
내용
shop, about에 마우스 오버시 하위 메뉴들이 나타남
결과
- hover before

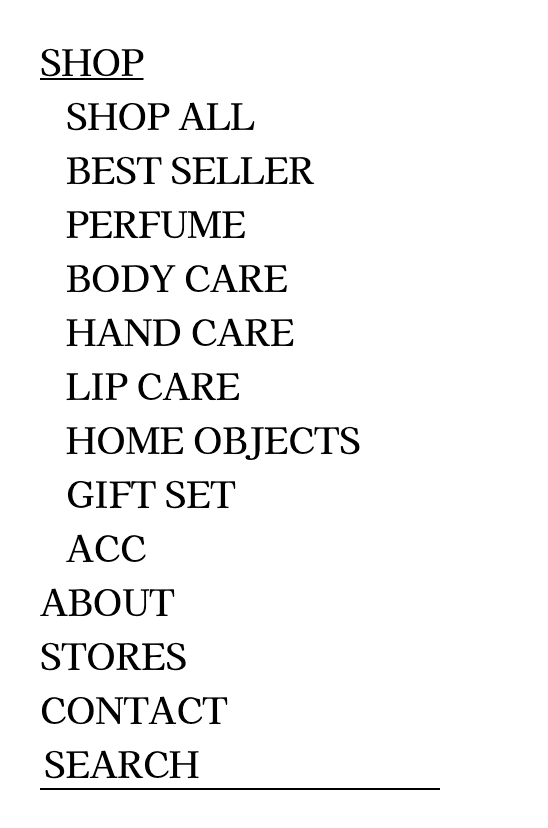
- shop hover after

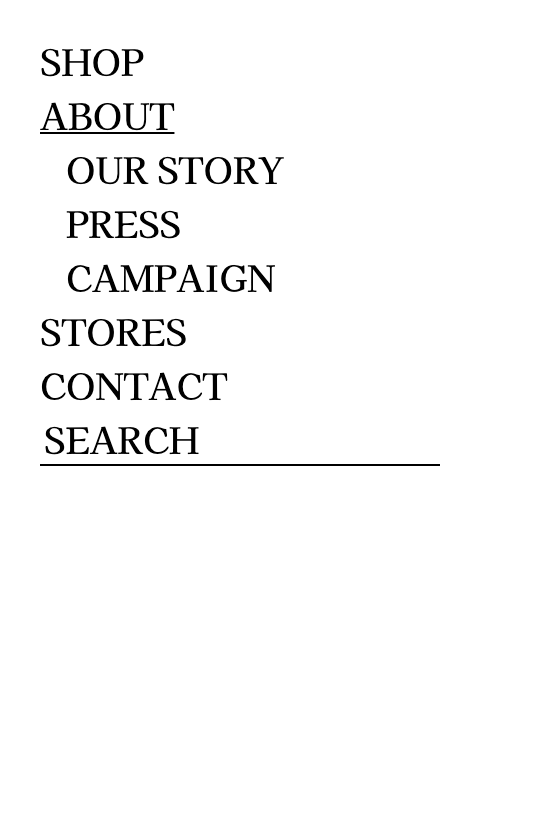
- about hover after

코드
- .js
//state로 초기화 해주기
this.state = {
isShopHovered: false,
isAboutHovered: false,
}//onMouseEnter
//마우스가 요소에 올라왔을때 isShopHovered를 true로 바꿔준다
onMouseEnter={() =>
this.setState({ isShopHovered: !this.state.isShopHovered })
}
//마우스가 요소에서 나갔을때 isShopHovered를 false로 바꿔준다
onMouseLeave={() =>
this.setState({ isShopHovered: !this.state.isShopHovered })
}
//about 위와 내용 동일
onMouseEnter={() =>
this.setState({ isAboutHovered: !this.state.isAboutHovered })
}
onMouseLeave={() =>
this.setState({ isAboutHovered: !this.state.isAboutHovered })
}//shop 링크 밑에 isShopHovered가 ture면 <ul>~box를 나타내기
<Link to="/">SHOP</Link>
{this.state.isShopHovered && (
<ul className="shopCloseBox">
{this.state.shopList.map((list, index) => {
return (
<li className="shopClose" key={index}>
<Link to={list.link}>{list.text}</Link>
</li>
);
})}
</ul>
)}.scss
a {
color: black;
line-height: 1.5;
font-size: 18px;
letter-spacing: normal;
&:hover {
text-decoration: underline;
}
}
ul {
margin-left: 13px;
// transition: ease 2s;
}