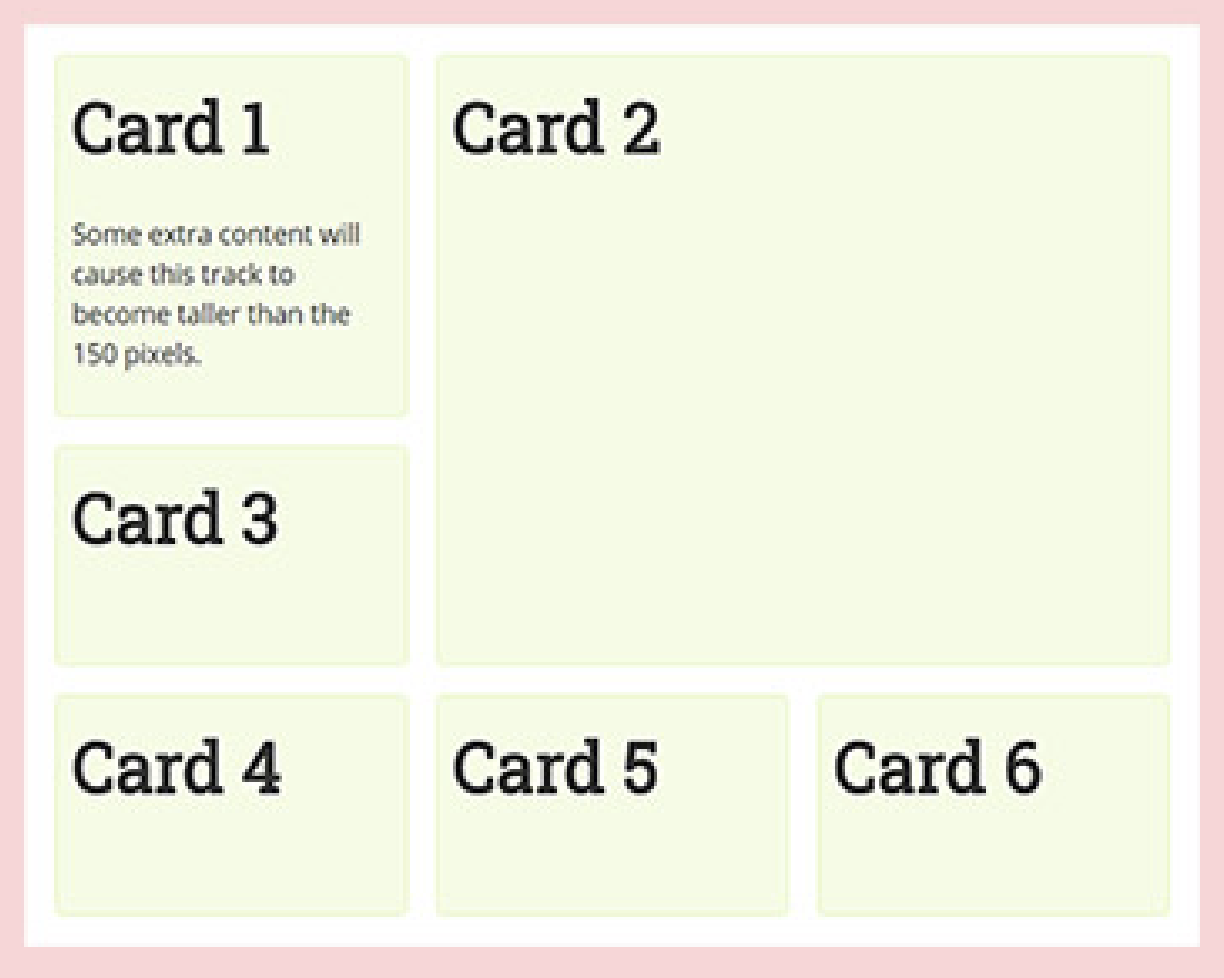
✔️ 속성값으로 사용할 수 있는 함수
repeat(반복횟수, 반복값)
minmax(최소값, 최대값)
repeat(auto-fit, minmax(20%, auto))
✔️ Grid 셀을 병합할 때

grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;위와 같이 column방향에서 병합을 시작하는곳과 끝나는곳, row방향에서 병합을 시작하는 곳과 끝나는 곳을 지정할 수 있으나 아래와 같이 병합할 수도 있다.
grid-column: 2/4;
grid-row: 1/3;✅ React Router
: 화면 전환을 도와주는 React의 서드파티 라이브러리
설치 :
npm install --save react-router-dom
기존의 웹 페이지는 <a href="..."></a>로 페이지를 이동하지만 페이지 전체를 렌더링 해야한다는 단점이 있다.
반면에 SPA에서는 하나의 html파일 (리액트에서 index.html와 같은)로 변화하는 부분만 교체한다. 이때 활용하는 것이 React Router이고, Link로 페이지를 이동한다.
✔️ Link
<Link to="/"> Go to home </Link>- Link를 이용하여 페이지 이동
- 브라우저의 주소만 변경됨
✔️ Route
<Route path = "/diary" component = {Diary}/>- 주소가 path일 때, component를 렌더링한다.
- exact : path와 정확하게 일치할 때만 렌더링
✔️ Router
<BrowserRouter>
<Link to ="/"> Go to home </Link>
<Route path = "/diary" component = {Diary} />
</BrowserRouter>- Link, Route태그를 묶는 인터페이스
- 최상위에 하나만 존재한다.
- BrowserRouter, HashRouter 등
✔️ Switch
<Switch>
<Route path = "/" component = {Main}/>
<Route path = "/diary" component = {Diary}/>
<Route component = {PageNotFound}/>
</Switch>- 첫번째로 매칭되는 path의 component를 렌더링
- Default처리를 할 때 유용하다 (Page Not Found)
✔️ Route의 기본 props
💎 history
- Route path와 URL 매칭에 대한 정보
- match.params: path 설정값
💎 match
- 주소를 임의로 변경하거나 돌아갈 수 있음
- history.push(): 새로운 경로를 history stack에 push하여 이동
💎 location
- 현재 페이지의 정보
- location.search: url 쿼리스트링
✔️ withRouter
import {withRouter} from 'react-router-dom'
const Test = ({history}) =>{
return (
<div>
<button onClick={()=> history.push('/')}> Click </button>
</div>
);
};- 고차 컴포넌트 (Higher Order Component) 이다.
- Route가 아닌 컴포넌트에서 mathl history, location 사용 가능
✔️ Hooks - useRef
: React에서 DOM요소를 가져올 때 사용한다.
const buttonEl = useRef();
const handleClick= () =>{
buttonEl.current.focus();
}
return (
<div>
<button ref = {buttonEl} onClick = {handleClick}/>
</div>- const 변수명 = useRef();로 선언
- 가져올 요소의 attribute에 ref={변수명}을 추가한다
- 변수명.current로 DOM요소를 가져올 수 있다
