1. Scrollbar?
CSS로 Scrollbar를 스타일링 하는 것은 생각보다 신경쓸 부분이 적지 않다.
그 이유는 CSS Scrollbar 속성은 표준이 아니기 때문이다.
따라서 브라우저 별로 그 구현이 상이한데, 이는 크게 두가지로 분류할 수 있다.
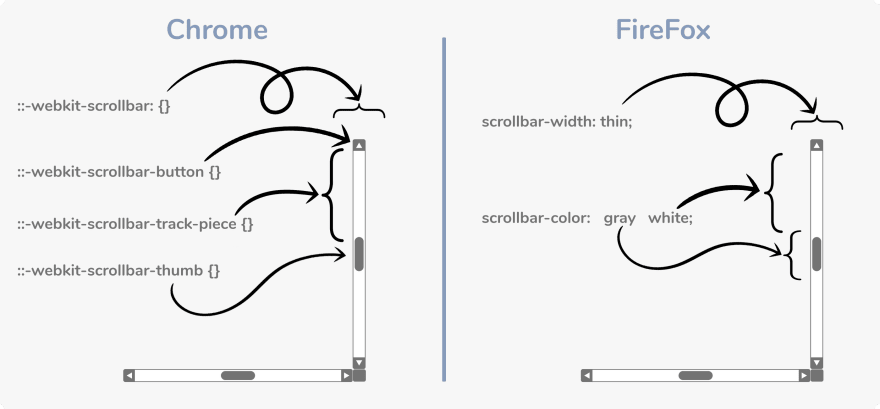
Webkit 엔진에 기반한 브라우저들(Chrome, Safari, MS edge)이 첫 번째로,
-webkit-scrollbar 접두사를 사용해 스크롤바를 스타일링을 지원한다.
다른 하나는 Firefox이다.
gecko 엔진을 사용하며 webckit보다는 적지만 별도의 스타일링 방법을 지원한다.

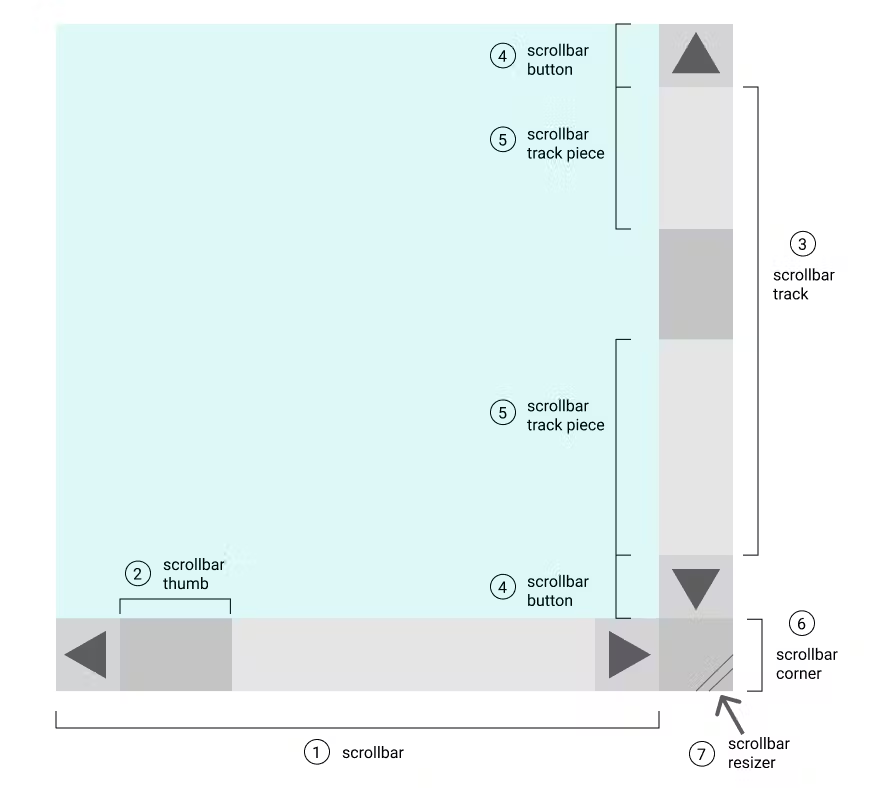
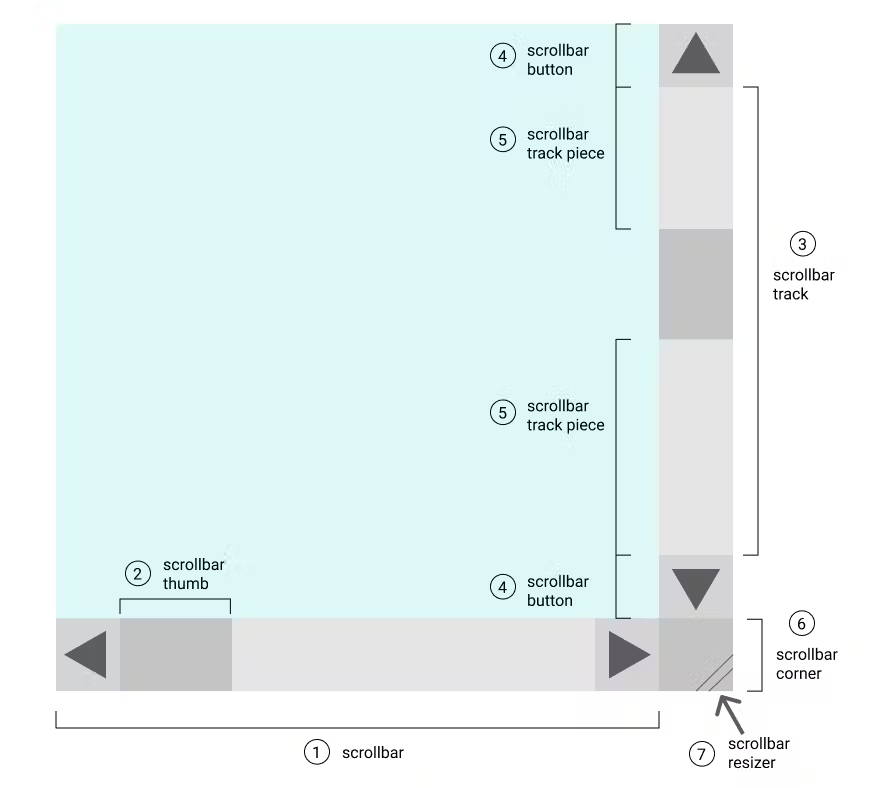
2. Scroll bar 속성

::-webkit-scrollbar
전체 스크롤바
::-webkit-scrollbar-thumb
마우스로 드래그 할 수 있는 핸들러
::-webkit-scrollbar-track
thumb가 지나다니는 트랙 혹은 프로그레스 바
::-webkit-scrollbar-button
track 양 끝의 화살표가 있는 버튼
::-webkit-scrollbar-corner
수평, 수직 스크롤바가 만나는 부분의 네모난 박스 부분.
::-webkit-scrollbar-resizer
드래그 가능한 핸들러로, 리사이징을 담당.
위는 Webkit기반 스크롤바에 대한 설명이고, firefox도 크게 다르지 않다.
3. 스타일링 예시
scrollbar property를 사용하면 기존 스크롤바의 모든 css 스타일링이 초기화된다.
/* 예시 */
body {
overflow-y: scroll;
}
body::-webkit-scrollbar {
width: 8px;
/* width는 세로 스크롤바에만 적용된다. */
/* height: 8px; */
/* 마찬가지로 height는 가로 스크롤바에만 적용된다 */
}
body::-webkit-scrollbar-track {
background: white;
}
body::-webkit-scrollbar-thumb {
background-color: hsl(0, 0%, 45%);
border-radius: 20px;
background-clip: padding-box;
border: 2px solid transparent;
}
body::-webkit-scrollbar-thumb:hover {
background: hsl(0, 0%, 70%);
background-clip: padding-box;
border: 2px solid transparent;
}
또한 scrollbar에는 padding과 margin이 적용되지 않는다.
track과 thumb 사이에 공간을 만들고 싶다면, 여러가지 방법들이 있는데, 가장 쉽고 많이 사용되는 방법은 투명한 border를 설정하고 background-clip을 통해 thumb의 background 즉 thumb를 확장시키는 것이다.

4. 고려해야할 부분
Layout shift 방지
Scrollbar는 화면 상의 일부분을 차지하기 때문에, Scrollbar가 생성되었다 사라질 때 마다 layout shift가 발생하게 된다.
이를 막는 방법은 여러가지가 있는데, 다음과 같은 방법이 주로 사용된다.
1) 항상 scrollbar를 보여주기
overflow-y: scroll
2) scrollbar-gutter: stable
layout shift를 방지하기 위해 만들어진 css property이지만, firefox등 일부 최신 브라우저에서 사용하지 못하는 호환성 문제가 있다.
이외에도 padding이나 margin등을 사용해 임의로 공간을 확보할수 도 있다.
References
https://orangeable.com/css/scrollbars
https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
https://inpa.tistory.com/entry/CSS-%F0%9F%8C%9F-%EC%8A%A4%ED%81%AC%EB%A1%A4-%EB%B0%94Scrollbar-%EA%BE%B8%EB%AF%B8%EA%B8%B0-%EC%86%8D%EC%84%B1-%EC%B4%9D%EC%A0%95%EB%A6%AC#webkit_%EC%8A%A4%ED%81%AC%EB%A1%A4%EB%B0%94_%EC%86%8D%EC%84%B1_%EC%A0%95%EB%A6%AC