
님들 방에 무슨 가구 있어요?
침대, 옷장, 책상, 책장, 거울, 창문 있잖아요
그거 다 합치면 당신 방이죠?
웹(님 방)에서도 그런 요소(가구)들 다 합친게 DOM 이에요
그리고 당신이 자바스크립트가 되어서 가구들 맘대로 쓸 수 있죠
그게 먼소리냐구요?
이제 알아봅시다.
웹 페이지는 뭐로 만드나여
HTML이랑 CSS로 만들자나여
자바스크립트는 웹 페이지를 조작할 수 있음
그니까 자바스크립트는 HTML문서를 조작하기 위해 만들어진 언어임
넹 그건 알겠는데 어떻게 조작하나요?
우리 웹 페이지 뭐로 열어봐요?
브라우저로 열어보자나여
브라우저는 웹 문서를 해석할 수 있는
렌더링 엔진이라는 놈이 있음
걔가 브라우저로 html파일을 열면,
한 줄, 한 줄 해석하는거임
그러면서 해석 다 하면, 객체화 해서
자바스크립트로 접근(조작)할 수 있도록 모델로 만들어줌
그래서 문서 객체 모델을 만드는데,
이게 DOM 입니다.
Document Object Model 입니다
DOM이 뭥미?
정리하자면, 스크립트 언어로 html 요소들을 제어할 수 있도록,
web을 객체화 한 것
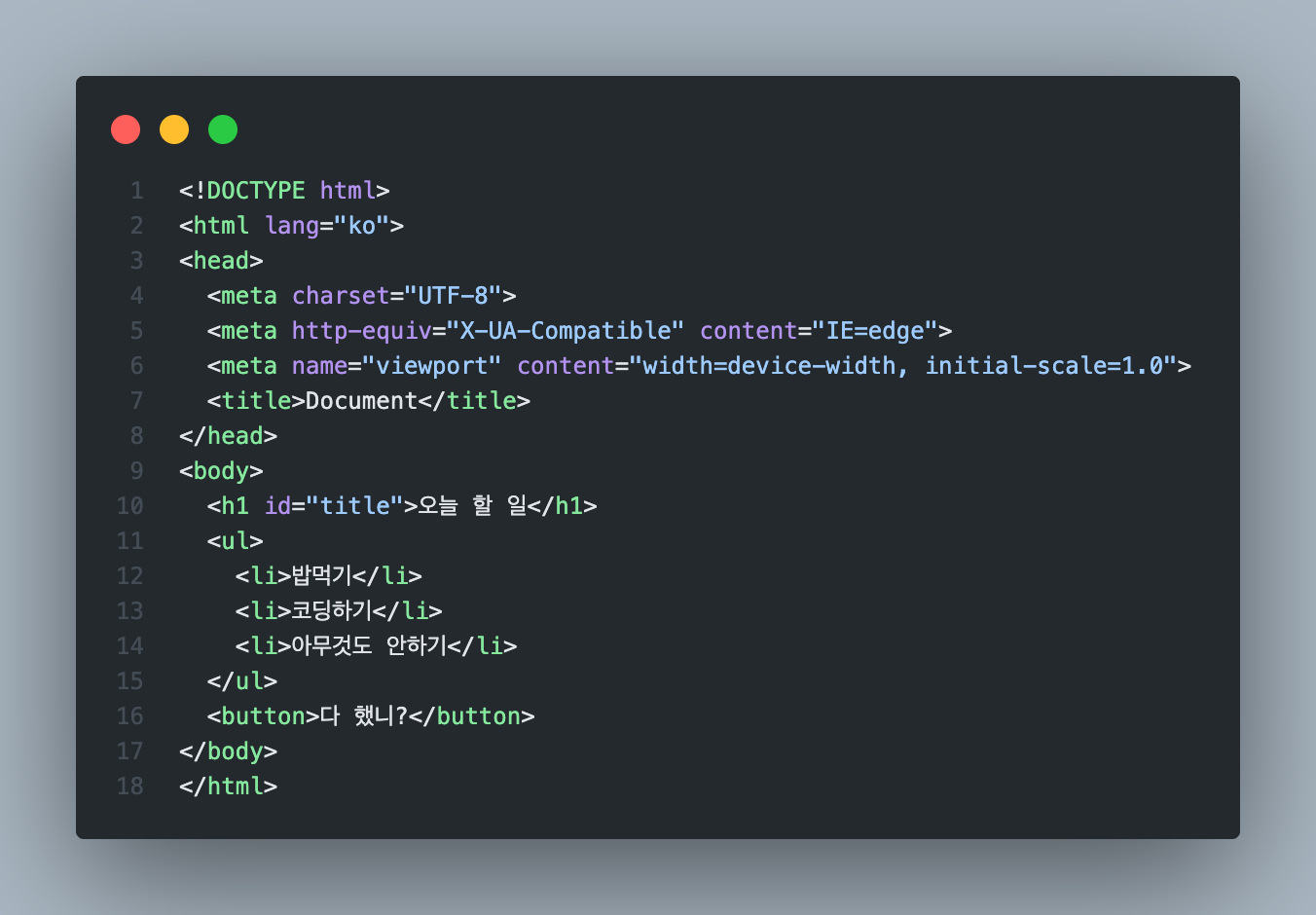
이거 보셈

html파일임. 이걸 웹브라우저에서 열면

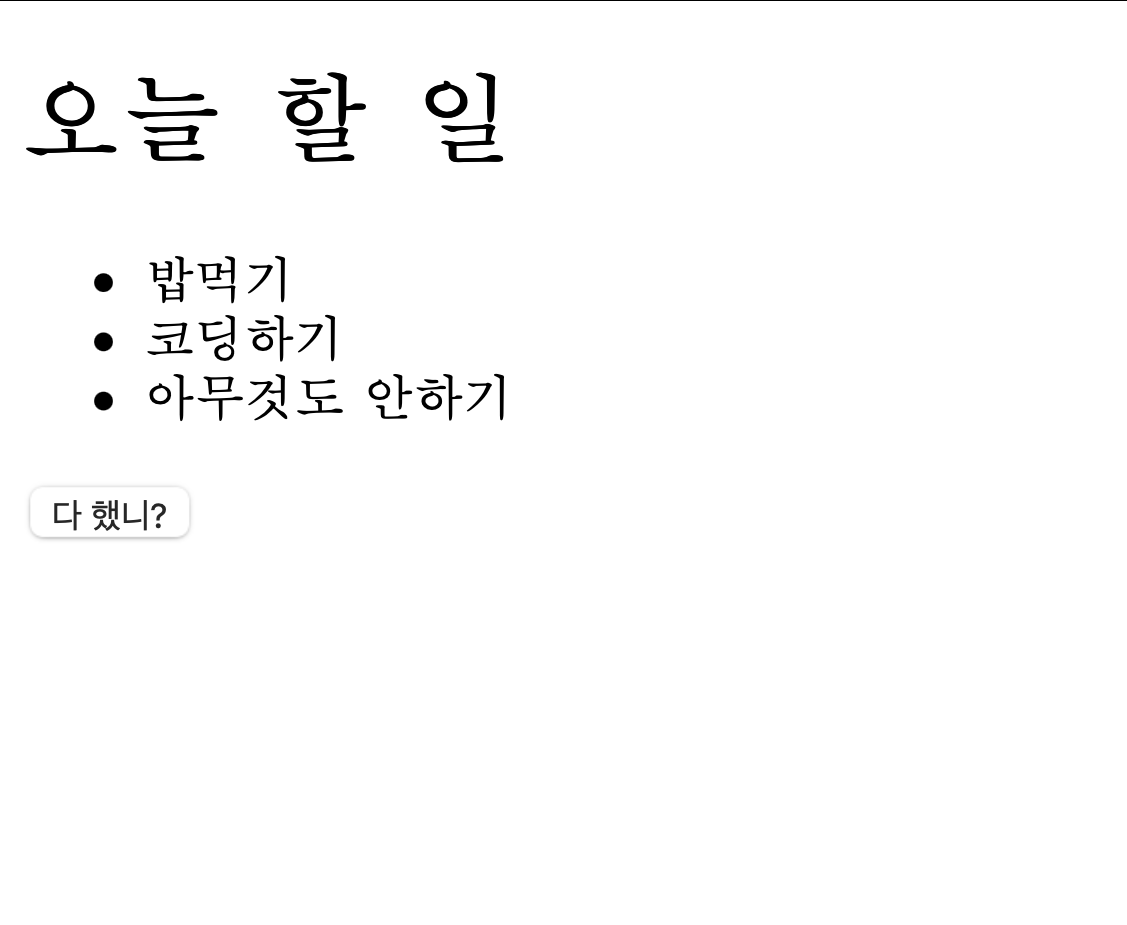
이렇게 나옴
근데 생각해보면 신기하죠
우리는 <html>, <body>, <ul> 머 이런걸로 슥슥 적었는데
브라우저는 기똥차게 알아듣고 저렇게 웹에 띄워줌
브라우저가 html문서를 해석해서 뚝딱뚝딱 만드는 곳이라서 그럼
근데, 해석하는 과정을 파싱(parsing) 이라고 하고,
뚝딱뚝딱 만들어서 나온 결과가 DOM임

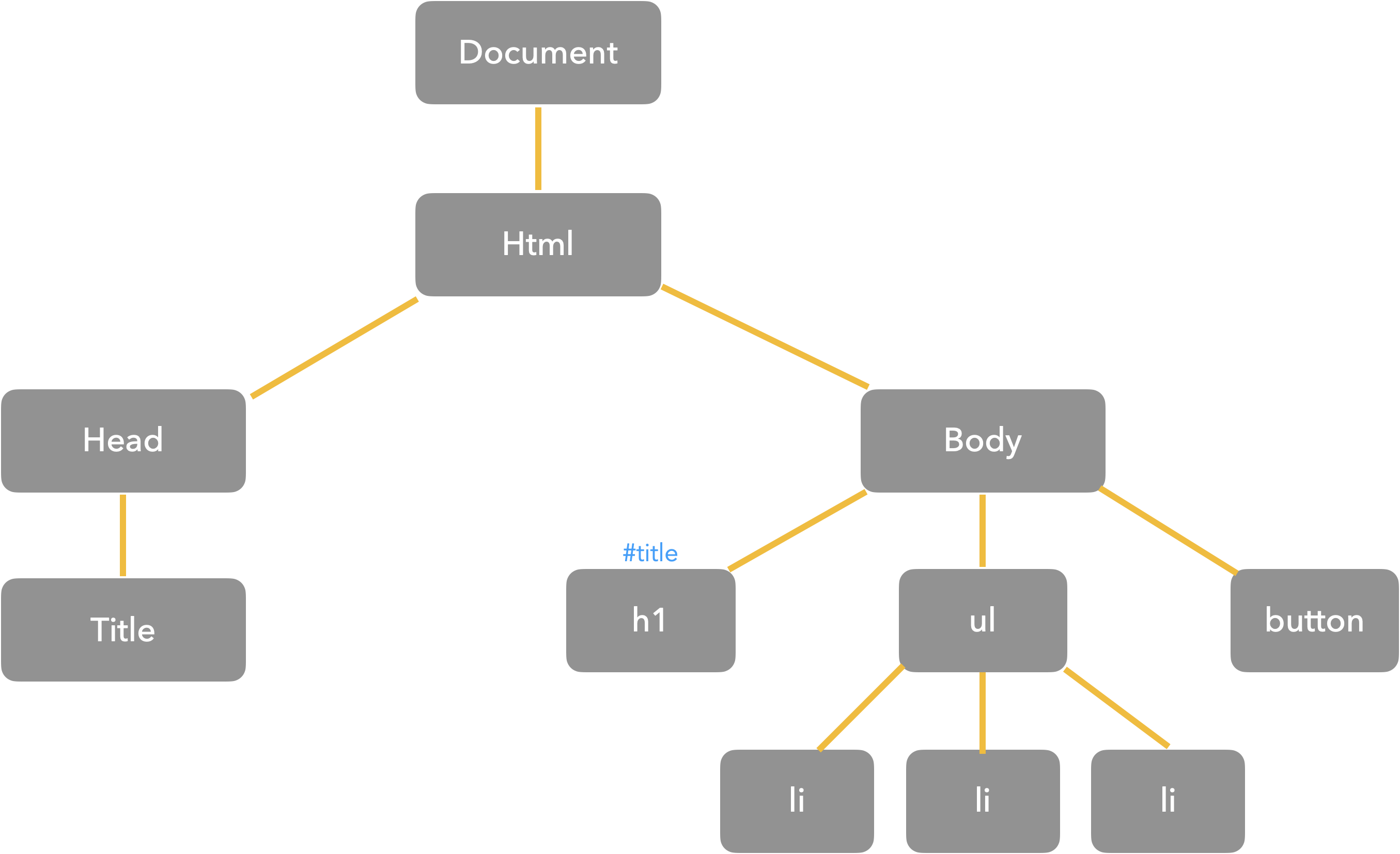
html문서를 이런 트리 형식으로 구조를 짜는데,
이 트리 전체를 DOM이라고 함
그리고, 이걸 구성하는 저 회색 네모 각각을 Node라고 부름
우리가 자바스크립트로 브라우저에서 웹 페이지의 요소들을 제어할 수 있는건,
저거 하나하나가 다 API라서 그럼
(언어는 아닌데, 브라우저에서 제공하는 기능임)
근데 저 계층 구조 보면 맨 위가 document 잖아여,
그래서 우리가 자바스크립트로 뭐 가져오고, 조작하고 이럴 때,
let title = document.getElementById("title")이렇게 document로 시작하는거임
title을 가져온 김에
let title = document.getElementById("title")
title.textContent = "오늘 한 일"프로퍼티나 메서드를 통해서 html 요소를 제어할 수 있음
제가 맨 위에서 DOM은 방이라고 했죠?
HTML
방 문을 마주보고 침대가 있구요,
침대 맞은 편에 책상이 있구요,
책상 옆에 거울이 있구요,
거울 맞은편에 창문이 있구요,
방 한 가운데 선풍기가 있어요
이따구로 알아먹기 힘들게 HTML로 써놓으면
DOM
브라우저가 읽고, 이렇게 그려줍니다.
여기서 가구들이 각각 Node 일 듯,
이제 당신이 자바스크립트가 되어서,
책상에 앉아보고, 침대에 누워보고, 거울을 마주보고, 창문을 열어보면 어떨까요?
이용하는 것 뿐만 아니라, 가구를 바꾸고, 업데이트 하는 것도 가능할 듯