object-fit
요소의 크기에 맞게 <img>태그의 크기를 조정하는 방법으로 사용되는 속성
fill
요소의 크기에 맞게 보여줌
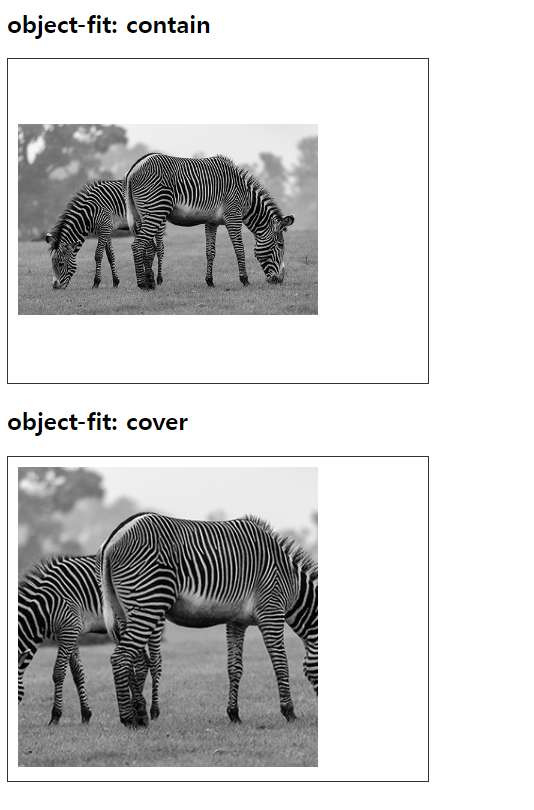
contain
요소의 가로나 세로크기에 가능한 딱 맞춰져 크기가 조정됨, 비율은 유지됨
cover
요소의 가로나 세로크기에 가능한 맞춰 크기가 조정되며 개체 크기게 맞게 잘림
요소에 가득 채울때까지 확대됨
none
크기가 조정되지 않고 원본사이즈로 처리됨
이미지가 크면 잘리고 작으면 남음
scale-down
크기가 아무것도 지정되지 않거나 혹은 contain이 적용 되어있는 것처럼 변경됨
원본 크기가 작아지는 결과를 보여줌!
가장 흔히 사용되는 두 속성을 비교해보자.