Skill Collection [view]
1.스크롤에 따른 이미지 회전시키기

메인 페이지에서 스크롤을 내릴때마다 페이지 중앙에 있는 로고이미지가 조금씩 회전하며 아래로 내려감요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있다. transform은 CSS 시각적 서식 모델의 좌표 공간을 변경한다
2.펼쳐보기/접기 Toggle 기능 구현

펼쳐보기 버튼을 클릭하면 하위 텍스트가 보임펼쳐보기 버튼이 사라지고 접기 버튼이 나타남접기 버튼을 클릭하면 접기 버튼과 하위 텍스트가 사라지고 원상복구 됨
3.마우스오버시 하위메뉴 나타내기

shop, about에 마우스 오버시 하위 메뉴들이 나타남.js
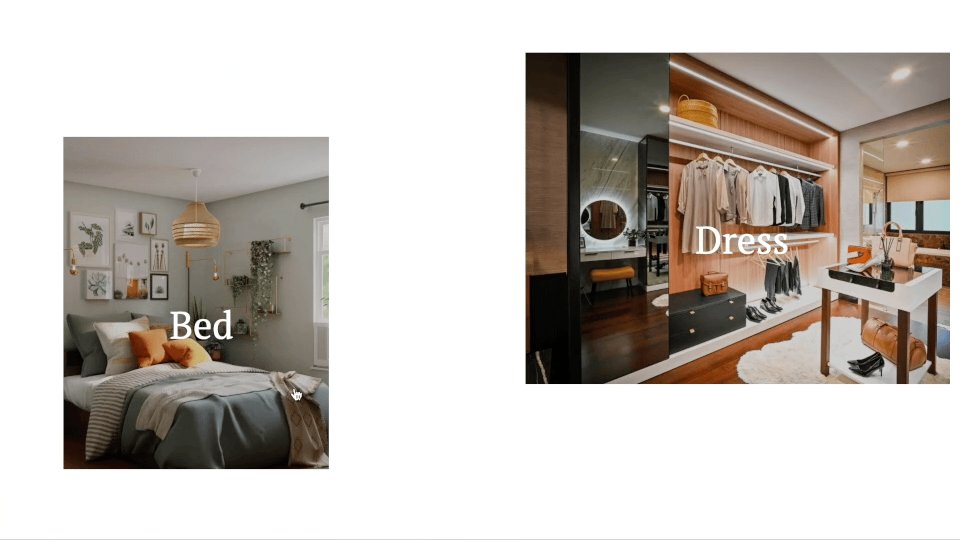
4.메뉴바 만들기

내용 헤더에 있는 메뉴바 만들기 코드 카테고리별 Link 이동하기
5.Img zoom in/out 모달창 만들기

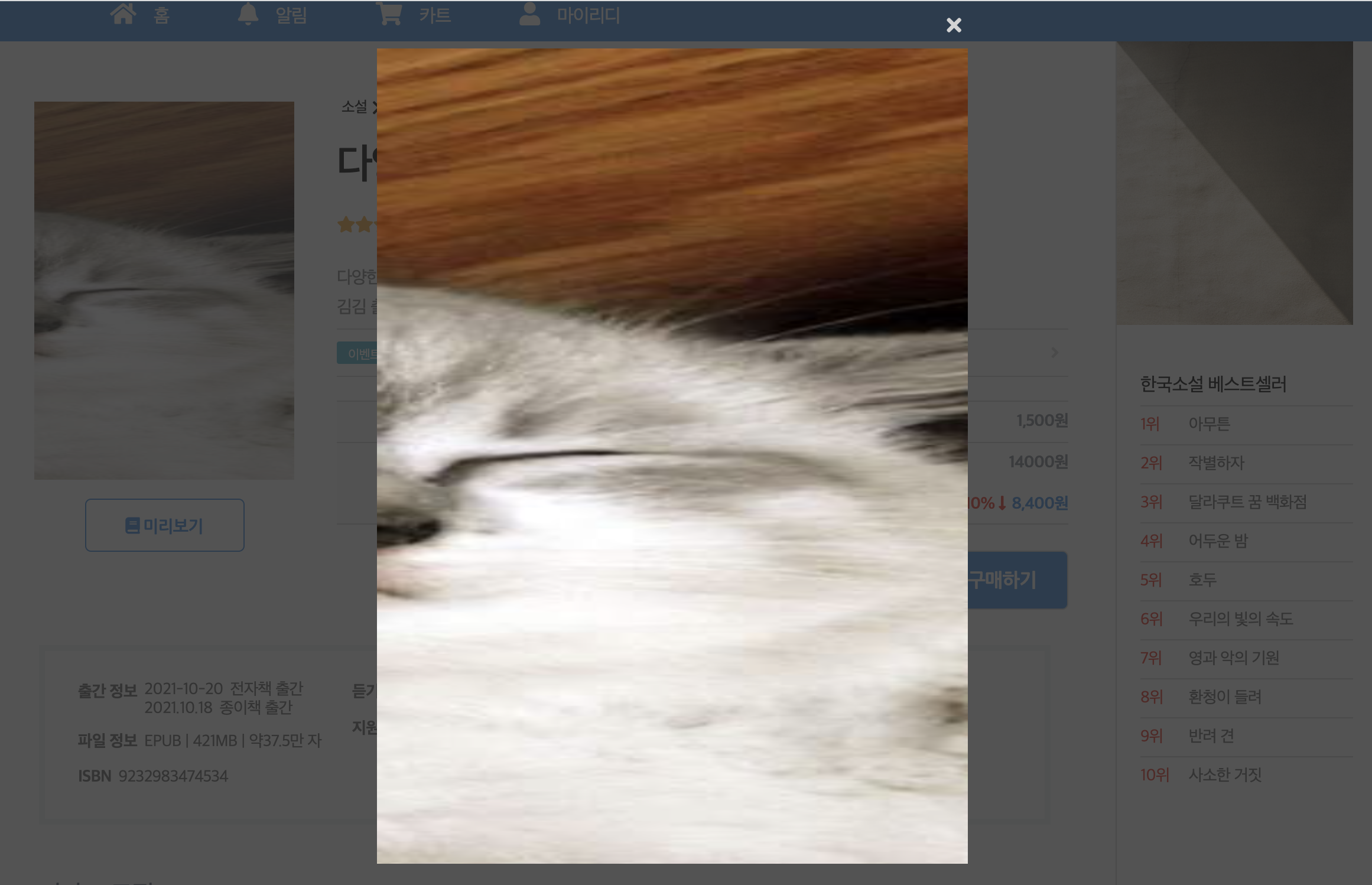
이미지 호버했을때 zoom-in/zoom-out 커서가 나타나게 하기이미지 클릭시 해당 이미지가 확대되고, 배경색이 어둡게 만들기딤처리 또는 딤드한다고 얘기한다화면을 흐릿하게 하거나, 어둑하게 하는 것 (모달창에 주로 사용)rgba(적색, 녹색, 청색, 투명도)rgb값
6.Input radio 버튼

input type='radio'인 버튼 클릭하기htmlFor: 라디오 버튼과 연결해줌.연결하게 되면, 버튼말고 Radio라는 글을 클릭해도 라디오버튼이 동작하게 된다.라디오버튼은 checked의 true/false에 따라 동작한다true/false로 라디오버튼의 상태
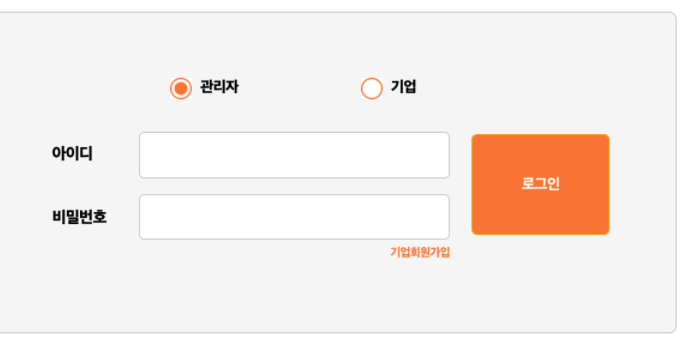
7.라디오버튼 이미지로 토글 만들기

내용 클릭했을때 활성화된 이미지 버튼으로 바뀐다 둘중에 하나만 활성화됨 결과 코드 설명 onClick이벤트가 발생하면 handleClickAdmin을 실행하고 setInputStatus으로 false->true로 바꿔줌 click이 true로 바뀌면서 show가 t
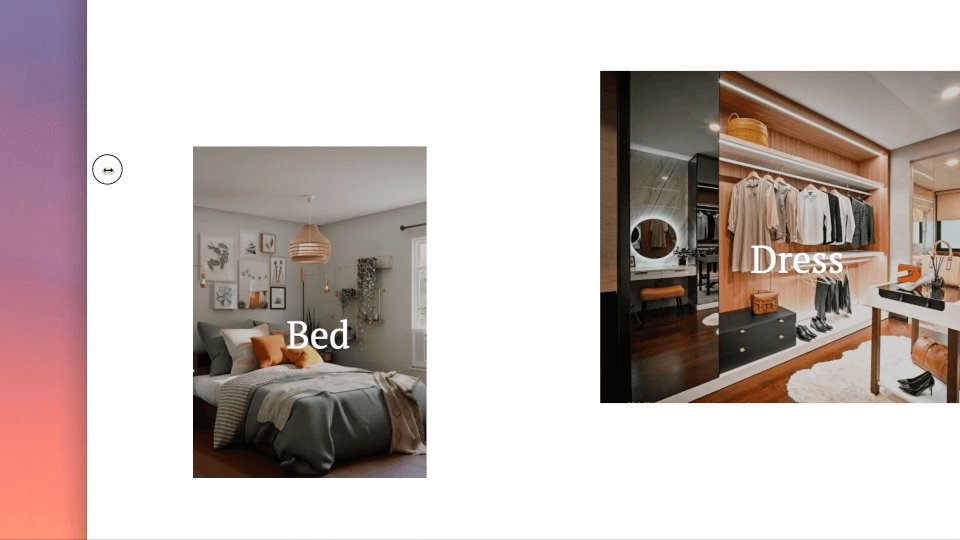
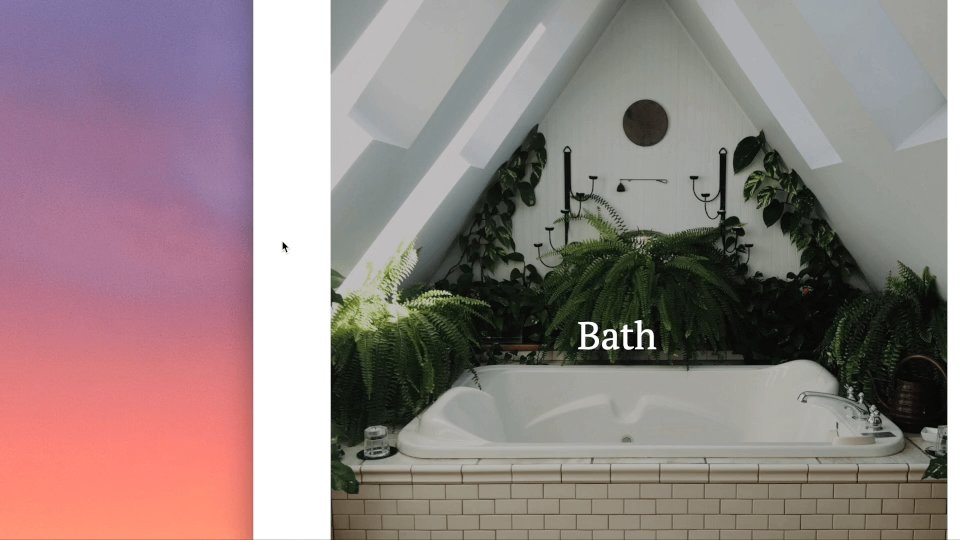
8.웹사이트 반응형 만들기

웹 페이지가 정해진 사이즈만큼 줄어들었을 때 크기가 커지며, 한줄로 나타냄
9. hover 이미지 확대

이미지에 마우스 오버시 이미지의 너비에 맞춰 확대img 부모태그img 태그
10.이미지 진하게(어둡게) 만들기

11.스크롤시 메뉴 색깔 바꾸기 & 자연스러운 스크롤
.gif)
스크롤을 하면서 about us 페이지가 끝나는 동시에 nav의 배경색이 변경된다배경색이 변경될 때 자연스럽게 변경이됨 스크롤을 하면 배경색은 바뀌나 스크롤을 하는 도중 계속 깜빡거렸다.렌더에 문제가 있는 줄 알고 throttle도 사용해보고 하루종일 이것 저것 바꿔봤
12.메뉴 클릭시 색깔 나타내기

메뉴 클릭시 색깔 나타내고 해당 페이지로 전환
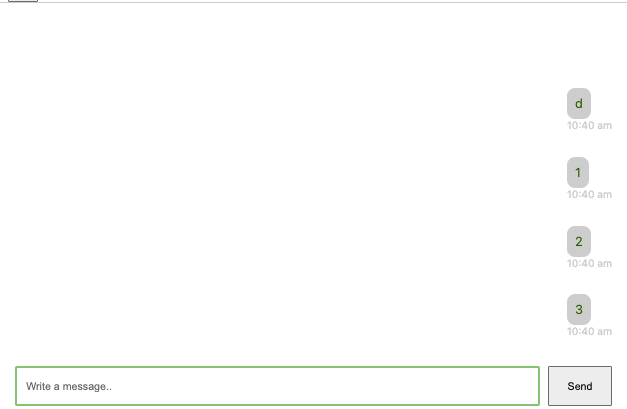
13.[chat] 아래에서 위로 올라가는 채팅 UI

채팅을 입력했을때 위에서 내려오는게 아닌 아래에서 위로 올라감원래 위에서 아래로 내려오는 형식이었다(default) 카톡처럼 아래에서 위로 올라가는 ui를 만들고 싶었지만 아무리 구글링을 해도 안나오더라(아직 구글링이 미숙한탓..)그냥 이걸 얘기하고 싶었다(한탄) ..
14.모달창 영역 밖 클릭

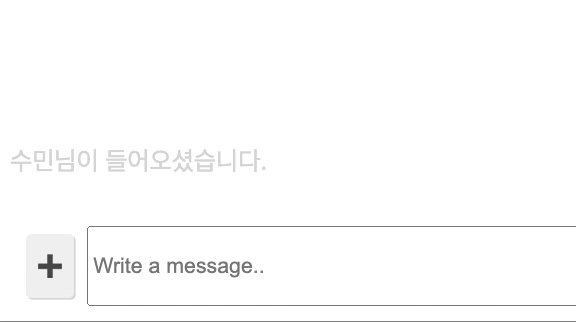
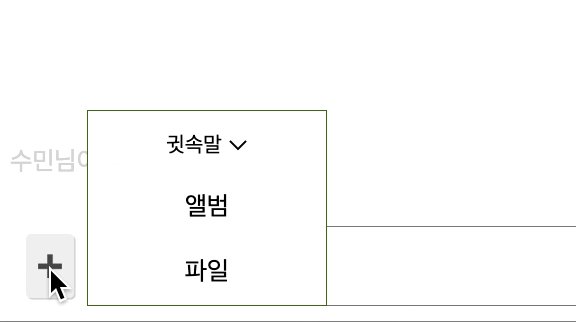
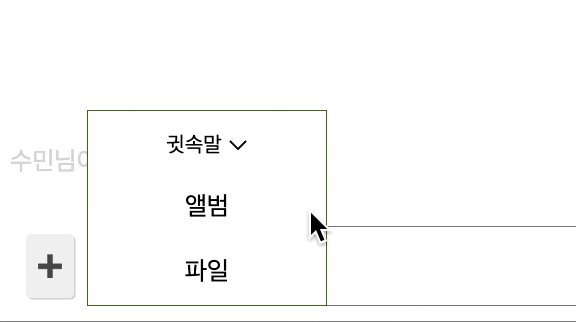
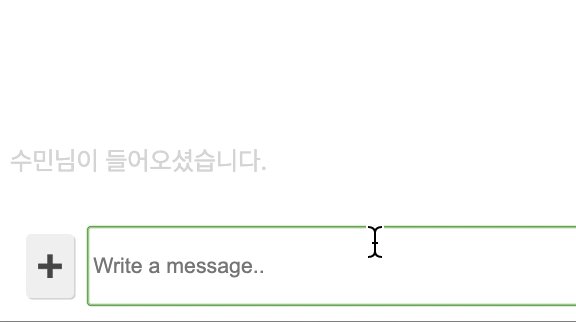
플러스 버튼을 클릭하면 모달창이 나타난다(귓속말, 앨범, 파일)플러스 버튼을 재클릭하면 모달창이 사라진다모달창 이외의 공간에 클릭하면 모달창이 사라진다
15.메뉴 클릭시 특정 DOM 요소로 scroll 이동

자식 컴포넌트에 있는 nav의 메뉴 클릭시 부모 컴포넌트에 있는 특정 DOM 요소로 scroll 이동처음에는 자식 컴포넌트에서 useRef를 사용하려 했으나 스택오버플로우에 질문도 하고 구글링을 몇시간 한 결과 useEffect, React.createRef를 사용하려
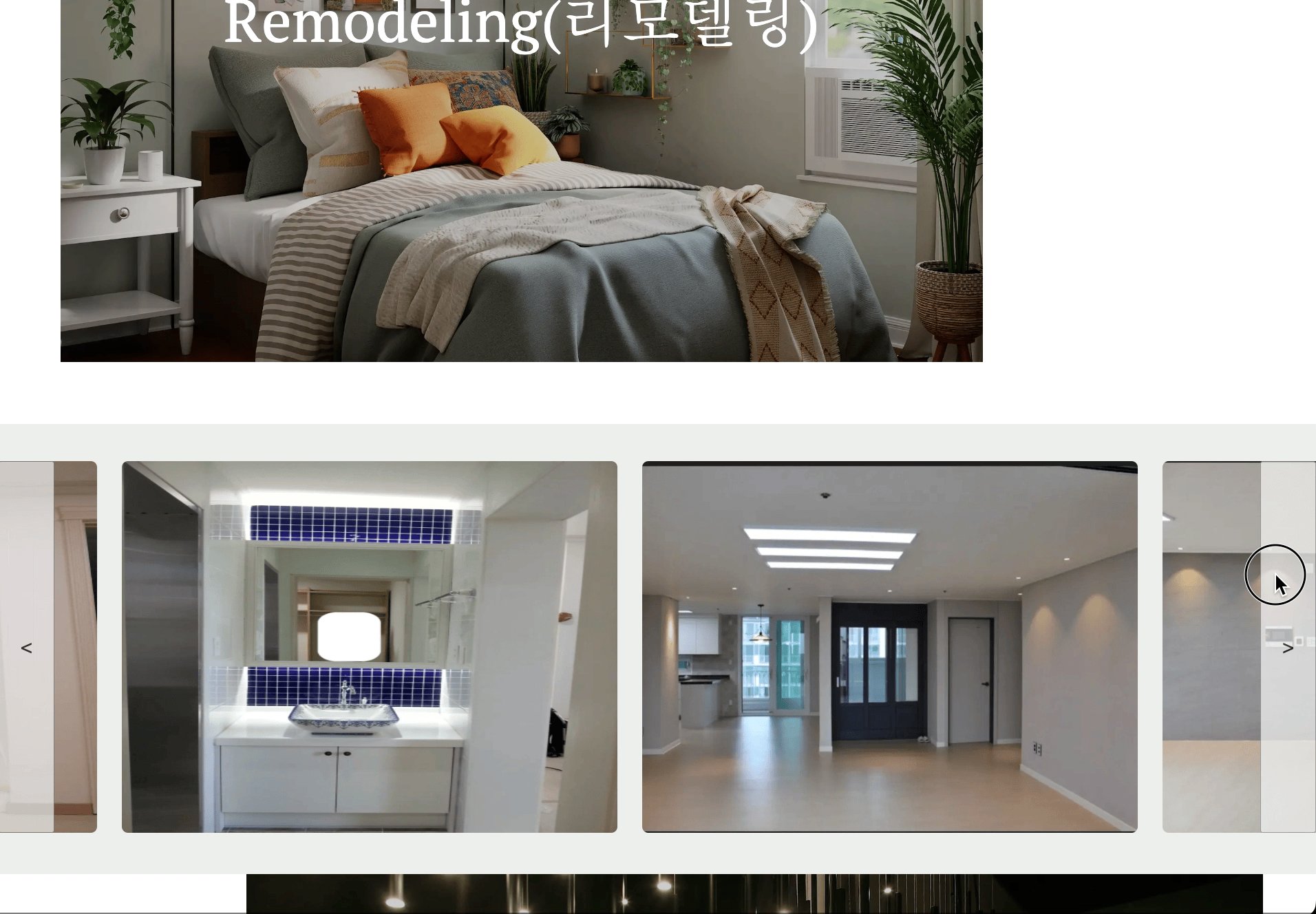
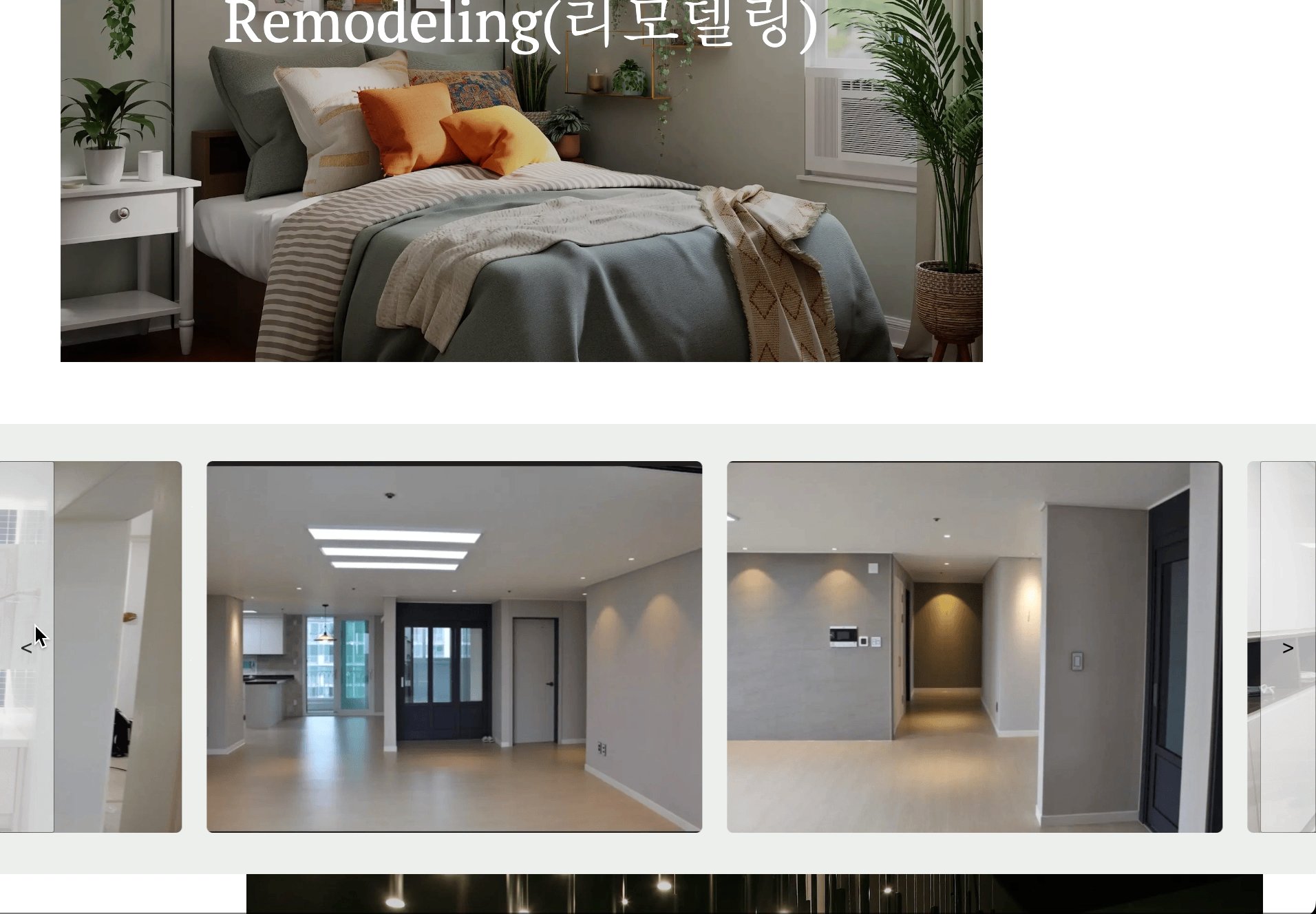
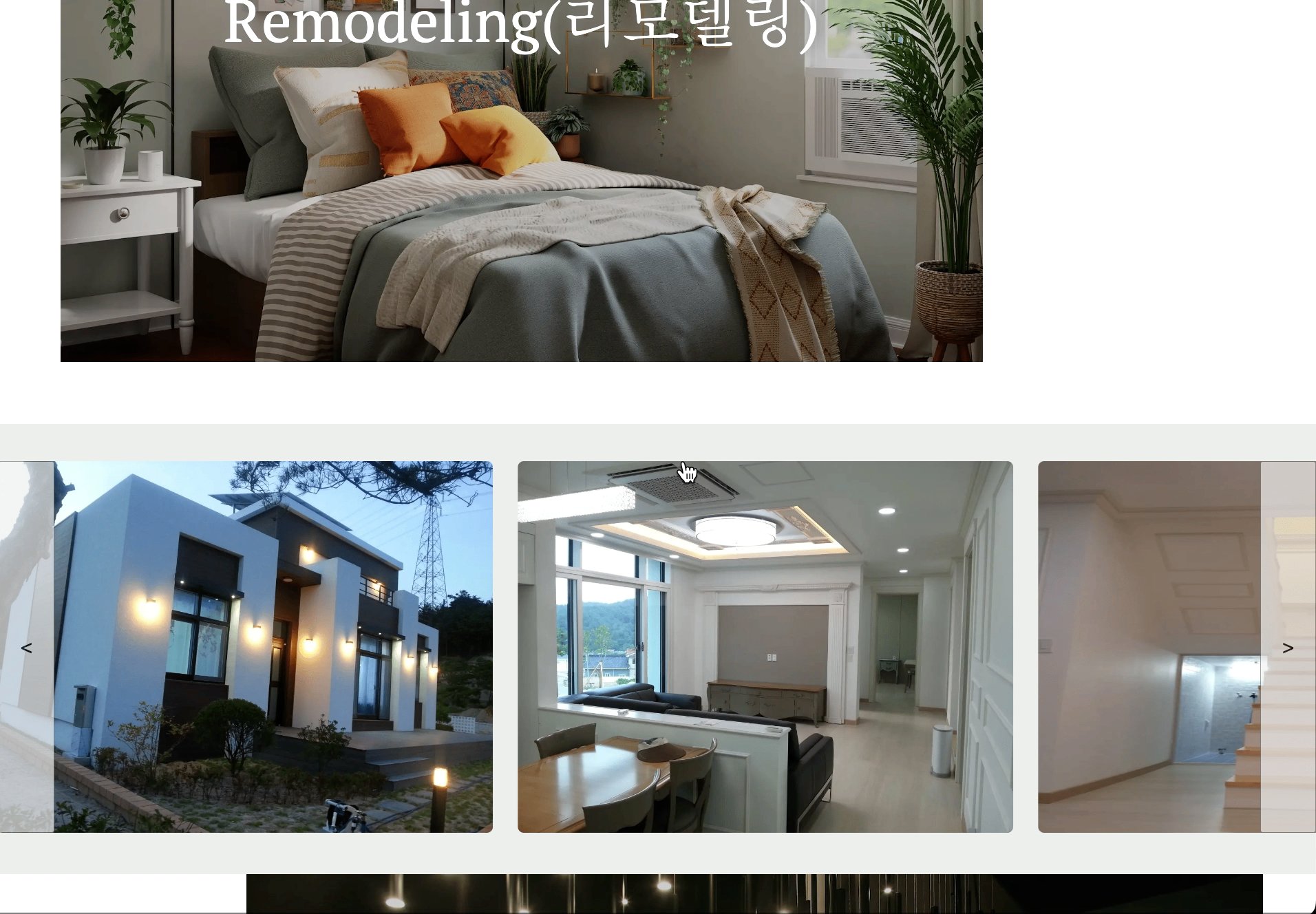
16.slide

react-slide를 사용했다가 패딩 또는 마진값을 마음대로 컨트롤이 잘 안돼서 직접 만들어봤다좀 구식이고 지저분 할 순 있으나, 나름 만족다음번에는 좀 더 깔끔하게 만들 수 있길 바램ps. 내가 만든게 훨씬 편함;
17.특정 섹션 이동시 한 화면에서 스크롤이 되는것 처럼 보이는 애니메이션

참고 인터렉션 신한은행PG
18.무한 롤링 애니메이션

CSS 키프레임 애니메이션 정의@keyframes marquee { 0% { transform: translateX(0%); } 100% { transform: translateX(-100%); }}0%: 애니메이션 시작점, 원래 위치(translat
19.pretendard font tailwind css에 적용하기

pretendard font tailwind css에 적용하기layout.tsxtailwind.config.tsglobals.css