Browser
브라우저는 사용자가 보고싶은 웹페이지를 서버에 요청하고,
서버의 응답을 받아서 보여주는 것임.
우리가 맨날 쓰는 크롬, 사파리, 엣지, 파이어폭스 등이 그거임
근데 어떻게 요청하냐구여?
주소(URI)를 통해 요청함
Browser의 기본 구조
- 사용자 인터페이스: 검색창, 새로고침, 뒤로가기, 앞으로가기 등 사용자가 접근할 수 있는 영역이다.
-
브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어함
-
렌더링 엔진: 요청한 콘텐츠를 화면에 표시한다. HTML이랑 CSS를 해석해서 보여주는 엔진임
-
통신: HTTP 요청 같은 네트워크 호풀에 사용함. 브라우저마다 독립적인 인터페이스이고, 각 플랫폼 하부에서 실행됨
-
UI 백엔드: 기본적인 위젯을 그림. OS User Interface 체계를 사용함
-
자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다
-
자료 저장소: 자료를 저장하는 계층, Local Storage, Indexed DB, Cookie 등 브라우저 메모리를 활용하여 저장하는 영역, HTML5 명세에는 브라우저가 지원하는 웹 데이터 베이스가 정의되어 있다.
근데, 브라우저마다 구조가 조금씩 다를 수 있음
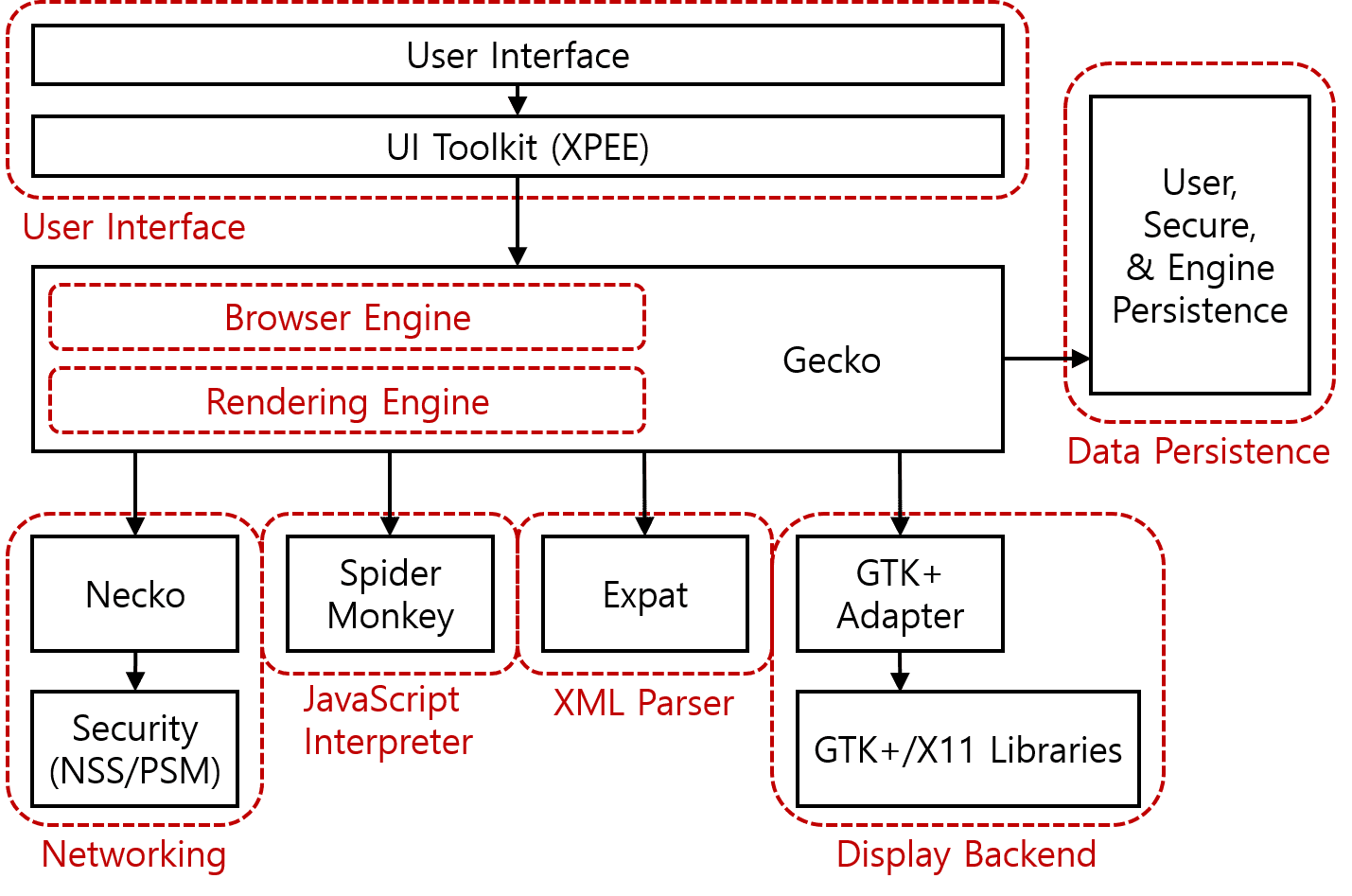
Firefox Browser
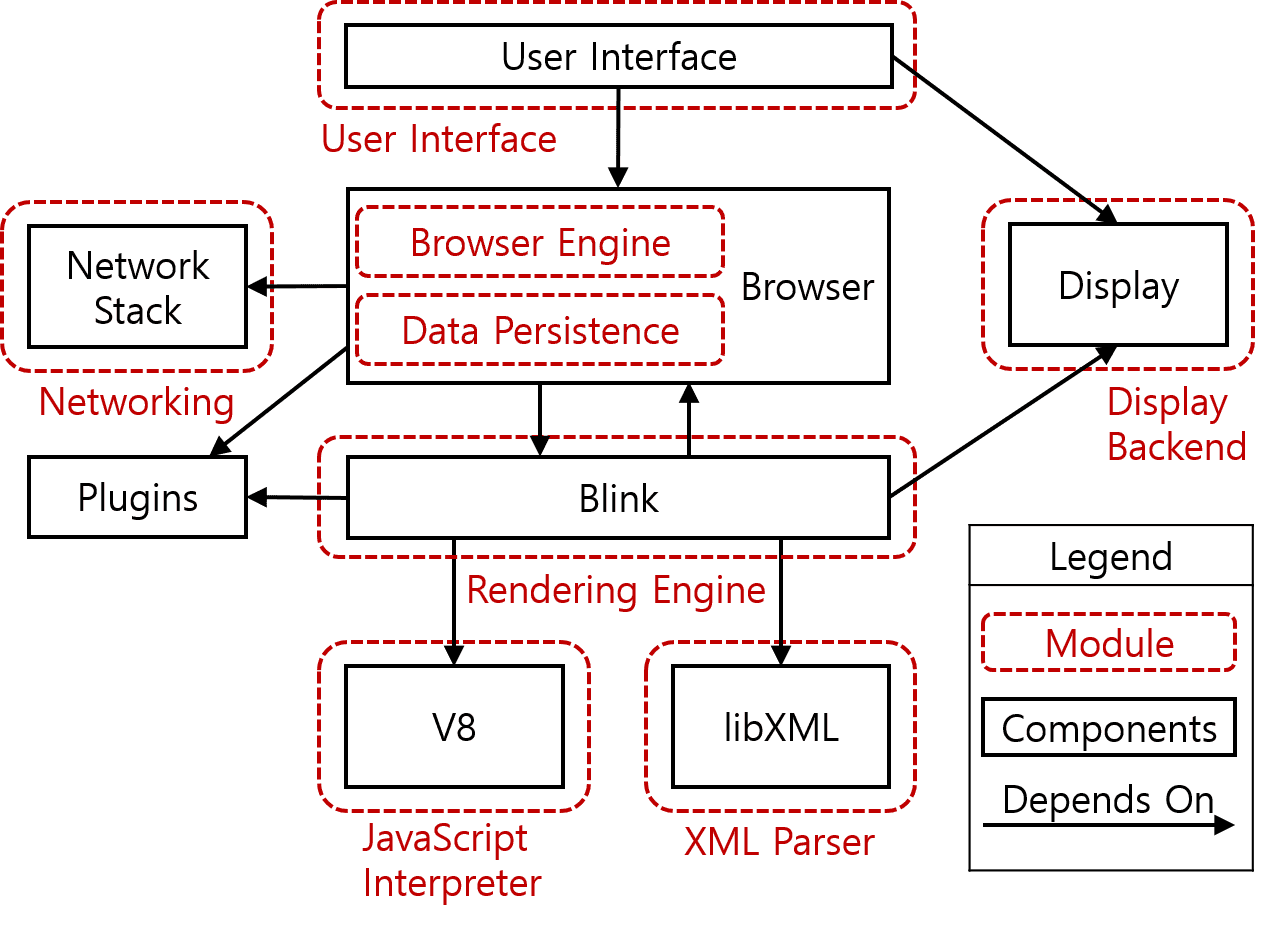
Chrome Browser
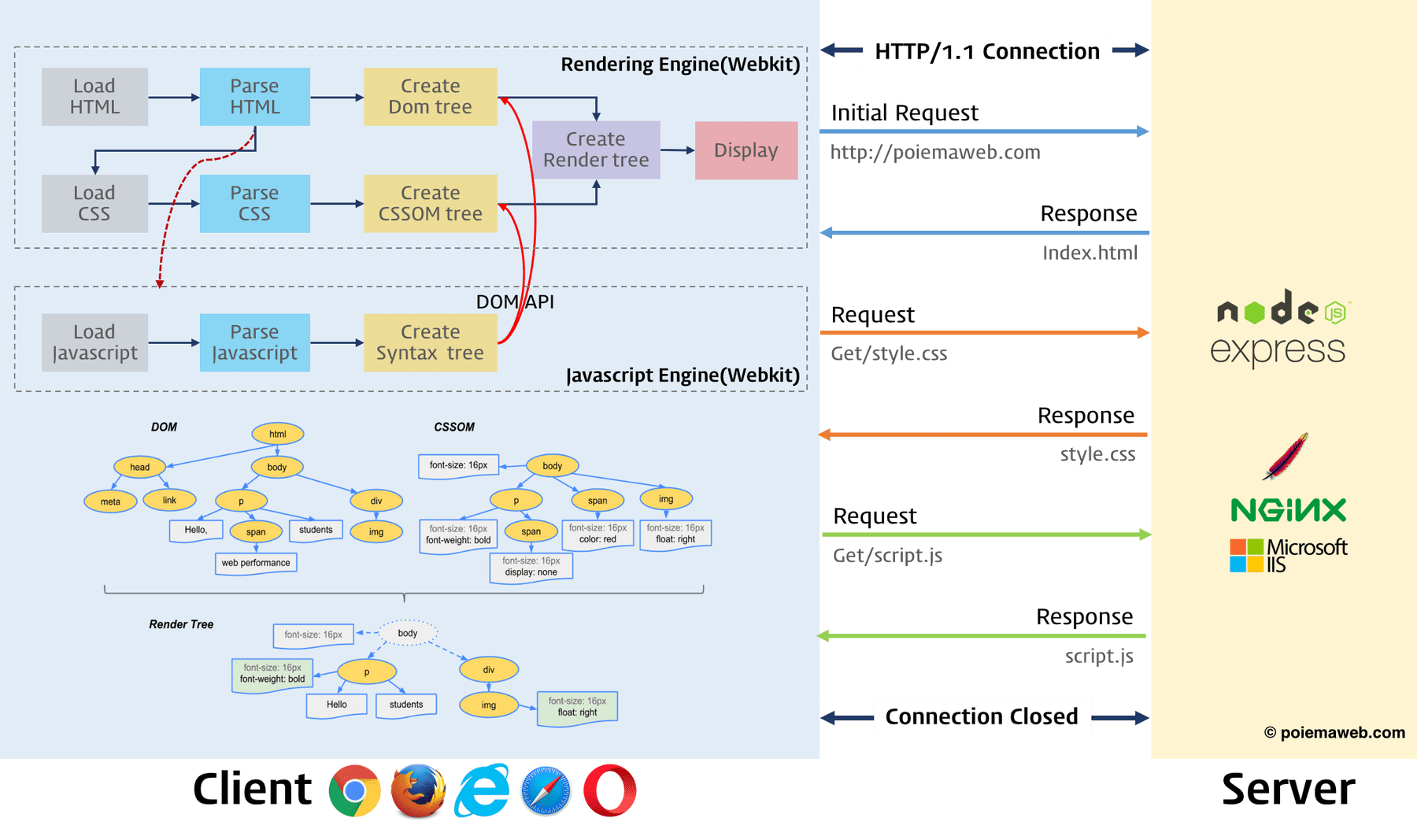
브라우저의 렌더링 과정
근데 그림이 잘 안보이는 듯
순서대로 설명해보자면,
-
브라우저가 HTML, CSS, JS, Image, Font 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받음
-
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성함
-
브라우저의 자바스크립트 엔진은 서버로부터 응답된 HTML, CSS를 Parsing하여, AST를 생성하고, ByteCode로 변환하여 실행한다.
이 때, 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있음
변경된 DOM, CSSOM은 다시 렌더 트리로 결합된다 -
렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고, 브라우저 화면에 HTML요소를 페인팅함