LG CNS AM Inspire 1기
1.[LG CNS AM Inspire Camp 1기] Cloud Native 한번에 이해하기

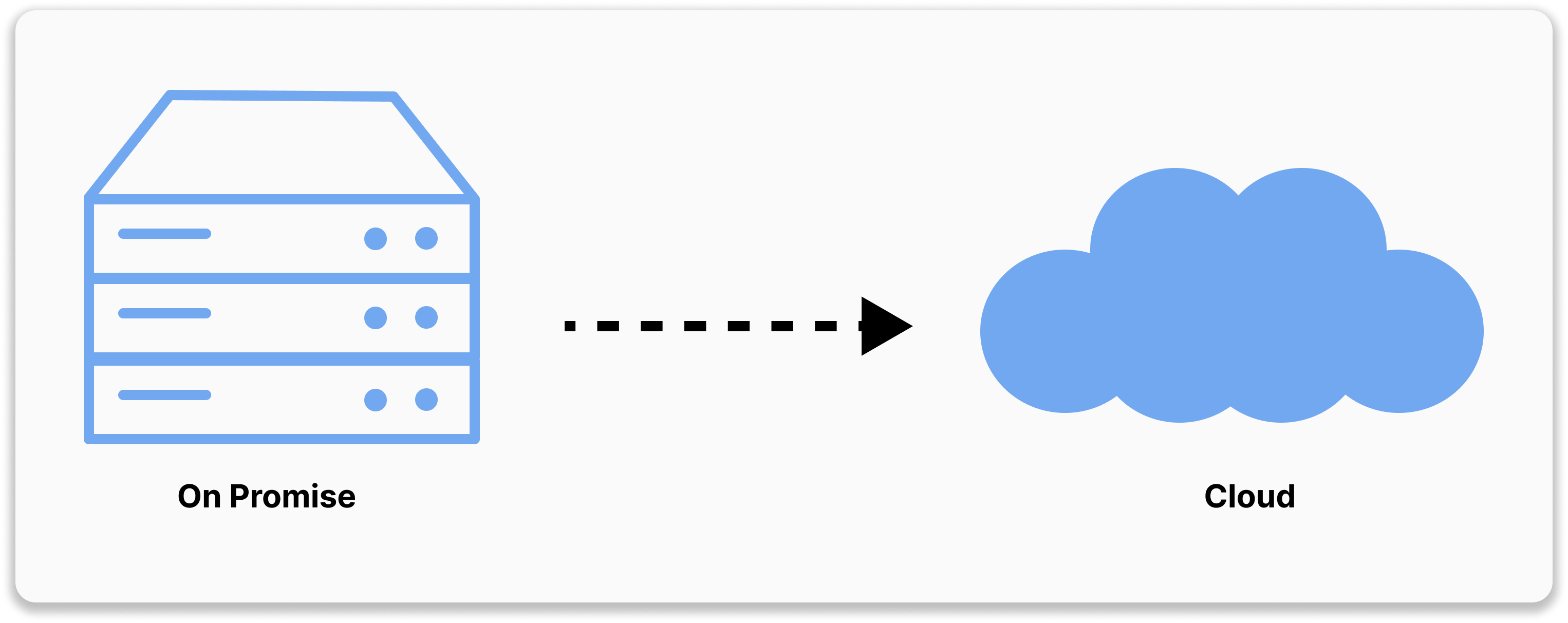
INTRO 최근 많은 기업들이 On Promise 환경에서 클라우드 네이티브 환경으로 전환하고 있다. 이는 단순히 물리적 서버를 클라우드로 옮기는 것이 아닌, 클라우드 환경에 최적화된 애플리케이션을 개발하고 운영하는 것을 의미한다.
2.[LG CNS AM Inspire Camp 1기] MSA(Microservices Architecture)와 컨테이너의 관계

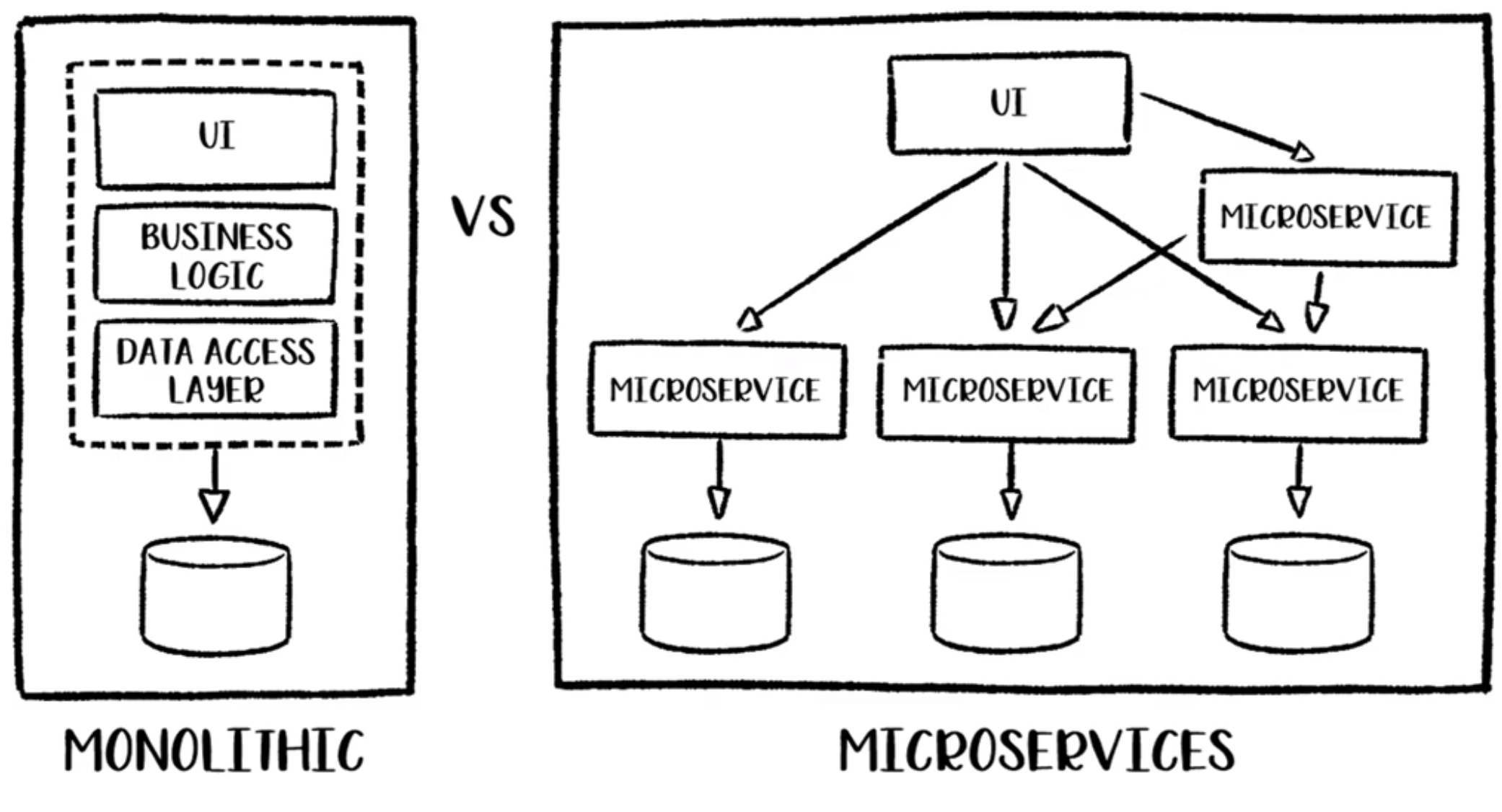
INTRO 지난 포스팅에서는 클라우드 네이티브 환경으로의 전환과 가상화 기술에 대해 간단히 살펴봤다. 이번 포스팅에서는 클라우드 네이티브의 핵심 요소 중 하나인 MSA(Microservices Architecture)에 대해서 나름대로 정리해보고자 한다!
3.[LG CNS AM Inspire Camp 1기] MPA & SPA 비교 / REST API

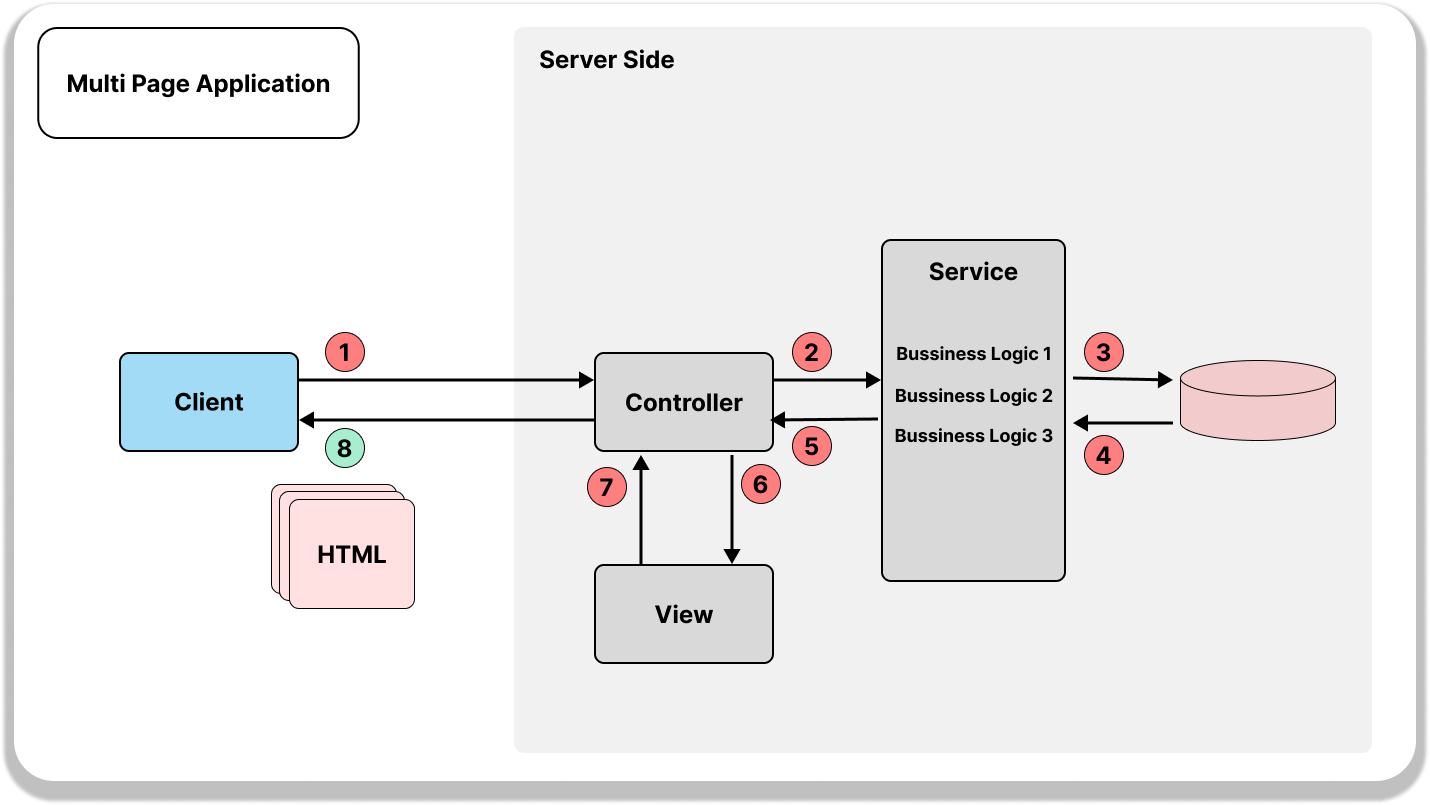
INTRO 지난 포스팅에서 MSA와 컨테이너에 대해서 살펴봤다. 이번에는 웹 애플리케이션 아키텍처의 두 가지 주요 방식인 MPA(Multi Page Application) 와 SPA(Single Page Application) 에 대해 간단히 정리해보자
4.[LG CNS AM Inspire Camp 1기] Port개념 이것도 알고 있나요?

INTRO 첫날 강의를 수강하면서 포트(Port)에 대해서 공부를 할 수 있었다. 개인적으로 강사님께서 설명해주신 내용이 인상깊어서 포스팅으로 내용을 정리하고자 한다. 1. 포트(Port)의 개념과 역할 💡 포트란? 우리가 웹 개발을 하게되면 localhost:8
5.[LG CNS AM Inspire Camp 1기] 프론트엔드 개발자를 위한 HTML 개념 정리

INTRO 1. HTML 개념 HTML은 데이터를 구조화하는 데 사용하는 마크업 언어이다. "마크업"이란 데이터에 의미를 부여하는 기호 체계로, 우리가 흔히 볼 수 있는 HTML 파일은 의미를 가진 태그들이 트리 형태로 구성된 파일이라고 볼 수 있다. HTML과
6.[LG CNS AM Inspire Camp 1기] CSS에 대하여 (1) - 기본 개념과 문법

INTRO 웹 사이트를 이용하다 보면 화면이 깨져 보이거나, 모바일에서 PC 버전 그대로 표시되어 불편했던 경험이 있다. 특히 요즘처럼 다양한 디바이스로 웹을 접속하는 시대에는 이러한 불편함이 사용자 경험을 크게 해칠 수 있다. 이번 포스팅에서는 이러한 문제를 해
7.[LG CNS AM Inspire Camp 1기] CSS에 대하여 (2) - 반응형 웹

INTRO 지난 포스팅에서 CSS의 기본 개념과 문법에 대해 알아보았다. 이번에는 현대 웹 개발에서 필수가 된 반응형 웹 디자인(Responsive Web Design)에 대해 알아보도록 하자. 1. 반응형 웹이란? 반응형 웹은 하나의 웹사이트로 데스크톱, 태블릿,
8.[LG CNS AM Inspire Camp 1기] 모던 자바스크립트 (1) - DOM, Virtual DOM은 어떻게 생성될까?

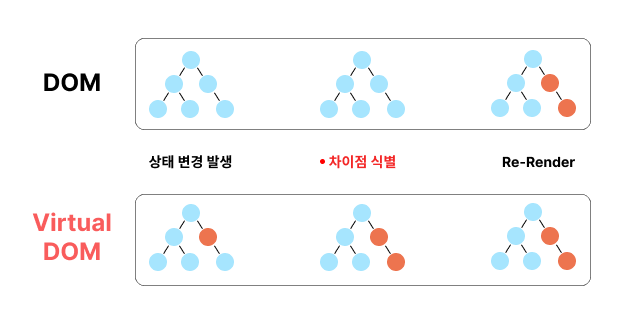
INTRO 현대의 웹 개발은 과거와는 많이 달라졌다. 특히 자바스크립트 생태계는 엄청난 속도로 발전하고 있는데, 이번 포스팅을 통해서 모던 자바스크립트의 주요 특징 중 하나인 Virtual DOM과 JavaScript의 기본적인 문법에 대해서 살펴보도록 하자 1.
9.[LG CNS AM Inspire Camp 1기] 모던 자바스크립트 (2) - 모듈번들러와 트랜스파일러 간단 정리

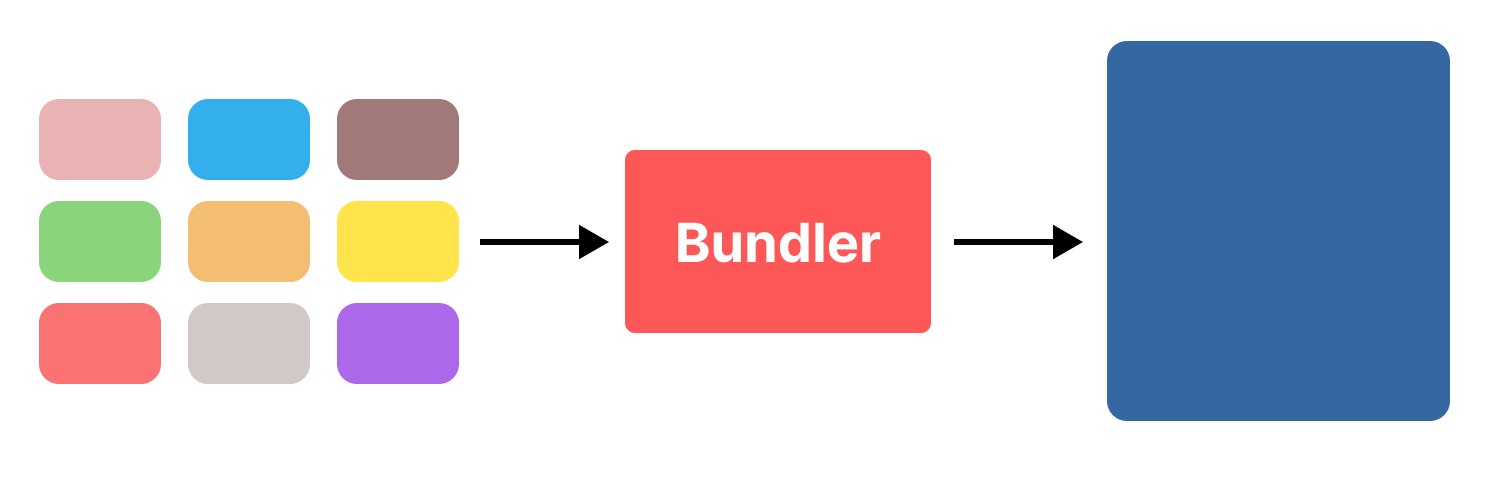
현대 웹 개발에서는 수많은 도구들이 등장하고 있다.이전 포스팅에서도 언급했지만 특히 자바스크립트 생태계는 빠르게 발전하고 있다.이번 포스팅에서는 모던 자바스크립트 개발에서 필수적인 두 가지 도구인 모듈 번들러와 트랜스파일러에 대해서 간단하게 정리해보고자 한다.모듈 번들
10.[LG CNS AM Inspire Camp 1기] Axios vs Fetch API

INTRO 웹 개발을 하다 보면 HTTP 통신은 필수적인 요소이다. 특히 프론트엔드 개발자라면 한 번쯤은 Fetch API와 Axios 중 어떤 것을 사용할지 고민해봤을 수 있다. (필자는 사실 아직 프로젝트에서 Axios를 제대로 사용해본적은 없다..)
11.[LG CNS AM Inspire Camp 1기] React (1) - 컴포넌트 종류, Props, 스타일 적용하기

INTRO React를 이용한 개발을 진행하기에 앞서서 기본적인 내용들을 수업했다. 이번 포스팅에서는 가볍게 리액트를 사용할 때 어떠한 암묵적인 규칙들이 있는지를 컴포넌트, 스타일 적용, 그리고 Props 관점에서 살펴보려고 한다 👀 1. React 컴포넌트의 종
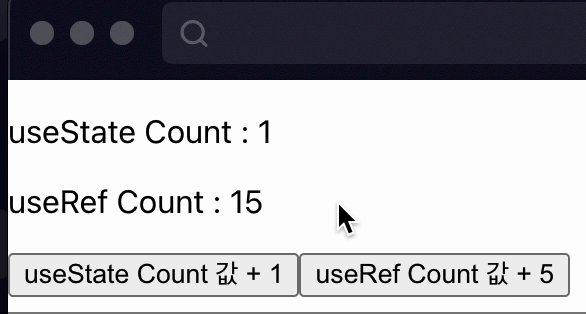
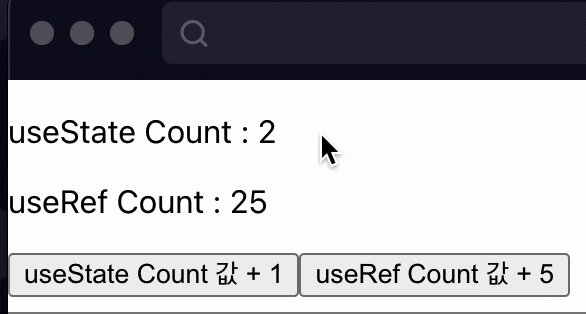
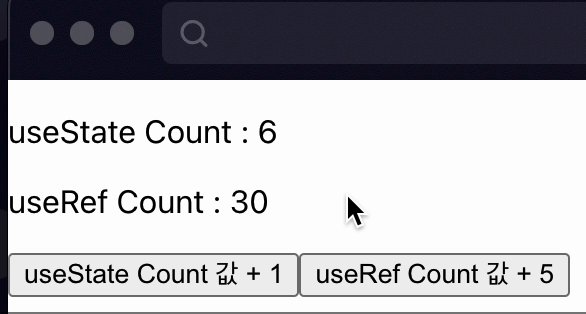
12.[LG CNS AM Inspire Camp 1기] React (2) - useState, useRef

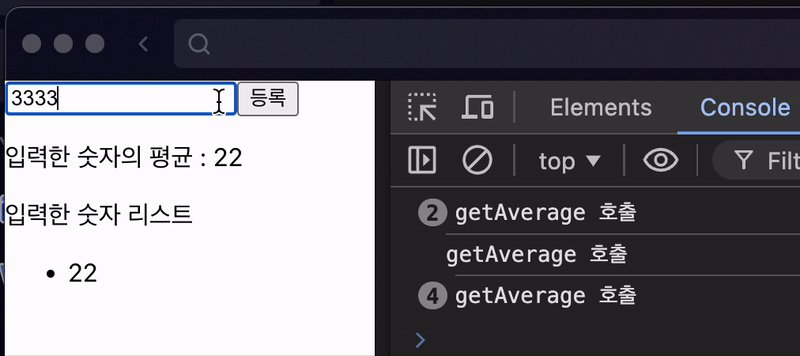
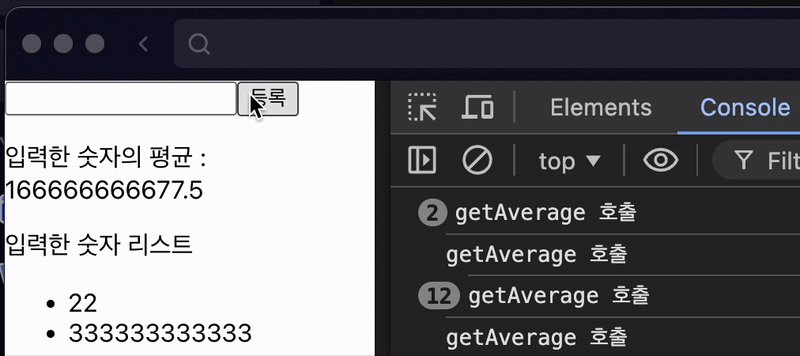
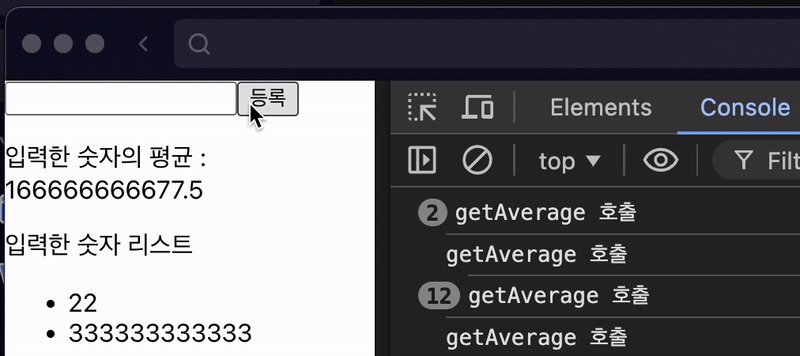
INTRO 리액트에서 가장 중요한 개념 중 하나인 상태(State)에 대해 알아보려고 한다. 특히 함수형 컴포넌트에서 상태를 관리하기 위해 사용하는 useState와 useRef에 대해 자세히 살펴볼 예정이다 👀
13.[LG CNS AM Inspire Camp 1기] React (3) - 컴포넌트 생명주기

INTRO 이전에는 포스팅을 통해, useState & useRef 훅에 대해서 살펴봤다. 원래는 다음으로 리액트에서 많이 사용되는 useEffect 훅을 살펴보려고 했다. 하지만, 강사님께서 컴포넌트의 LifeCycle에 대해서 깊게 설명해주셔서 이 부분을 정리
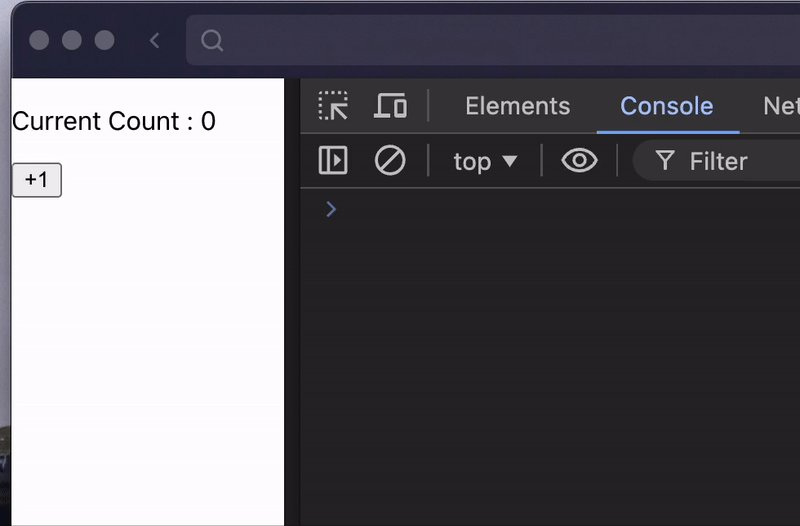
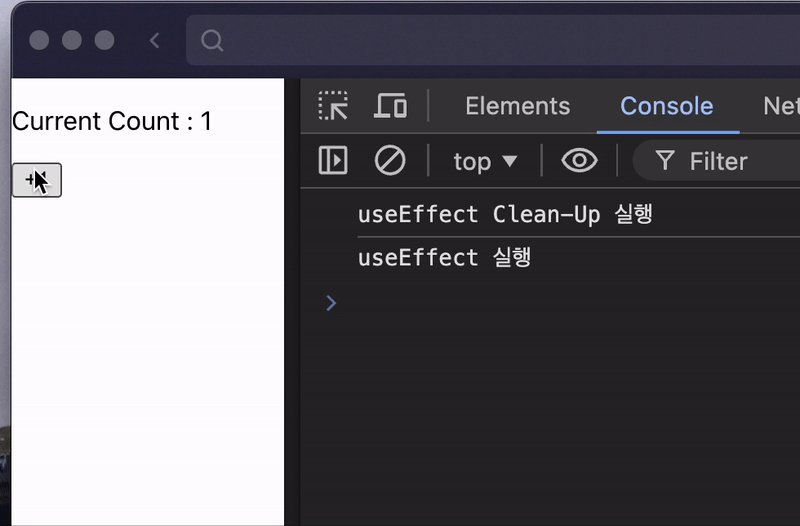
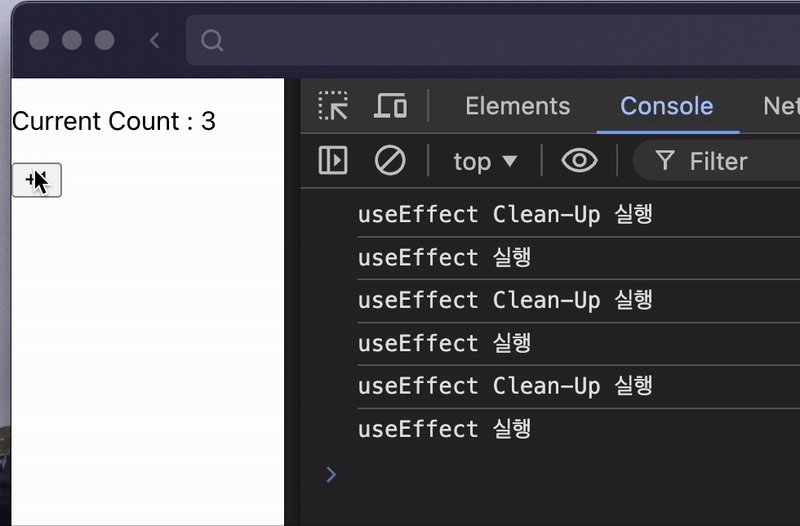
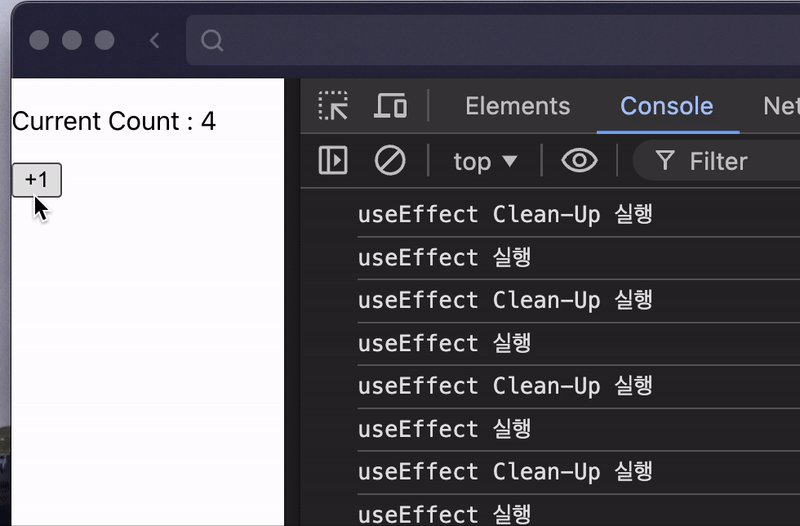
14.[LG CNS AM Inspire Camp 1기] React (4) - useEffect

INTRO 이제부터는 리액트의 또 다른 중요한 Hook인 useEffect에 대해 알아보려고 한다. 특히 클래스형 컴포넌트의 생명주기 메서드들을 함수형 컴포넌트에서는 어떻게 구현하는지 살펴보자 👀
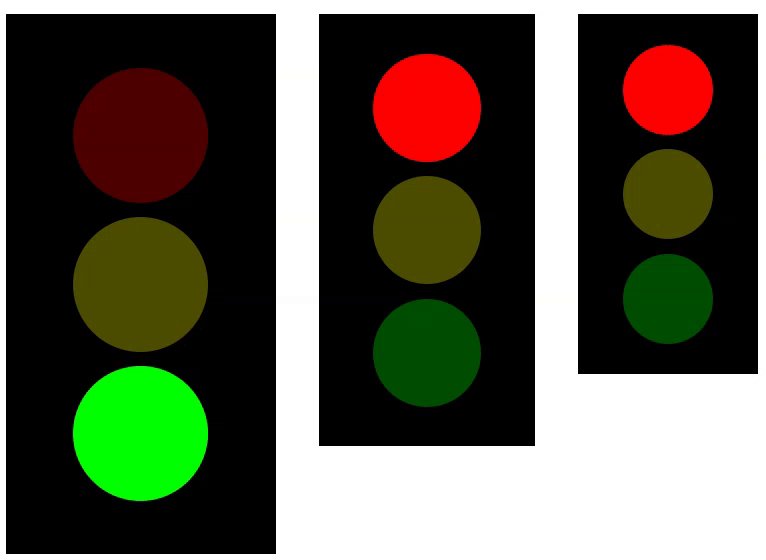
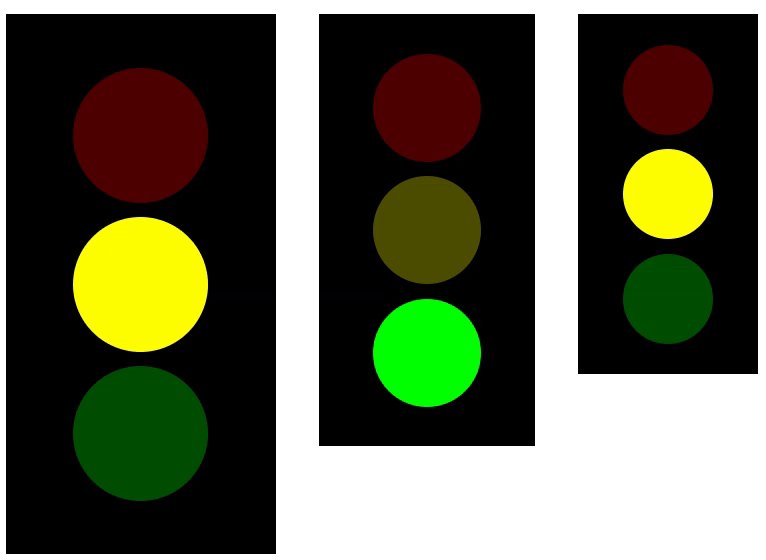
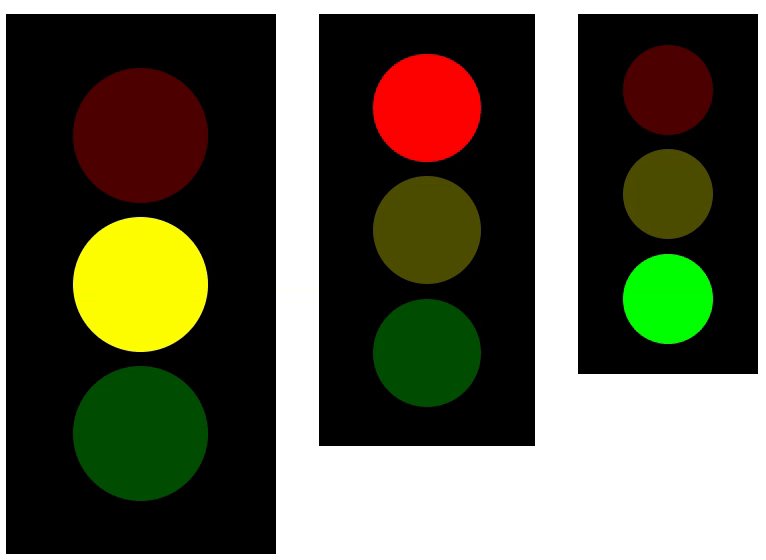
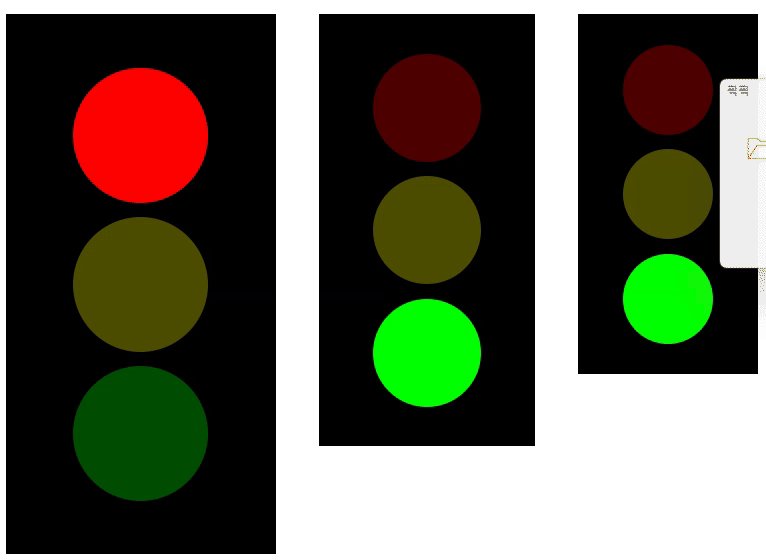
15.[LG CNS AM Inspire Camp 1기] React (5) - [LAB] 신호등 만들기

INTRO 이번에는 지금까지 배웠던 개념으로 신호등을 한번 만들어봤다. 다른 방법도 많겠지만 해당 포스팅을 통해 어떤 개념을 어떻게 사용했는지 간단하게 정리해보자 1. 요구사항 우선 신호등 예제의 요구사항 명세를 정리해보자 >정리 >1. 신호등의 사이즈와 점멸 간
16.[LG CNS AM Inspire Camp 1기] React (6) - [성능 최적화] useMemo

INTRO 이번 포스팅에서는 리액트 컴포넌트의 렌더링 과정에서 발생할 수 있는 성능 문제와 이를 해결하기 위한 주요 최적화 도구인 useMemo, useCallback 훅과 React.memo HOC를 자세히 알아보려고 한다. 1. useMemo() 성능 최적화 도
17.[LG CNS AM Inspire Camp 1기] React (7) - [성능 최적화] React.memo & useCallback

INTRO 1. React.memo React.memo는 고차 컴포넌트(HOC)로, 컴포넌트가 동일한 props로 동일한 결과를 렌더링한다면 메모이제이션을 통해 리렌더링을 방지한다. 즉, props가 변경되지 않았다면 메모이징된 내용을 재사용하여 불필요한 리렌더링을
18.[LG CNS AM Inspire Camp 1기] React (8) - [성능 최적화] Context API & useContext

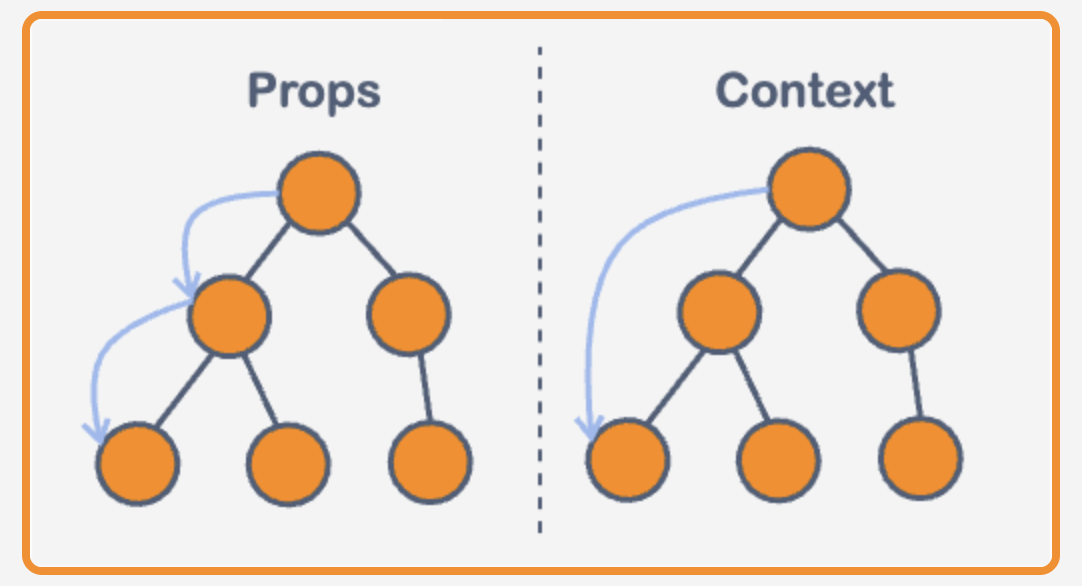
INTRO 이번 포스팅에서는 React의 Hook 중 하나인 useContext에 대해 자세히 살펴보려고 한다. React 애플리케이션을 개발하다 보면 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하기 위해 여러 단계의 컴포넌트를 거쳐야 하는 경우가 발생한다. 이
19.[LG CNS AM Inspire Camp 1기] React (9) - [Routing] 라우팅 개념과 BrowserRouter

이번 포스팅에서는 리액트 애플리케이션에서 페이지 이동을 관리하는 핵심 라이브러리인 React Router에 대해 알아보려고 한다. React Router는 싱글 페이지 애플리케이션(SPA)에서 마치 여러 페이지가 있는 것처럼 사용자 경험을 제공하는 도구이다.이제부터 R
20.[LG CNS AM Inspire Camp 1기] React (10) - [Routing] useParams & useSearchParams

INTRO 이전 포스팅에서 BrowserRouter에 대해서 간단한 개념을 살펴봤다. 동적 라우팅을 살펴보기 위해서는 URL로 전달되는 값을 사용하는 방법을 알아야 한다. 이번 포스팅을 통해 URL로 전달되는 데이터를 사용하는 훅인 useParams와 useSea
21.[LG CNS AM Inspire Camp 1기] React (11) - [Routing] 중첩 라우팅

이전에는 URL을 통해 동적으로 데이터를 전달하는 방법과 이를 사용하기 위한 2가지 훅에 대해서 살펴봤다.이번 포스팅에서는 React Router의 중요한 기능 중 하나인 중첩 라우팅(Nested Routing)에 대해 살펴보자 👀중첩 라우팅은 라우트 안에 다시 라우
22.[LG CNS AM Inspire Camp 1기] React (12) - [LAB] 근처 카페 검색 웹 어플리케이션 끄적이기 (1)

원래 프론트엔드를 공부하던 사람으로써 배운 내용을 응용해서 뭐하나 만들어보려고 했던 내용을 일기처럼 가볍게 기록해보려고 한다.처음에 뭘 만들어볼까 조금 고민했다.사실 웹 어플리케이션은 이미 너무 많아서 새로운 아이디어를 찾는건 버겁다고 느꼈다. 물론 아직 개발 실력도
23.[LG CNS AM Inspire Camp 1기] React (13) - [LAB] 근처 카페 검색 웹 어플리케이션 끄적이기 (2)

INTRO 이전 포스팅에서 Naver Map API의 명세를 확인하지 않아서 삽질한 내용을 정리했다. 주소 기반 검색 으로 근처 OO을 찾아 화면에 보여주는 웹 어플리케이션을 만들어보자
24.[LG CNS AM Inspire Camp 1기] React (14) - [LAB] 근처 카페 검색 웹 어플리케이션 끄적이기 (3)

INTRO 이전 포스팅에서 Naver Search API를 사용하여 검색 훅을 만들어봤다. 이제는 지금까지 만든 내용을 응용하여 주소를 입력하면 근처 카페를 검색해주는 웹 어플리케이션을 만들어보자 11. 구조
25.[LG CNS AM Inspire Camp 1기] React (15) - [LAB] 근처 카페 검색 웹 어플리케이션 끄적이기 (4)

INTRO 이제부터 코드를 리팩토링하는 과정을 정리할 에정이다. 이 포스팅을 작성한 목적이기도 하다. 참고로 전역 관리를 위해 Context API 대신 Zustand를 사용했으니 이 부분은 참고하자
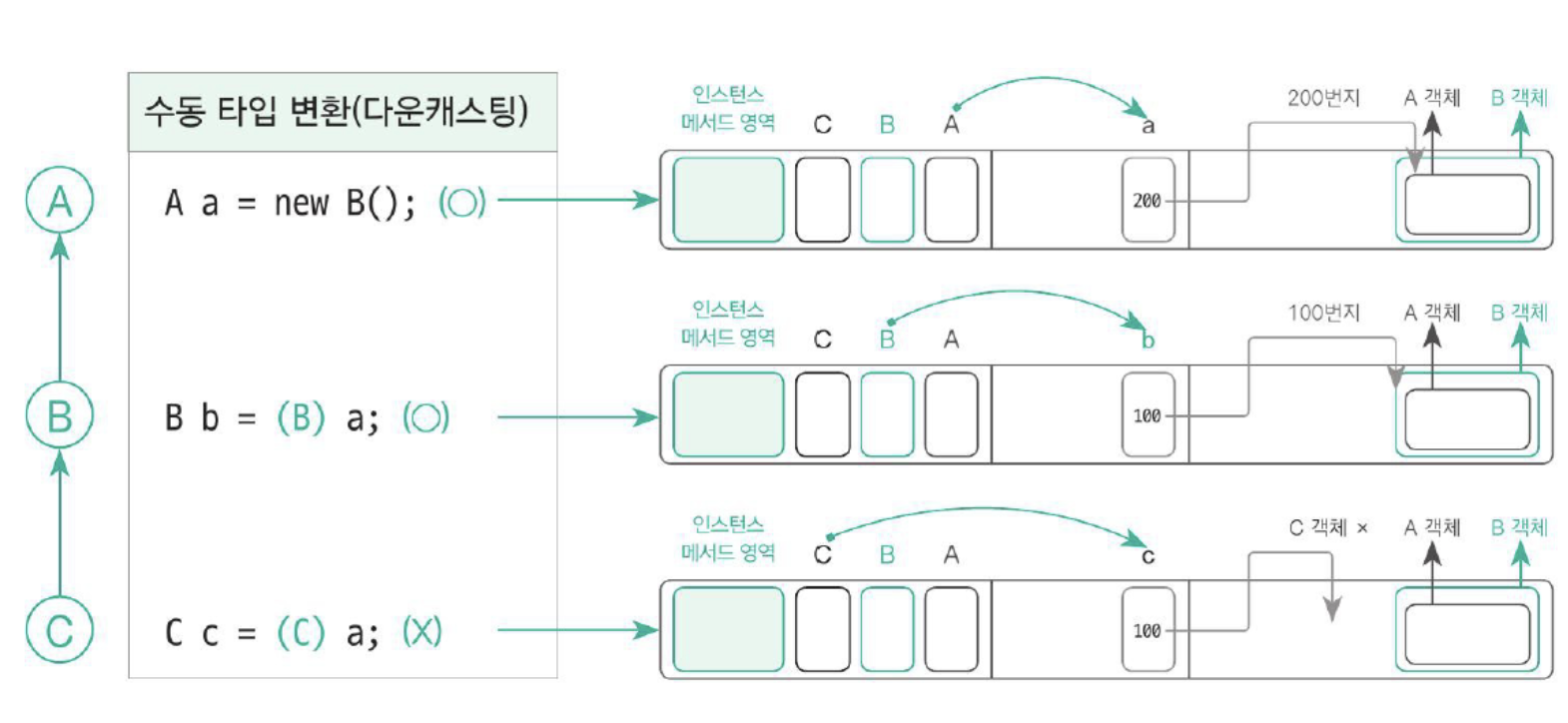
26.[LG CNS AM Inspire Camp 1기] Java (1) - 상속 & 다형성 & 캐스팅

INTRO 이제부터는 백엔드 Course를 위해 Java에 대한 기본적인 문법을 정리하려고 한다. 필자는 이전에 자바를 공부했었던 경험이 있기 때문에 개인적으로 중요하다고 느껴지는 개념들만 따로 빼서 정리해보려고 한다. 이번 포스팅에서는 상속 이라는 개념을 살펴보자
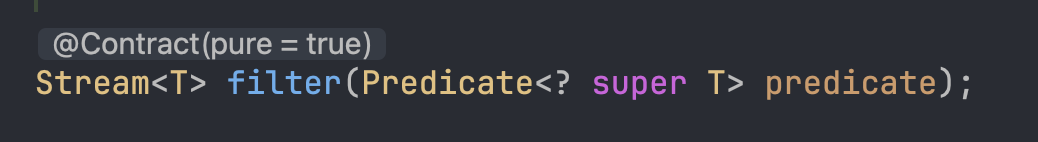
27.[LG CNS AM Inspire Camp 1기] Java (2) - 제네릭

INTRO 다음으로 살펴볼 개념은 바로 제네릭이다. 이 제네릭이라는 개념은 TypeScript에서도 자주 사용되기 때문에 생소하거나 어려운 개념은 아니었다. 다만, TypeScript는 타입을 정의하기 위한 방법이 주를 이뤘다면 자바는 제네릭을 좀 더 광범위하게
28.[LG CNS AM Inspire Camp 1기] Java (3) - 람다식 & 함수형 인터페이스

이번에는 자바의 람다식(Lambda Expression)에 대해 정리해보려고 한다.자바스크립트에서 화살표 함수를 자주 사용해서 그런지 꽤 친숙한 느낌이었다.람다 표현식은 함수형 프로그래밍을 가능하게 만들어주는 중요한 문법이라고 하는데, 간단하게 람다식에 대해서 정리해보
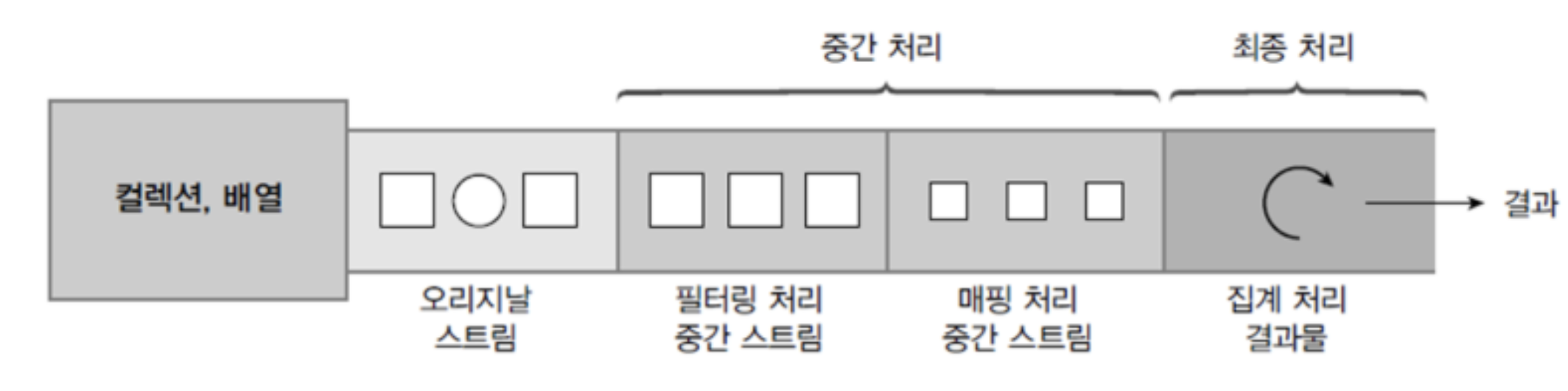
29.[LG CNS AM Inspire Camp 1기] Java (4) - 스트림 API

INTRO 이번에는 자바의 스트림(Stream)에 대해서 정리해보려고 한다. 이전 포스팅에서 람다식을 정리하면서 스트림 API를 살짝 다뤘었는데, 이번 포스팅에서 본격적으로 알아보자 👀 1. 스트림이란? 스트림은 컬렉션, 배열 등의 저장 요소를 하나씩 참조하면
30.[LG CNS AM Inspire Camp 1기] Spring (1) - 스프링 컨테이너 & Bean 기본

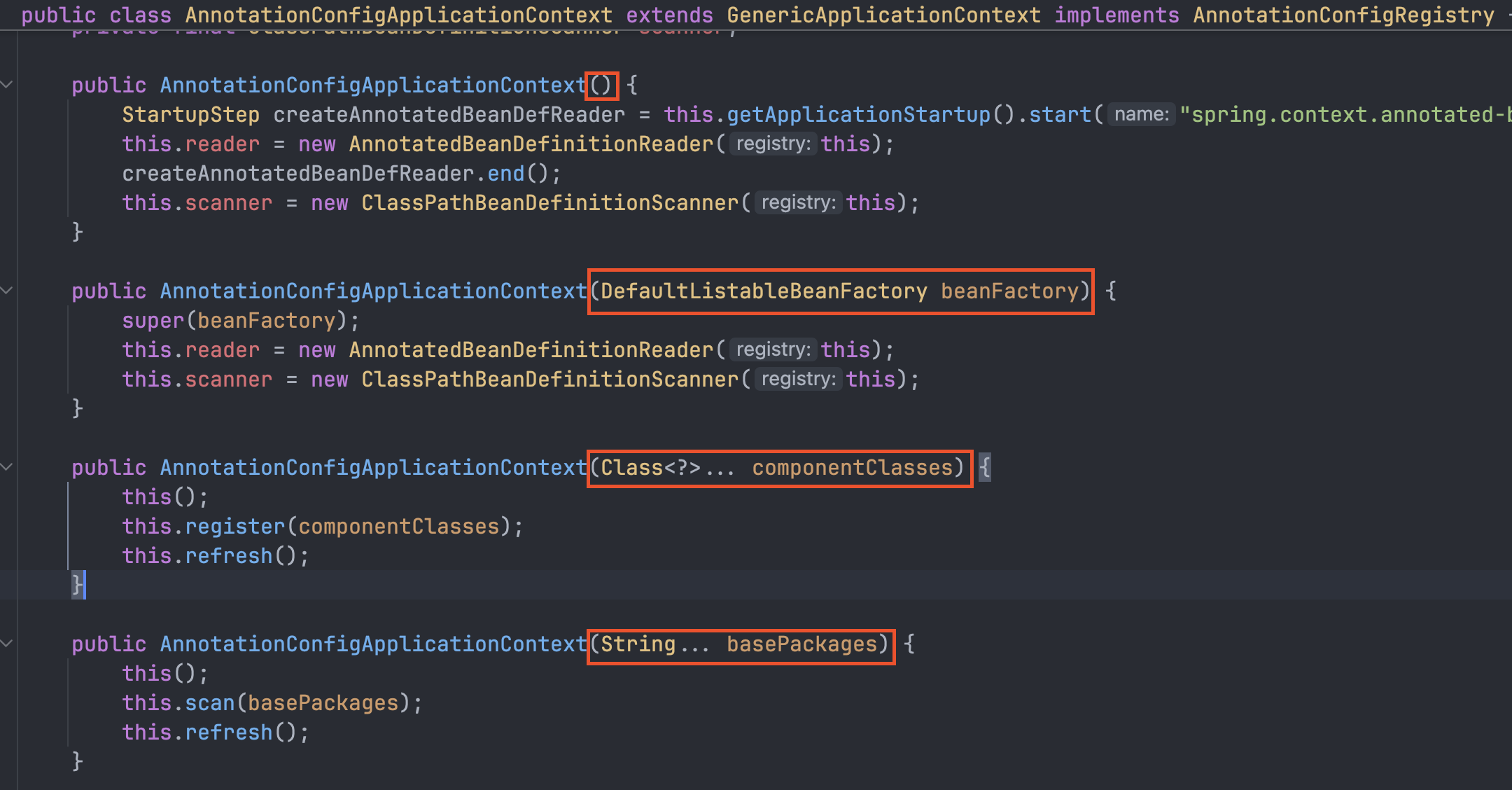
INTRO 이전에 스프링 부트를 사용해서 간단하게 백엔드 프로젝트를 진행해본적이 있다. 하지만, 그 당시에는 너무 급하게 공부를 시작했기에 기본기가 제대로 정립되지 않은 상태로 개발을 진행했던 기억이 있다. 이번 LG CNS AM Inspire Camp에서 강의를
31.[LG CNS AM Inspire Camp 1기] Spring (2) - 스프링 컨테이너의 Bean 관리

INTRO 이전 포스팅을 통해 스프링 컨테이너와 빈에 대해서 간단하게 살펴봤다. 이번 포스팅에서는 분량 조절에 실패하여, 이전에 다루지 못한 스프링 컨테이너가 Bean을 어떻게 관리하는지를 다뤄보려고 한다 👀 1. Bean 등록 스프링 컨테이너는 빈의 생성부터
32.[LG CNS AM Inspire Camp 1기] Spring (3) - 의존성 주입 (DI) & @Autowired 그리고 @Qulifier

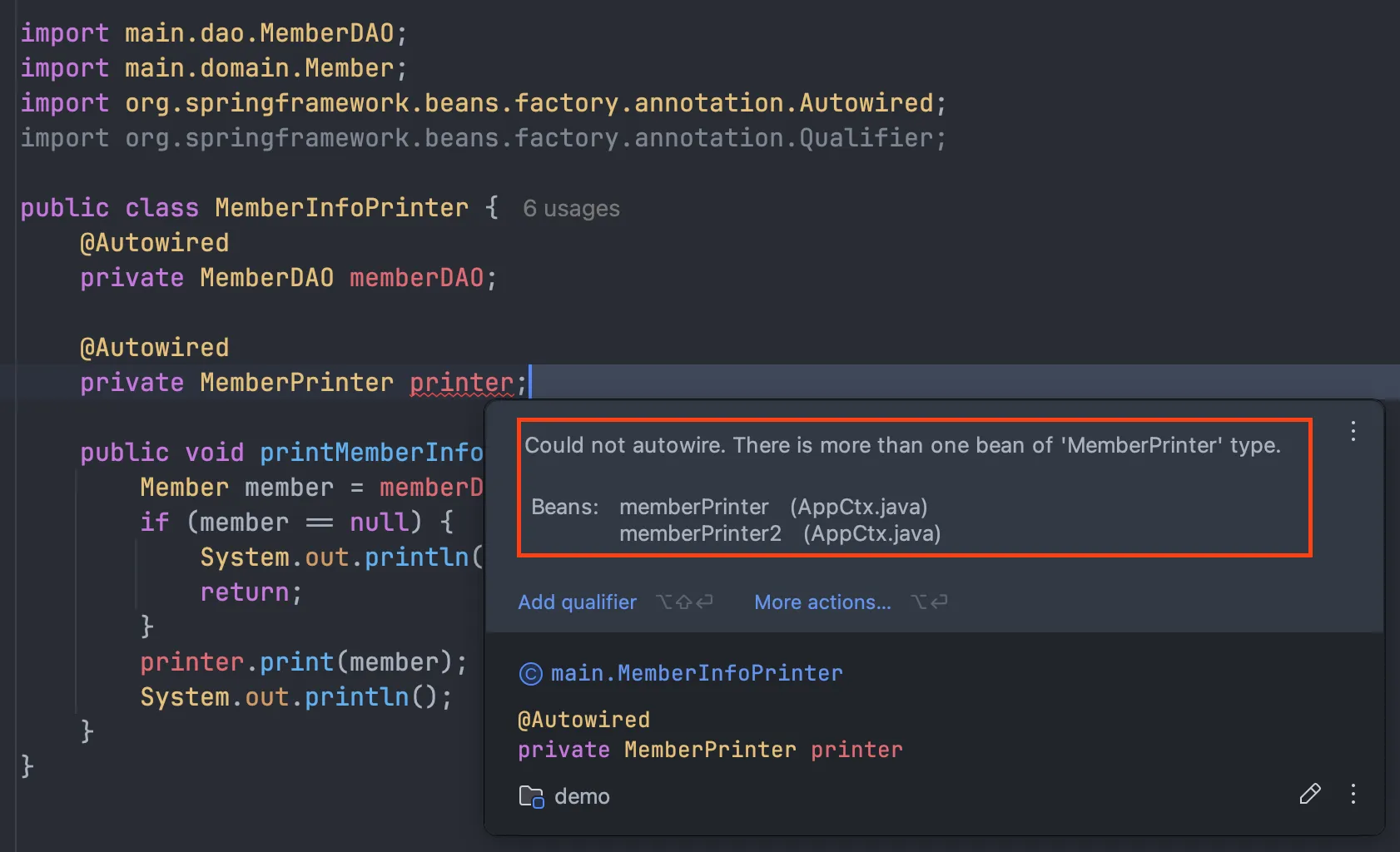
INTRO 이전 포스팅에서는 스프링 컨테이너가 빈을 관리하는 방법들을 살펴봤다. 라이프 사이클에서도 잠깐 언급했지만, 의존성 주입이라는 단계가 있는데 이번에 의존성 주입에 대해서 조금 자세히 정리해보고자 한다 👀 1. 의존성 주입(DI)의 필요성 의존성 주입은
33.[LG CNS AM Inspire Camp 1기] Spring (4) - @Component & @ComponentScan

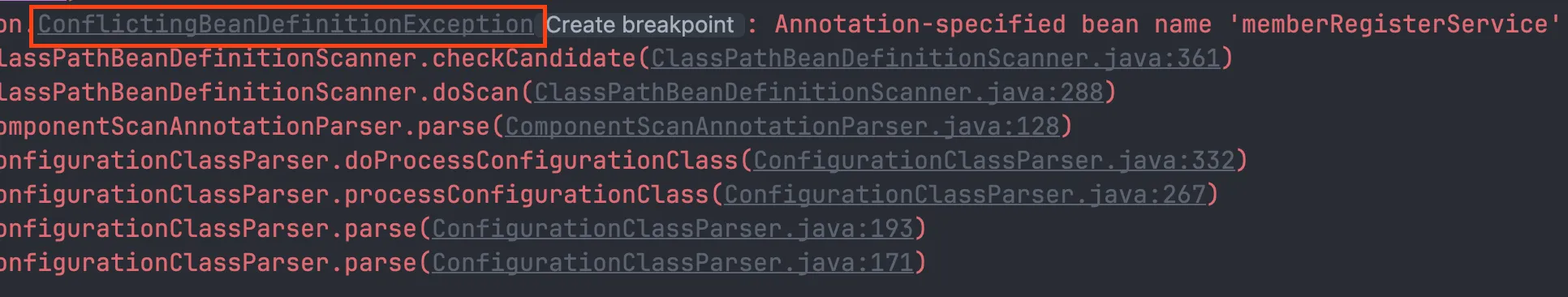
INTRO 이번 포스팅에서는 컴포넌트 스캔이라는 스프링의 빈등록 방법을 살펴보려고 한다. 기존에는 @Bean 어노테이션을 사용해서 스프링 컨테이너에 빈을 등록했다. 다른 스프링 빈 등록 방법인 컴포넌트 스캔에 대해서 한번 살펴보도록 하자
34.[LG CNS AM Inspire Camp 1기] Spring (5) - AOP & Proxy Pattern

이번 포스팅에서는 OOP의 한계를 해결하기 위해 등장한 AOP의 개념을 살펴보고, 스프링에서는 이 개념을 어떻게 사용하는지를 살펴보자 👀AOP는 관점 지향 프로그래밍이라고 하며, 어플리케이션의 핵심 비즈니스 로직과 공통적인 기능 (횡단 관심사, cross-cuttin
35.[LG CNS AM Inspire Camp 1기] SpringBoot (1) - Spring MVC & DAL

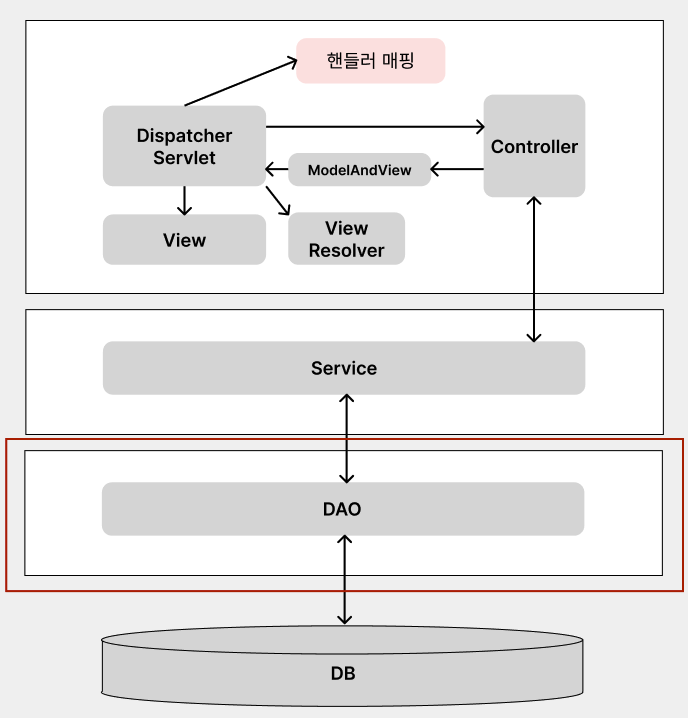
# INTRO 웹 애플리케이션을 개발할 때 가장 중요한 것은 코드의 구조화다. 잘 구조화된 코드는 유지보수가 쉽고, 확장성이 좋으며, 테스트하기 용이하다. 이번 포스팅에서는 스프링의 MVC 패턴과 DAL을 통해 효율적인 계층형 아키텍처를 구현하는 방법을 알아보
36.[LG CNS AM Inspire Camp 1기] SpringBoot (2) - [LAB - 1] DB 연동 & Mapper

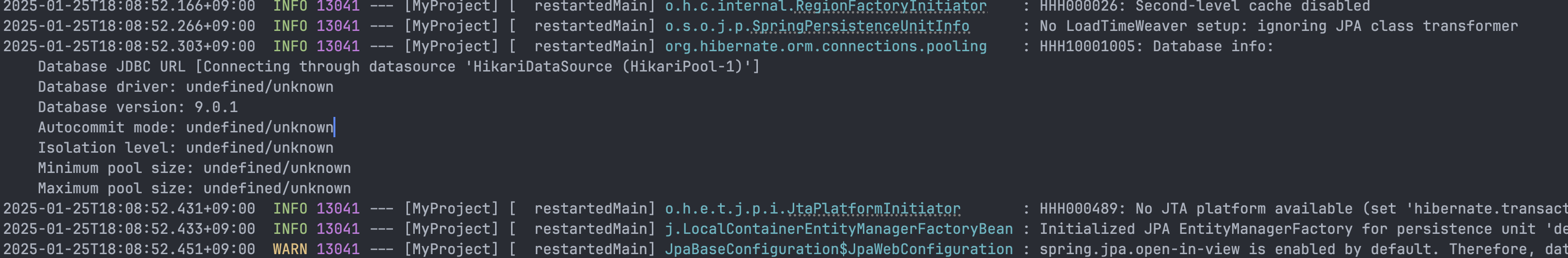
INTRO SpringBoot 프로젝트와 MySQL Database를 연결하는 방법을 정리하고자 한다. 제목에 LAB이 붙은 포스팅은 앞으로 개발하면서 마주쳤던 에러를 기록하고 어떻게 해결했는지를 정리하는 포스팅으로 작성하고자 한다. 1. What Project?
37.[LG CNS AM Inspire Camp 1기] SpringBoot (3) - [LAB - 2] MVC를 만들면서

INTRO 이전 포스팅에서 DB까지 연결한 과정을 정리해봤다. 이번에는 미니 프로젝트를 MVC 패턴에 맞춰 개발하는 과정에서 생긴 궁금증과 그 해답을 정리해보려고 한다. (지금 생각해보면 어이없는 궁금증도 많았던 것 같다 😂) 1. UserMapper는 인터페
38.[LG CNS AM Inspire Camp 1기] SpringBoot (4) - [LAB - 3] View는 어떻게 찾나요?

이번에는 Spring MVC 패턴을 적용하면서 궁금했던 HTML을 불러오는 부분을 정리해보려고 한다.미니 프로젝트를 진행하면서 궁금했던 또 다른 부분은 바로 컨트롤러 코드에 있었다.우선 코드를 살펴보자Sample Code위에서 작성된 UserController의 코드를
39.[LG CNS AM Inspire Camp 1기] SpringBoot (5) - Intercepter & AOP & WebMvcConfigurer 인터페이스

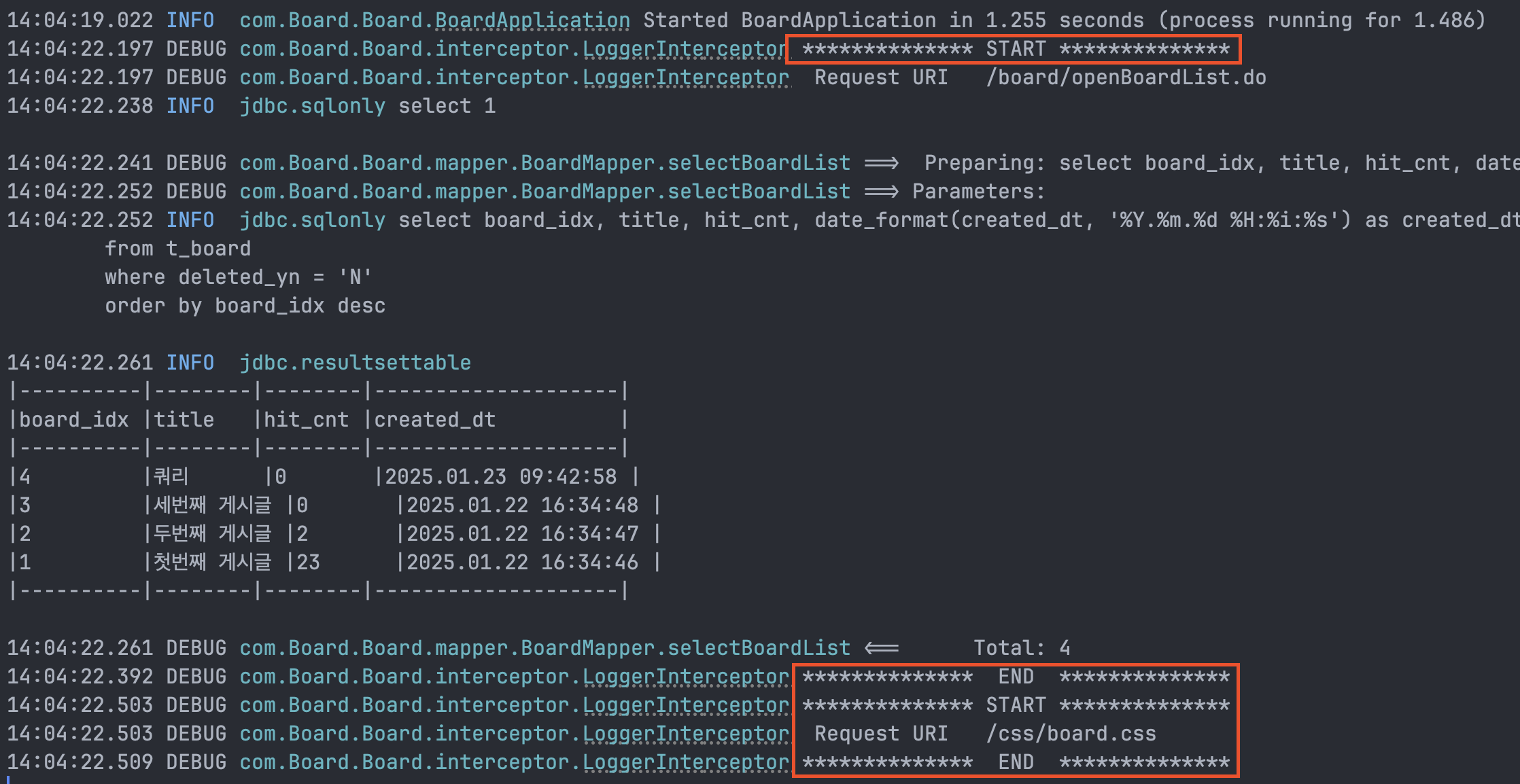
INTRO 이번 포스팅에서는 Interceptor와 AOP가 스프링부트에서 어떻게 사용되는지 간단하게 정리할 예정이다. AOP 관련 개념은 이전에 Spring을 공부하면서 정리한 포스팅이 있기 때문에 간단하게 예제 코드를 작성해보는 식으로 살펴보자 👀 1. 인터
40.[LG CNS AM Inspire Camp 1기] SpringBoot (6) - 트랜잭션이란?

이번 포스팅에서는 Spring Boot에서 트랜잭션(Transaction)이 어떻게 동작하고, 어떤 방식으로 관리할 수 있는지 알아볼 예정이다 👀트랜잭션은 데이터베이스의 상태를 변화시키는 하나의 논리적인 작업 단위를 말한다.여러 작업들을 하나의 단위로 묶어서 '모두
41.[LG CNS AM Inspire Camp 1기] SpringBoot (7) - JPA 사용기

이번 포스팅에서는 이전에 MyBatis 기반으로 동작하던 Spring Boot 구조를 JPA로 변경하면서 배운 내용을 정리해보려고 한다.우선 JPA를 사용하게 된 배경을 살펴보자.MyBatis를 사용할 때는 Controller, Service, Mapper에서 자바 코
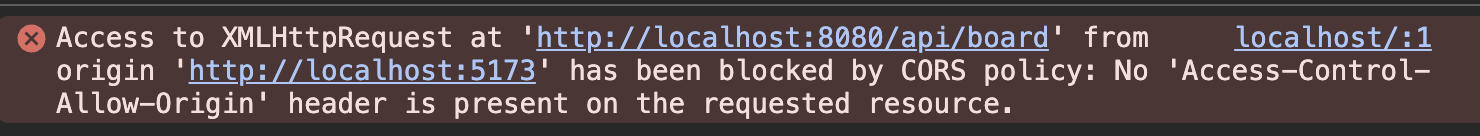
42.[LG CNS AM Inspire Camp 1기] SpringBoot (8) - CORS 해결하기

INTRO 이번 포스팅에서는 CORS 에러를 정리해보려고 한다. 사실 프론트엔드 서버에서 백엔드 서버로 Request를 보낼 때 마주하는 가장 흔한 에러가 바로 CORS 에러이다. 사실 이전에 Naver Map API를 사용하여 프론트엔드로 개발을 하면서 CORS
43.[LG CNS AM Inspire Camp 1기] SpringSecurity (1) - 스프링 시큐리티 시작하기

이번 포스팅에서는 스프링 시큐리티(Spring Security) 의 기본 개념과 적용 방법을 정리해보려 한다.웹 애플리케이션에서 보안은 필수적인 요소이며, 특히 사용자의 인증(Authentication)과 권한 부여(Authorization)를 효과적으로 처리하는 것이
44.[LG CNS AM Inspire Camp 1기] SpringSecurity (2) - 커스텀 로그인 기능 구현

INTRO 이번 포스팅에서는 스프링 시큐리티(Spring Security)를 활용하여 커스텀 로그인 기능을 구현하는 방법을 정리해보려고 한다. 기본적으로 spring-boot-starter-security 의존성을 추가하면 모든 요청이 인증을 요구하며, /login
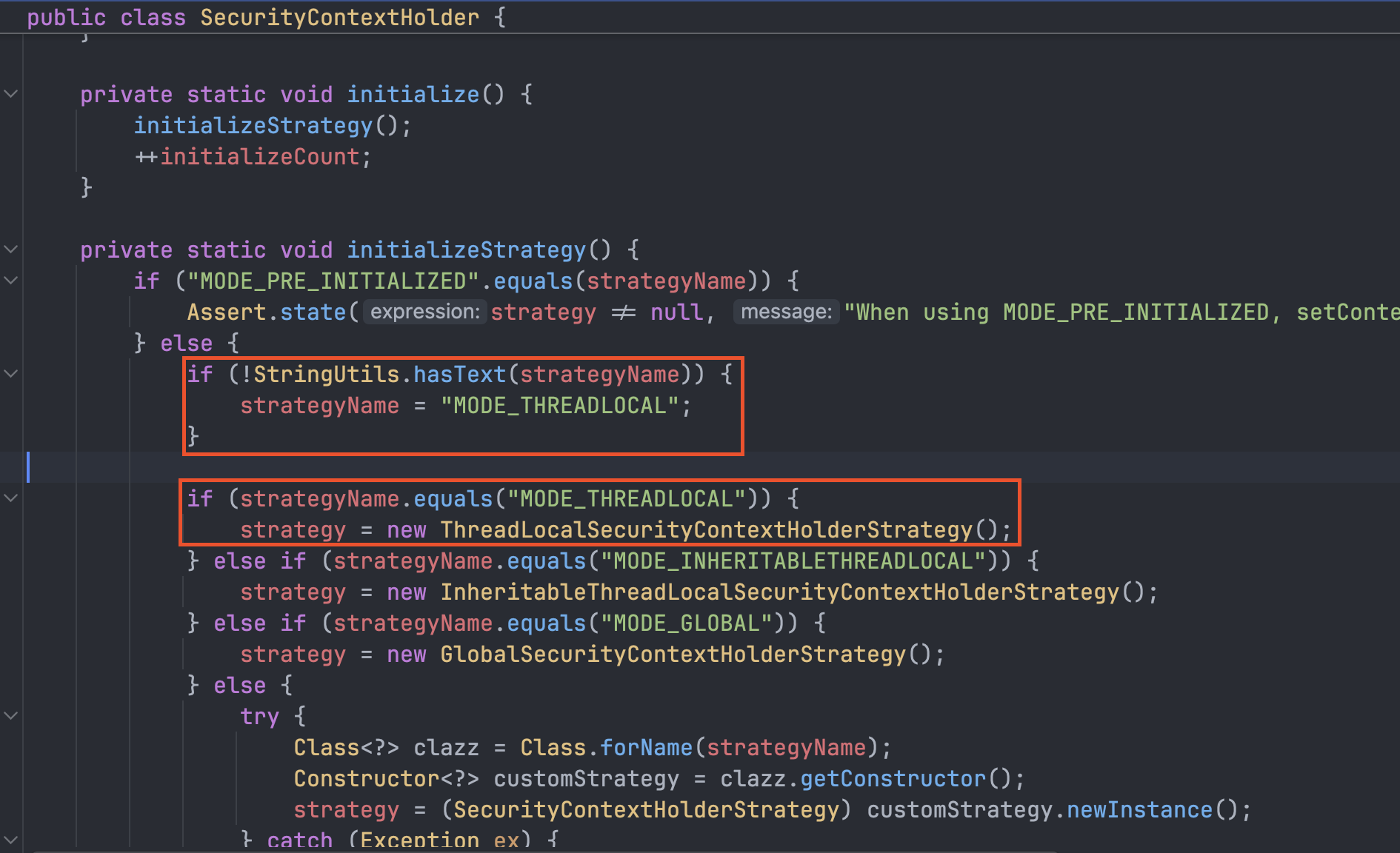
45.[LG CNS AM Inspire Camp 1기] SpringSecurity (3) - Cookie vs Session 그리고 로그아웃 기능 (SecurityContextHolder)

INTRO 이번 포스팅에서는 웹 애플리케이션에서 인증된 사용자를 식별하는 방법 중 하나인 쿠키(Cookie)와 세션(Session) 에 대해 정리해보려고 한다. HTTP는 기본적으로 Stateless(상태를 저장하지 않는 프로토콜) 이다. 즉, 사용자가 로그인한
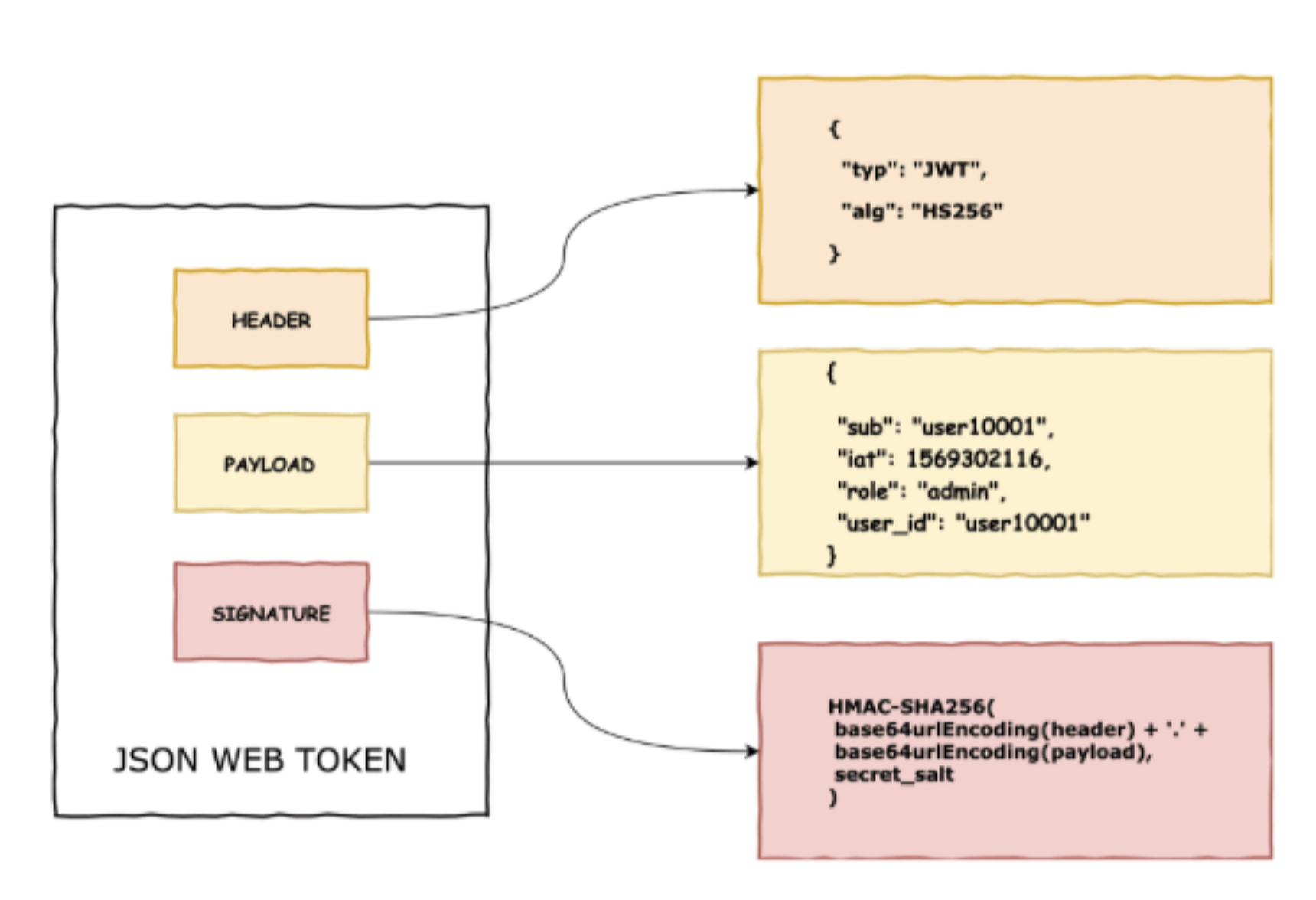
46.[LG CNS AM Inspire Camp 1기] SpringSecurity (4) - JWT

INTRO 이전 포스팅에서는 SpringSecurity의 formLogin을 사용한 세션 기반 인증에 대해 살펴봤다. 세션 방식은 구현이 간단하지만, 현대의 분산 시스템 환경에서는 한계가 있다. 특히 MSA(Microservice Architecture)와 같이 서
47.[LG CNS AM Inspire Camp 1기] Docker (1) - Docker 시작하기

이번 포스팅부터는 Docker와 관련된 기초 개념부터 어떻게 우리가 만든 프로젝트를 컨테이너 기반으로 관리할 수 있는지를 정리해보려고 한다.사실 필자는 도커를 제대로 사용해본 경험이 없다.이번에 LG CNS AM Inspire Camp에서 도커 관련 내용을 수강하고 있
48.[LG CNS AM Inspire Camp 1기] Docker (2) - Dockerfile 왜 사용하는가?

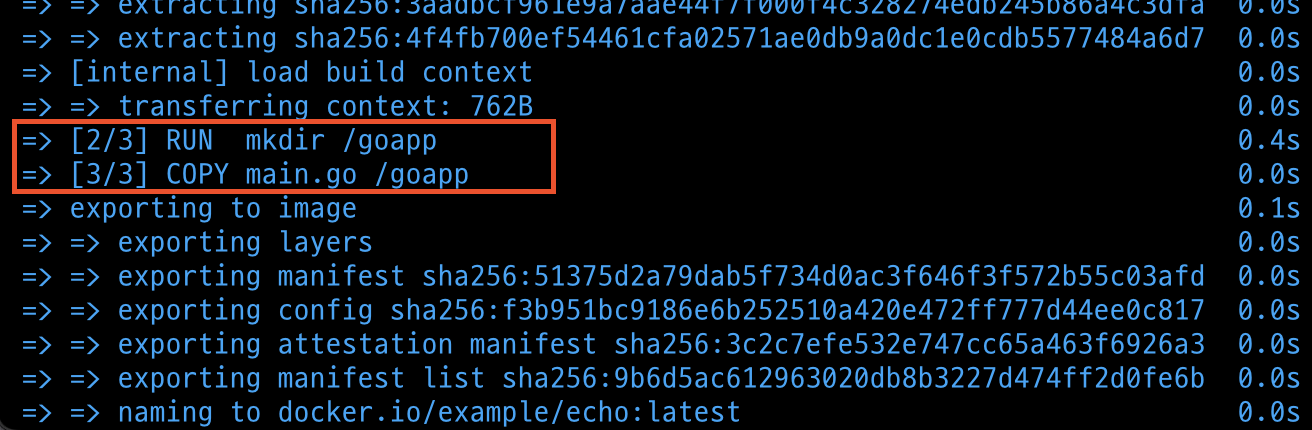
# INTRO 이전 포스팅에서는 Docker에서 사용되는 레이어드 아키텍처라는 개념과 간단한 커맨드를 입력하고 로그를 살펴보는 식으로 정리했다. 이번 포스팅에서는 이전에 설명없이 작성했던 부분에 대해서 조금 더 자세히 정리해보려고 한다 👀
49.[LG CNS AM Inspire Camp 1기] Docker (3) - Dockerfile 유의사항

어떻게 하면 Dockerfile을 효율적으로 사용할 수 있을까?이번 포스팅에서는 효율적인 Docker 이미지 생성을 위한 Dockerfile 작성 방법에 대해 간단하게 정리해보자 👀도커를 이용한 배포는 네트워크를 통한 배포가 가능하다는 특징이 있다.하지만, 이미지 파
50.[LG CNS AM Inspire Camp 1기] Docker (4) - Dockerfile 명령어 간단 정리

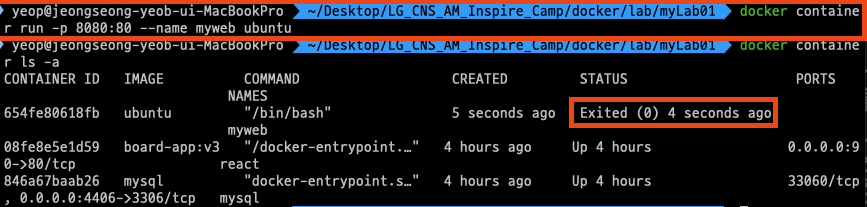
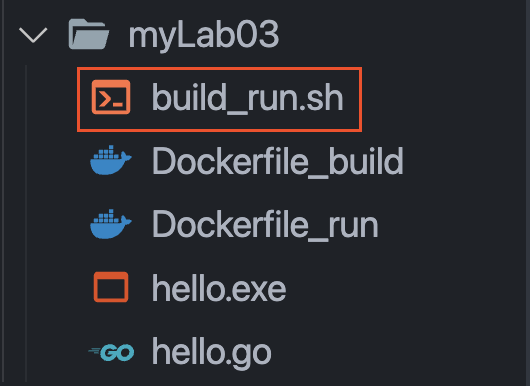
이전 포스팅에서는 Dockerfile을 작성할 때 이미지 크기를 최적화하는 방법에 대해 알아보았다.이번에는 Dockerfile에서 자주 사용되는 RUN , CMD , ENTRYPOINT 등의 지시어들의 차이점과 각각의 사용 방법에 대해 자세히 알아보도록 하자 👀1\.
51.[LG CNS AM Inspire Camp 1기] Docker (5) - Volume Mount & Bind Mount

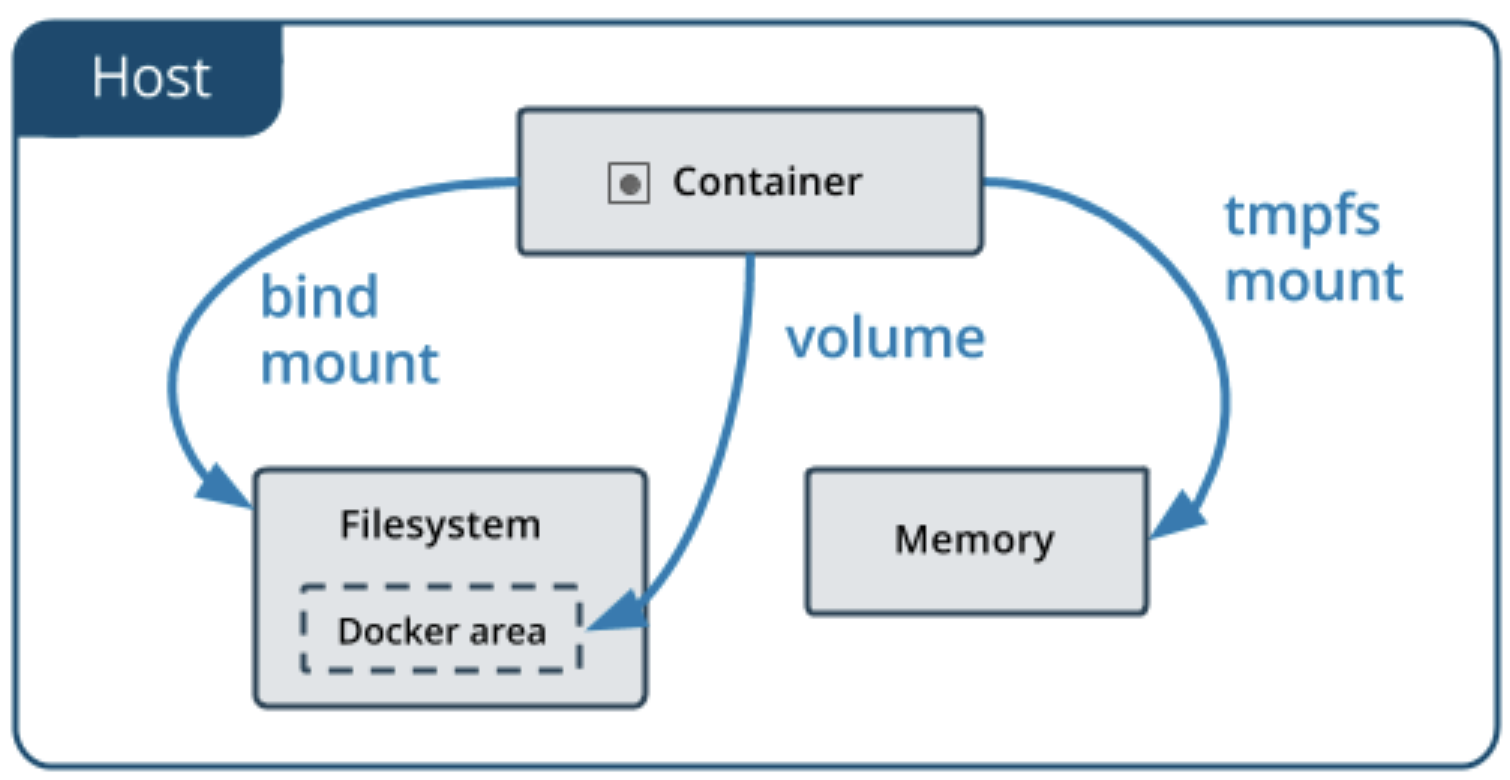
이번 포스팅에서는 컨테이너 내부에서 생성되는 데이터들을 관리하는 방법에 대해서 정리해보려고 한다.일반적으로 우리가 사용하는 컨테이너는 휘발성의 특징을 가지고 있다.즉, 컨테이너가 죽으면 내부의 모든 내용이 사라지는 특성이 있다.하지만, 우리는 컨테이너 내부에서 관리된
52.[LG CNS AM Inspire Camp 1기] Docker (6) - Docker Network

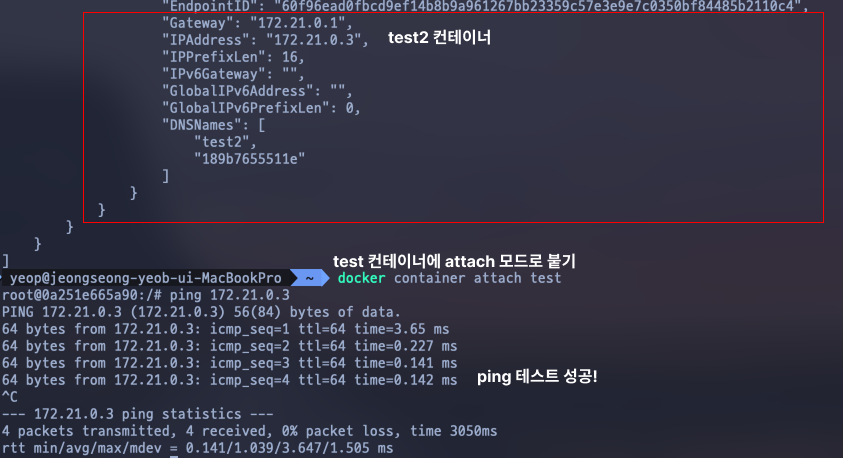
이전 포스팅에서 wordpress와 MySQL DB를 Bind mount하는 예제를 살펴봤었다.그 과정에서 --link 옵션을 사용하여 MySQL 컨테이너와 wordpress 컨테이너를 연결했는데, 실제로는 docker network 기능을 사용하여 연결하는 것이 더
53.[LG CNS AM Inspire Camp 1기] Docker (7) - Docker Compose

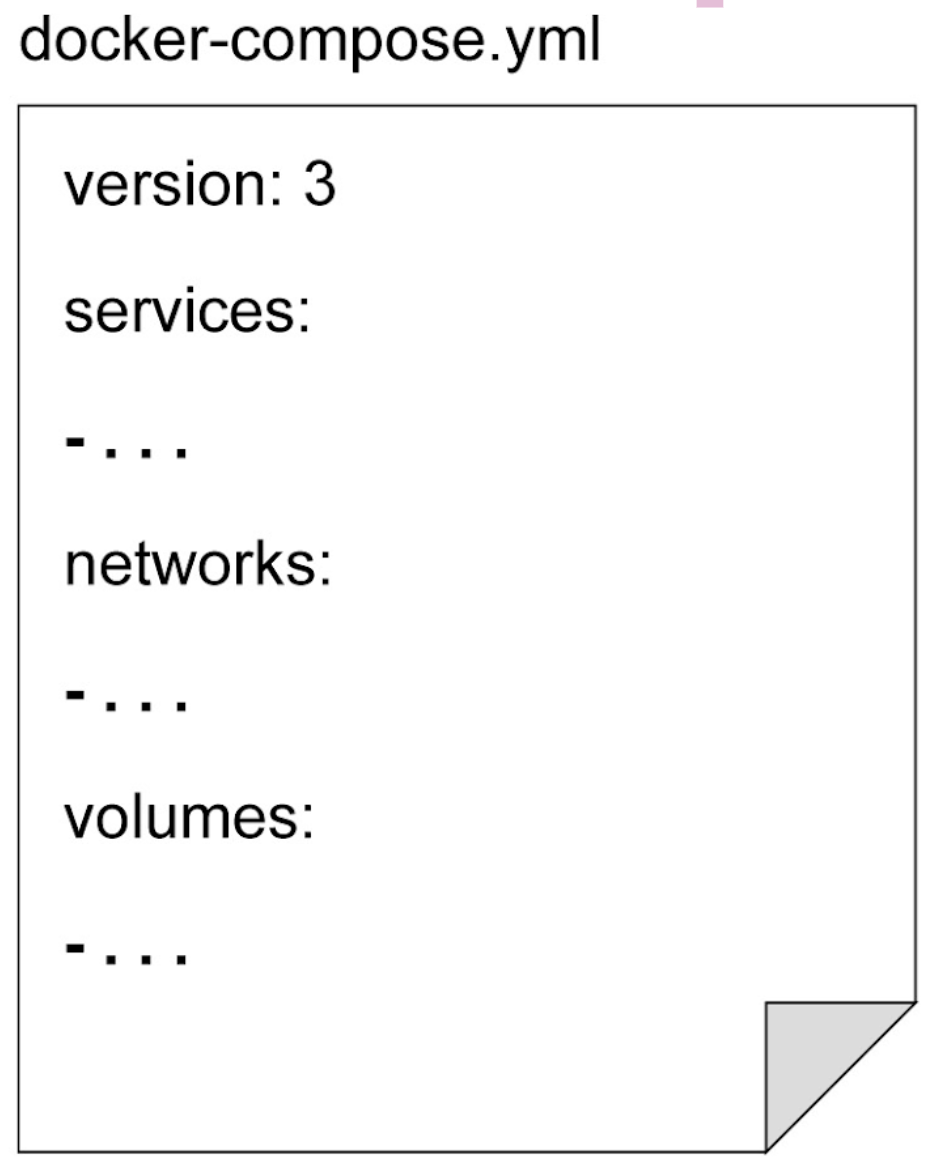
이번 포스팅에서는 지금까지 진행했던 React 프로젝트와 Springboot 프로젝트, 그리고 MySQL DB를 도커라이징하여 컨테이너로 띄우는 과정을 정리하려고 한다.이 과정에서 여러개의 컨테이너를 띄우기 위해 Docker Compose를 사용할 예정이며 실제로 도커
54.[LG CNS AM Inspire Camp 1기] 미니프로젝트 회고록

INTRO 이번 포스팅에서는 교육 과정에서 진행했던 미니프로젝트를 회고하는 포스팅을 작성해보려고 한다 👀 1. FE 디렉토리 구조 고민 우선 프로젝트를 시작하면서 맨 처음 고민했던 부분은 디렉토리 구조이다. 필자는 총 2명이서 프론트엔드 개발을 진행했는데, 각자
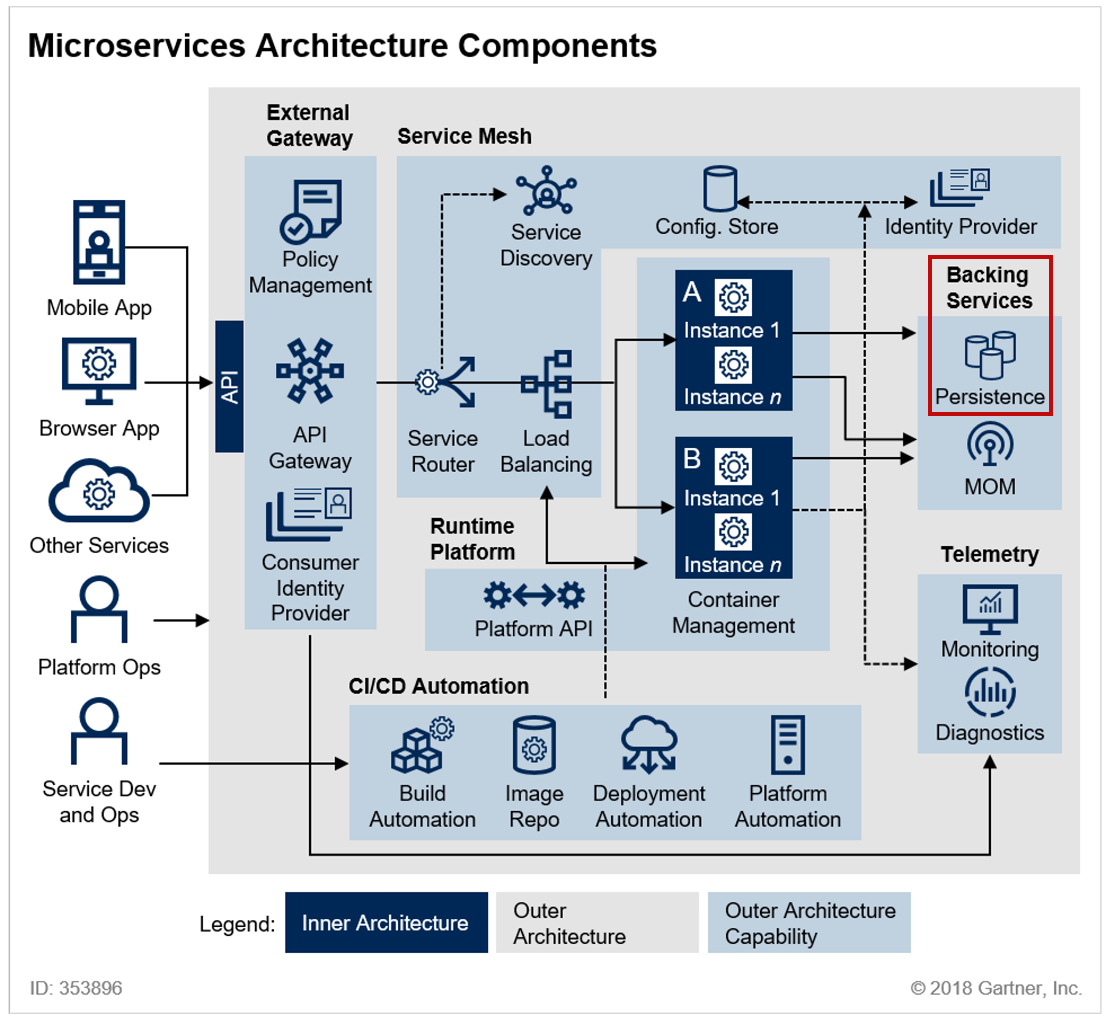
55.[LG CNS AM Inspire Camp 1기] MSA (1) - MSA와 서비스 디스커버리

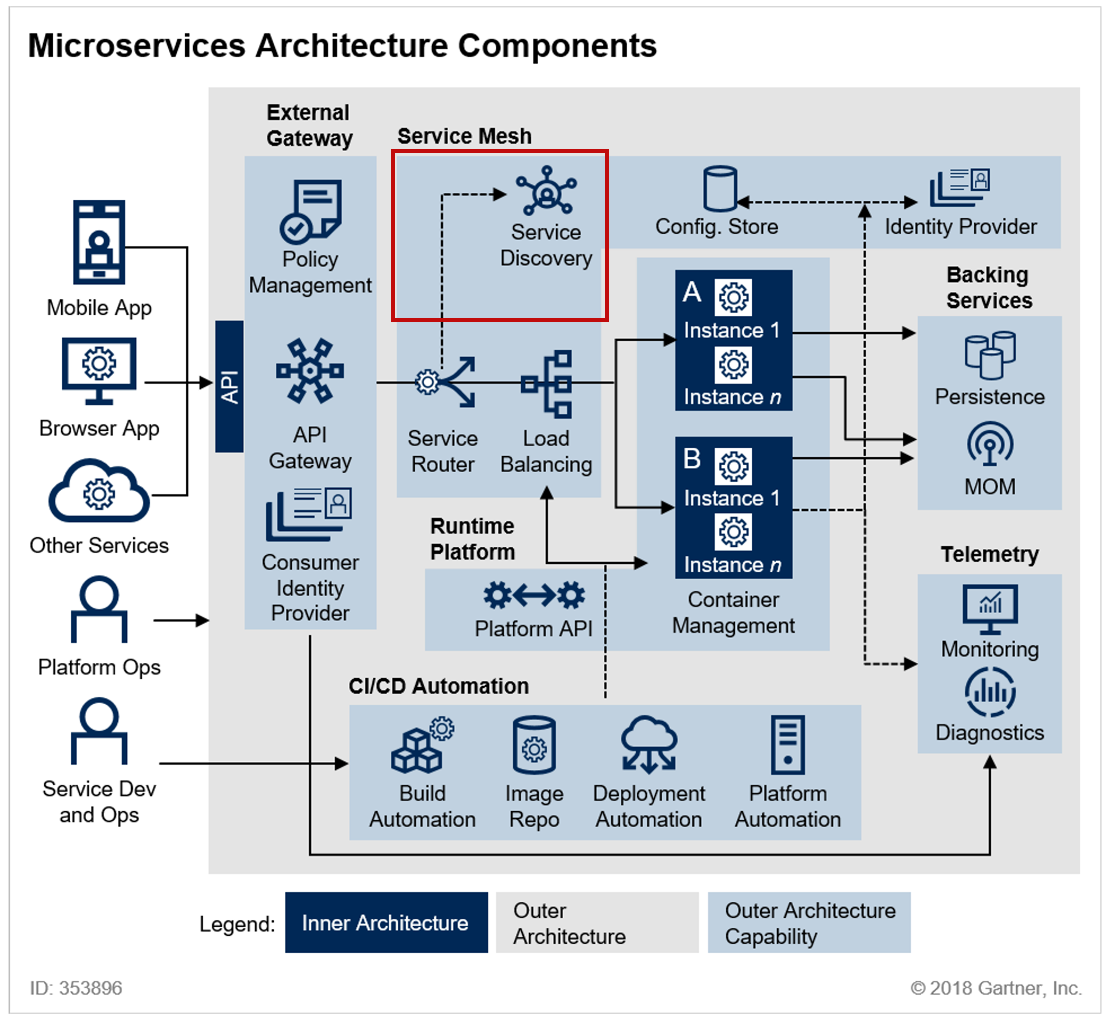
오랜만에 포스팅을 쓰는 것 같다 😅최근 MSA(마이크로서비스 아키텍처) 관련 강의를 들으면서 여러 흥미로운 개념들을 접하게 되었고, 이전보다 더 명확하게 이해하게 된 것 같아 이제부터 정리해보려고 한다.이번 포스팅에서는 MSA의 기본 개념을 다시 한번 살펴보고, 이
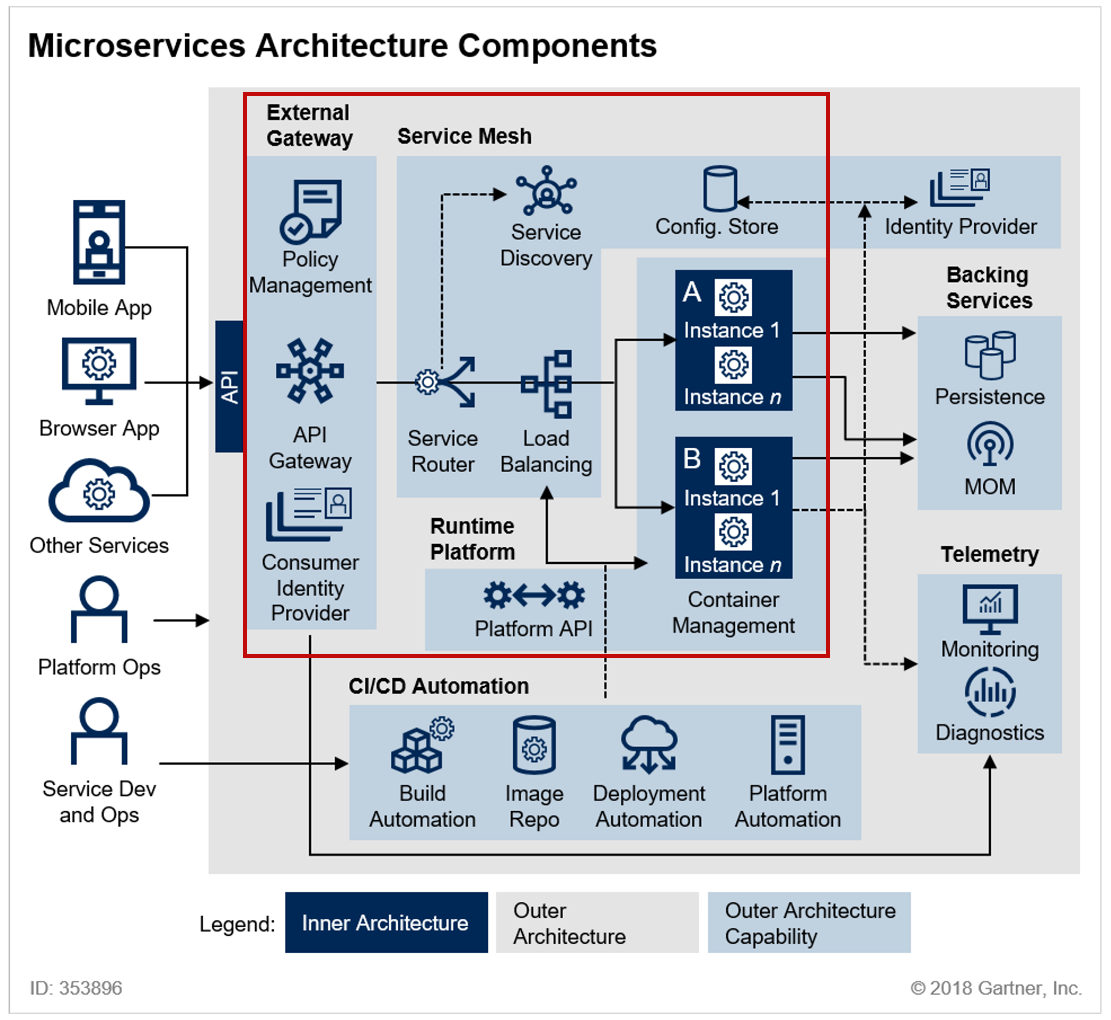
56.[LG CNS AM Inspire Camp 1기] MSA (2) - API Gateway

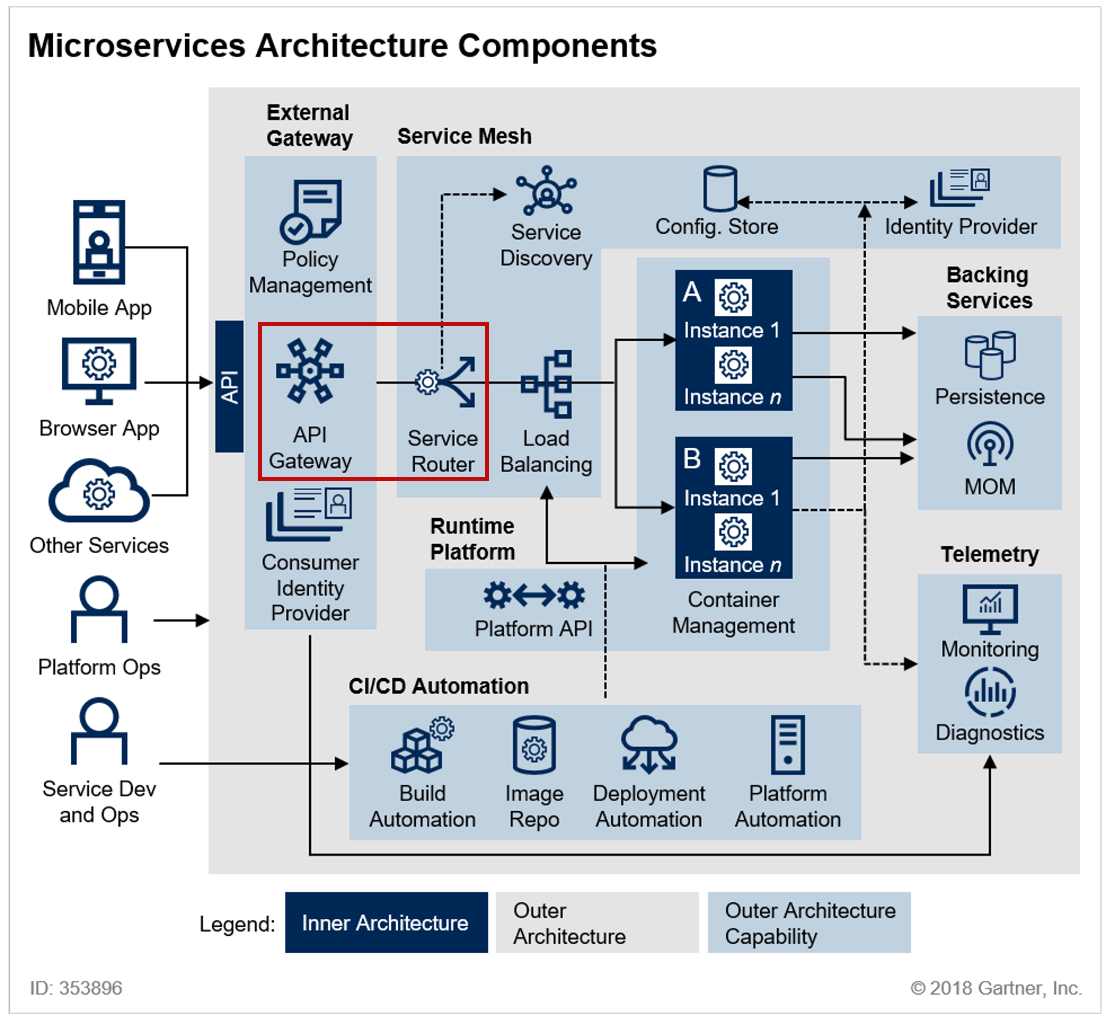
이전 포스팅에서 서비스 인스턴스의 정보를 관리하는 서비스 디스커버리에 대해서 정리해봤다.이번에는 이 정보를 사용하여 여러가지 작업을 수행하는 API Gateway에 대해서 정리해보려고 한다 👀
57.[LG CNS AM Inspire Camp 1기] MSA (3) - Config Server & RabbitMQ

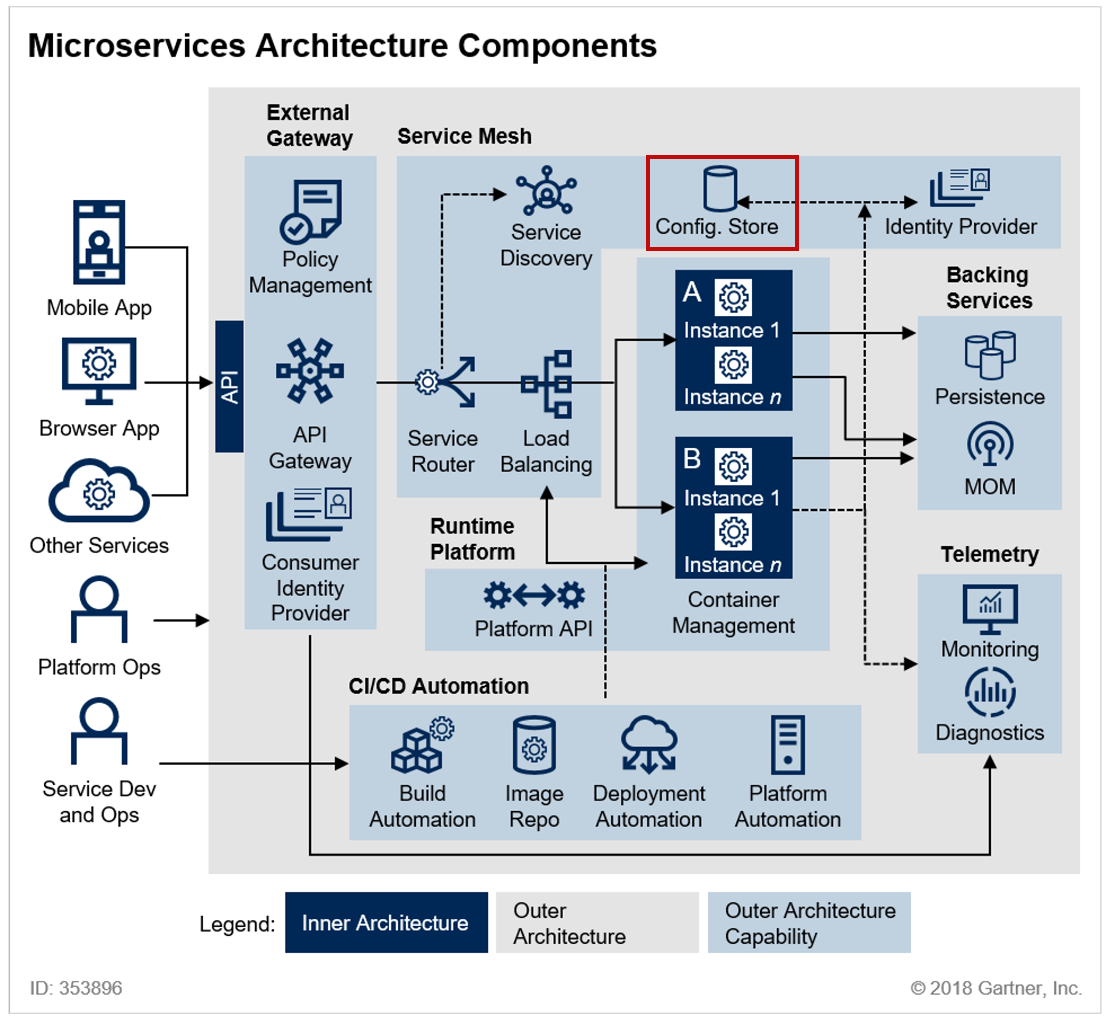
이전 포스팅에서는 API Gateway에 대해서 알아봤다. API Gateway는 MSA와 같은 분산 시스템 환경에서 요청을 적절하게 라우팅을 해주기 위해 사용했었다. 앞으로도 계속해서 MSA 아키텍처에서 필요한 내용을 하나씩 정리해볼건데, 이번에는 여러가지 서비
58.[LG CNS AM Inspire Camp 1기] MSA (4) - 서비스 사이에서 API 통신

이전 포스팅에서는 Spring Cloud Config Server에 대해 알아봤다.MSA를 채택했다면 서비스 사이에서 데이터를 주고받아야하는 경우가 대부분일 것이다. 따라서, 이번에는 MSA 환경에서 서비스 간 통신 방법에 대해 정리해보려고 한다 👀MSA 환경에서는
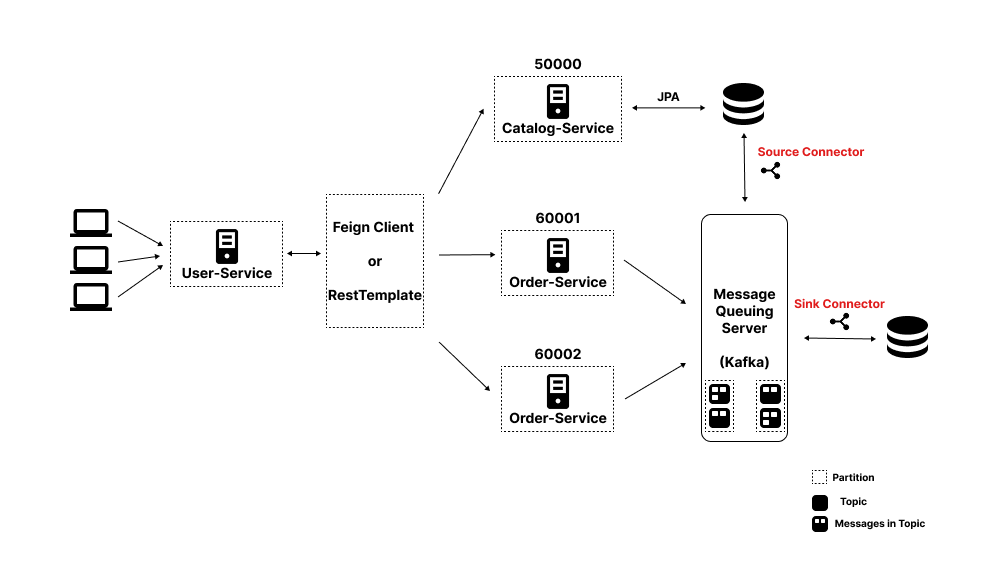
59.[LG CNS AM Inspire Camp 1기] MSA (5) - Kafka를 이용하여 MSA 데이터 일관성 문제 해결하기 (1)

이전 포스팅에서 마이크로서비스 간 통신 방법에 대해 알아봤다. 특히 여러 서비스 인스턴스를 운영할 때 발생하는 데이터 일관성 문제를 다뤘는데, 이번에는 Kafka를 활용해 이 문제를 어떻게 해결할 수 있는지 알아보려고 한다 👀 먼저 이전 포스팅에서 살펴본 문제를 다시
60.[LG CNS AM Inspire Camp 1기] MSA (6) - Kafka를 이용하여 MSA 데이터 일관성 문제 해결하기 (2)

이전 포스팅에서는 Catalog Service에 Kafka를 적용하는 과정을 살펴봤다.현재 진행과정을 간단하게 리마인드해보면 Kafka 도커 컨테이너를 9092 포트에 매핑해서 띄워둔 상태이고, Kafka를 사용하기 위한 명령어들을 다운로드 받은 상태이다.이번 포스팅에
61.[LG CNS AM Inspire Camp 1기] MSA (7) - Kafka를 이용하여 MSA 데이터 일관성 문제 해결하기 (3)

이전 포스팅에서는 Sink Connector만 사용해서 Kafka 토픽에 데이터를 저장하면 DB에 자동 저장되도록 구현을 해봤다.이번 포스팅에서는 간단하게 Source Connector를 사용해보는 포스팅을 작성해보려고 한다 👀이전 포스팅에서 작성한 내용과 같이 Si
62.[LG CNS AM Inspire Camp 1기] MSA (8) - 서킷 브레이커

이전 포스팅에서는 Kafka를 이용해서 마이크로서비스 간 데이터 일관성 문제를 해결하는 방법에 대해 살펴봤다.이번 포스팅에서는 마이크로서비스 아키텍처에서 또 다른 중요한 패턴인 서킷 브레이커(Circuit Breaker)에 대해 알아보고, 실제로 적용해보자 👀
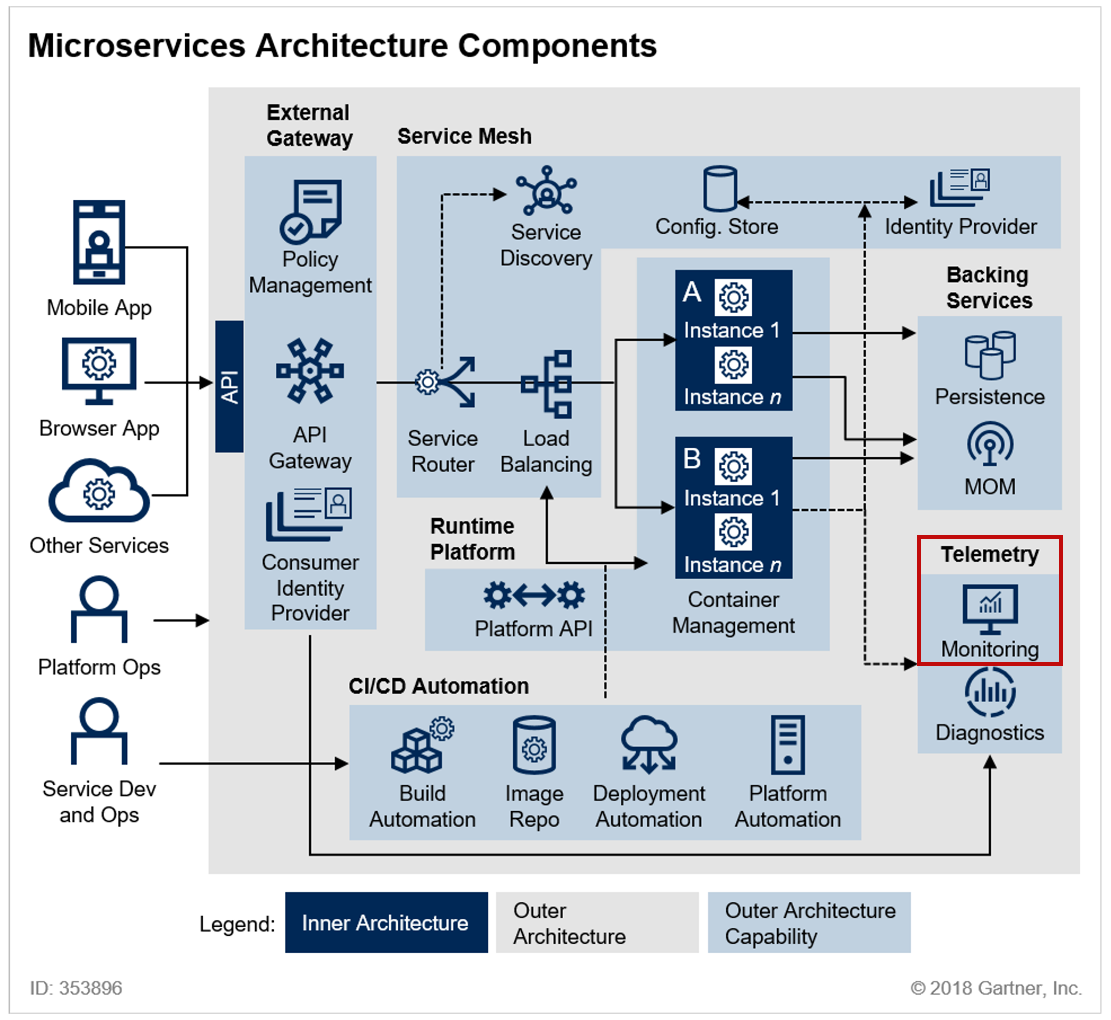
63.[LG CNS AM Inspire Camp 1기] MSA (9) - Zipkin을 이용한 분산 트레이싱

이전 포스팅에서는 서킷 브레이커 패턴을 이용하여 마이크로서비스 아키텍처에서 회복성을 확보하는 방법에 대해 살펴봤다.이번 포스팅에서는 MSA 환경에서 또 다른 중요한 문제인 '디버깅과 모니터링'을 해결하는 분산 트레이싱 시스템인 Zipkin에 대해 알아보고, 실제로 적용
64.[LG CNS AM Inspire Camp 1기] 2차 미니프로젝트 회고록

2차 프로젝트가 끝나고 3일이 지난 이제서야 회고록을 써보려고 한다 😅프로젝트 기간 동안 많은 트러블 슈팅이 있었고, 이를 해결하기 위해 정말 많은 시간과 노력을 쏟았다. 짧은 기간이었지만 MSA 아키텍처와 클라우드 환경에서의 서비스 구축을 직접 경험하면서 의미 있는
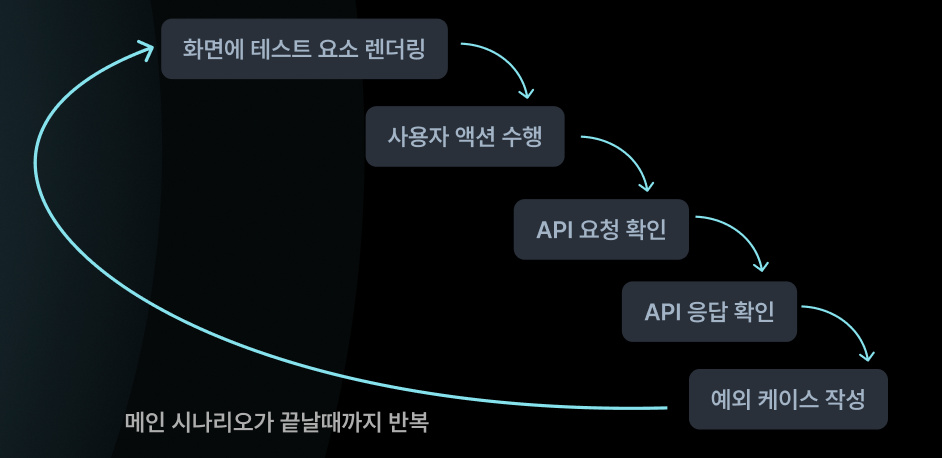
65.Playwright를 사용한 E2E 테스트 적용기

이번 프로젝트를 진행하면서 E2E 테스트를 진행하기위해 Playwright를 도입하게 되었다. E2E 테스트를 도입하게된 이유는, 여러 이유가 있겠으나 사용자 경험이 우리가 예상한대로 흘러가는지를 테스트하기 위함이다 그렇기 때문에, 실제 개발 서버에 API를 호출하
66.[FE] 세상에 완벽한 성능 측정은 없다

여러 개발 커뮤니티에서 진행되는 세션을 살펴보면 간혹 성능 개선 이라는 주제로 진행되는 세션을 볼 수 있다.그런데 그러한 세션들은 성능 개선 이라는 주제로 발표를 진행하기 때문에, 어떻게 성능 측정 을 진행했는지는 간단하게 소개하거나 그냥 넘어가는 경우가 많다.필자는
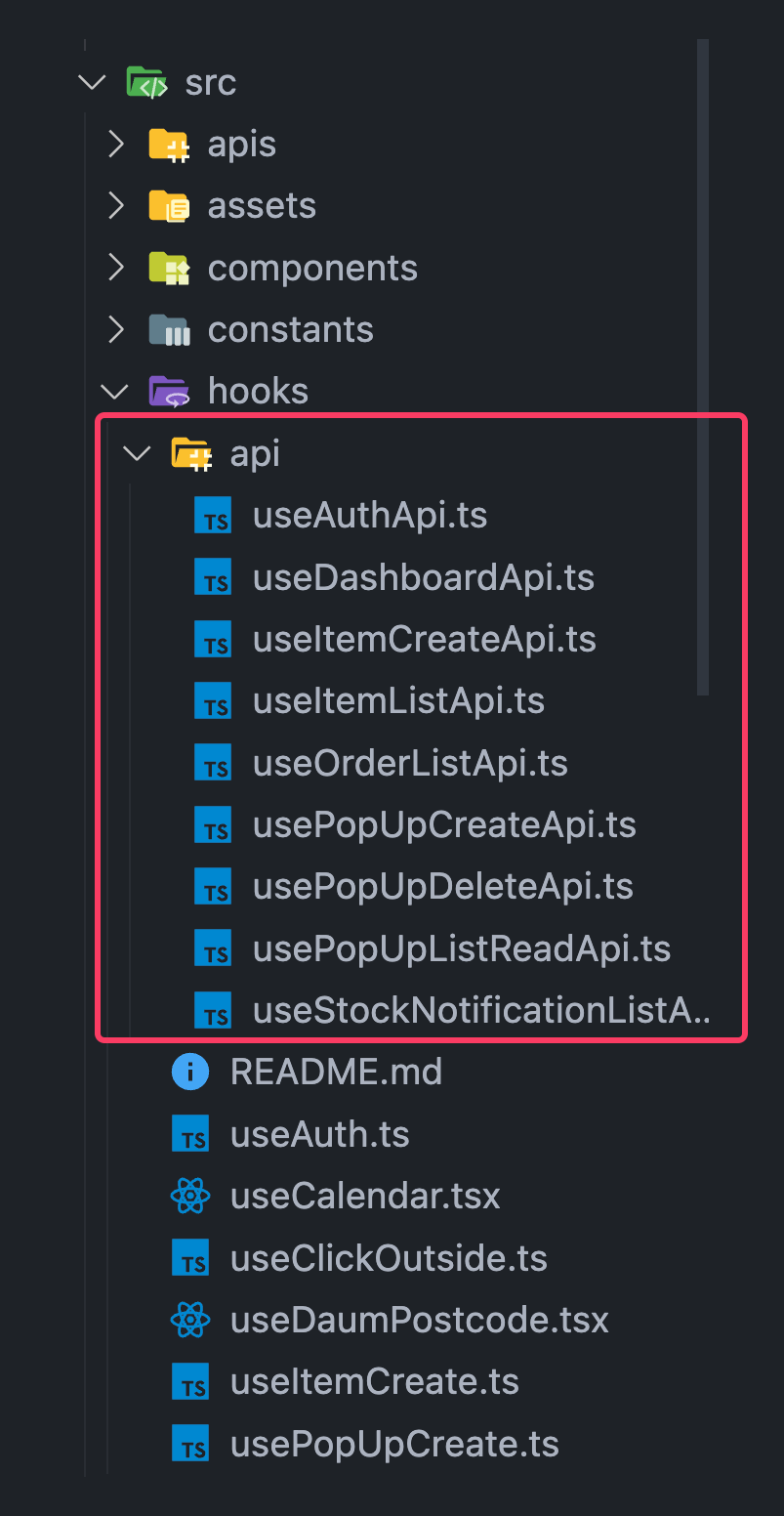
67.[FE] Query Key 모듈화하여 관리하기

프로젝트가 커지면서 React Query 쿼리키 관리가 점점 복잡해졌다. 여러 파일에 흩어진 쿼리키들을 찾아다니며 캐시를 무효화하는 작업이 어느순간부터 번거롭다고 느껴졌고, 이를 해결하기 위해 `Query Key 모듈화` 를 도입하게 되었다.
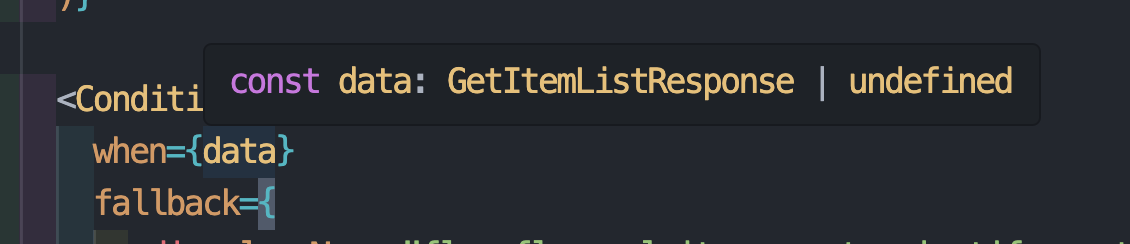
68.[FE] 팀 개발을 위한 조건부 렌더링 규칙 만들기

INTRO 개발을 진행하면서 코드가 꽤 읽기 어려운 경우를 모두 경험해봤을 것이다. 필자의 경우에도 본 프로젝트에서 그런 경험을 가끔 느꼈는데, 그런 경우 대부분 조건문이 하나의 컴포넌트 내에서 많이 적용된 경우라는 것을 알게 되었다. 하나씩 따라가다 보면 물론
69.[FE] Prefetch 사용해보기

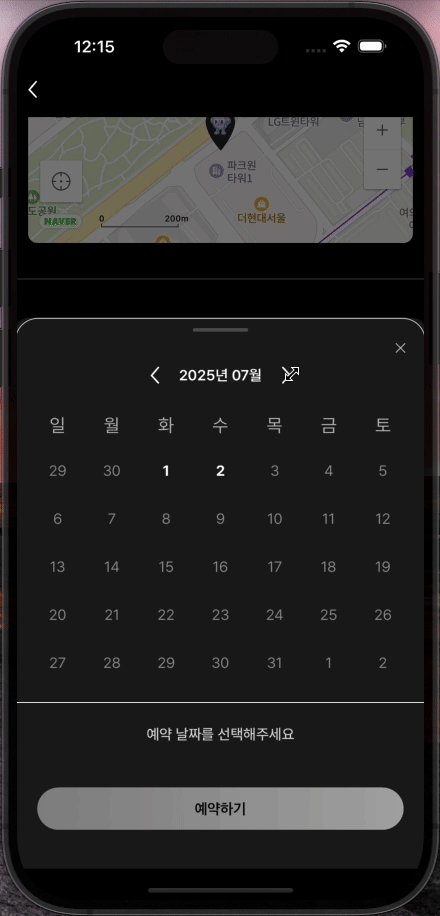
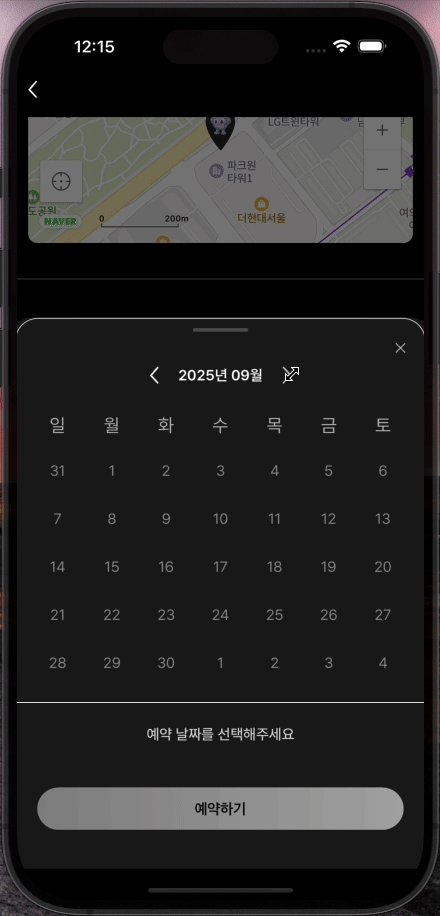
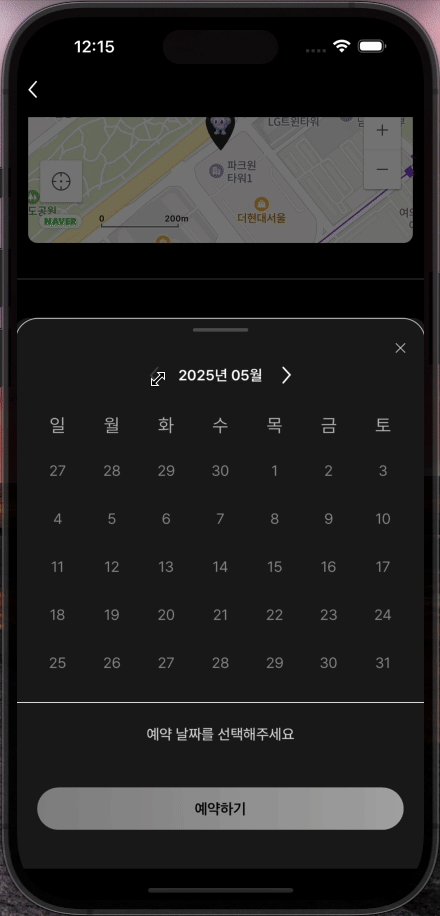
프로젝트에서 사용자 어플리케이션을 개발하고 실제로 사용해보니 약간의 UX 문제를 발견했다. 바텀시트에서 월을 변경할 때마다 로딩 인디케이터가 나타나서 사용자 경험이 매끄럽지 않았던 것이다. 이번 포스팅을 통해, 어떤 문제였고 어떻게 해결했는지 아주 간단하게 소개해보
70.[FE] 에러핸들러 패키지 만들어보기

INTRO 이번에 운이좋게도 새로운 프로젝트를 진행하게 되었다. UI를 Next.js 환경에서 App Router를 사용하여 개발을 진행하는 중이다. 이전에 POPI 프로젝트를 진행하면서 고민했던 부분 중 하나는 에러를 어디서 어떻게 처리하는게 적절할까? 였다.