실행 컨텍스트?
- JavaScript 코드가 실행되고 있는 컨텍스트(환경)
- 함수 호출 일 회당 정확히 하나의 실행 컨텍스트가 생성됩니다.
실행 컨텍스트에 저장되는 것?
어떤 변수가 있는지, 어떤 변수를 hoisting 할지, scope는 어떻고 scope chain은 어떻고, this는 어디에 어떻게 binding 되고 등등..function pow(x, n) { if (n == 1) { return x; } else { // 재귀함수의 예 return x * pow(x, n - 1); } } pow(2,3) 을 호출하면 //실행컨텍스트의 예시 Context : {x:2, n:3, 첫 번째 줄} call: pow(2,3)
관리는? CallStack이!
call stack ? 현재 실행 중인 작업 관한 정보를 저장하는 Stack 자료구조
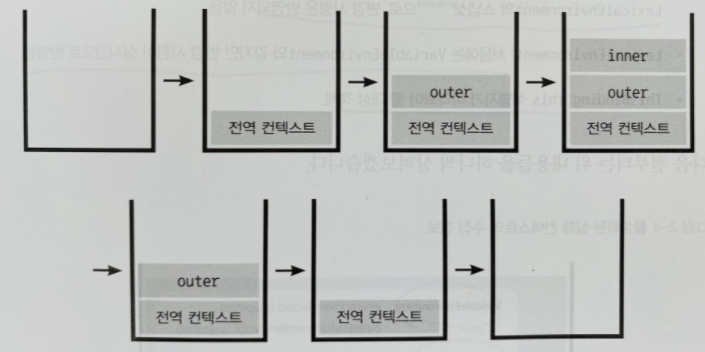
하나의 자바스크립트 파일을 실행할 때, 필요한 환경 정보를 모아 컨텍스트를 구성하고, call stack에 쌓아 올렸다가, 가장 위의 컨텍스트와 관련있는 코드를 실행하는 식으로 전체 코드의 환경과 순서를 보장한다.
함수가 실행 또는 종료 될 때마다 Global Execution Context의 위로 Functional Execution Context stack을 push(추가), pop(제거)한다.
Execution Context의 종류

👉🏻 전역 코드
- 전역 영역에 존재하는 코드는
전역 컨텍스트가 생성 - 자바스크립트 파일 실행하자마자 전역 컨텍스트부터 활성화
- 코드를 실행하며 단 한 개만 정의되는 전역 Context
👉🏻 함수 코드
- 함수 내에 존재하는 코드를 실행하기 위한
함수 컨텍스트 - 함수가 실행 될 때 마다 정의되는 Context
👉🏻 eval 코드
- eval 함수로 실행한 코드의 Context
Execution Context 의 구성
ExecutionContext :{
LexicalEnvironment:{
Environment Records,
Reference to the outer environment,
},
VariableEnvironment:{
Environment Records,
Reference to the outer environment,
}
}-
VariableEnvironment(=Lexical Environment 상속관계)
현재 실행 컨텍스트 내에서 호이스팅이 되는 애들(var, 함수선언문)등을 저장 -
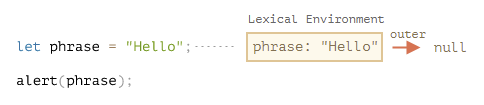
LexicalEnvironment
자바스크립트에서 실행 중인 함수 즉 실행컨텍스트는 코드블록 {...}, 스크립트 전체는 렉시컬 환경 이라 불리는 내부 숨긴 연관 객체(internal hidden associated object)를 갖는다.
Environment Record: let,const로 선언된 변수, 함수표현식도 포함.

-
ThisBinding
Context의 생성 과정
1. Create Phase
- Creation 단계에선 Lexical Environment와 Variable Environment의 정의가 이루어진다.
2. Execution Phase
- Creation 단계에서 코드 실행을 위한 환경 정보 값이 결정되었다면, Execution은 코드를 위에서부터 읽으며 실행한다.
hoisting이 이루어지는 이유! 🥸
js 엔진이 코드를 실행(Execution Phase)하기 전 코드의 실행 환경 정보를 구축(Creation Phase)하는 것이 hoisting이 이루어지는 이유이다.
Creation 단계에서 변수 식별자가 메모리에 우선적으로 매핑되는 특징을 갖는다.
기술면접 Tip
var와 let, const의 차이는?
hoisting: var는 호이스팅이 되지만 let, const는 호이스팅 되지 않는다.
scope: var는 함수 단위 scope를 갖지만 let, const는 블록 단위 scope를 갖는다.
console.log(v1); // undefined
console.log(v2); // Uncaught ReferenceError: v2 is not defined
var v1 = "notVisible1";
let v2 = "notVisible2";예를 들어 let과 const로 선언된 변수의 식별자는 Creation Phase에서 메모리 매핑이되긴 하지만 코드 실행 전까지는 값이 할당되지 않는다. 하지만 var로 선언된 v1의 경우 Creation Phase에서 메모리 매핑을 하며, 초기 값으로 undefined를 할당했기 때문에 오류 대신 undefined가 출력된다.
