지난주 강의가 기본적인 환경 셋팅과 다트 언어 소개 위주여서 아는 것 위주로 말하는 것이 아닌가 싶은 느낌이었다면, 이번주 강의야말로 본격적인 앱 만들기의 시작이었다. 전반적으로 보면서 느낀 건 앱 하나하나를 구성하는 위젯들을 클래스화하여 잘 쪼개서 개발할 수 있겠다라는 뉘앙스를 받아 어딘가 모르게 속이 편안한(?) 개발 환경으로 느껴졌다. 이 일지에서는 강의 내용 하나하나를 짚기보단 내가 듣고 실습하면서 느꼈던 점이나 주의해야 할 사항들, 유용하다 싶었던 점들을 담고자 한다.
가장 유용하다 느꼈던 부분은 단축키들이었다. 맥os 기준으로 cmd + i키나 cmd + . 키를 눌렀을 때의 유용함을 난 잘 몰랐는데, 이 덕에 이전보다는 vscode를 더욱 스마트하게 쓸 수 있을 것 같았다. 그 동안 자동으로 intellisense가 뜨긴 했다만, 그게 내가 원할 때 단축키로 띄우지를 못해서 그게 여간 불편했는데.. 특히 cmd + .키는 신세계였다. 추천하는 클래스 wrapping등을 제안할 줄이야...

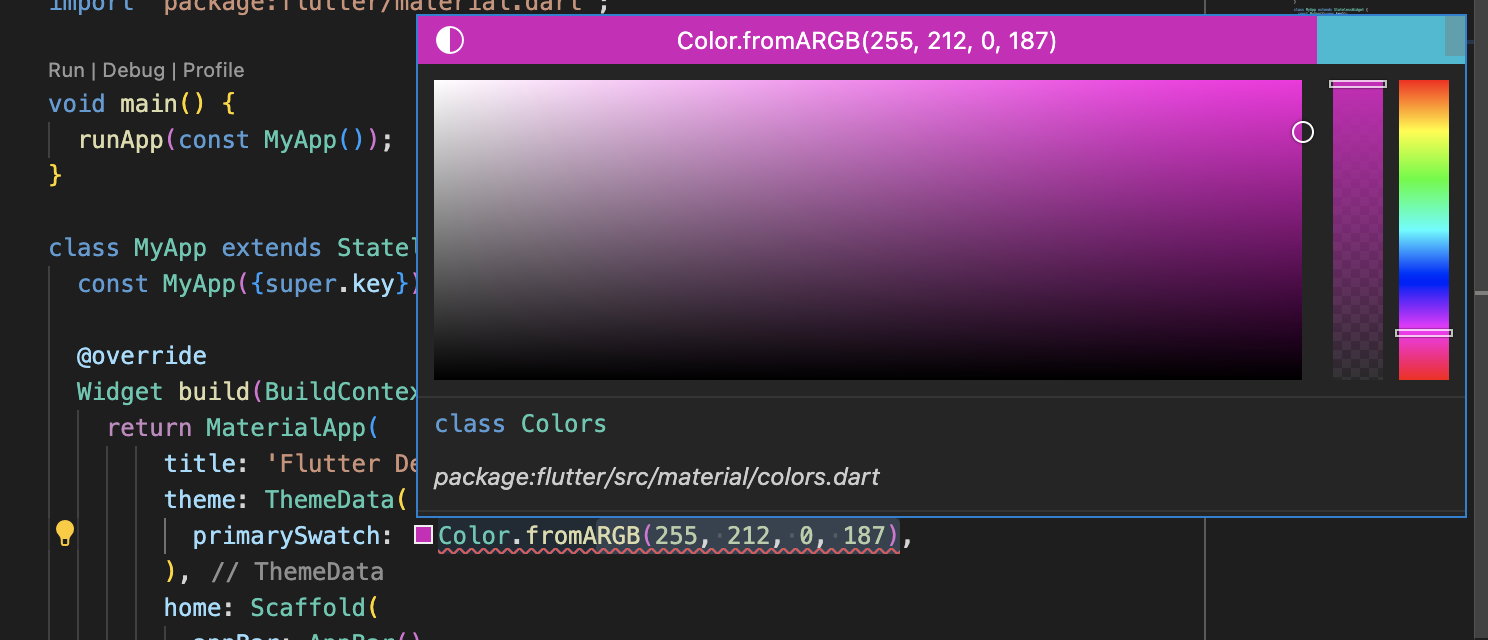
이 부분은 좀 주의해야겠다. 원래 컬러 속성을 건들 때에는 Colors 클래스를 사용해야 하는데, 옆에 컬러 선택하는 위와 같은 버튼이 뜨는 경우가 있어서 이걸 누르면 편하겠거니 하고 건들였다. 그랬더니 클래스가 Color로 바뀌면서 에러가 발생했다. 이거 함부로 누르지 말아야겠다 싶었다..
전반적으로 플러터 위젯을 개발하면서 느낀 점은 무언가 css 코딩을 하는 뉘앙스가 많이 느껴졌다. 클래스 선언을 하고 그 안에 속성 값들을 넣어줄 때 css에서 설정하는 값들 넣는 것처럼 위젯을 만들어가는 것 같았다.
아래 코드는 그냥.. 기록 차원에서 남기는 위젯 간 데이터 전달 방법에 대한 예제코드. 다음주면 본격 앱 만들기를 실습할 것 같아서 기대된다.
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: const MyHomePage(name: 'Sunhokim', title: 'haha hoho'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.name, required this.title});
@override
State<MyHomePage> createState() => _MyHomePageState();
final String name;
final String title;
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Hello ${widget.name} World',
style: Theme.of(context).textTheme.headline4,
),
Text(widget.title),
],
),
),
);
}
}