커스텀 버튼 class를 생성하여 이것을 코드로 작성한 UIButton에 적용하고 layer도 변경해보겠습니다.
1. Custom Button class 만들기
이 과정은 Storyboard로 UI를 생성할 때와 같습니다.

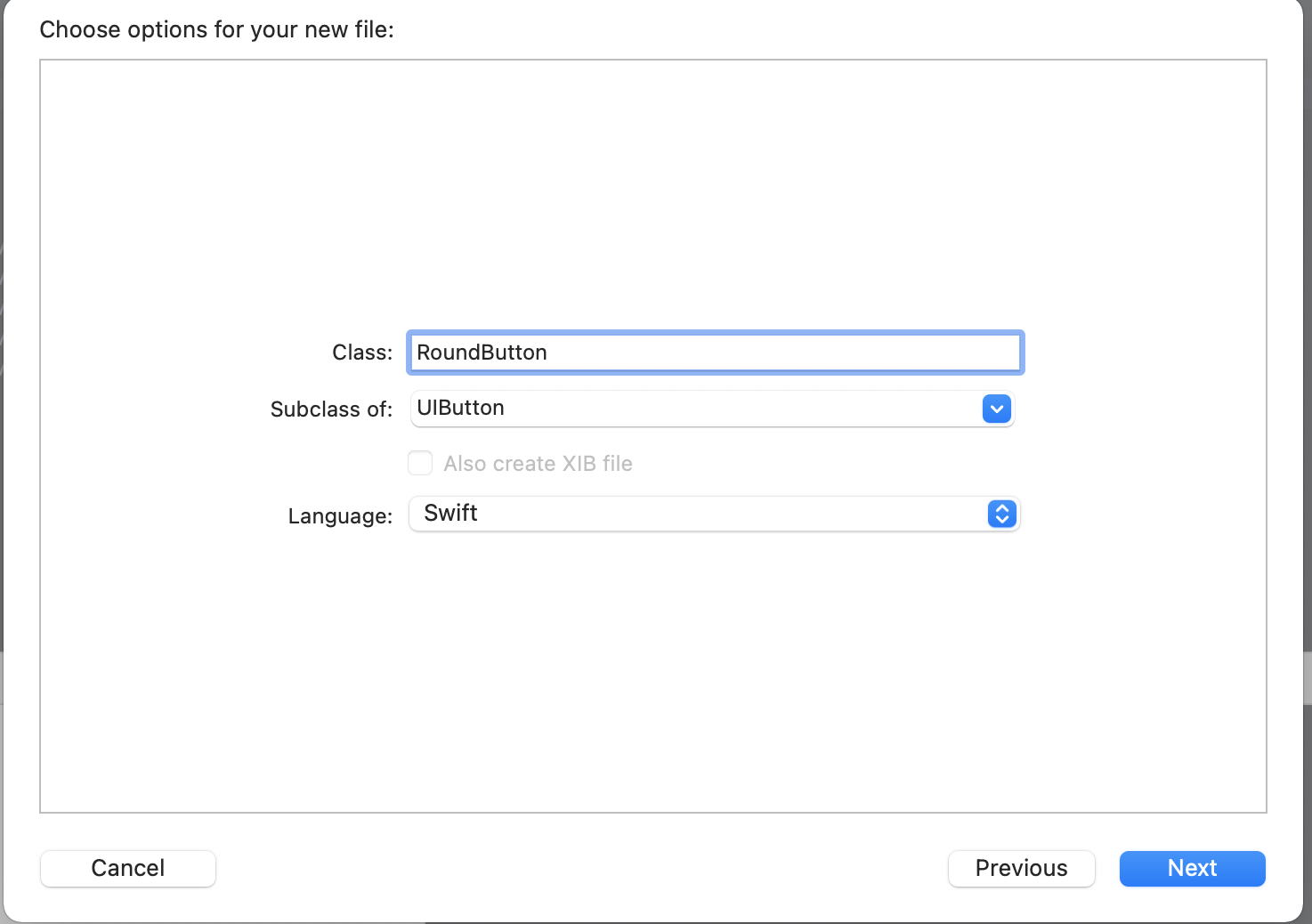
- command + N 을 눌러 새로운 파일을 생성해줍니다.
- 버튼의 custom class를 생성할 것이기 때문에 UIButton의 subclass로 지정해줍니다.

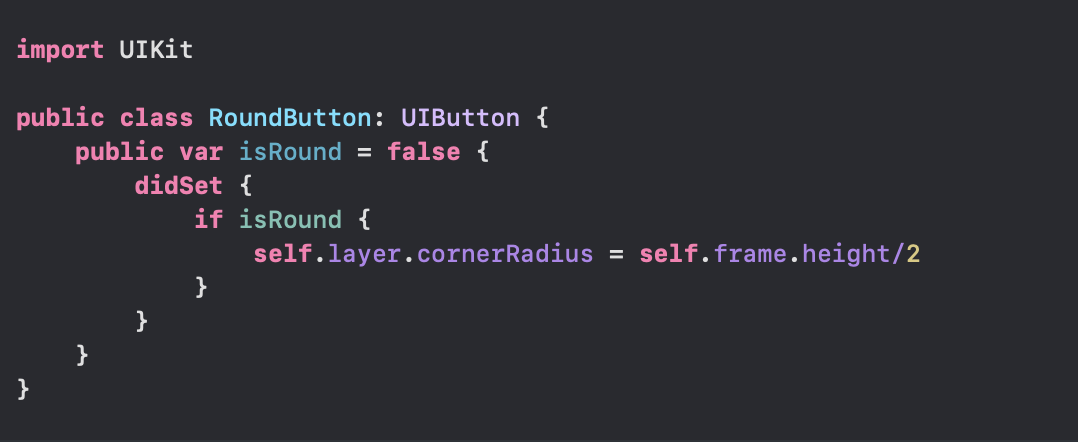
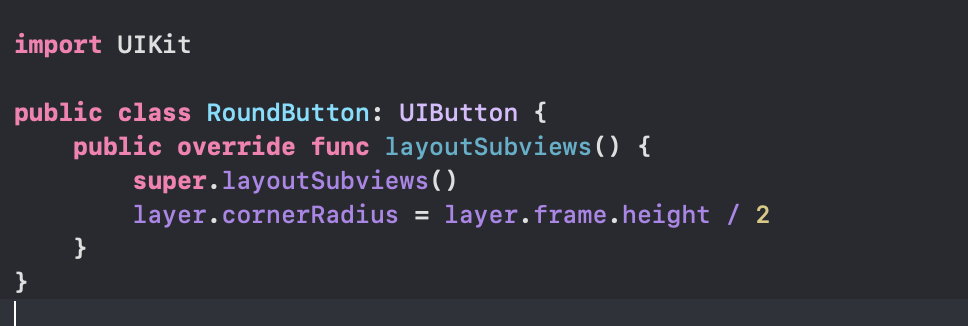
isRound 프로퍼티가 true일 때 모서리가 둥글게 변하는 RoundButton class 입니다.
- public => 선언한 모듈이 아닌 외부 모듈에서도 사용이 가능함. 그러나 open과 다르게 override나 subclass는 정의된 모듈 내부에서만 가능함.
- class와 isRound를 public으로 선언하였기 때문에 RoundButton 타입의 버튼을 선언하는 viewController.swift 파일에서 Roundbutton의 isRound 프로퍼티의 값에 접근하여 수정할 수 있습니다.
2. Custom Button 만들기

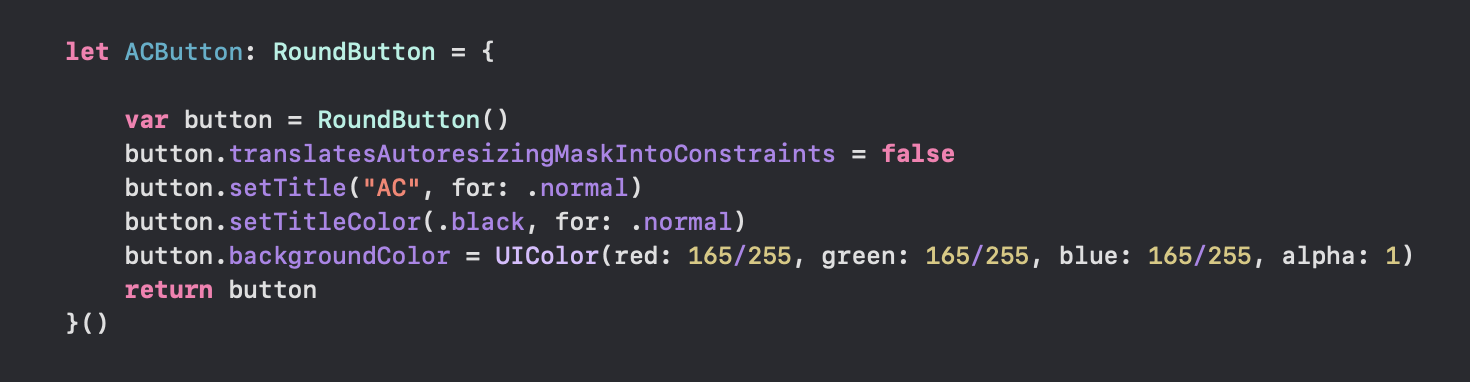
기존에 버튼을 생성할 때와 똑같지만 타입만 Custom 타입으로 지정해주면됩니다.
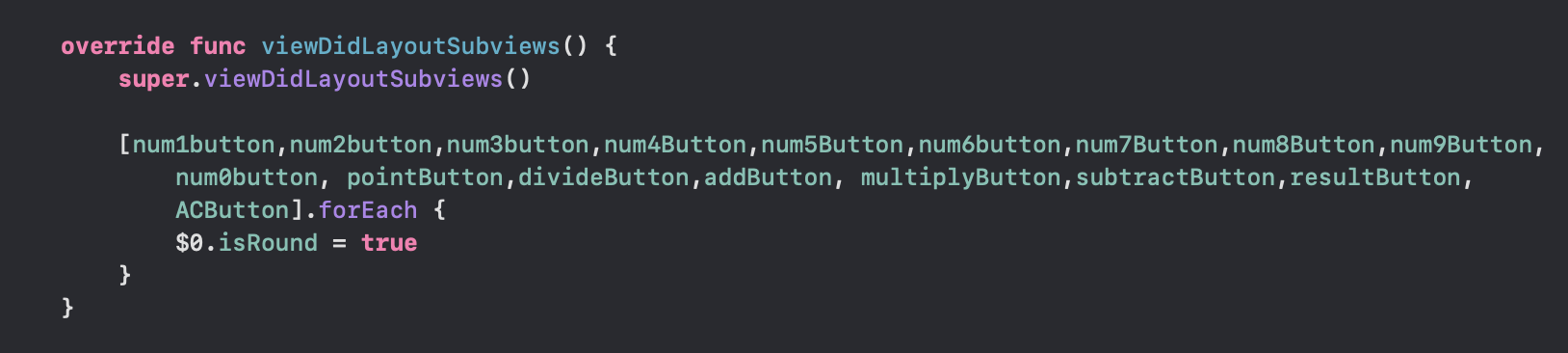
3. viewDidLayoutSubviews()
모든 RoundButton의 isRound가 true가 아니라, 버튼 생성 시 default로 false이고, isRound 프로퍼티의 값을 true로 바꿔줄 때에만 해당 버튼의 layout이 변경됩니다.
그렇기에 button의 isRound 값을 언제, 어디서 변경해 줄지가 매우 중요합니다. 왜냐하면 layout에 대한 값이기 때문에 값은 변하더라도 화면상에서 변경이 나타나지 않을 수도 있기 때문입니다.

- 다음과 같이 viewDidLayoutSubviews()를 override하여 isRound 프로퍼티를 true로 변경해줍니다.
그러나 여기서 isRound 값을 변경해 주었더라도 화면상에 바로 반영되지 않는 경우 아래의 layoutIfNeeded()를 추가해줍니다
+ layoutIfNeeded()
여기서부터는 저의.. 추정입니다.
왜냐하면 확실한 답을 못 찾았기 때문입니다ㅜ
viewDidLayoutSubview() 는 subView들의 레이아웃이 변경될 때 호출되는 메서드 입니다.
따라서, 적어도 이 메서드가 두 번은 호출되어야 합니다.
첫 번째 호출 => isRound 프로퍼티 값 변경
두 번째 호출 => 변경된 값에 따라 레이아웃 변경(화면상에 변화나타남)
그런데 만약 viewDidLayouSubview()가 한 번만 호출되고 변경된 레이아웃 값이 화면상에 반영이 되지 않는다면, layoutIfNeeded()를 viewDidLoad()에 작성해 줍니다.
layoutIfNeeded란?
보류 중인 레이아웃 업데이트들을 즉시 업데이트하는 메서드 입니다.
따라서 layoutIfNeeded를 하는 경우 레이아웃이 변경되기 때문에 viewDidLayoutSubview()가 호출됩니다.
(지적 환영..입니다)
+ custom class에서 화면 변경을 바로 지정하는 경우
위의 경우처럼 isRound 프로퍼티의 값이 true를 가지는 버튼의 모서리만 둥글게하지 않고
RoundButton 타입을 가지는 모든 버튼의 모서리를 둥글게 해주고 싶다면

다음과 같이 cutom class 내에서 layoutSubview() 메서드를 override하여 layout 관련 코드들을 작성해주면 됩니다.