우리는 리액트로 웹개발을 한다.
근데 리액트에서는 HTTP Client를 내장하고 있는 Angular와 다르게,
리액트는 따로 내장된 클래스가 존재하지 않음
그래서, 리액트에서 AJAX를 구현하려면 추가적인 라이브러리를 이용해주어야 하는데,
대표적으로 Axios를 이용한다.
AJAX?
(Asynchronous Javascript And XML)
Javascript의 라이브러리 중 하나이며, 비동기식 자바스크립트와 XML의 약자이다.
JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
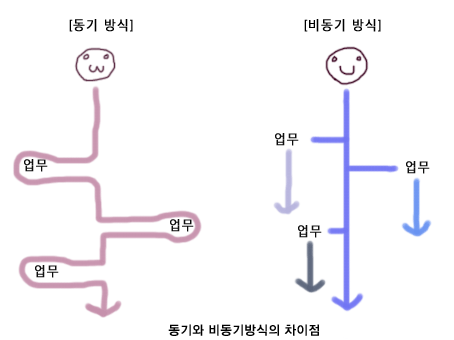
그럼 비동기 방식은 머에용

암튼, Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
axios({
url: 'https://test/api/cafe/list/today', // 통신할 웹문서
method: 'get', // 통신할 방식
data: { // 인자로 보낼 데이터
foo: 'diary'
}
});