SPA (Single PAge Application, 단일 페이지 애플리케이션)
- 페이지가 한 개인 애플리케이션 (html 파일이 한개)
- 사용자가 웹 애플리케이션과 상호작용하는 방식을 획기적으로 바꾼 기술
- 사용자가 다른 뷰로 이동할 때 애플리케이션은 뷰를 동적으로 다시 그림
- SPA는 MPA(Multi Page Application)대비 페이지 간 이동 시 사용자가 느낄 수 있는 딜레이를 제거해 일반적으로 더 나은 UX를 제공.(페이지 전체를 새로고침 하지 않기 때문)
라우팅 Routing
- SPA에서 화면을 전환함
- 경로(route)를 찾아가는 행위
- 다른경로(url주소)에 따라 다른 view(화면)을 보여주는 것
- 리엑트 자체에는 이 기능이 내장되어있지 않음
- react-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리
- react-router는 third-party library에 해당된다
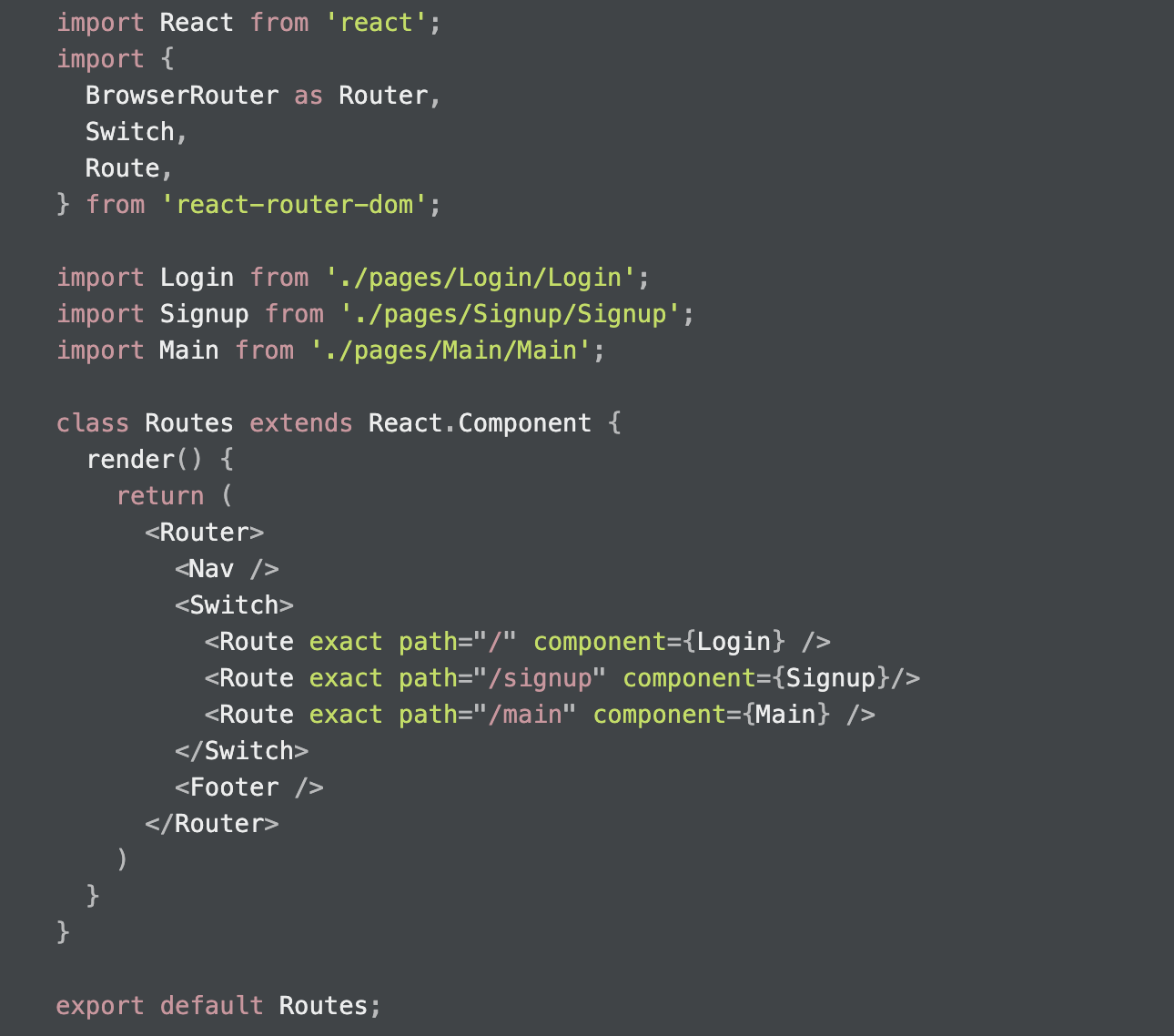
react-router-dom을 이용해 Routes 컴포넌트 구현
- exact : path의 적어놓은 경로와 정확하게 일치할 때만 실행
index.html
public/index.html에 위치하며 React페이지 로드시 가장 먼저 호출되는 영역
index.js 파일에서
- React 앱을 렌더하고 index.html의
div#root이하에 끼워넣는 역할- CRA로 만든 앱에 routing기능을 적용하려면 index.js에 < /> 부분을 Routes로 수정해야 한다
ReactDOM.render(<Routes/>,document.getElementById('root'));
Route 이동하기 / Routes.js에서 설정한 path로 이동
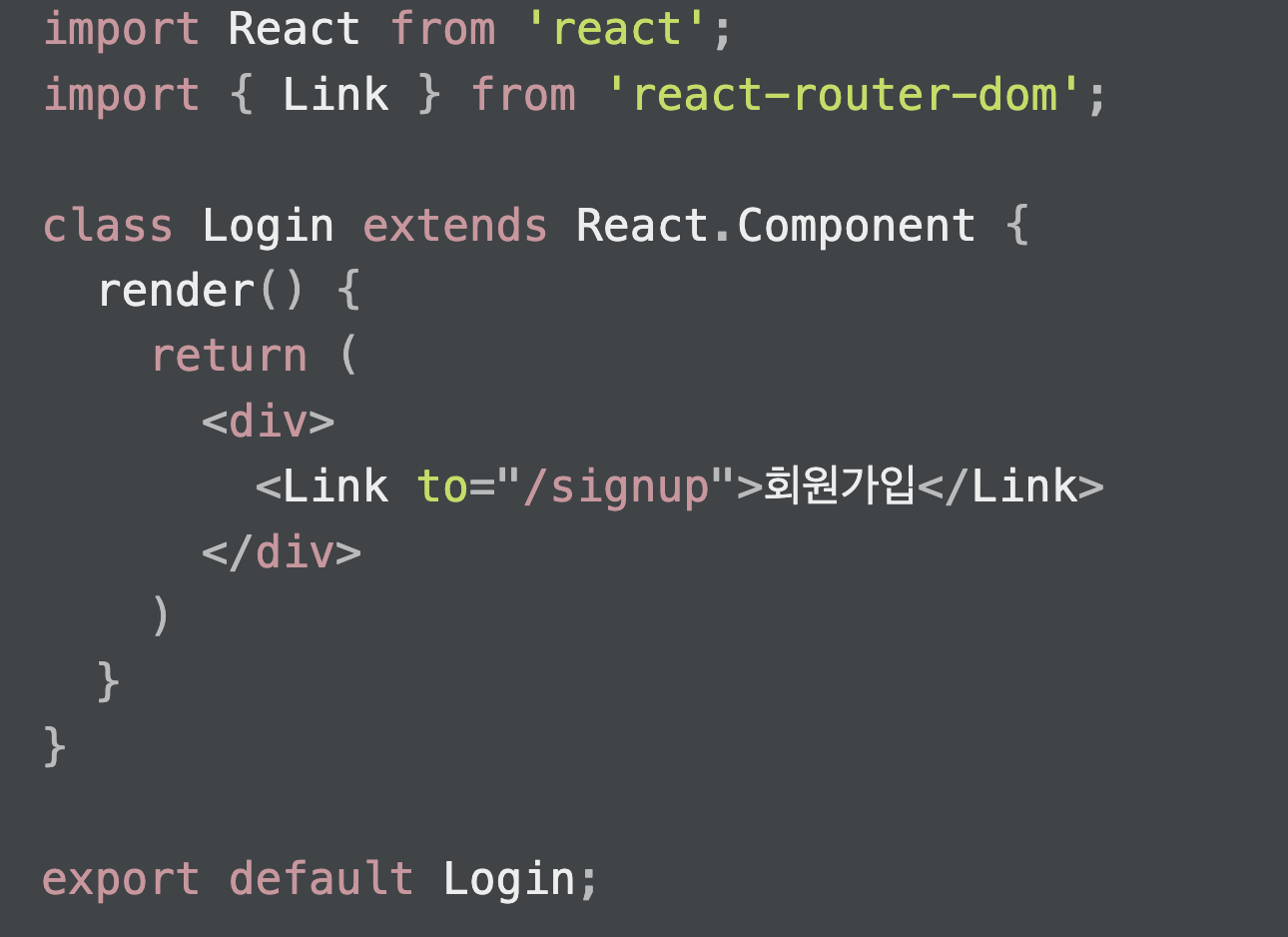
1) < Link> component 사용
import {Link} from 'react-router-dom';
< Link to="/signup">
-> signup 링크로 이동
- export default Login 대신 export {Login}(named export) 으로 사용할 수도 있음. 대신 import 할 때도 {Login}묶어서 써야함
- Routers(component)가 해주는일
Router-Swich-Route 경로에 따라서 각각의 맞는 화면을 바꿔서 보여준다- Routes.js/ Swich 밖과 Router안에 있으면 모든 페이지에서 보여준다
import도 같이 해줘야함- console찍어서 보고싶을때
console.log("Nav Props", this.props);
< a>와 < Link>의 차이점
< a> - 외부사이트로 이동
< Link> - 프로젝트 내에서 페이지 전환
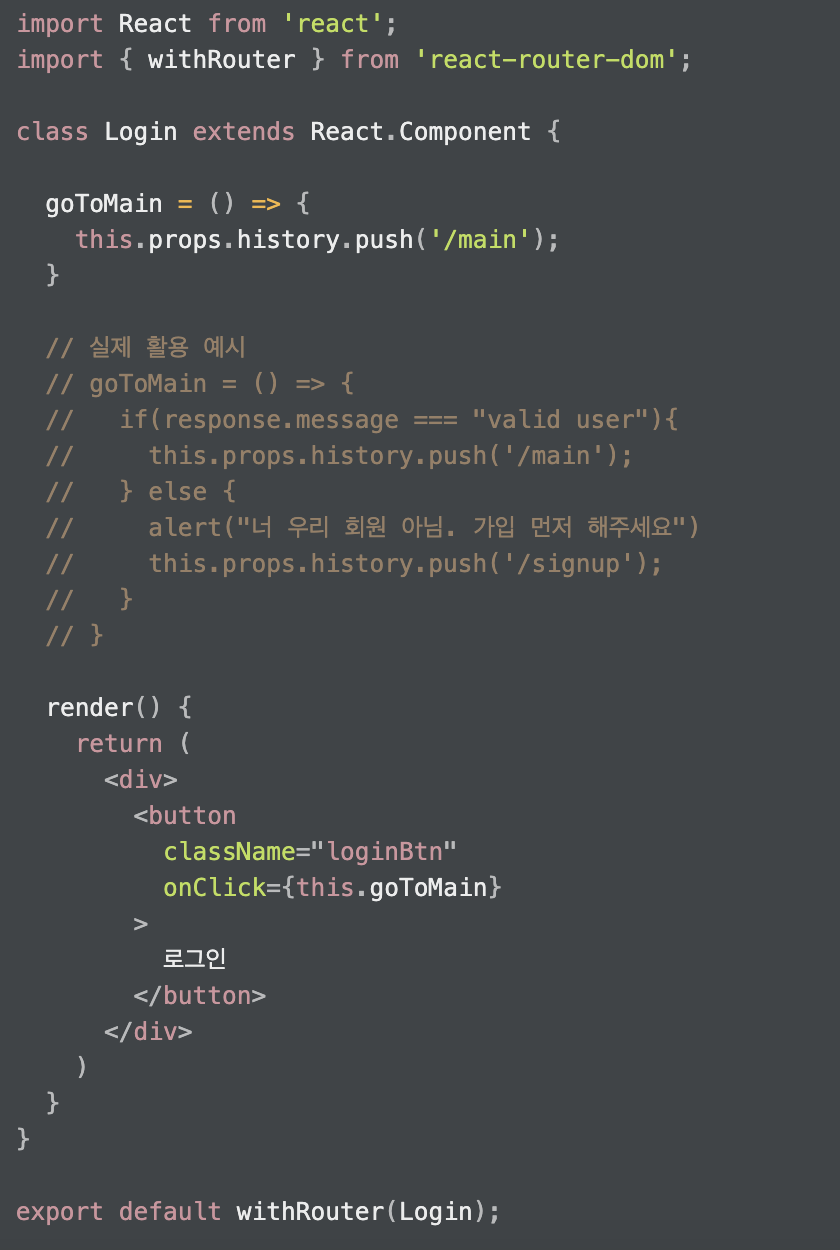
2) this.props.history.push() 함수로 구현
- goToMain라는 event handler에서 구현한 것 처럼 props 객체의 history객체의 method를 통해(
this.props.history.push())이동할 수 있다- 받은 history의 push메서드의 인자로 Routes.js에서 설정한 path를 넘겨주면, 해당 라우트로 이동할 수 있다
- Route에 연결되어 있지 않은 컴포넌트에서 props에 route정보(
history)를 받으려면 export 하는 컴포넌트를withRouter로 감싸줘야 한다
ex) export default withRouter(Nav);- 이렇게
withRouter와 같이 해당 컴포넌트를 감싸주는 것을 Higher Oder Component(HOC)라고 한다
< Link>
- 클릭시 바로 이동하는 로직 구현 시에 사용
ex) Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭시 상세 페이지로 이동
this.props.history.push()
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우
이 방법으로 구현
ex) 로그인 버튼 클릭시
-Backend API로 데이터(user info) 전송
-User Data 인증/인가
-response message
-case1: 회원 가입이 되어 있는 사용자-> Main 페이지로 이동
-case2: 회원 가입이 되어 있지 않은 사용자-> singup 페이지로 이동
- 리엑트는 기본적으로 라우팅 시스템을 갖추고 있지 않으므로(라이브러리),
react-router-dom과 같은 부가적인 라이브러리를 설치해서 라우팅 기능을 추가할 수 있다- react-router-dom을 사용한 라우팅에 필요한 기본적인 코드구조
index.html: public/index.html에 위치파며 react페이지 로드 시 가장 먼저 호출되는 영역
index.js: react 앱을 렌더하고 index.html의 div#root 이하에 끼워넣는 역할
Routes.js: react앱이 경로에 따라 어떤 컴포넌트를 보여줄지 결정(switch)하는 역할(화면 바꿔 끼우기)
정적 라우팅, 동적 라우팅
(정적, static) 경로표현
"/" => <App />
"/users" => <Users />
"/products" => <Products />동적 경로표현
- url 마지막에 특정 id 값이 들어간다(/3434...),
해당 id 값에 따라 서로 다른 상세 페이지 정보가 화면에 그려진다
id값에 따라 무수히 많은 url이 나타남
각각의 모든 url에 대해 미리 경로의 형태와 갯수를 결정할 수 없게 된다 - 즉, url에 들어갈 id를 변수처럼 다뤄야 할 필요성이 있다
- 정적이지 않은, 동적일 수 있는 경로에 대해 라우팅 하는것을 동적 라우팅(Dynamic Routin)
- 동적 라우팅에는패스 파라미터(Path Parameter)와 쿼리 파라미터(Query Parameter)가 있다
동적인 라우팅을 처리하는 방법
1) Path Parameter
(bad) "/users/1" => <Users id={1} /> -> (good) "/users/:id" => <Users /> // this.props.match.params.id2) Query Parameter
(bad) "/search?keyword=위코드" : <Search keyword="위코드" /> -> (good) "/search?keyword=something" : <Search /> // this.props.location.search