Z-index가 적용되지 않는 문제
CSS로 Z-index를 직접 조작하다보면 생각한 대로 엘리먼트의 순서가 적용되지 않을 때가 많다.
stacking된 엘리먼트들의 디스플레이 순서에 영향을 미치는 요소는 Z-index만이 아니기 때문이다.
Z-index와 함께 stacking order을 결정하는 모든 요소들에 대해 알아보자.
Z-index
Z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정한다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮게된다.
하지만 이러한 z-index는 현재의 Stacking context 안에서 작동한다.
Stacking context

Stacking context란 가상의 Z축을 사용한 HTML 요소의 3차원 개념화이다. Z축은 사용자 기준이며, 사용자는 뷰포트 혹은 웹페이지를 바라보고 있을 것으로 가정한다. 각각의 HTML 요소는 자신의 속성에 따른 우선순위를 사용해 3차원 공간을 차지한다.
아래 조건에서, 새로운 Stacking context가 생성된다.
- 문서의 루트 엘리먼트
- position 속성을 갖는 엘리먼트
(absolute와 relative는 z-index가 auto가 아닌 경우, sticky는 일부 브라우저 해당X) - container queries 위한 container-type이 size 또는 inline-size인 엘리먼트
- opacity가 1보다 작은 엘리먼트
- transform, filter, backdrop-filter, perspective, clip-path, mask, mask-image, mask-border 프로퍼티가 none이 아닌 값을 갖는 엘리먼트
등등 이외에도 여러 조건이 있다.
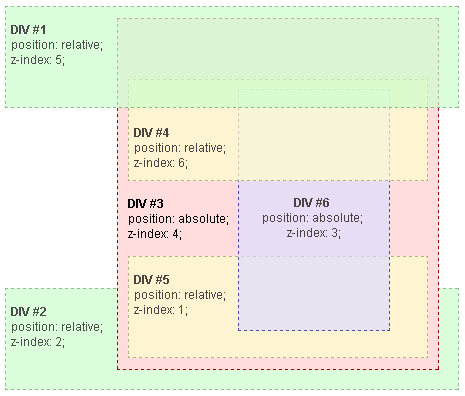
Z-index와 같은 엘리먼트의 순서를 결정하는 프로퍼티는 Stacking context안에서 작동한다.
예를 들어 1,2,3 순서의 stacking context가 있을때, 3의 자식 엘리먼트의 z-index를 조정한다하더라도 결국 stacking ordder가 3.1이기 때문에 z-index를 아무리 늘려도 1,2 엘리먼트보다 앞으로 표시될 수 없다는 것이다.
An easy way to figure out the rendering order of stacked elements along the z-axis is to think of it as a "version number" of sorts, where child elements are minor version numbers underneath their parent's major version numbers.
(MDN에서도 Stacking context에 따른 stacking order를 일종의 '버전 넘버'에 비유하여 설명하고 있다.)
References
https://philipwalton.com/articles/what-no-one-told-you-about-z-index/?source=post_page-----172f9bd1af8b--------------------------------
https://developer.mozilla.org/en-US/docs/Web/CSS/z-index
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_positioned_layout/Understanding_z-index/Stacking_context
