JavaScript
1.📗JS: switch statement(switch 문)

스위치 문(switch statement)은 표현식(expression)의 값을 사례 절(case clause)과 일치시켜(===) 표현식을 평가하고, 해당 사례와 관련된 문(statement)뿐만 아니라 일치하는 사례(case) 뒤에 오는 사례의 문(statements)도 실행한다. 스위치 문은 if, if else로 이어지는 복수의 if 문을 대치할...
2.Exports & Imports (Modules)

차세대 자바스크립트에서는 모듈 방식의 코드를 작성할 수 있다. 여러 개의 파일로 코드 분할 가능하므로 코드를 여러 파일로 나눠 작업 후, html 파일에 코드를 가져오면 된다. 내보내기(export) 파일을 내보내는 데는 두 가지 방법이 있다. 1. export d
3.[JS] 변수와 화살표 함수

변수(variable) 변수를 할당하기 위해서는 전통적으로 var를 사용해 왔지만 ES6 이후, let과 const로 좀 더 세분화하여 사용하기 시작했다. var let const const는 상수! 한 번만 정의할 수 있다. 화살표 함수(Arrow Functions) ES6 이후 자바스크립트에서 함수를 생성하는 구문으로 화살표 함수가 추가되었다....
4.[JS] Class

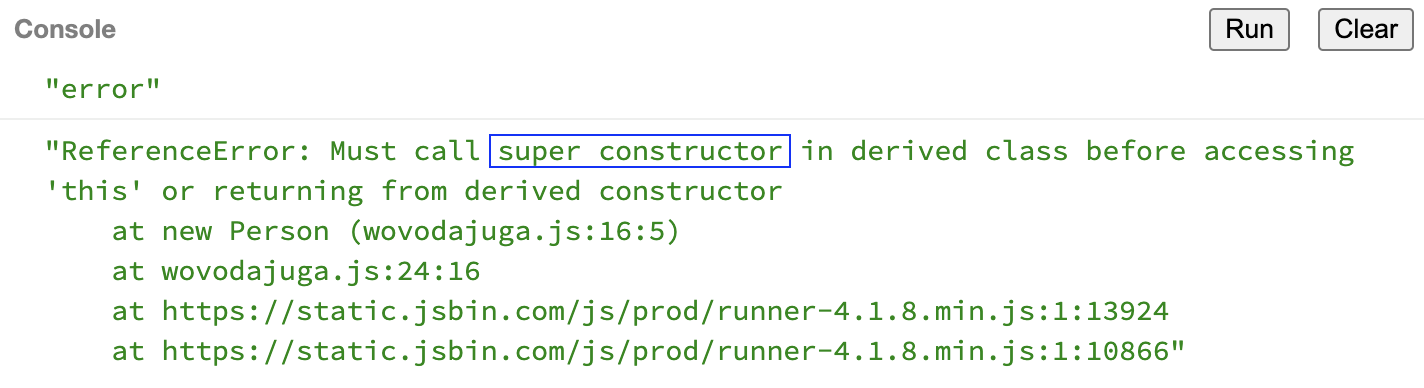
클래스는 객체를 위한 핵심 청사진 같은 것!클래스는 class키워드로 정의된다.클래스는 Property(프로퍼티: 클래스에 정의한 변수)와 Method(메소드: 클래스에 정의한 함수)를 가질 수 있다.예)아래 Person이라는 객체는 class인데, name이라는 프로
5.[JS] 최신문법으로 프로퍼티와 메소드 작성하기

: 클래스와 객체에 추가되는 변수 같은 것(properties are like varialbes attached to classes/objects.)ES6문법에서는 this 구문을 사용하여 프로퍼티와 생성자함수를 설정할 수 있다.더 최신의 ES7문법에서는 생성자함수를
6.[JS] Spread & Rest 연산자(Operators)

스프레드 연산자와 레스트 연산자는 둘다 ... 점 3개로 이루어진 연산자인데, 어디에서 사용하는지에 따라 스프레드 또는 레스트라고 부른다. 📚 Spread Operator(스프레드 연산자) : 배열의 요소나 객체의 프로퍼티를 나누는 데 사용 (Used to spl
7.[JS] Destructuring(구조 분해 할당)

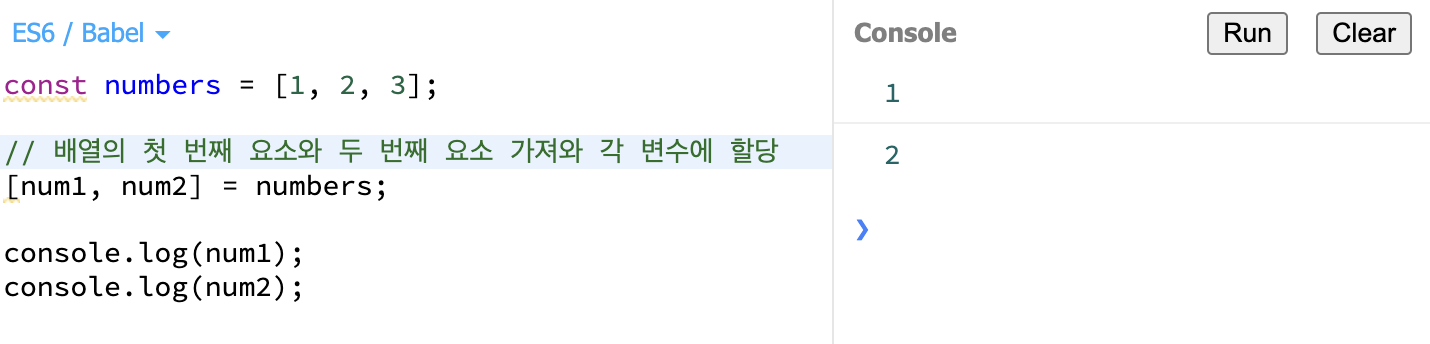
: 구조 분해 할당 구문은 배열이나 객체의 속성(프로퍼티)을 해체(추출)하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식스프레드 연산자랑 비슷해 보이는데, 스프레드는 모든 요소와 속성을 가져와서 새 배열이나 객체 등에 전달한다.디스트럭쳐링(구조분
8.[JS] 원시형 타입 & 참조형 타입

📚 원시형 타입 원시형 자료 타입은 변수를 다른 변수에 저장하거나 재할당할 때마다 값을 복사한다. string number boolean 예시 num2를 생성하고 값으로 number를 할당해보자. num2는 number의 값을 복사한다. 따라서 num2를 콘솔에 찍어보면 복사된 값인 1이 출력되는 것을 확인할 수 있다. 📚 참조형 타입 참조형 ...
9.[JS] 배열 함수

📚 배열 함수 배열 관련 함수는 배열의 각 요소에서 실행되는 함수이다. 최신 자바스크립트 문법은 아니지만 자주 쓰이니까 알아두면 좋다. 배열 관련 함수로는 아래와 같은 함수가 있다. filter() sort() map() 📚 배열 함수 작성 방법 배열 함수를