List
Android 에서 RecyclerView iOS에서 TableView라면
리액트 네이티브는 List 가 있다!
레거시 동작방식 비교
이전에 사용된 ListViews,DataSources 와 같은 태그들은 과도한 메모리 소비하고많은 버그들이 생겨나 더이상 사용 되지 않게 되었고, 2017년 3월에 릴리즈된 List를 사용하기 시작.
레거시 버전에서는 100개의 데이터가 있다고 했을경우 데이터를 전부 렌더해 뷰에 미리 그려놓는 방식이었다면
List 에서는 화면에 보일때마다 필요한 데이터를 뷰에 Visable 해주는 방식!
따라서 몇만개의 데이터가 들어온다 해도 화면에 렌더되는 데이터 수는 정해져 있기 때문에 성능에 아무런 영향을 주지 않는 다는 뜻이 될 수 있다!
List 종류
1. FlatList
가장 단순하고 성능이 뛰어난 목록을 위한 핵심 구성 요소이다. data 데이터 배열과 renderItem 함수를 제공하면 간단하게 구현할 수 있다.

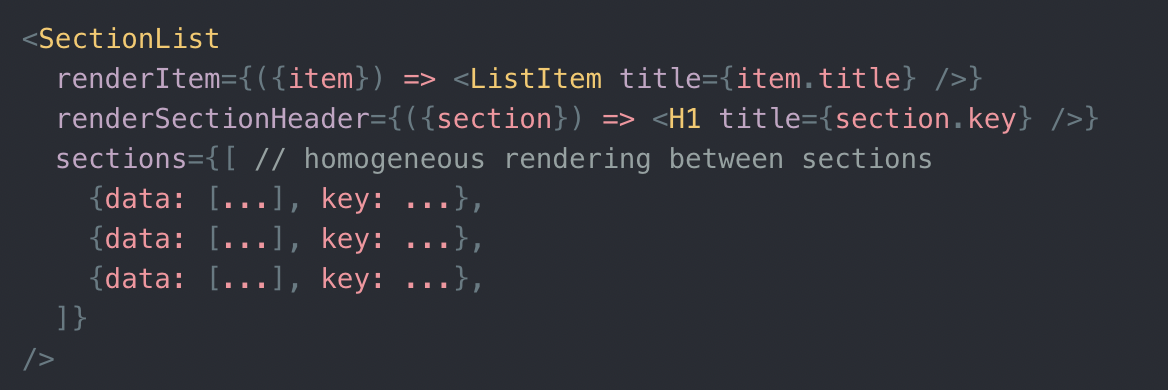
2.SectionList
FlatList와 비슷하게 보일 수 있지만 sectionList에는 섹션 헤더가 포함되어있어, 데이터들을 섹션별로 구분해 렌더링 해줄 수 있다.
사진 그리드, 친구목록 그리드, 스토리 목록 그리드 등에서 요긴하게 쓰이는 List!

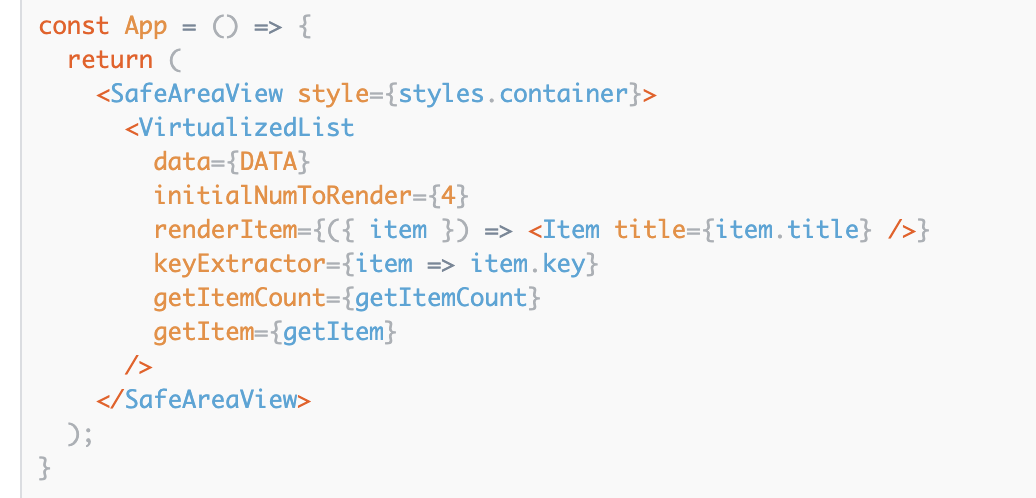
3. VirtualizedList
일반적으로 FlatList가 제공하는 것보다 더 많은 유연성이 필요한 경우에 사용된다
(예: 일반배열이 아닌 변경할 수 없는 데이터(immutable data)와 함께 사용되는 경우)

Lists 특징(프라퍼티)
Scroll loading (onEndReached)
마지막 포인트에 도달했을경우 scroll loading이 된다
즉, 리스트에서는 infiniteScroll을 정말 쉽게 구현 할 수 있다.Pull to refresh (onRefresh / refreshing)
말그대로 상단뷰에서 스크롤을 아래로 당겼을때 refresh 된다.Configurable viewability (VPV) callbacks (onViewableItemsChanged / viewabilityConfig).
쉽게 설명하면 뷰의 표현 여부 및 이에 따른 콜백지원!Horizontal mode (horizontal)
가로모드 지원Intelligent item and section separators.Multi-column support (numColumns)
여러개 column을 지원한다.scrollToEnd, scrollToIndex, and scrollToItemBetter Flow typing.
주의사항(Caveats)
- 콘텐츠가 렌더링 창 밖으로 스크롤될 때 항목 하위 트리(dom)의 내부 상태가 유지되지 않기 때문에 모든 데이터가 또는 외부 stores 데이터(Flux, Redux 또는 Relay) 에 캡처되었는지 확인해야 한다.
- renderItem 함수에 의존하는 것이 업데이트 이후 props가 잘 전달 되야 하는지 확인해야 한다.
그렇지 않으면 PureComponents 같은 경우 다시 렌더링 되지 않는 현상이 발생 할 수 있다.
Reference
https://reactnative.dev/blog/2017/03/13/better-list-views#advanced-usage
