grid
grid 공간
grid-template- row, column
div{
display: grid;
grid-template-rows: 400px 500px;
grid-template-columns: repeat(3, 200px);
gap: 0 40px;
}컨테이너에 위와 같이 작성한다.
grid-template-rows: 400px 500px;는 ↕가 위쪽부터 400px, 500px의 크기를 차지하는 row를 작성한다.
grid-template-columns: repeat(3, 200px);는 ↔ 왼쪽부터 200px의 3번 반복의 크기를 차지하는 columns을 작성한다. 200px, 200px, 200px로도 작성할 수 있다.
값을 :auto로 지정하면 화면 크기를 전부 채울 수 있도록 지정된다.
👉 width가 1200이고 200px auto;로 작성된다면 auto의 값은 1000px이다.
값을 :숫자fr로 지정하면 화면 크기를 해당 비율로 채울 수 있도록 지정된다.
👉 width가 1200이고 200px 2fr 1fr 1fr;로 작성된다면 200px 500px 250px 250px;로 작성한 것과 똑같이 적용된다.
❕ 요소값을 작성한 횟수만큼의 행과 열이 작성된다.
gab
gap: 0 40px;은 ↕0px, ↔40px의 간격을 준다.
padding이 아니므로 box-sizing:border-box의 영향을 받지 않는다.
컨테이너에 작성한다.
grid-row, grid-column
grid-column: 1 / 3;
grid-row: -1 / -3;grid의 영향을 받는 아이템에 위와 같은 grid-column / grid-row를 사용하면 해당 grid 줄 중 어디서부터 어디까지를 차지할 것인지 지정할 수 있다.
왼쪽, 위에서부터 1 ~ n
오른쪽, 아래에서부터 -1 ~ -n 까지의 숫자로 지정된다.
개발자 도구를 이용하여 직접 숫자를 확인해 볼 수도 있다.
grid-column: 1 / span 2;와 같이 시작한 1에서부터 2만큼 띄워진 값을 차지할 것이라 지정할 수도 있다. 👉예시의 경우, grid-column: 1 /3 ;과 동일한 값이 적용된다.
속기법으로
grid-area: grid-row-strat / grid-column-start / grid-row-end / grid-column-end ; 로 작성할 수도 있다.
grid-area: 1 / 1 / 3 / 2 ; 와 같은 식이다.
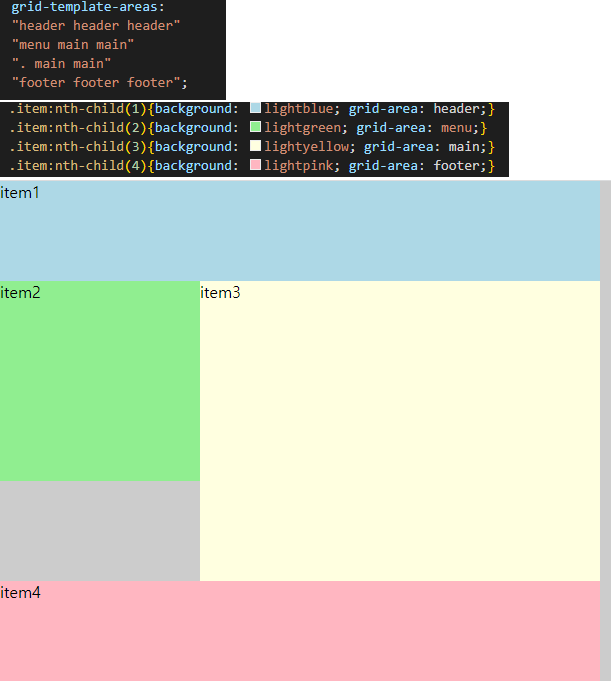
grid-template-areas, grid-area

컨테이너에 grid-template-areas로 위치를 지정하고
아이템에 grid-area로 이름을 지정하면
지정한 위치만큼 해당 아이템이 크기를 차지할 수 있다.
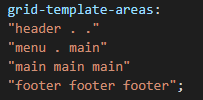
❗ 주의;

ㅁ 형태로의 지정만 가능하고, 위의 main과 같은 ㄴ, ㄱ 등의 형태는 적용되지 않는다.
grid 여백
https://velog.io/@sumin0gig/flex-box
flex와 유사한 속성을 사용한다.
align-content
(컨테이너를 기준으로) 세로 정렬
justify-content
(컨테이너를 기준으로) 가로 정렬
align-items
(아이템을 기준으로) 세로 정렬
justify-items
(아이템을 기준으로) 세로 정렬
