내용
- 이미지 호버했을때 zoom-in/zoom-out 커서가 나타나게 하기
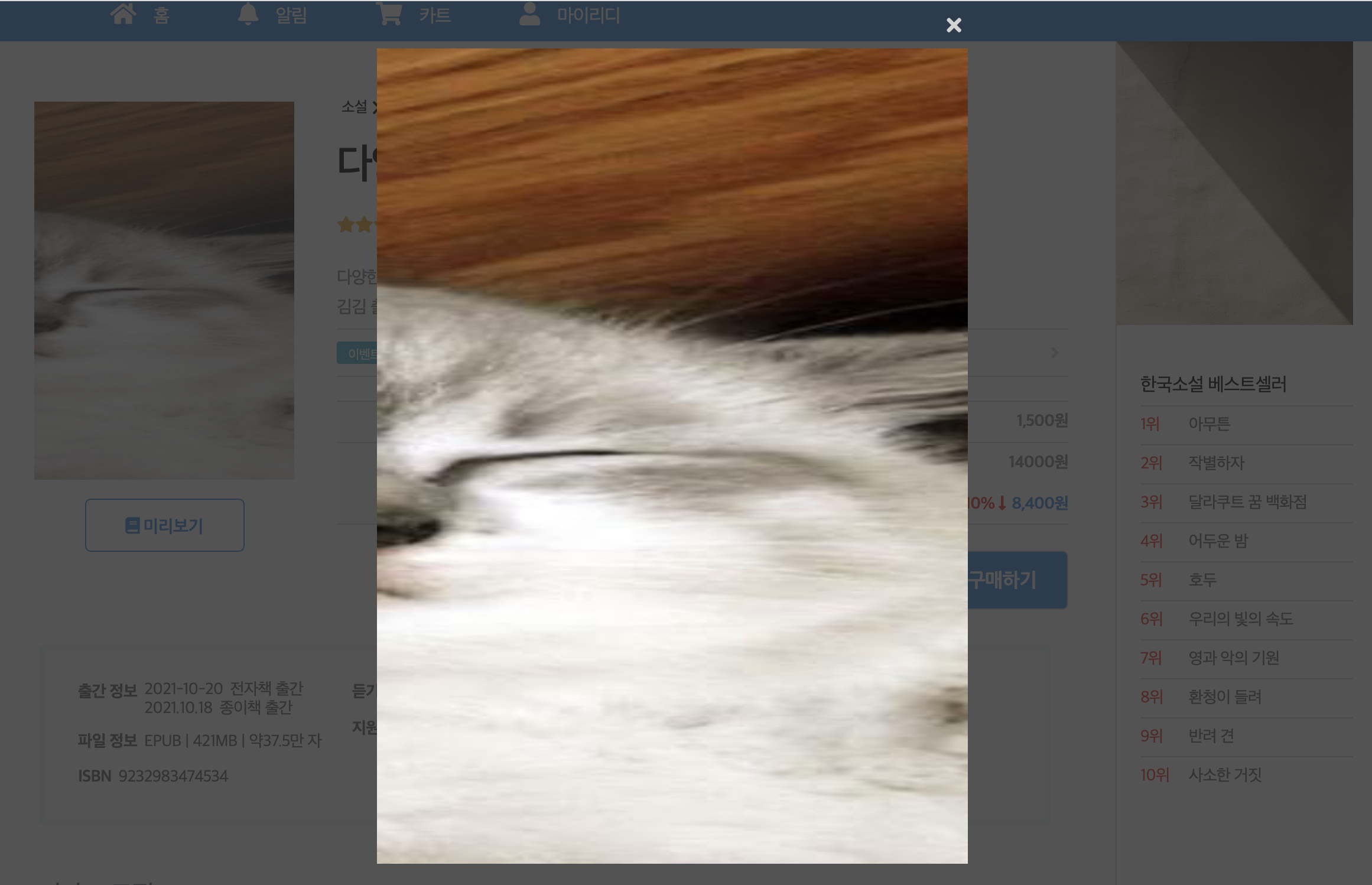
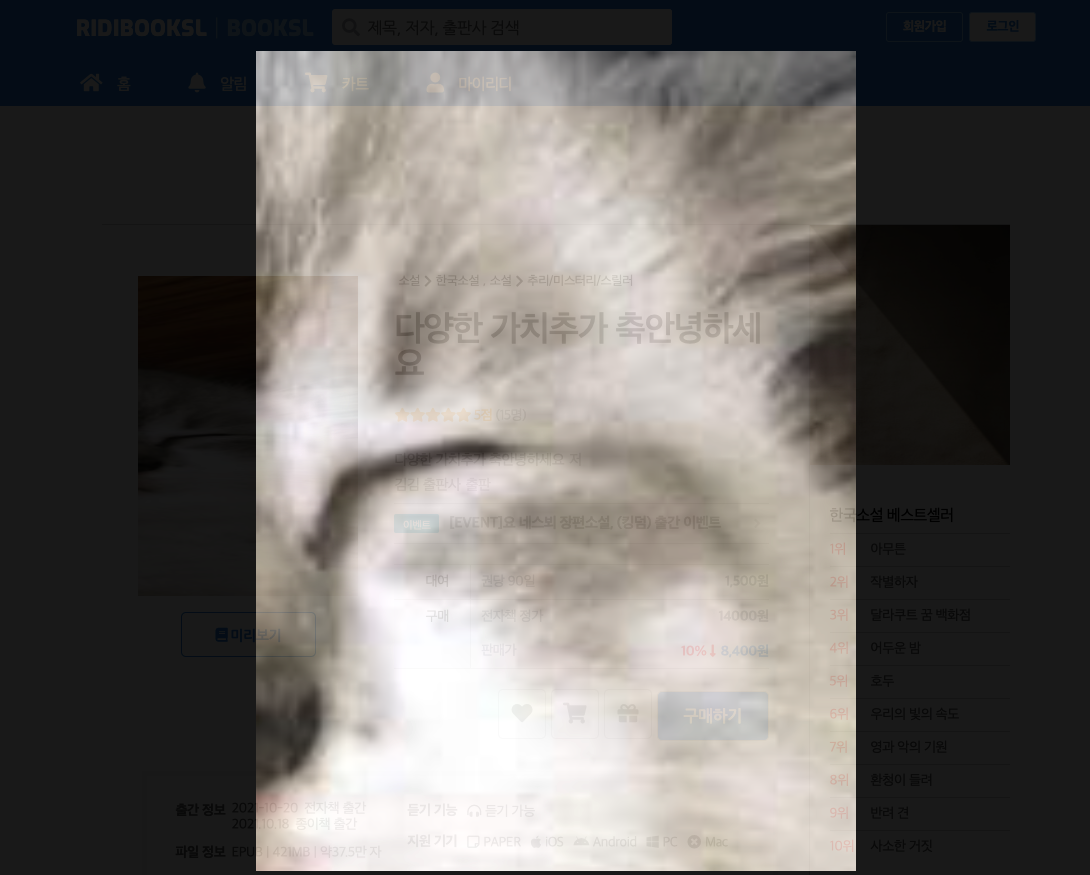
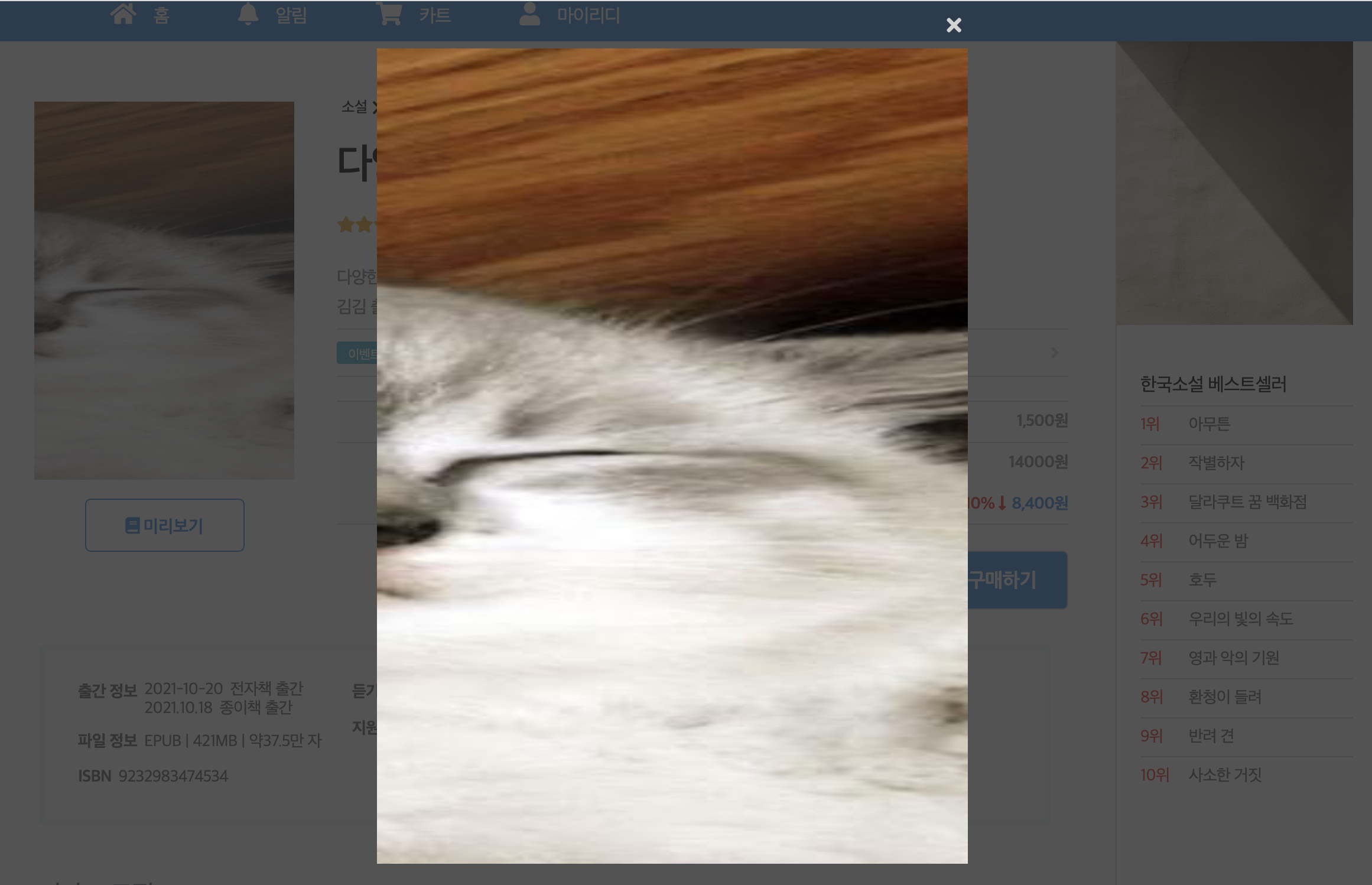
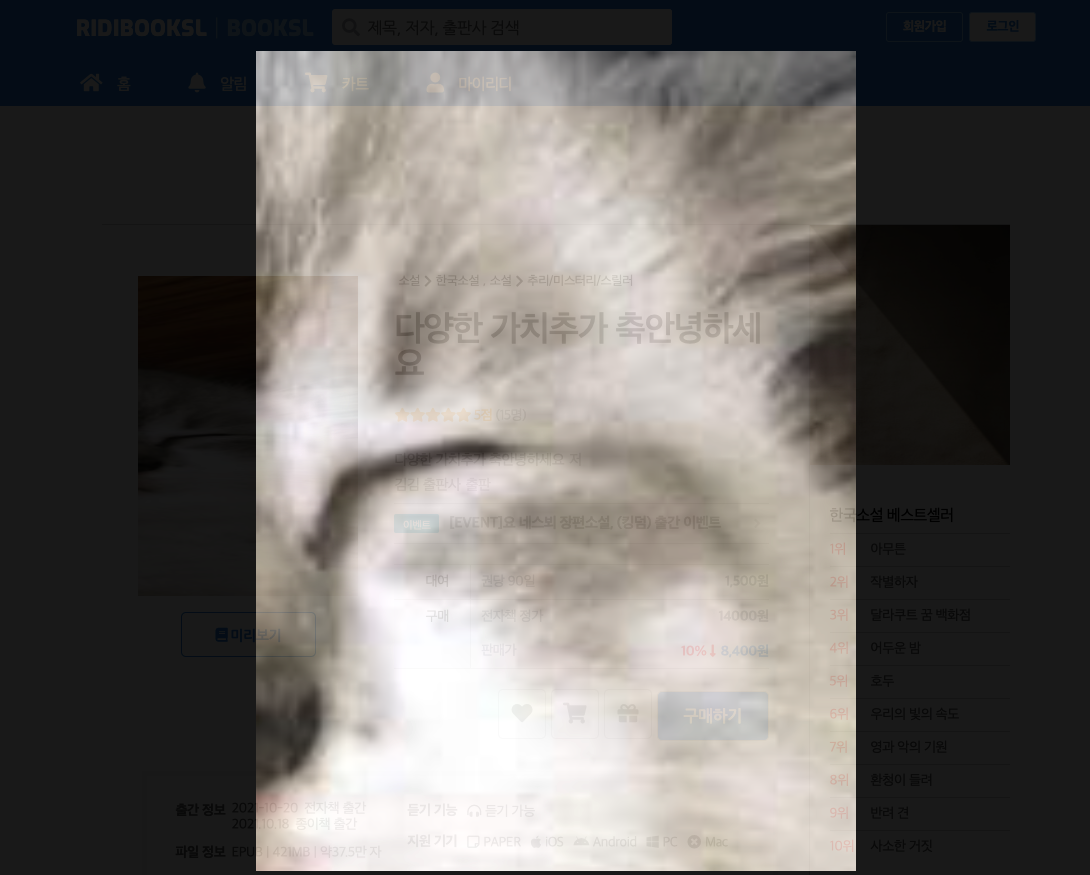
- 이미지 클릭시 해당 이미지가 확대되고, 배경색이 어둡게 만들기
결과

코드
import React, { useState } from 'react';
import styled from 'styled-components';
const Img = ({ ImgData }) => {
const [changeView, setChangeView] = useState(false);
const isviewClick = e => {
setChangeView(!changeView);
};
return (
<div>
<ImgBox>
<button className="bookImgButton" onClick={isviewClick}>
<img alt="bookImg" src={ImgData} className="bookImg" />
</button>
<BlueButtonHover className="view">
<i className="fas fa-book" />
미리보기
</BlueButtonHover>
</ImgBox>
{changeView && (
<HiddenWrapper>
<div className="hiddenBox">
<button onClick={isviewClick}>
<i className="fas fa-times" />
</button>
<img alt="hiddenImg" src={ImgData} />
</div>
</HiddenWrapper>
)}
</div>
);
};
export default Img;
const ImgBox = styled.div`
display: flex;
flex-direction: column;
align-items: center;
.bookImgButton {
border: none;
background-color: white;
}
.bookImg {
width: 220px;
height: 320px;
cursor: zoom-in;
}
.fa-book {
margin-right: 3px;
}
.view {
margin-top: 12px;
width: 135px;
height: 45px;
font-size: 14px;
}
`;
const BlueButtonHover = styled.button`
background-color: white;
border: 1px solid #1f8ce6;
border-radius: 5px;
font-weight: 600;
color: #1f8ce6;
cursor: pointer;
&:hover {
background-color: #ebfbff;
}
`;
const HiddenWrapper = styled.figure`
position: fixed;
text-align: center;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0 8px;
background-color: rgba(40, 40, 40, 0.8);
z-index: 9900;
.hiddenBox {
position: relative;
display: inline-block;
text-align: left;
vertical-align: middle;
width: 500px;
height: 770px;
margin: 0 auto;
}
button {
position: absolute;
right: 0;
color: lightgray;
padding-top: 10px;
padding-right: 6px;
border: none;
background-color: transparent;
cursor: zoom-out;
font-size: 18px;
}
img {
display: block;
max-width: 100%;
width: 100%;
height: 100%;
line-height: 0;
padding: 40px 0 40px;
margin: 0 auto;
}
`;
이미지 클릭시 해당 이미지가 확대되고, 배경색이 어둡게 만들기
const [changeView, setChangeView] = useState(false);
const isviewClick = e => {
setChangeView(!changeView);
};
<button className="bookImgButton" onClick={isviewClick}>
const HiddenWrapper = styled.figure
background-color: rgba(40, 40, 40, 0.8);
z-index: 9900;
dimmed
- 딤처리 또는 딤드한다고 얘기한다
- 화면을 흐릿하게 하거나, 어둑하게 하는 것 (모달창에 주로 사용)
배경색상 투명도 조절
- rgba(적색, 녹색, 청색, 투명도)
- rgb값에 투명도를 추가로 지정할 수 있음
- 0.0(투명) ~ 1.0(불투명) 사이의 값을 가짐
처음에 작성 했던 코드
- 백그라운드 컬러에 opacity를 적용했는데, 이미지 까지 함께 투명도가 적용돼서 애를 먹는 와중에 동기에게 도움요청을 하니 본인도 나와 같은 경험을 하고 몇시간 잡아 먹었지만 나의 시간을 벌어주겠다며 흔쾌히 코드를 공유해줬다

background-color: black;
opacity:0.8;