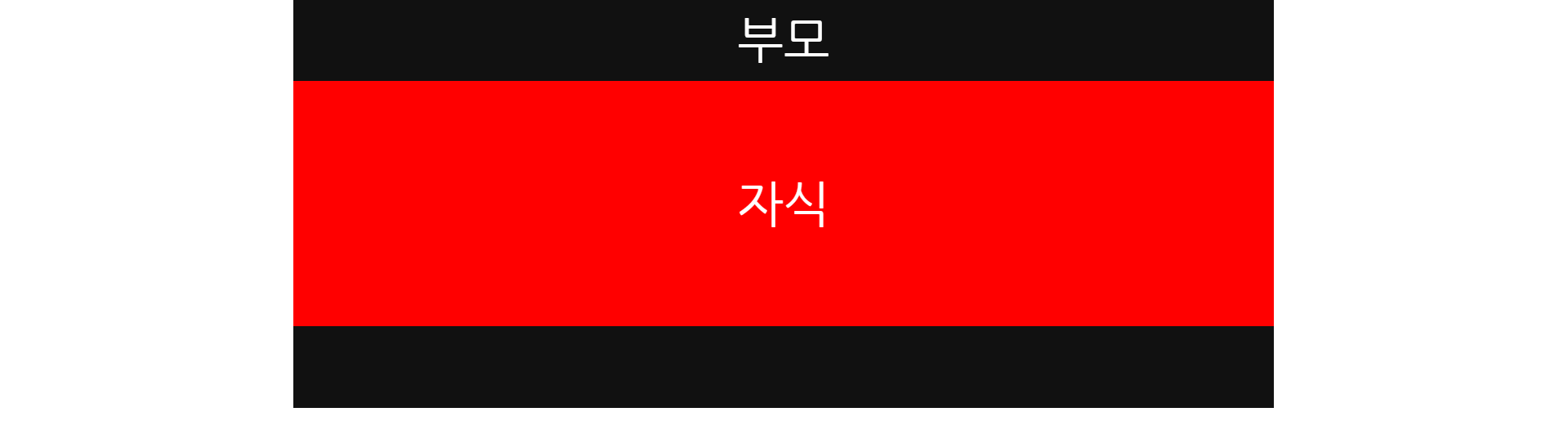
부모를 벗어난 width
자식이 부모의 width를 벗어나 화면에 꽉차게 width를 가져야 할 때가 존재합니다. 일반적으로 많이 사용하는 100%는 부모의 width 만큼만 커지기 때문에 다른 방법을 사용해야 합니다.
100% 사용시
<div class="parent">
<div class="child">
</div>
</div>.parent {
width: 1200px;
}
.child {
width: 100%;
}
해결방법
css에서 vw 단위는 viewport width 라는 의미로 현재 스크린 크기에 맞춰 상대적 크기를 반환해줍니다. 100vw 라는 말은 현재 스크린 사이즈에 100%로 설정하겠다는 의미입니다.
width만 100vw로 설정하는 경우 위치는 부모의 시작점에 위치하기 때문에 위치를 옮겨주어야 합니다. 그래서 left를 사용하였습니다.
.child {
width: 100vw;
position: relative;
left: calc(-50vw + 50%);
}