구조 분해 할당
: 구조 분해 할당 구문은 배열이나 객체의 속성(프로퍼티)을 해체(추출)하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식
스프레드 연산자랑 비슷해 보이는데, 스프레드는 모든 요소와 속성을 가져와서 새 배열이나 객체 등에 전달한다.
디스트럭쳐링(구조분해할당)은 요소나 속성을 하나만 가져와서 변수에 저장한다.
배열 디스트럭쳐링
[a, b] = ['Hi', 'BTS'];
console.log(a); // Hi
console.log(b); //BTS- 'Hi'와 'BTS'가 들어 있는 배열을 구조 분해하여 할당해 보자.
- 등호 왼쪽 부분에 변수 a, b를 적고 'Hi'와 'BTS'를 각각 할당한다.
- 콘솔에 변수 a, b를 각각 찍어보면 배열에 있던 각 요소가 분해되어 할당된 것을 확인할 수 있다.
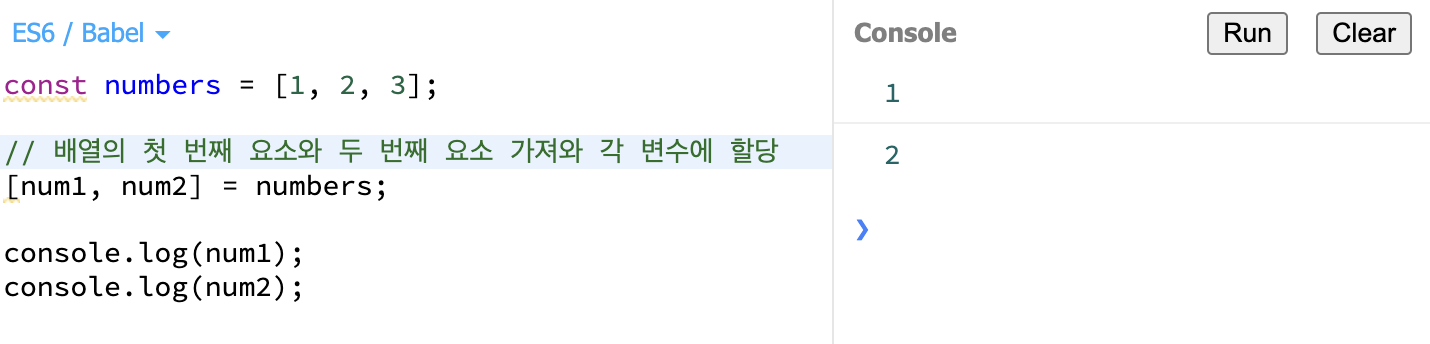
예
-
배열의 첫 번째 요소와 두 번째 요소 가져와 각 변수에 할당하기

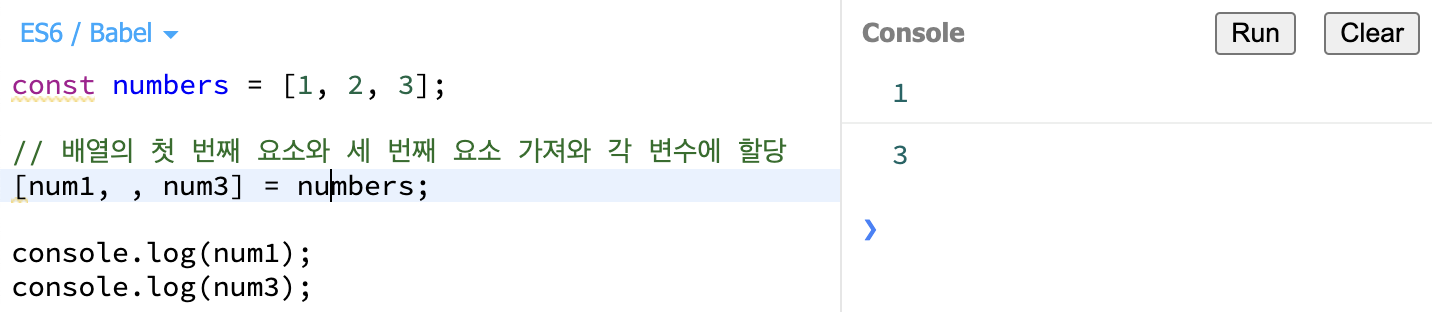
-
배열의 첫 번째 요소와 세 번째 요소 가져와 각 변수에 할당하기

- 등호 왼쪽에서 변수 작성 시, 두 번째 칸은 빈칸으로 만들어 놓고 num1과 num3에 배열의 요소를 각각 할당하면 된다.
객체 디스트럭쳐링
{name} = {name: 'RM', age: 28}
console.log(name) //RM
console.log(age) //undefined- 객체 디스트럭쳐링도 배열을 디스트럭쳐링해서 가져올 때 처럼, 등호 왼쪽 부분에 할당받을 프로퍼티를 넣으면 된다.
- name 프로퍼티에 {name: 'RM'}을 할당했기 때문에 콘솔에 name을 호출하면 RM이 출력된다.
- age라는 프로퍼티를 추출한 적이 없기 때문에 undefined이 뜬다.
정리
배열에서 특정 원소를 추출하거나, 객체에서 특정 속성(프로퍼티)를 추출할 때 디스트럭쳐링(구조분해할당)을 사용할 수 있다.
