회원가입 구현
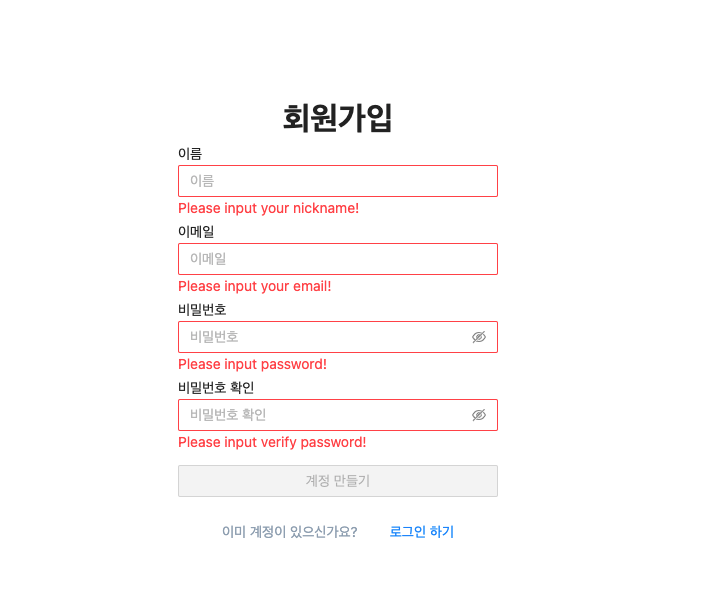
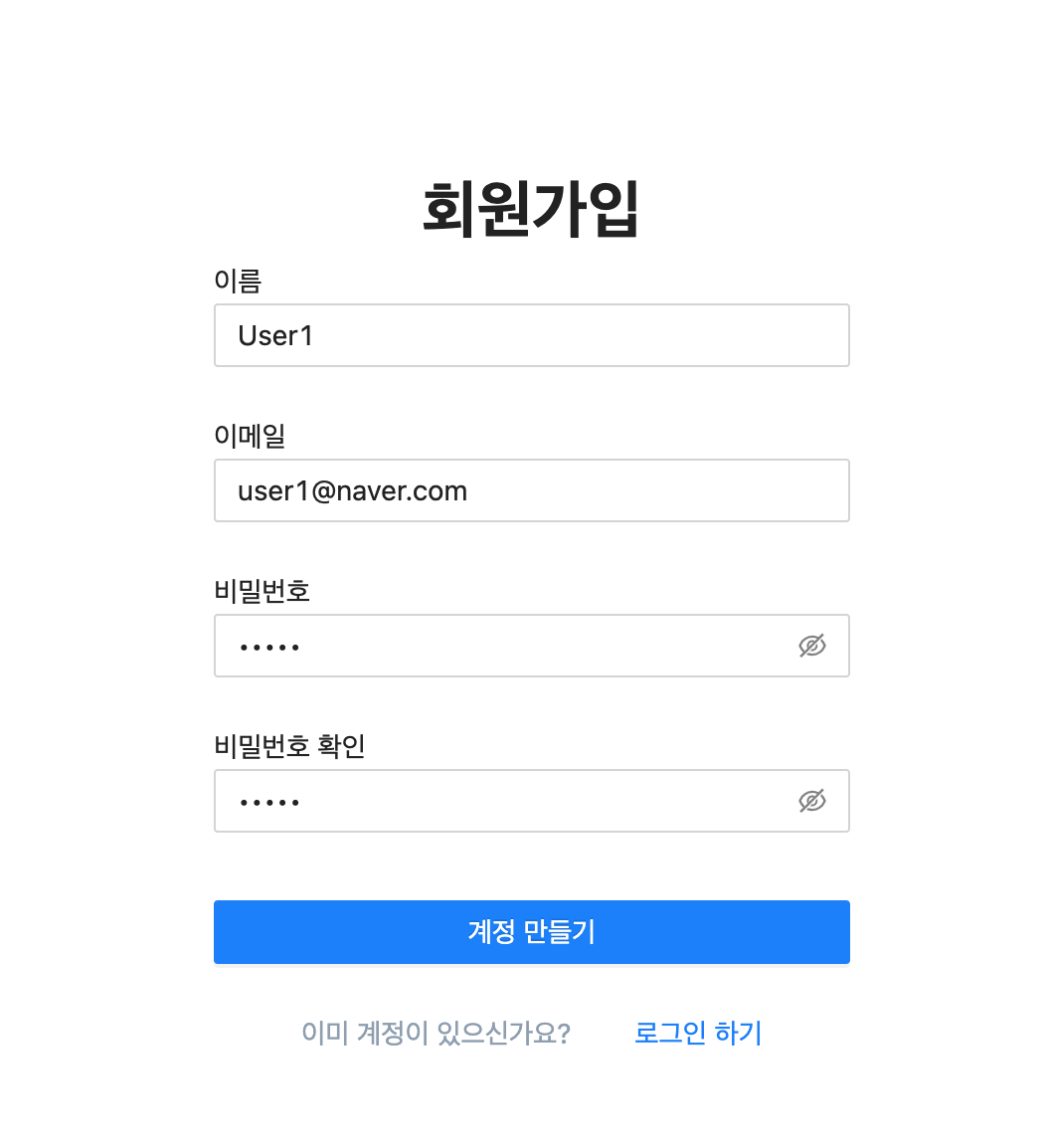
회원가입 폼은 antd 라이브러리를 통해서 구현을 했다.

모든 칸이 다 알맞게 들어가야 계정 만들기 버튼이 활성화 하도록 구현을 하였다.(antd 공식문서에서 소스코드 보시고 활용하면 된다)
이메일은 이메일 정규표현식을 구현해서 이메일폼인지 검사하도록 구현하였고
비밀번호도 비밀번호 확인이랑 일치한지 검사하고 다 일치해야 백엔드 서버로 요청을할 수 있도록 구현을 하였다.
// 이메일 정규식
const emailReg = /^[a-zA-Z0-9+-\_.]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/gm;
//form 에서 제출 할때 실행하는 함수 onFinish
const onFinish = (data) => {
const {nickname,email,password,verifyPwd} =data;
const checkEmail = emailReg.exec(email);// email 형식인지 체크
if(checkEmail === null){ //이메일 형식이 아닌경우
return alert('이메일 형식 잘못 입력했습니다!');
}
if(password !== verifyPwd){ //비밀번호와 비밀번호 확인이 일치하지 않은경우
return alert('비밀번호 와 비밀번호 확인이 서로 다릅니다!');
}
dispatch({ // 다 맞다면 서버로 회원가입요청하기.
type: SIGN_UP_REQUEST, // axios.post('http://localhost:3065/user')
data:{nickname,email,password}
})
};
Server/app.js
해당 미들웨어를 추가해주자
express.json(): 프론트에서 오는 데이터들을 body에 넣어주는 역할
express.urlencoded({extended: true}): form 형식에 데이터를 받아올때 필요하다.
cors(): cors 발생 옵션 설정.
app.use(express.json());
app.use(express.urlencoded({extended: true}));
app.use(cors({
origin:'*',
credentials:false,
}));Server/routes/user.js
router.post('/', async(req,res,next)=>{
try{
const exUser = await User.findOne({
where:{ //이메일이 존재하는지 확인
email: req.body.email,
}
});
if(exUser){ // 존재한다면
return res.status(403).send('이미 사용중인 이메일입니다.');
}
const hashedPassword = await bcrypt.hash(req.body.password,10);
await User.create({ //생성
email:req.body.email,
nickname:req.body.nickname,
password:hashedPassword
})
res.status(201).send('ok'); // 정상적으로 생성하면 상태코드 201전송.
}catch(error){
console.error(error);
next(error);
}
});생성성공: