
"이메일 템플릿 좀 만들어주실 수 있나요?"
프론트엔드 개발자로 일하면서 종종 받는 요청이었어요. 매번 기존 템플릿을 활용해 새로운 이메일을 만들고, 스타일을 수정하고... 간단해 보이는 작업인데 매번 2시간 정도는 훌쩍 걸렸죠. 이메일 템플릿 작업은 생각보다 까다로웠어요. 우선 이메일 클라이언트마다 지원하는 CSS가 달라서 호환성을 체크해야 했고, 모바일에서도 확인이 필요했어요. 그리고 가장 큰 문제는 테스트였죠. 실제 이메일로 발송해서 확인하는 과정이 필요했거든요.
더 큰 문제는 이메일 내용을 수정할 때였어요.
"폰트 크기를 조금만 더 키워주세요!", "이 문구를 이렇게 바꾸면 좋을 것 같아요."
마케팅팀과 이런 작은 수정사항들을 주고받는 데만 꽤 많은 시간이 필요했어요. 텍스트 하나를 바꾸더라도 개발자가 수정하고, 다시 테스트 메일을 보내고, 마케팅팀의 확인을 받고... 이런 과정이 반복되다 보니 서로 답답할 수밖에 없었죠.
'이걸 좀 더 효율적으로 할 수 없을까?'
주말 동안 이 문제를 해결하기 위한 아이디어를 고민했어요. 마케터가 직접 템플릿을 수정할 수 있는 도구를 만들면 어떨까 하는 생각이 들었죠. 혼자서 시작한 작은 프로젝트였지만, 팀에 도움이 될 거라는 확신이 있었어요.
어떻게 만들었나요? 🛠

이메일 클라이언트 호환성 해결하기
가장 먼저 고민했던 건 이메일 클라이언트 호환성이었어요. Gmail, Outlook, Apple Mail 등 각각의 클라이언트가 지원하는 HTML/CSS가 달랐기 때문에, 안전하게 사용할 수 있는 태그와 스타일을 먼저 정의했어요.
최신 CSS 기능은 대부분의 이메일 클라이언트에서 지원하지 않아서, 테이블 기반 레이아웃과 인라인 스타일을 사용하기로 했죠. 예를 들어 flexbox나 grid 같은 최신 레이아웃 기능 대신, 테이블을 활용해 레이아웃을 잡았어요. 모든 스타일은 인라인으로 적용해서 클라이언트 호환성을 최대한 보장했죠.
직관적인 인터페이스 설계
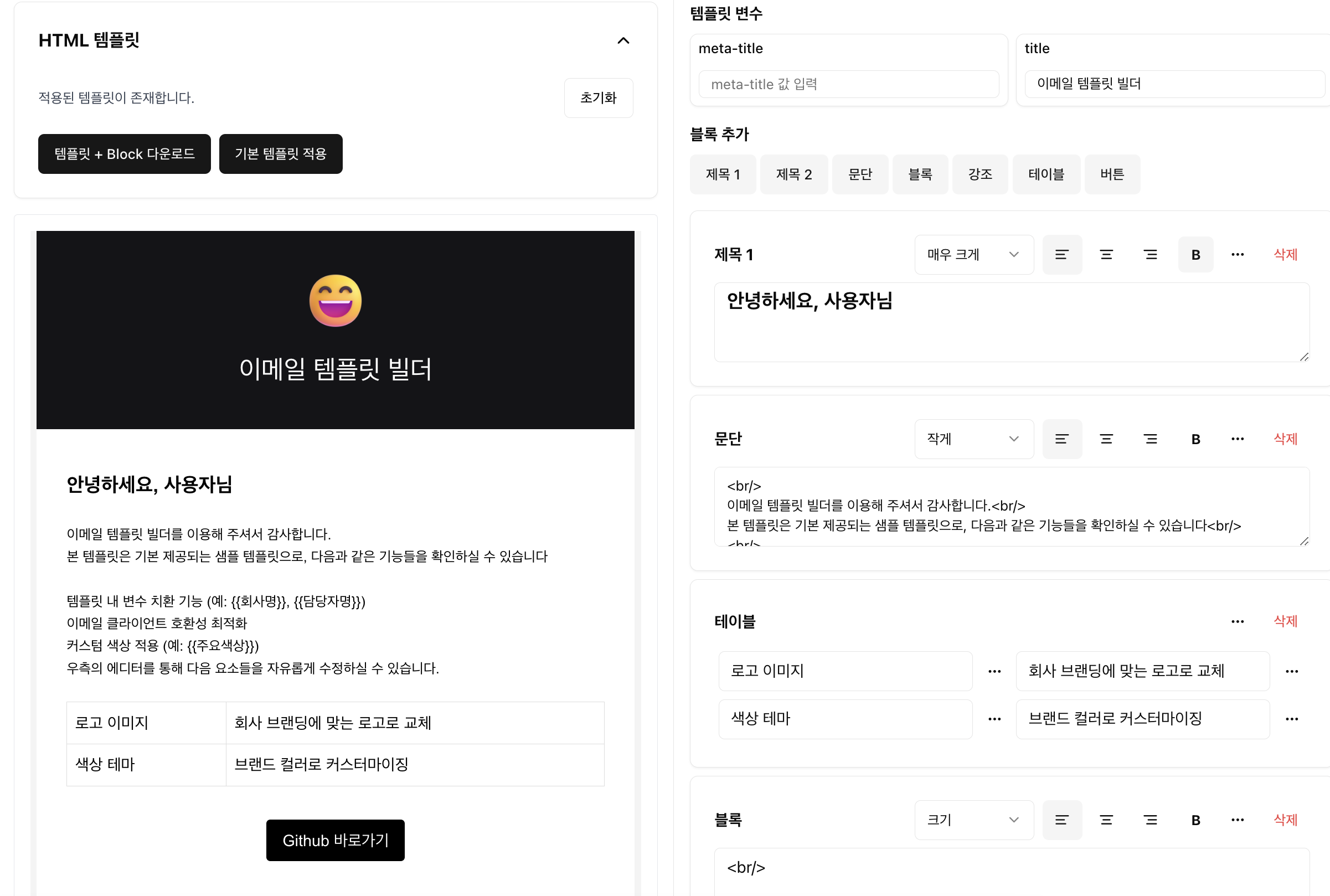
이메일 템플릿 빌더는 크게 좌측 패널과 우측 패널로 나누어 설계했어요.
좌측 패널에서는 전체적인 템플릿을 관리할 수 있어요. 새로운 템플릿을 추가하거나 기본 템플릿을 적용할 수 있죠. 가장 중요한 건 실시간 미리보기예요. 수정사항을 바로바로 확인할 수 있게 했어요.
우측 패널은 실제 편집이 이루어지는 공간이에요. 블록 기반으로 구성해서, 각 블록마다 필요한 설정을 할 수 있어요. 텍스트 굵기, 정렬, 크기 등 기본적인 스타일을 수정할 수 있어요.
블록 기반 시스템
비개발자도 쉽게 사용할 수 있도록 블록 기반 시스템을 도입했어요. 현재는 세 가지 기본 블록을 제공하고 있는데요.
첫 번째로 버튼 블록이에요. 링크를 설정할 수 있고, 텍스트 스타일과 정렬을 조정할 수 있어요. 기본적인 기능에 충실하게 구현했죠.
두 번째는 텍스트 블록이에요. 일반 텍스트를 편집할 수 있고, 글자 색상도 변경할 수 있어요. 제목, 본문, 강조 텍스트 등 다양한 용도로 활용할 수 있죠.
마지막으로 테이블 블록이에요. 데이터를 구조화해서 보여줄 때 사용해요. 각 셀마다 텍스트 색상과 정렬을 설정할 수 있어요.
각 블록은 TypeScript로 타입을 정의해서 안전하게 관리하고 있어요.
interface EmailBlock {
id: string;
type: 'h1' | 'h2' | 'p' | 'strong' | 'div' | 'table' | 'button';
content: string;
customStyles?: Record<string, string>;
}테스트 이메일 발송 기능
프로젝트를 팀에 공유했을 때, 마케팅팀에서 가장 반겼던 기능이 테스트 이메일 발송이었어요. 이전에는 실제 이메일을 발송해서 확인해야 했는데, 이제는 빌더에서 바로 테스트 메일을 보내볼 수 있거든요.
Next.js의 Route Handler와 nodemailer 라이브러리를 활용해서 구현했어요. 프론트엔드 개발자인 저도 서버 기능을 구현하는 게 부담스러웠는데, Next.js의 Route Handler를 사용하니 생각보다 쉽게 구현할 수 있었죠.
기술 스택 🛠
프로젝트는 이렇게 구성했어요.
Frontend
- Next.js App Router
- shadcn/ui
- TypeScript
Email 처리
- Route Handler를 통한 서버 기능 구현
- nodemailer를 활용한 테스트 메일 발송
앞으로의 계획 🚀
현재는 기본적인 기능만 구현된 상태예요. 앞으로는 더 다양한 기능을 추가할 계획인데요.
우선 새로운 블록들을 추가하려고 해요. 특히 이미지 블록에 대한 요청이 많아서 이 부분을 우선적으로 개발할 예정이에요. 각 블록별로도 더 다양한 스타일 옵션을 제공하려고 해요. 버튼 블록에는 배경색 변경이나 다양한 스타일 프리셋을 추가하고, 다른 블록들은 텍스트 색상을 변경할 수 있게 하는 등 자유도를 높일 계획이에요.
서비스를 만든 후에 뿌듯했던 점은, 개발자와 마케터 모두의 시간을 아껴줄 수 있는 도구를 만들었다는 거예요. 팀원들의 긍정적인 반응을 보면서, 앞으로도 이런 방식으로 팀의 업무 효율을 높이는 프로젝트들을 만들어가고 싶다는 생각이 들었어요.
이메일 템플릿 빌더 사용해보기 👋
현재 이메일 템플릿 빌더는 베타 버전으로 운영되고 있어요. 여러분들의 의견을 통해 더 좋은 서비스를 만들어가고 싶어요!
서비스 이용하기
피드백 남기기
더 나은 서비스를 위한 여러분의 의견을 기다리고 있어요. 새로운 기능 제안부터 버그 리포트, 사용성 개선 의견까지 어떤 의견이든 환영합니다.
피드백은 이 글의 댓글이나 이메일(selina2000@naver.com)로 보내주시면 감사하겠습니다. 사소한 의견이라도 서비스를 발전시키는 데 큰 도움이 될 거예요.
많은 관심과 응원 부탁드려요! 여러분의 소중한 의견 하나하나가 서비스를 발전시키는 원동력이 됩니다. 🙌
