1. 서론
CSS color Module 4에 새로운 컬러 선언 방법 oklch() 이 추가되었다.
CSS에는 이미 RGB, hsl와 같은 훌륭한 컬러시스템이 존재함에도 불구하고 왜 새로운 컬러시스템이 추가되었을까?
2. 배경
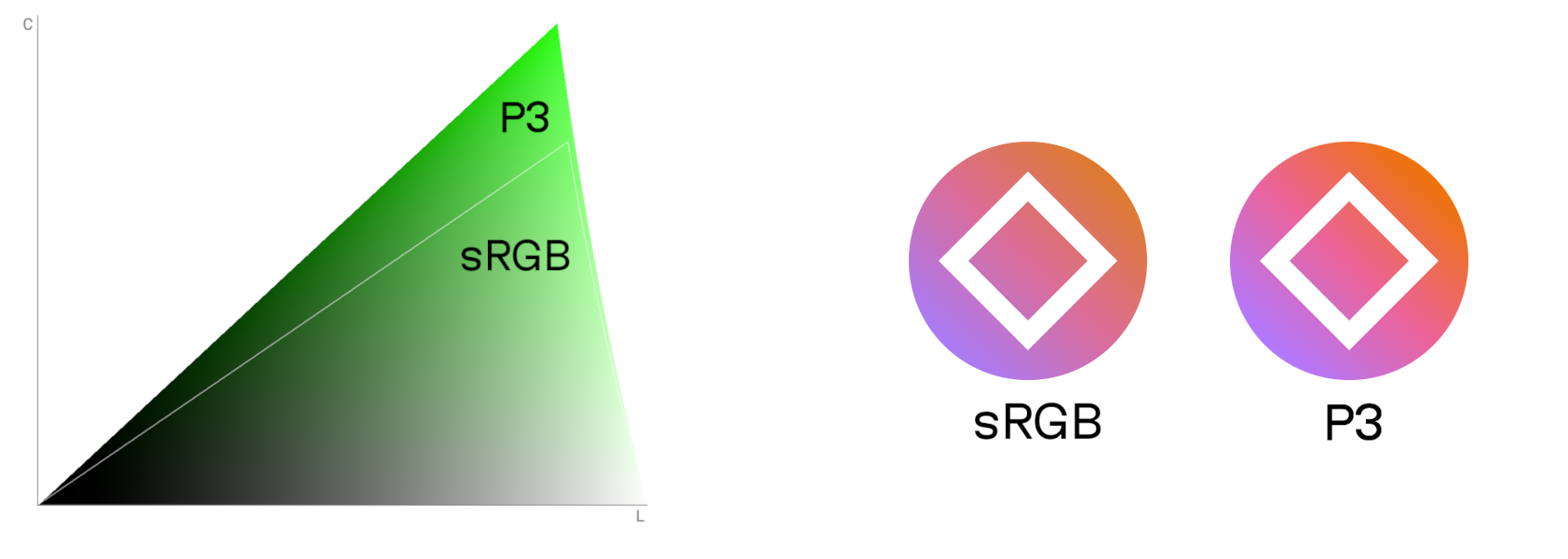
P3 색상

최신 OLED 디스플레이는 기존의 디스플레이보다 30% 많은 색상을 표현할 수 있다.
이 색상세트를 P3(혹은 광색역)이라 지칭하는데, Apple등 최신 기기는 OLED를 도입하여 P3 색상을 표현하는 것이 가능하다.
이러한 P3 색상은 사용하면 디자인 측면에서 더 높은 채도를 가진 색상을 사용가능할 뿐만 아니라, 팔레트 생성에 있어 더 높은 유연성을 가질 수 있다.
RGB, HSL의 한계
기존에 통용되는 RGB, HSL로는 이러한 P3 색상을 표현할 수 없다.
물론 새로 도입되는 CSS Color 에서는 'color(display-p3 1 0 0)' 등과 같은 방법을 사용하면 P3 구현이 불가능한 것은 아니지만, 여전히 가독성 측면에서 좋지 않다는 한계를 지닌다.
이런 상황에서 등장한 것이 Oklch이다.
3. 비교
Oklch에 대해 자세히 알아보기 전에 RGB, HSL에 대해서도 짚고 넘어가보자.
Rgb
a:hover {
color: rgb(223, 124, 111)
// or
color: #ABC1E1
}빨강,녹색, 파랑은 빛의 기본 색상이다. RGB 색상 모델은 이들을 참조하며, 모든 종류의 전자 디스플리이에서 가장 일반적으로 널리 사용되는 색상 표현이다.
RGB의 단점은 인간이 코드만을 보고 어떤 색상인지 추측하기 쉽지 않다는 것이다.
또한 추가적인 설정이나 외부 도구없이는 음영을 따로 설정하기 쉽지 않다.
HSL
hsl(255, 36%, 83%);
/* H-값은 여전히 읽기 어렵지만 S-값을 통해 낮은 채도의 색상임을,
L-값을 통해 밝은 색상임을 추측할 수 있다. */HSL은 인간의 가독성까지 고려한 색상 표현법이다.
HSL은 각각 색조(hue), 채도(saturation), 밝기(lightness)를 의미한다.
하지만 한계가 없지 않다.
- 일관적이지 않은 상대 채도
- 색상이 톤에 맞지 않음
- 상대적 밝기가 고려되지 않음
Oklch

a:hover {
background: oklch(45% 0.26 264); /* blue */
color: oklch(100% 0 0); /* white */
color: oklch(0% 0 0 / 50%); /* black with 50% opacity */
}Oklab & OKLCH 컬러 스페이스는 2020년 Björn Ottosson에 의해 CIE LAB & LCH 문제를 해결하기 위해 만들어졌다.
-https://bottosson.github.io/posts/oklab/
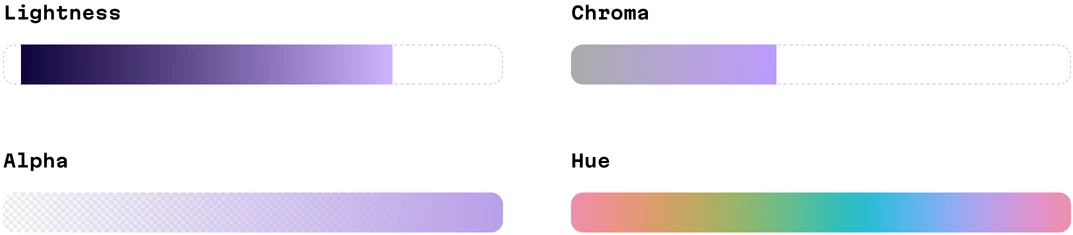
oklch()는 색상의 인식된 밝기(L), 채도(C), 색상각(H)을 사용하여 색상을 정의한다.
이 방식의 주요 장점은 다음과 같다.
-
디자이너가 수동으로 모든 색상을 선택할 필요 없이, 몇 가지 색상과 공식을 정의하면 전체 디자인 시스템 팔레트가 자동으로 생성된다는 것이다.
-
넓은 색역의 P3 색상 지원과 색상 수정 및 팔레트 생성에 더 적합하다.
-
hsl보다 색상 변경 및 팔레트 생성에 용이하다.
-
밝기(lightness)가 예측가능하다.
-
가장 좋은 인간 가독성(human readability)
-
디자인 팀과의 원활한 커뮤니케이션
4. 한계
만능으로 보이는 Oklch도 한계는 있다.
거의 대부분의 모던 브라우저가 Oklch을 지원하기는 하지만, 오래된 버젼의 브라우저에서는 호환성 문제가 생길 수 있다.
하지만 하루가 다르게 CSS와 디스플레이가 변화하는 현재 시점에서 위의 장점들을 고려한다면, Oklch의 도입은 충분히 고려해볼만한 선택지라고 할 수 있다.
References
OKLCH in CSS: why we moved from RGB and HSL
RGB, HSL and the waiting for OKLCH
