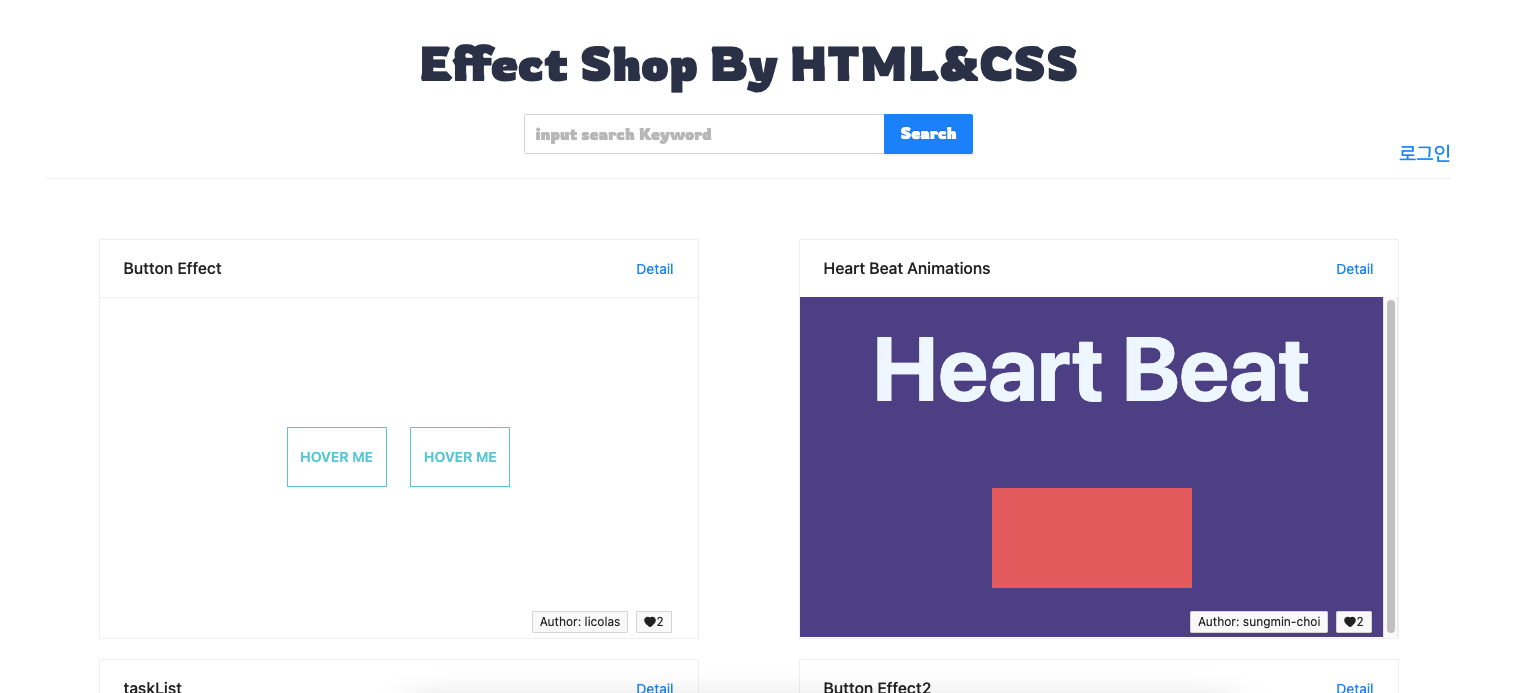
프로젝트(Effect Shop)
1.무한스크롤 더미데이터로 구현

프로젝트 만드는도중에 Effect 데이터를 스크롤이 프로젝트 화면 하단에 내려올때 다시 새로운 데이터를 불러오는 기능을 구현하고자 했다. 본 포스트는 Redux , Redux-saga 에대한 선행지식이 필요하다 1. Reducer 부분 설정 위치 reducers/
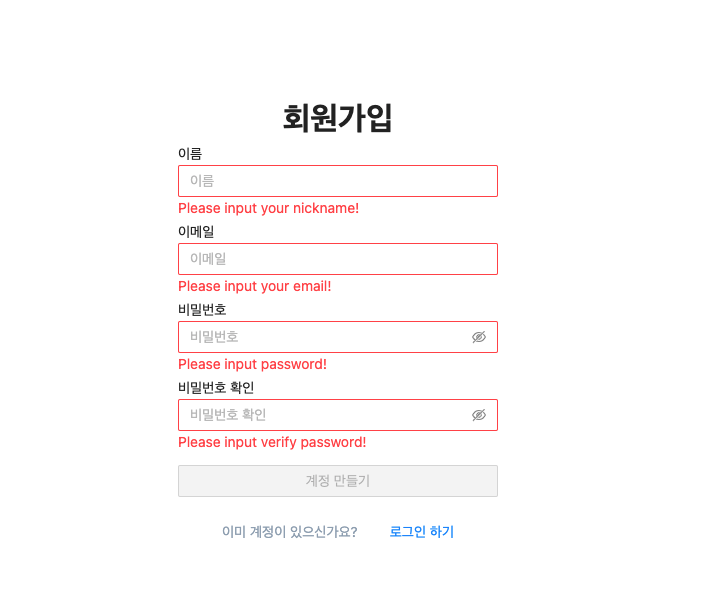
2.EffectShop 회원가입

회원가입 폼은 antd 라이브러리를 통해서 구현을 했다.모든 칸이 다 알맞게 들어가야 계정 만들기 버튼이 활성화 하도록 구현을 하였다.(antd 공식문서에서 소스코드 보시고 활용하면 된다)이메일은 이메일 정규표현식을 구현해서 이메일폼인지 검사하도록 구현하였고비밀번호도
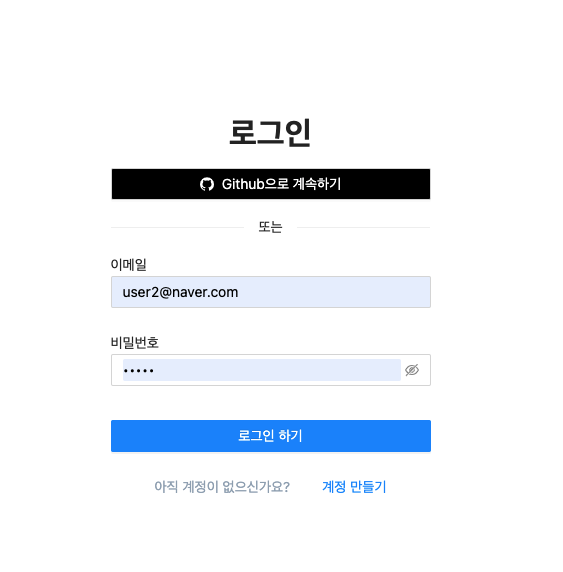
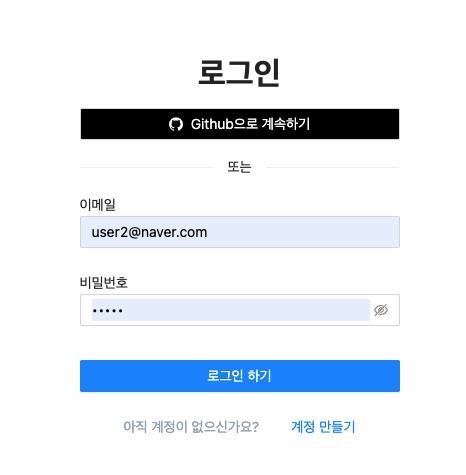
3.passport-local 를 통한 로그인

먼저 이 글을 보기전에 passport.js 사용기(passport-local) 전략짜기
4.passport-github

GitHub으로 로그인(GitHub strategy) 저번 포스터에서는 passport-loacl를 통한 로그인에 대한 자세한 과정을 다뤄봤다. local이랑 구현하는 방법이 어느정도 차이가 있어서 이렇게 블로그를 작성해본다.설치:GitHub OAuth페이지에서 애플리
5.EffectShop 에서getStaticProps, getServerSideProp 적용하기

프로젝트가 어느정도 완성이되가서 이제 next.js 의 강점을 적용해볼 시간이 된듯 하다. 각 페이지의 용도에따라서 getStaticProps 를 사용할껀지 아니면 getServerSideProps를 사용할껀지 정하고 구현을 했습니다.store/configureStor
6.EffectShop PostForm 버그 수정.
.gif)
프로젝트 개인 Profile 페이지에서 자신의 Effect효과를 새로 만드는 PostForm 부분에서 css코드를 실시간으로 작성할때 버그가 발생했다.CSS CODE textarea 안에다가 “ { ” 괄호를 제대로 안 닫으면 사진처럼 테스트 결과 보여주는 컴