자바스크립트는 어떤식으로 동작할까 ?
싱글스레드라고 들었는데..
콜백은 어떤식으로 동작?#싱글스레드, #non blocking, #asynchronous, #concurrent
🤣 왜 알아야하지?
우리가 자바스크립트 동작 원리 즉 이벤트루프, callstack, webApis 등 전반적인 JS작동 순서를 이해 하고 있어야 최적화나 아키텍처 설계가 가능해 집니다!
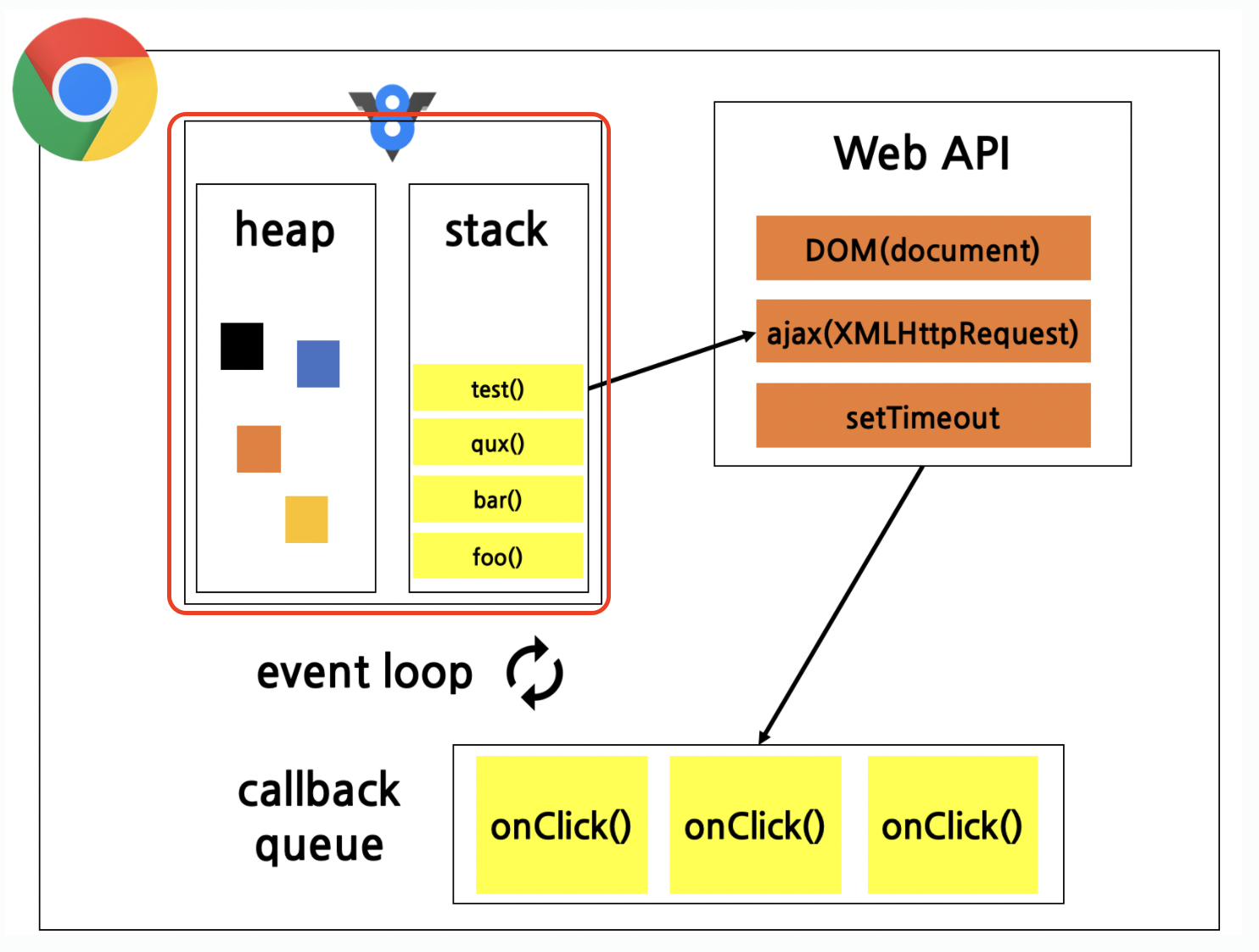
call stack
자바스크립트는 싱글 스레드로, 한 번에 한 가지 일만 할 수 있다.
그리고 그 과정에서 call stack은 함수의 호출을 저장하고 호출하는 자료구조중 하나이다.

함수를 실행하면, 그 함수는 call stack에 추가되는 선입후출(FILO)의 스택이다.
즉 함수 실행 후, 함수가 값을 반환하면 그 함수는 스택에서 빠져나와 사라진다.
(콜 스택은 자바스크립트 엔진의 한 부분이며, 브라우저에만 한정된 것은 아닙니다.)
일반 동기 함수 호출 callstack 에서 들어와 값 반환 후 바로 빠져나옴
() => { return "hey!" }
webApis 는 WebAPI와 큐를 거쳐 call stack 으로 추가
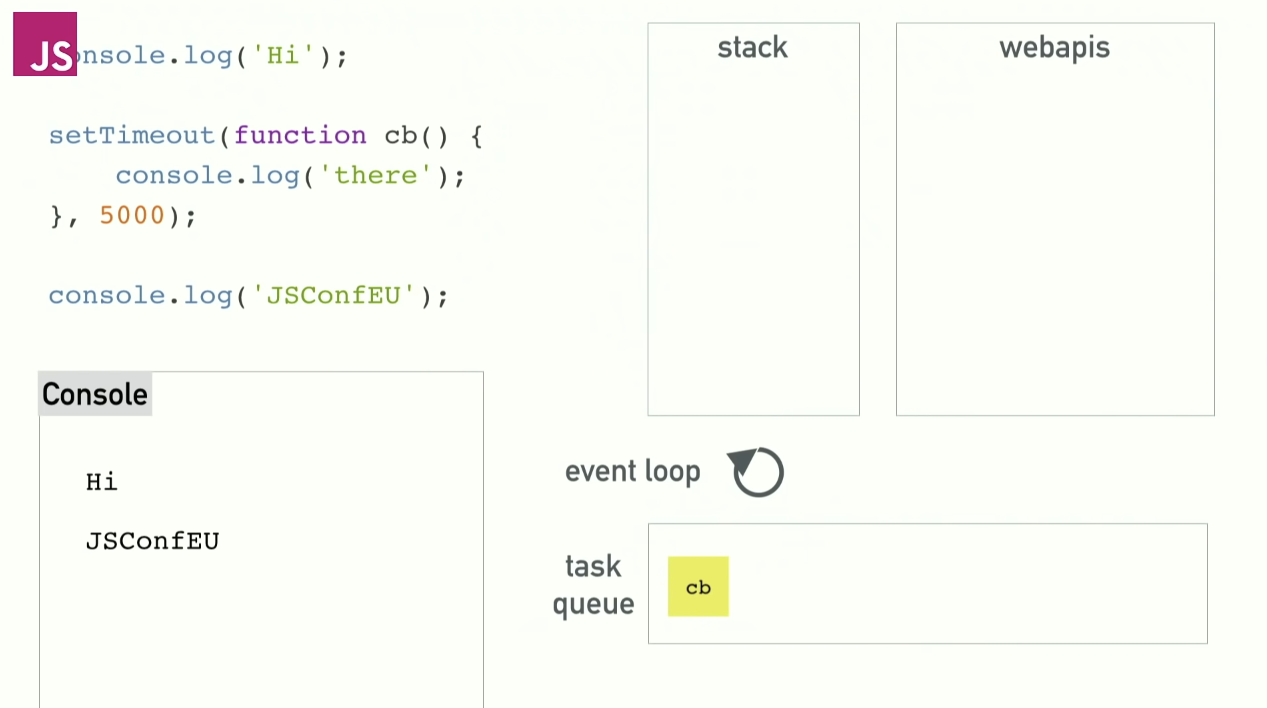
1. setTimeout 같은 대표적인 webApis 콜백은 Web API에 추가된다.
2. 콜백은 즉시 호출 스택에 추가되지 않고, 대신 '큐(대기열)'에 전달된 이후
3. 이벤트 루프를 타고 다시 call stack 으로 추가 되고 호출, 반환된다.function respond(){ return setTimeout(()=>{ return "hey" }, 1000) }
이벤트루프 와 큐의 동작원리
브라우저 측 자바스크립트 실행 흐름은 Node.js와 마찬가지로 이벤트 루프에 기반한다.
이벤트 루프 task가 들어오길 기다렸다가 태스크가 들어오면 이를 처리하고,
처리할 task가 없는 경우엔 잠드는, 끊임없이 돌아가는 자바스크립트 내 루프입니다.
- 처리할 테스크가 있는 경우
- 먼저 들어온 task부터 순차적으로 처리함
- 처리할 테스크가 없는 경우
- 잠들어 있다가 새로운 task 추가시 다시 1로 돌아감.
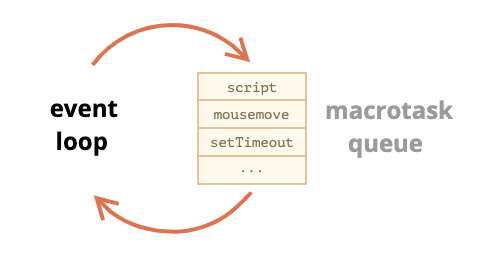
👀 자바스크립트 엔진을 잠 깨우는 테스트의 종류는 무엇이 있을까?
- 외부 스크립트
<script src="...">가 로드될 때, 이 스크립트를 실행하는 것 - 사용자가 마우스를 움직일 때 mousemove 이벤트와 이벤트 핸들러를 실행하는 것
- setTimeout에서 설정한 시간이 다 된 경우, 콜백 함수를 실행하는 것
(Web API)

이러한 형태의 task가 event loop를 통해 webApis 다음으로 추가되는 큐(대기열)를 매크로태스크 큐 라고 부른다.
큐의 두가지 형태
매크로태스크(macrotask)와 마이크로태스크(microtask)
- 마이크로태스크는 코드를 사용해서만 만들 수 있는데, 대표적으로 프라미스를 사용해 만든다.
프라미스와 함께 쓰이는 .then/catch/finally 핸들러가 마이크로태스크가 된다고 할 수 있다.
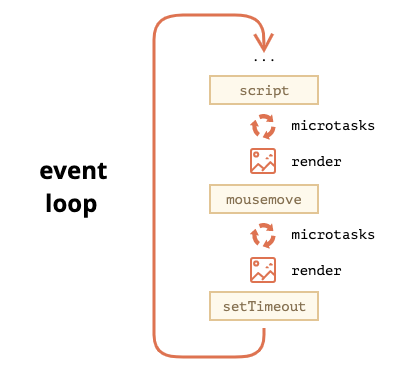
큐에 쌓인 task 처리 순서
- 자바스크립트 엔진은 매크로태스크 하나를 처리하고 난 직후, 다른 매크로태스크나 렌더링 작업을 하기 전에 마이크로태스크 큐에 있는 마이크로태스크 전부를 처리한다.
- 마이크로태스크는 다른 이벤트 핸들러나 렌더링 작업, 혹은 다른 매크로태스크가 실행되기 전에 처리된다.
setTimeout(() => alert("timeout"));
Promise.resolve()
.then(() => alert("promise"));
alert("code");위 코드의 출력순서를 보면 다음과 같다.
"code" , "promise" , "timeout"
일반 동기 호출 👉🏻 promise는 microtask 큐에 들어가기 때문에 timeout 보다 먼저 호출 👉🏻 Macro task인 setTimeout이 가장 나중에 호출 된다.

큐에 쌓인 task들은 event loop를 통해 다시한번 call stack으로 들어가 차례로 순차적으로 실행 후 반환 된다.
referance
https://www.youtube.com/watch?v=8aGhZQkoFbQ
https://ko.javascript.info/event-loop