
프론트엔드 Next.js코드를 next export를 이용하여 정적페이지로 배포를 하는데,
기존에는 AWS S3를 이용해서 배포하다, .html을 뒤에 입력해주어야 하는 문제가 빈번하게 발생해서 AWS Amplify로 이전했다.
AWS Amplify로 이동했을 때는 뒤에 .html을 붙여야 하는 문제가 해결되어 좋았지만,
카카오 로그인 쪽에서 계속해서 문제가 발생하였다.
문제 상황
카카오 로그인은 vercel 배포환경이나 local 환경에서는 자 돌아갔는데,
AWS에서만 오류가 나는 상황이였다.
카카오 로그인이 성공하고,
지정해준 redirect url로 이동하면서 param으로 인가 코드 code를 넘겨주는 것이 정상적인 흐름인데
redirect url 까지는 이동이 되는데, 인가 코드가 넘어오지 않는 문제가 있었다.

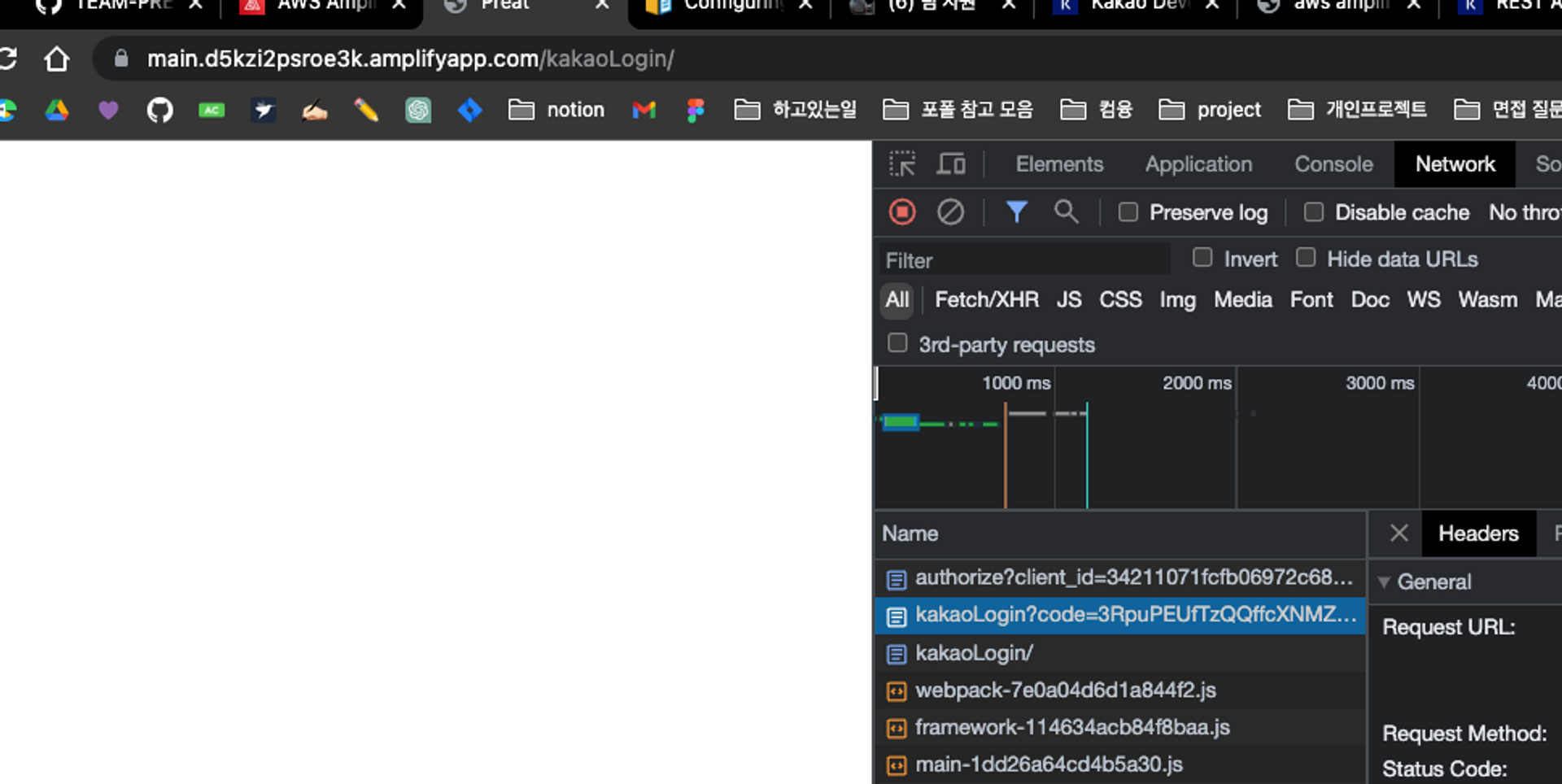
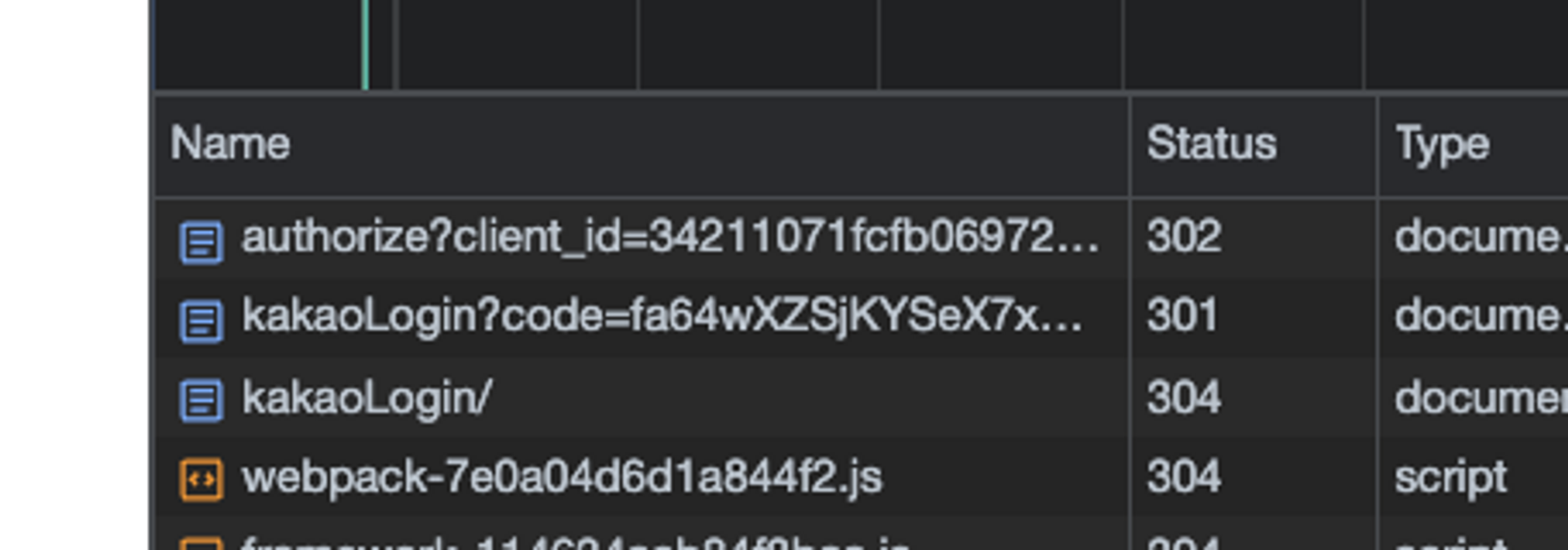
네트워크 탭을 확인해보니, 처음 redirect 때는 정상적으로 code를 받아오는 것을 확인했다.
그런데 왜 실제 url에는 없지..? 하고 밑을 보니

바로 리디렉션이 일어나 새로 페이지를 불러와서 실제 url에는 code가 보이지 않게 되는것이였다.
왜 리디렉션을 일어날까?
Next.js 환경에서 배포를 했을 때 빌드파일이 .html으로 끝나 .html을 붙이지 않으면 오류가 발생하는 경우가 종종있는데
리다이렉트 url에는 .html이 붙어 있지 않아,
배포 환경에서 해당 페이지를 찾지 못하고, 에러가 발생해 페이지를 새로 불러오는 것이라고 생각했다.
문제를 해결해보자
리디렉션을 내가 지정해주면 되지 않을까?
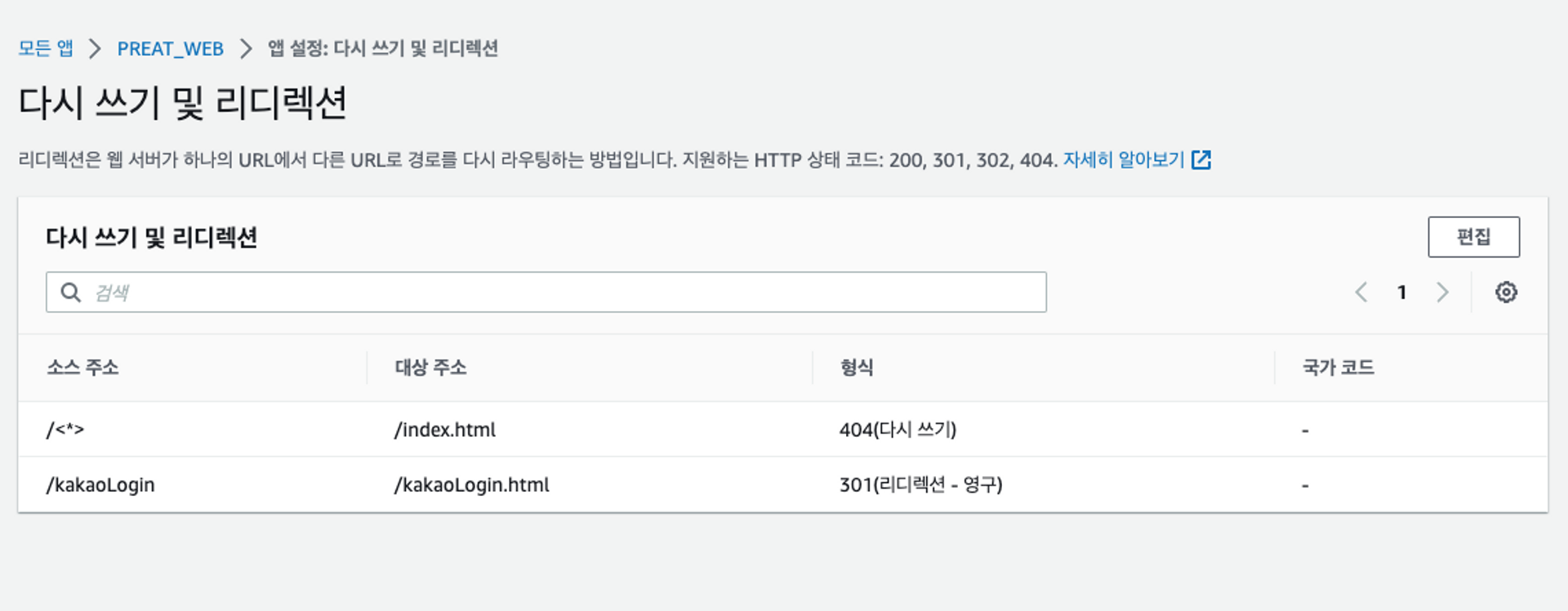
그래서 해당 페이지 /kakaoLogin에 접속했을 때 301 status(리디렉션 영구)가 발생하면 /kakaoLogin.html로 리디렉션 시켜 해결하였다.
AWS Amplify의 다시 쓰기 및 리디렉션 설정에서 설정해주었다.

성공!!
카카오 로그인 후,
/kakaoLogin 경로 뒤에 code를 qurey로 받는 것을 확인할 수 있다.



kakao developer에서 Redirect uri 등록을 "https://master.d3ig5q1olcznc1.amplifyapp.com...." 이런 경로로 하셨나요? aws amplify 사용해서 배포하는 중인데 카카오 로그인 버튼 클릭하면 "This site can’t be reached" 이런 오류때문에 안되네요 ㅠㅠ