항해99 이번 주는 클론코딩 했음
이왕 할 거 재밌는거 해보자! 라는 식으로 아이디어 회의를 하는데
문득 이런 생각이 들었음
클론코딩의 목적은 뭐징
실제 서비스를 따라 만들면서 어떤 로직으로 구성되어 있고,
어떤 디자인으로 구성되어 있는지 등을
따라 해보면서 몸으로 익히고, 뭐 그런 목적이 아닐까
그러면 보통 우리한테 익숙한 웹사이트를 주로 고를 듯
ㅇㅇ 그래서 대부분 조원들이 인스타그램, 트위터, 에어비앤비 등
이런 웹싸이트를 주로 한다더라(매니저님들 왈...)
근데, 난 좀 힙스터라
남들이 다 하는 주제는 하기 싫었음
그럼 남들이 안하는 주제는 뭐가 있을까? 부터 생각을 해보았다.
많은 사랑을 받고 있는 웹사이트가 아닌,
외면받는 웹사이트는 왜? 와이? 사용자들로 부터 외면받았을까?
단순히 만들어진지 오래되어서 레거시가 된걸까?
근데 네이버는 왕 오래되었는데 아직 많이 사랑받잖아용
그러게용.
daum, zum은 왜 네이버를 뛰어넘지 못할까?
하는 단순한 질문에서 시작해서,
야후 코리아는 왜 한국서 철수했을까?
이런 질문들로 꼬리를 물고 가다보니, 자연스럽게
레트로한 웹사이트들을 클론코딩 해보고싶다!
라는 결론에 도달했다(?)
근데, 기한은 일주일인뎅
내 예상으로는, 거진 2~3일 정도는 css에 많은 시간을 할애하지 않을까?
하는 걱정이 들었당
기본 CRUD랑, 좋아요기능같은거 좀 넣고 css작업하는데 시간을 보내기보단,
의도적으로 CSS에 많은 시간을 쓰지 않아도 되는 웹싸이트이면서,
내가 아직 시도해보지 못 한 기술을 적용할 수 있는 웹싸이트가 있을까?
그러면서, 남들이 잘 클론코딩 하지 않는 주제는 무엇이 있을까?
하는 고민들은 얼추 한 곳으로 모이기 시작했당
그것은 바로바로
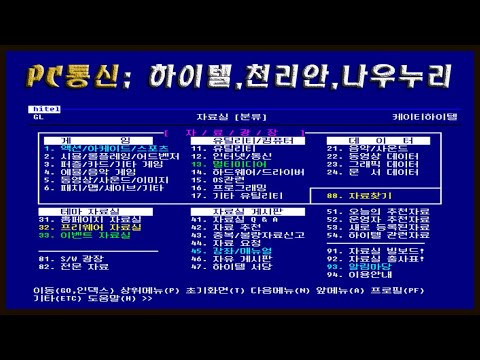
피시통신!

이것도 따지고보면 웹사이트.. 아닐까요?
- 일단 내가 구글링 했을 때는, 클론코딩한 사례가 없었음
- css에 많은 시간을 할애하지 않아도 됨
- PC"통신"이니까, webSocket(
내가 아직 안써봄) 공부하기도 좋을 듯
등과 같은 이유로 선정되었다!
사실, 재미있을 것 같아서가 가장 크지만

이런 느낌으로 만들었다
최대한 예전 피시통신의 느낌을 살리되,
그 감성을 리액트로, 더 나은 사용자 경험을 주려면 어떻게 해야할 지에 대한 고민은
아주 신선하고 즐거웠다.

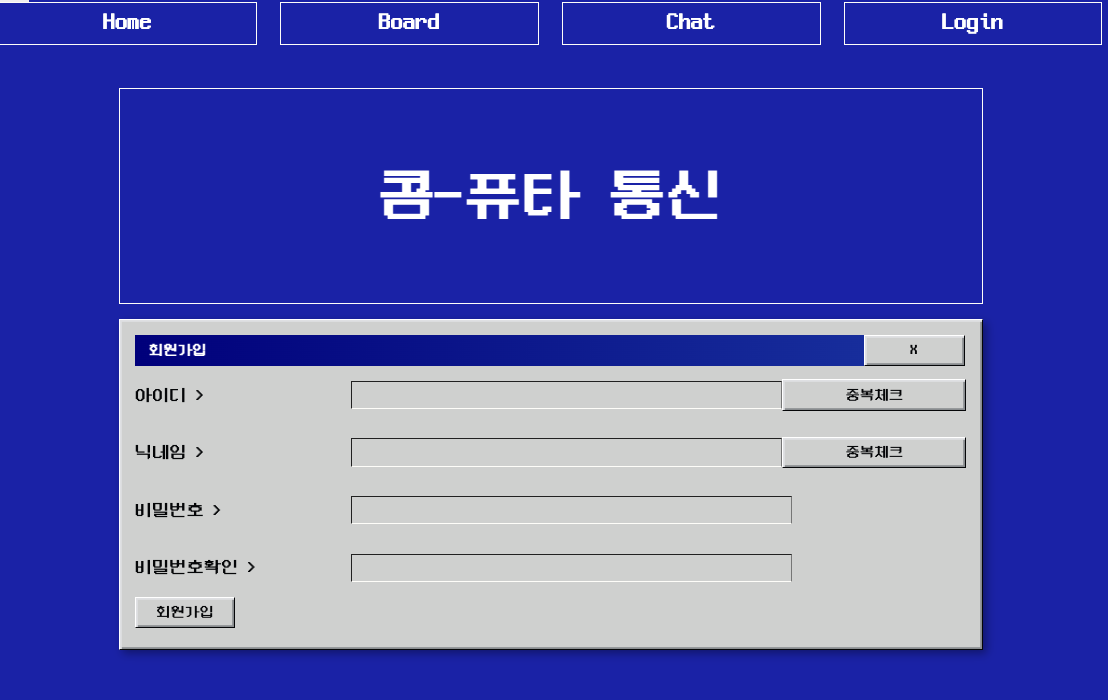
당시에는 이런 회원가입창이 아니었겠지만,
나름 윈도우95 느낌으로다가 회원가입 창도 만들어보고,

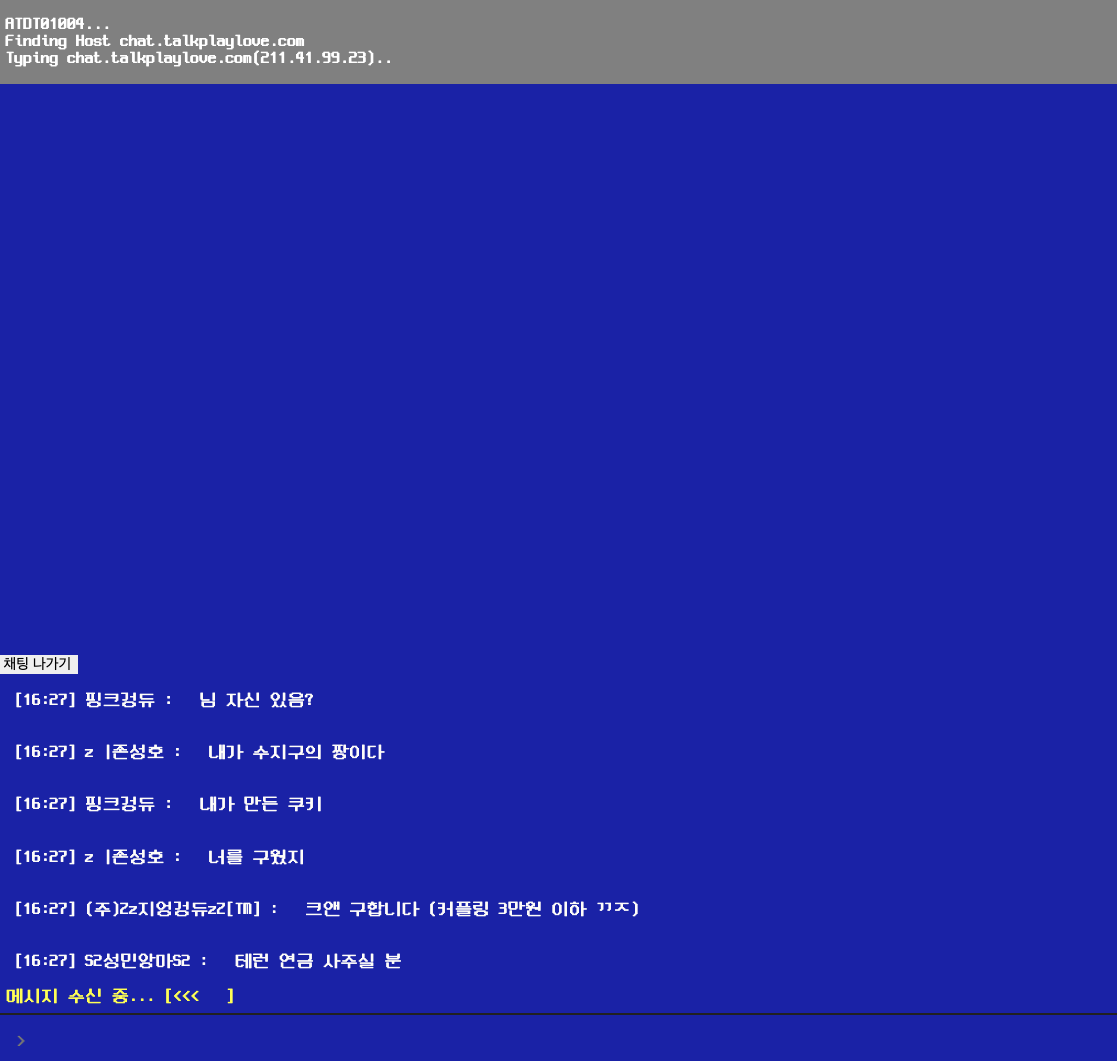
(아직 개발중일 때 캡처한거라, 채팅 나가기 버튼이 매우 거슬린다)
조악하지만, 채팅기능도 도입해보면서 아주 즐거운 한 주가 되었따.
클론코딩을 마치며
여러모로 재미있는 경험이었지만 아쉬운 부분을 뽑자면,
마우스 없이 키보드로만 동작하는 웹사이트를 만들고 싶었지만,
시간 부족으로 인해, 그 점을 완성하지 못했다.
그리고, 막판에 부랴부랴 코드를 작성하다보니,
정말 중구난방으로, 컴포넌트도 제대로 나누지 못한 부분이 수두룩했다.
변명을 좀 하자면, 예비군을 다녀오느라...
마지막으로, 불필요한 리렌더링을 막아주는 부분에 있어서
아직 생각이 뻗치지 못한 곳이 생각보다 많다는 점이 있었다.
