Flex 정의
하나의 플렉스 아이템이 자신이 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
즉, 사용 가능한 공간을 어떻게 채울 방법을 정의한다.
각 요소의 flex 속성에 따라 공간이 분할된다.


flex 속성은 한 개에서 세 개의 값을 사용해 지정할 수 있다.
기본적으로 플렉스 아이템은 콘텐츠의 최소 너비 미만으로 줄어들지 않고 min-width나 min-height 값을 지정해 바꿀 수 있다.
Flex 속성
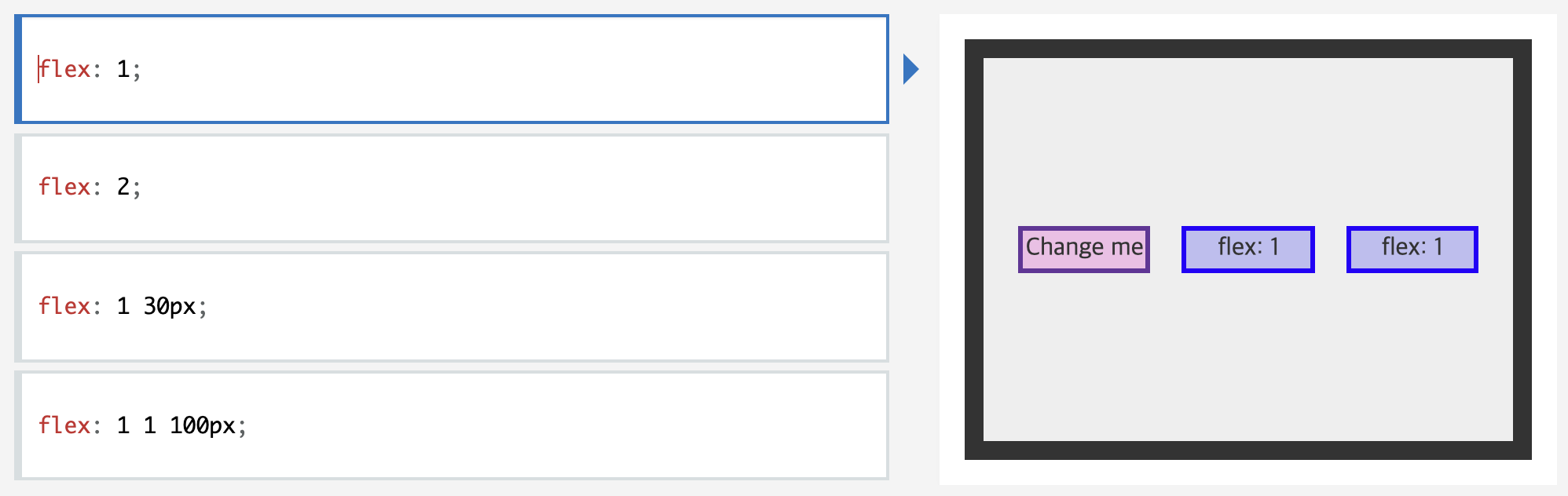
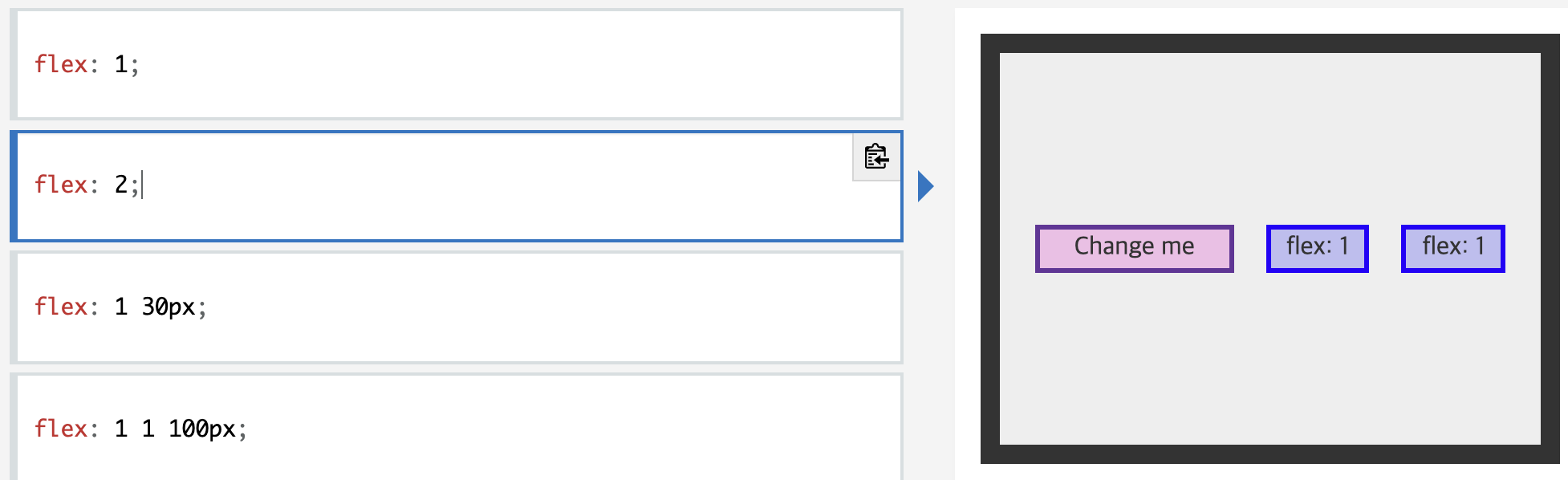
flex 속성은 한 개에서 세 개의 값을 사용해 지정할 수 있다.
flex: 2 2 10%;
Three values: flex-grow | flex-shrink | flex-basis
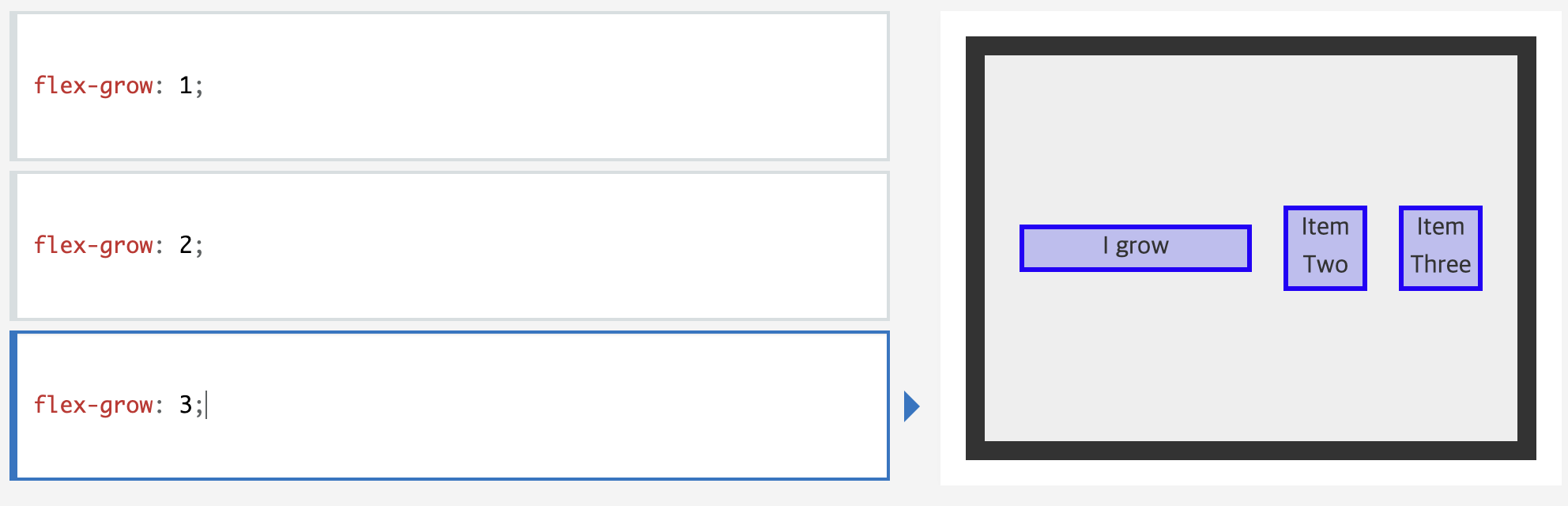
flex-grow
flex-container 내부에서 동일한 공간을 할당받습니다. 하지만 flex-grow 값으로 다른 소수값을 지정한다면, 그에 따라 다른 공간값을 나누어 할당받게 됩니다.

react-native 에서 자주 사용하는 flex:1 은 flex-grow:1 과 같은 의미
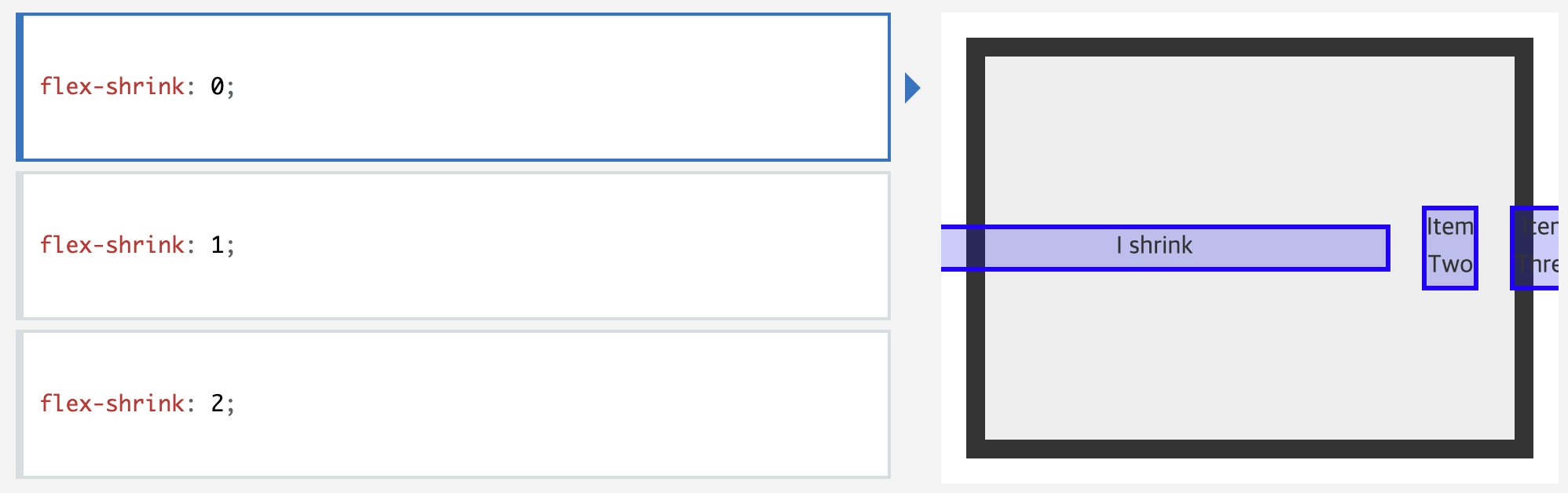
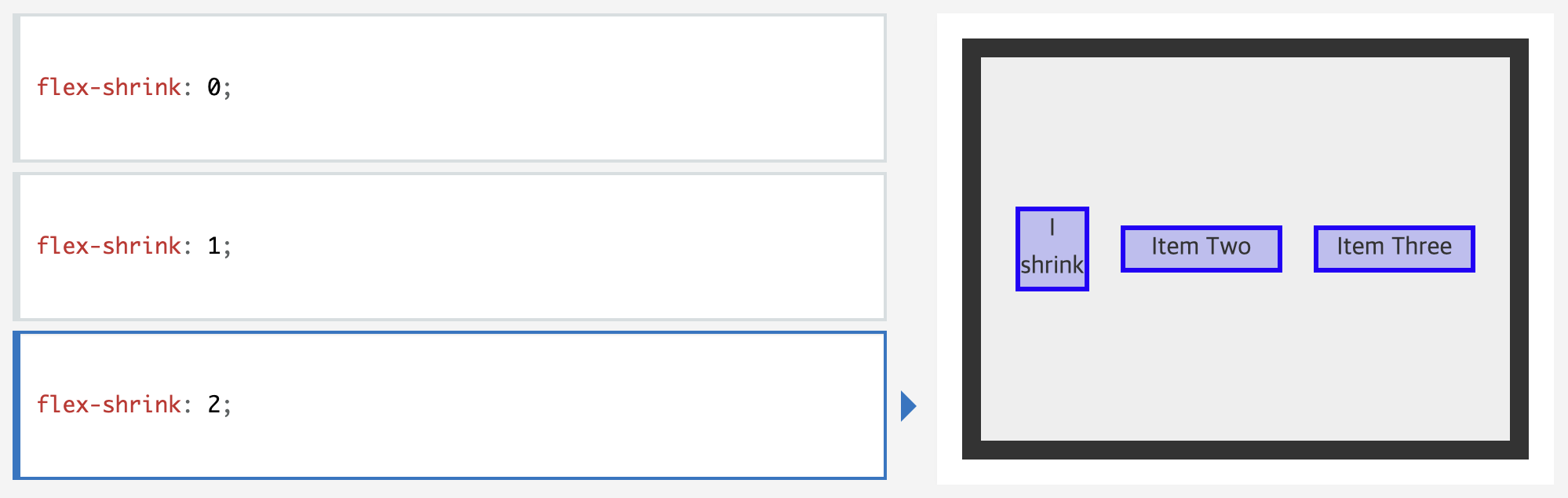
flex-shrink
flex-item 요소의 크기가 flex-container 요소의 크기보다 클 때 flex-shrink 속성을 사용하는데, 설정된 숫자값에 따라 flex-container 요소 내부에서 flex-item 요소의 크기가 축소됩니다.


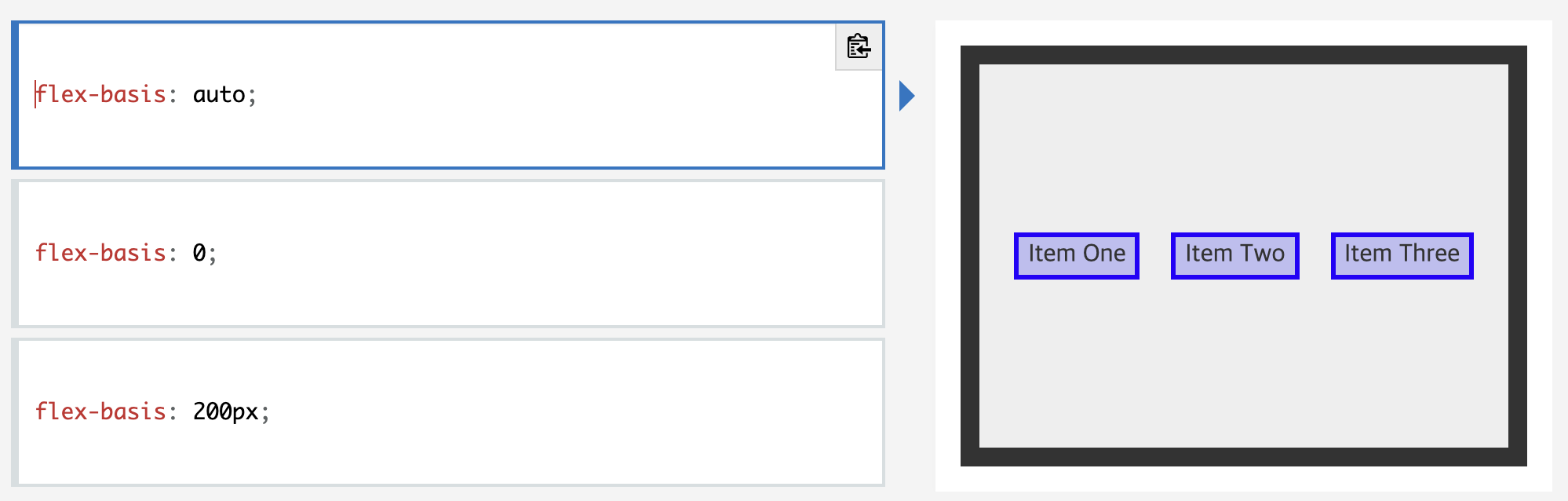
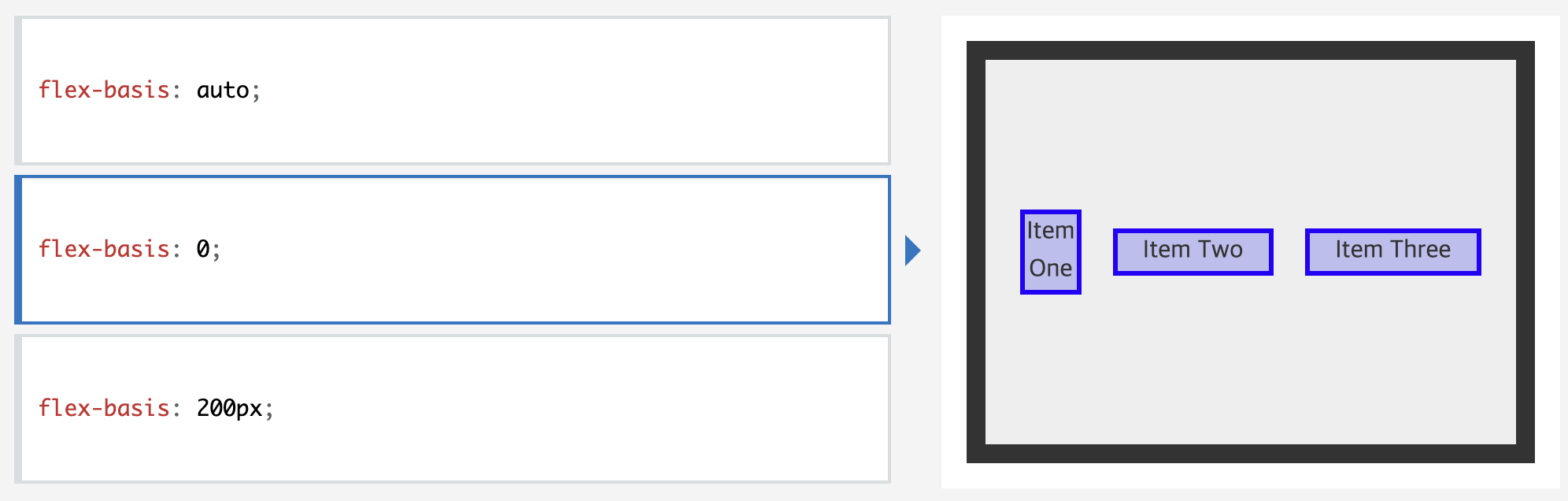
flex-basis
CSS 속성은 플렉스 아이템의 초기 크기를 지정합니다. box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경합니다.
flex-basis = auto 일때 내용에 따라 공간차지 비율이 달라짐.


Flex 속성 초기값
flex-grow: 0
flex-shrink: 1
flex-basis: auto
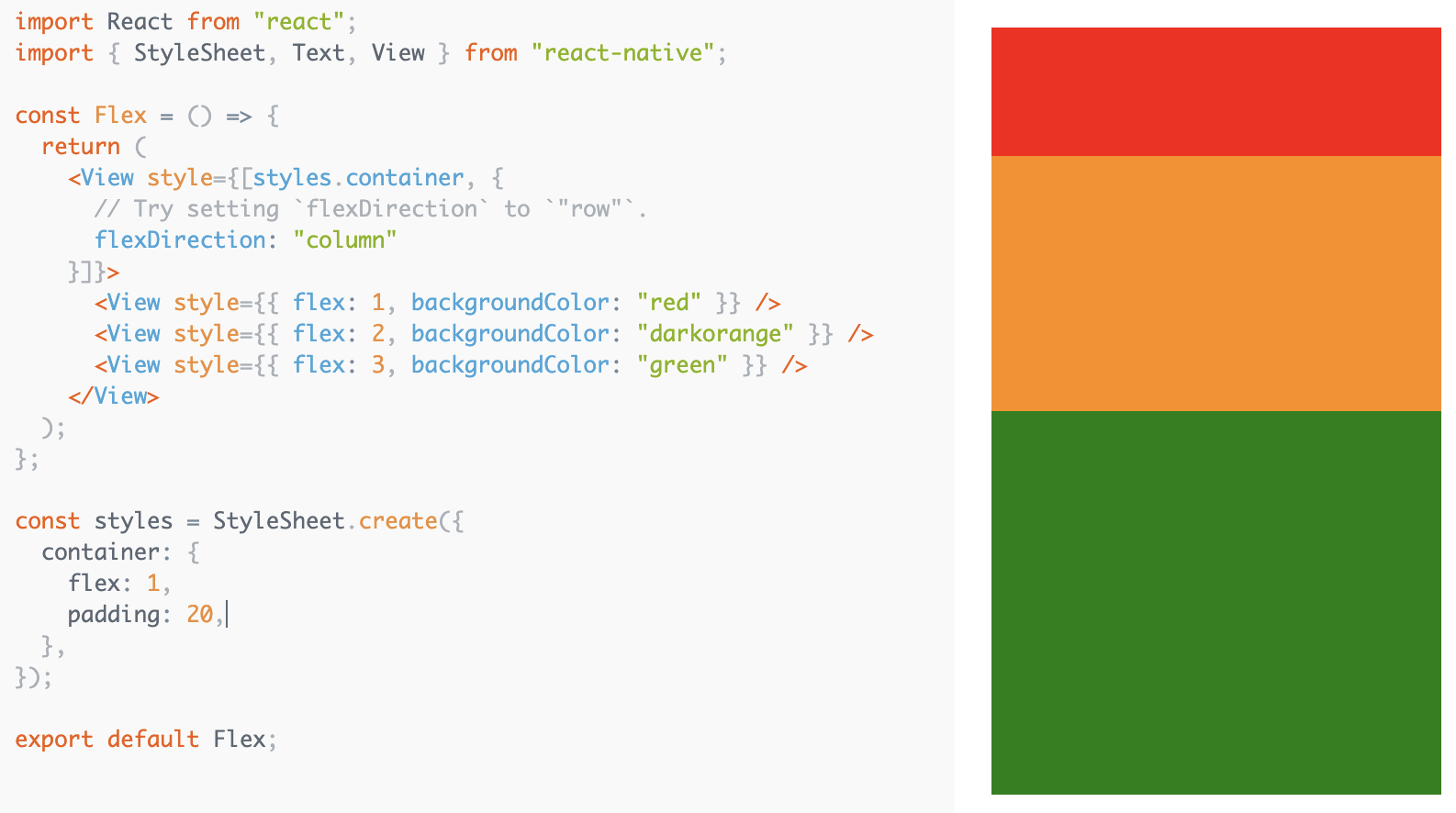
React native 에서 flex를 사용해보자

red, darkorange, green 모두 flex:1에 설정된 컨테이너의 자식입니다.
1 이라는 공간을 red가 1, darkgreen이 2, green이 3의 공간으로 나누어 가지기 위해 우리는 1을 1+2+3 = 6 으로 나눠 각각 요소에 공간만큼 지정 된다.
Flex Direction
플렉스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정하며,노드의 자식이 배치되는 방향을 제어한다.
이것을 주축이라 하며, 교차축은 주축에 수직인 축을 가리킨다.
column( 기본값 ) 자식을 위에서 아래로 정렬합니다. 줄 바꿈이 활성화된 경우 컨테이너 상단의 첫 번째 항목 오른쪽에서 다음 줄이 시작됩니다.row아이들을 왼쪽에서 오른쪽으로 정렬합니다. 줄 바꿈이 활성화된 경우 컨테이너 왼쪽의 첫 번째 항목 아래에서 다음 줄이 시작됩니다column-reverse아이들을 아래에서 위로 정렬합니다. 줄 바꿈이 활성화된 경우 컨테이너 맨 아래에 있는 첫 번째 항목의 오른쪽에서 다음 줄이 시작됩니다.row-reverse아이들을 오른쪽에서 왼쪽으로 맞춥니다. 줄 바꿈이 활성화된 경우 컨테이너 오른쪽의 첫 번째 항목 아래에서 다음 줄이 시작됩니다.
접근성(row-reverse, column-reverse 주의사항)
flex-direction 속성에 row-reverse 또는 column-reverse 값을 사용하면 DOM 구조와 그 시각적 표현에 차이가 생깁니다. 이는 낮은 시력으로 스크린 리더 등 접근성 기술을 사용해 이동하는 사용자의 경험에 부정적인 영향을 줄 수 있습니다.
justifyContent
컨테이너의 주 축 내에서 자식을 정렬하는 방법
속성
flex-start(기본값)컨테이너의 자식을 컨테이너의 주 축 시작 부분에 정렬.flex-end컨테이너의 자식을 컨테이너의 주 축 끝에 정렬.center컨테이너의 주 축 중앙에 컨테이너의 자식을 정렬.space-between컨테이너의 주 축을 가로질러 자식 사이에 균등한 간격을 두고 자식 사이에 나머지 공간을 분배한다.space-around컨테이너의 주 축을 가로질러 자식 사이에 균일한 간격을 두고 나머지 공간을 자식 주위에 분배합니다. space-between과 space-around을 비교하면 첫 번째 자식의 시작 부분과 마지막 자식의 끝에 공간이 분배되는 것의 차이이다.space-evenly주 축을 따라 정렬 컨테이너 내에서 자식을 고르게 배포합니다. 인접한 항목의 각 쌍, 주 시작 가장자리와 첫 번째 항목, 주 끝 가장자리와 마지막 항목 사이의 간격은 모두 정확히 동일한 것이 특징.
alignItems
컨테이너의 교차 축 내에서 자식을 정렬하는 방법
속성
stretch( 기본값 )컨테이너의 교차 축 과 일치하도록 컨테이너의 자식을 늘린다.flex-start컨테이너의 자식을 컨테이너의 교차 축 시작 부분에 정렬.flex-end컨테이너의 자식을 컨테이너의 교차 축 끝에 정렬.center컨테이너의 교차 축중앙에컨테이너의 자식을 정렬.baseline공통 기준선을 따라 컨테이너의 자식을 정렬합니다. 개별 자녀는 부모에 대한 참조 기준선으로 설정할 수 있습니다.
Layout direction
레이아웃 방향은 flex의 자식 및 텍스트가 배치되어야 하는 방향을 지정한다.
기본적으로 React Native는 LTR 레이아웃 방향으로 레이아웃되며, 이 모드에서는 start왼쪽을 end가리키고 오른쪽을 나타냅니다.
Reference
https://developer.mozilla.org/ko/docs/Web/CSS/flex
https://reactnative.dev/docs/flexbox
